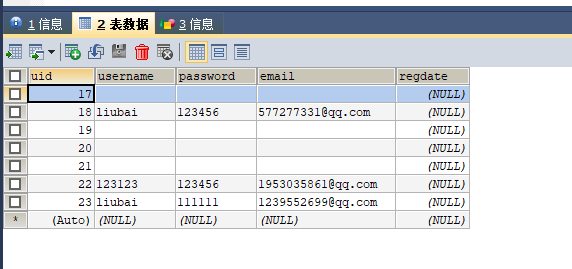
昨天php上课学习了mysql数据库连接,再进行将sql语句结合,可以实现对数据库的增删改查
我简单的用php语言做了注册登录系统,其中嵌套了js的代码对数据进行筛选,注册部分页面以及代码如下

register.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>register</title>
<style type="text/css">
.tab{
color:Gray;
font-size: 8px;
}
</style>
</head>
<body>
<form id="reg_form" action="register.php" method="post">
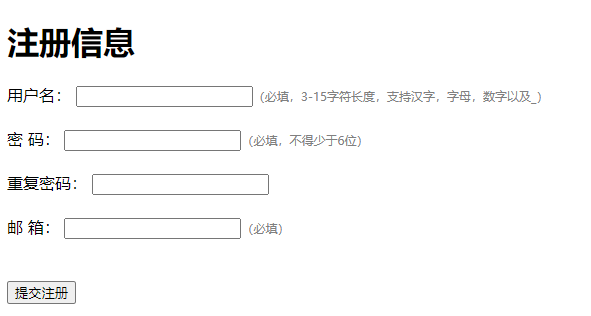
<h1>注册信息</h1>
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><sapn class="tab">(必填,3-15字符长度,支持汉字,字母,数字以及_)</sapn><br>
<span id="username_err" style="display: none;color:red">信息不符合要求</span><br>
<label for="password">密 码:</label>
<input type="password" id="password" name="password"><span class="tab">(必填,不得少于6位)</span><br>
<span id="password_err" style="display: none;color:red">信息不符合要求</span><br>
<label for="rpassword">重复密码:</label>
<input type="password" id="rpassword" name="rpassword"><br>
<span id="rpassword_err" style="display: none;color:red">信息不符合要求</span><br>
<label for="email">邮 箱:</label>
<input type="text" id="email" name="email"><span class="tab">(必填)</span><br>
<span id="email_err" style="display: none;color:red">信息不符合要求</span><br>
<br>
<span><input type="submit" value="提交注册"></span>
</form>
<script>
//用户名
var usernameInput = document.getElementById("username");
usernameInput.onblur = checkUsername;
function checkUsername() {
var usernamevalue = username.value.trim();
var reg=/^\w{3,15}$/;
var flag = reg.test(usernamevalue);
if (flag) {
document.getElementById("username_err").style.display = 'none';
} else {
document.getElementById("username_err").style.display = '';
}
return(flag);
}
//密码
var passwordInput = document.getElementById("password");
passwordInput.onblur = checkPassword;
function checkPassword() {
var passwordvalue = password.value.trim();
var reg=/^\w{6,12}$/;
var flag = reg.test(passwordvalue);
if (flag) {
document.getElementById("password_err").style.display = 'none';
} else {
document.getElementById("password_err").style.display = '';
}
return (flag);
}
//重复密码
var rpasswordInput = document.getElementById("rpassword");
rpasswordInput.onblur = checkRpassword;
function checkRpassword() {
// var rpasswordvalue = rpassword.value.trim();
var flag = passwordInput.value==rpasswordInput.value.trim();
if(flag){
document.getElementById("rpassword_err").style.display = 'none';
}else{
document.getElementById("rpassword_err").style.display = '';
}
return (flag);
}
//邮箱
var emailInput = document.getElementById("email");
emailInput.onblur = checkEmail;
function checkEmail() {
var emailvalue = emailInput.value.trim();
var reg=/^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$/;//判断邮箱是否正确
var flag = reg.test(emailvalue);
if (flag) {
document.getElementById("email_err").style.display = 'none';
} else {
document.getElementById("email_err").style.display = '';
}
return (flag);
}
var regForm = document.getElementById("reg_form");
regForm.onsubmit = function () {
var flag = checkEmail() && checkPassword() && checkUsername();
return flag;
}
</script>
</body>
</html>
<?php
$con=mysqli_connect("localhost","root","123456","db_php1");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysqli_select_db($con,"db_php1");
mysqli_set_charset($con,"UTF-8");
//session_start();
$username = $_POST["username"];
$password = $_POST["password"];
$email = $_POST["email"];
if($username && $password != '') {
$sql_insert = "insert into user(username,password,email) values('$username','$password','$email')";
mysqli_query($con, $sql_insert);
}
//$regdate = date("Y-m-d H:i:s");
//$result=mysqli_query($con,"select username from user where username = '$username'");
//
//$row=mysqli_fetch_assoc($result);
//print_r($row);
//echo "<hr/>";
//
//var_dump($row);
//if($username == $row['username']){
//
// echo "<script>alert('用户名.$username.已经存在!请重新注册')</script>";}
//
//else{
//用户名不存在 将注册的账号密码加入数据库
// header('refrsh:3;url=login.html');
// echo "<script>alert('$username.用户注册成功,请点击登录去登录!')</script>";
//}
mysqli_close($con);