【Web】CSS中的浮动float
CSS中的float
复习一波 简单记录 - 慕课网 - 从网页搭建入门JavaWeb
1、float浮动属性
float中的四个参数
float:left; 左浮动
float:right;右浮动
float:none;不浮动
float:inherit;继承浮动
控制元素
inherit 子元素继承父元素的浮动属性,父元素没有float ,inherit 子元素失效没有继承
例子:
左浮动 这两个 块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
*{
margin: 0;
padding: 0;
}
.test{
width: 100px;
height: 100px;
background: red;
float: left;
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test"></div>
</body>
</html>
继承父元素 子元素左浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
*{
margin: 0;
padding: 0;
}
.per{
width: 300px;
height: 300px;
background: blue;
float: left;
}
.test{
width: 100px;
height: 100px;
background: red;
float: inherit;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
</div>
</body>
</html>

两个元素 右浮动 1到右边 2挨着 也就是形成了 2 1 这样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
*{
margin: 0;
padding: 0;
}
.test{
width: 100px;
height: 100px;
background: red;
margin-right: 10px;
float: right;
}
</style>
</head>
<body>
<div class="test">1</div>
<div class="test">2</div>
</body>
</html>

改为了float:left;
结果为: 1 2
float属性定义了元素在哪个方向进行 动
在HTML中任何元素都是可以浮动的
一旦元素添加了float 脱离原来的

2、float文字环绕图片
float属性实现文本环绕效果
float设计 文字环绕着图片的
例子:实现比较简单文字环绕图片效果
img float:right 图片被文字环绕了 右环绕
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
*{
padding: 0;
margin: 0;
}
.per{
width: 500px;
height: 500px;
}
img{
float: right;
}
</style>
</head>
<body>
<div class="per"><img src="logo.png" alt="">从网页搭建入门JavaWeb导学视频
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
步骤1
网页搭建入门之HTML与CSS
Java Web入门的第一步!本步骤介绍前端的HTML、CSS基础,以及浮动和定位等内容,学会应用布局进行页面开发。
第1课 HTML入门
第2课 CSS入门
第3课 CSS浮动
第4课 CSS定位
步骤2
网页搭建入门之JavaScript与前端案例
JavaScript是前端开发中非常重要的内容!除了JavaScript语法,还安排了计算器、油画商城和轮播图等案例,最终能开发出专业美观的页面。
第1课 JavaScript入门
第2课 案例:仿计算器
第3课 前端油画商城案例
第4课 项目:JavaScript轮播图
第5课 网页搭建测试
步骤3
Java Web入门
本步骤带领大家进入Java Web的世界,掌握JSP、Servlet、Cookie、Session等内容,通过案例学会使用JSTL进行数据展示。
第1课 XML入门
第2课 Servlet入门
第3课 JSP入门
第4课 Servlet与JSP进阶
第5课 JSTL与EL表达式
第6课 Java Web基础入门测试
步骤4
Java Web进阶
本步骤介绍过滤器、监听器,以及JSON、Ajax和正则表达式等开发必备技能,并通过案例学习文件上传和验证码等功能开发。
第1课 JSON入门
第2课 jQuery与Ajax入门
第3课 Java正则表达式
第4课 过滤器
第5课 监听器
第6课 FreeMarker
第7课 项目:登录注册功能
第8课 Java Web基础进阶测试</div>
</body>
</html>

这是为什么呢?
变成块状元素
例如:内联元素不具有宽度高度 加了float之后 变成了块状元素
元素 设置了浮动属性 元素脱离正常的标准流文档流 但依然占有正常文档流的空间
(现在占的空间大小)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test{
width: 100px;
height: 100px;
background: red;
float: left;
}
.bro{
width: 400px;
height: 300px;
border: 1px solid #cccccc;
}
</style>
</head>
<body>
<div class="bro">
<span class="test"></span>
Java Web入门的第一步!本步骤介绍前端的HTML、CSS基础,以及浮动和定位等内容,学会应用布局进行页面开发。
Java Web入门的第一步!本步骤介绍前端的HTML、CSS基础,以及浮动和定位等内容,学会应用布局进行页面开发。
Java Web入门的第一步!本步骤介绍前端的HTML、CSS基础,以及浮动和定位等内容,学会应用布局进行页面开发。
</div>
</body>
</html>

3、float浮动的真正原因以及副作用分析
CSS的定位机制
1、标准流(普通流)
2、定位
3、浮动
浮动
使得元素脱离了标准流
影响周围的元素
一旦当前的元素浮动,其他的元素受到干扰
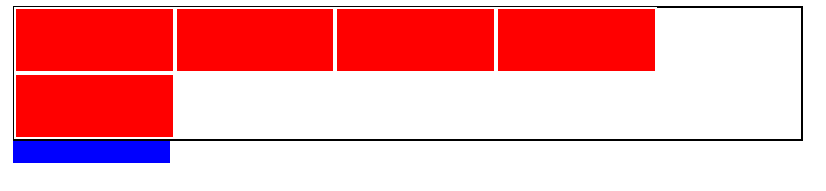
而浮动的元素不占有原始空间 ,无法检测浮动元素(子元素)的高度,会导致父元素塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
*{
margin: 0;
padding: 0;
}
.per{
width:500px;
height: auto;
border: 1px solid #000;
}
.test{
width: 80px;
height: 30px;
background: red;
border: 1px solid #FFF;
}
.bro{
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
<div class="bro"></div>
</body>
</html>
子元素<div class="test"></div>没有设置 float: left;
结果:

设置了float属性,加上了 float: left;
结果

本来子元素4个 height: 30px; 占120px 设置float属性,变了30px父元素塌陷了,其他元素异位跟上去了。
父元素塌陷以及其他元素异位了
4、清除浮动的四种解决方法
清除浮动 -> 解决塌陷问题
浮动副作用的解决
- 手动给父元素添加高度
- 通过clear清除内部和外部浮动
- 给父元素添加overflow属性并结合zoom:1使用
- 给父元素添加浮动
手动给父元素添加高度
弊端 变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
height: 32px;
border: 1px solid #000;
}
.test{
width: 100px;
height: 30px;
background: red;
border: 1px solid #FFF;
float: left;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
</body>
</html>

本来三个子元素 浮动高度为 30px,我父元素设置个32px就能解决塌陷问题,后面变了,多了好几个子元素,浮动高度又变了,那我父元素又得设置,麻烦。
通过clear清除内部和外部浮动
Clear属性
- clear:none
- clear:left 不允许左边有浮动的对象
- clear:right
- clear:both 不允许有浮动的对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
height: auto;
border: 1px solid #000;
}
.test{
width: 100px;
height: 30px;
float: left;
background: red;
border: 1px solid #FFF;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="clear"></div>
</div>
</body>
</html>

受影响的元素不改变,你浮动就浮动呗。
给父元素添加overflow属性并结合zoom:1使用 解决塌陷问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
height: auto;
border: 1px solid #000;
overflow: hidden;
zoom:1;
}
.test{
width: 1000px;
height: 30px;
background: red;
border: 1px solid #FFF;
float: left;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
</body>
</html>
overflow也可以处理溢出问题 子元素超了父元素很多 超的截取

zoom IE的专用属性
子元素的高度 放大缩小父元素的高度
两个一起解决 兼容问题

但也不好 会截断子元素
给父元素添加浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
height: auto;
border: 1px solid #000;
float: left;
}
.test{
width: 100px;
height: 40px;
background: red;
border: 1px solid #FFF;
float: left;
}
.bro{
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
<div class="bro"></div>
</body>
</html>
以毒攻毒,子元素浮动那我父元素也来浮动,塌陷撑开

但父元素好了其他元素还是异常,比如这个<div class="bro"></div> 还是考虑之前的,那怎么办呢》
其他元素加clear
比较好的解决方法(给父元素添加浮动 ,其他元素加clear )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
height: auto;
border: 1px solid #000;
float: left;
}
.test{
width: 100px;
height: 40px;
background: red;
border: 1px solid #FFF;
float: left;
}
.bro{
width: 100px;
height: 100px;
background: blue;
clear: both;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
<div class="bro"></div>
</body>
</html>

完美解决
那我以后就选(给父元素添加浮动 ,其他元素加clear )
5、实际应用 导航效果
实战实现慕课网的导航效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
*{
padding: 0;
margin: 0;
}
.head{
width: 100%;
height: 64px;
}
.logo{
width: 160px;
height: 40px;
float: left;
}
.nav{
width: 320px;
height: 64px;
float: left;
}
.nav-li{
width: 80px;
height: 64px;
text-align: center;
line-height: 64px;
color: #333;
float: left;
}
.icons{
width: 320px;
height: 64px;
float: right;
}
.i01{
width: 64px;
height: 64px;
float: left;
background: url("001.png") center center no-repeat;
}
.i02{
width: 64px;
height: 64px;
float: left;
background: url("002.png") center center no-repeat;
}
.i03{
width: 64px;
height: 64px;
float: left;
background: url("003.png") center center no-repeat;
}
.i04{
width: 64px;
height: 64px;
float: left;
background: url("004.png") center center no-repeat;
}
.i05{
width: 64px;
height: 64px;
float: left;
background: url("005.png") center center no-repeat;
}
</style>
</head>
<body>
<div class="head">
<div class="logo">
<img src="logo.png" width="160" height="40" alt="">
</div>
<div class="nav">
<div class="nav-li">实战</div>
<div class="nav-li">路径</div>
<div class="nav-li">猿问</div>
<div class="nav-li">手记</div>
</div>
<div class="icons">
<div class="i01"></div>
<div class="i02"></div>
<div class="i03"></div>
<div class="i04"></div>
<div class="i05"></div>
</div>
</div>
</body>
</html>

好了 float浮动


