文字溢出处理
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
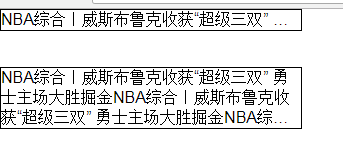
溢出容器,要打点展示,1.单行文本
p{
width: 300px;
height: 20px;
line-height: 20px;
border: 1px solid black;
white-space: nowrap; /*文本不换行*/
overflow: hidden; /*超出部分隐藏*/
text-overflow: ellipsis;/*省略号展示*/
}
2.多行文本
p.two{
width: 300px;
height: 60px;
line-height: 20px;
border: 1px solid black;
display: -webkit-box; /*必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。*/
-webkit-box-orient: vertical;/*必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-line-clamp: 3;/*用来限制在一个块元素显示的文本的行数,非CSS规范*/
overflow: hidden;
}

缺点:只支持webkit和移动端。
下面方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。
p.good{
position: relative;
width: 300px;
height: 60px;
line-height: 20px;
border: 1px solid black;
overflow: hidden;
}
p.good::after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}

注意:
- 将height设置为line-height的整数倍,防止超出的文字露出。
- 给p::after添加渐变背景可避免文字只显示一半。
- 由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。


