【Web】实现动态文章列表
简单记录 -慕课网- 步骤二:动态文章列表效果
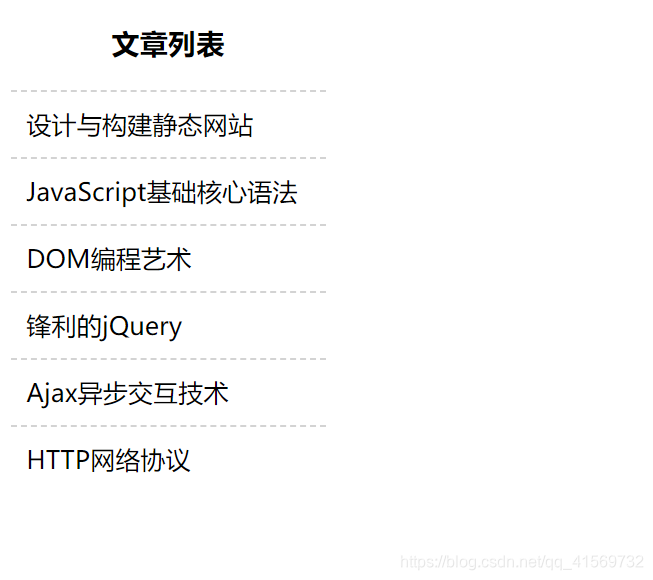
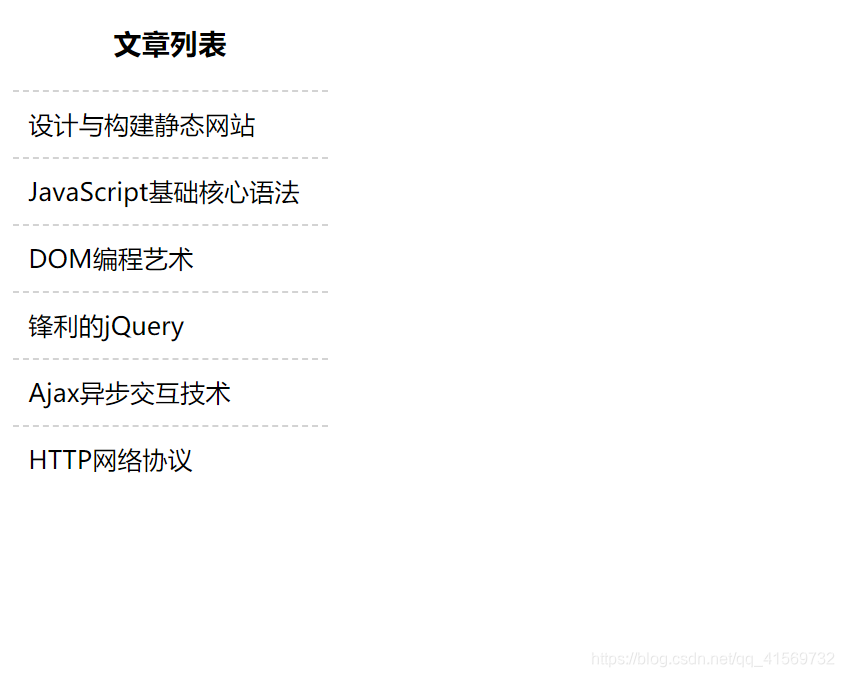
实现这个 一个网页中常见的文章列表效果。

怎么实现文章列表案例
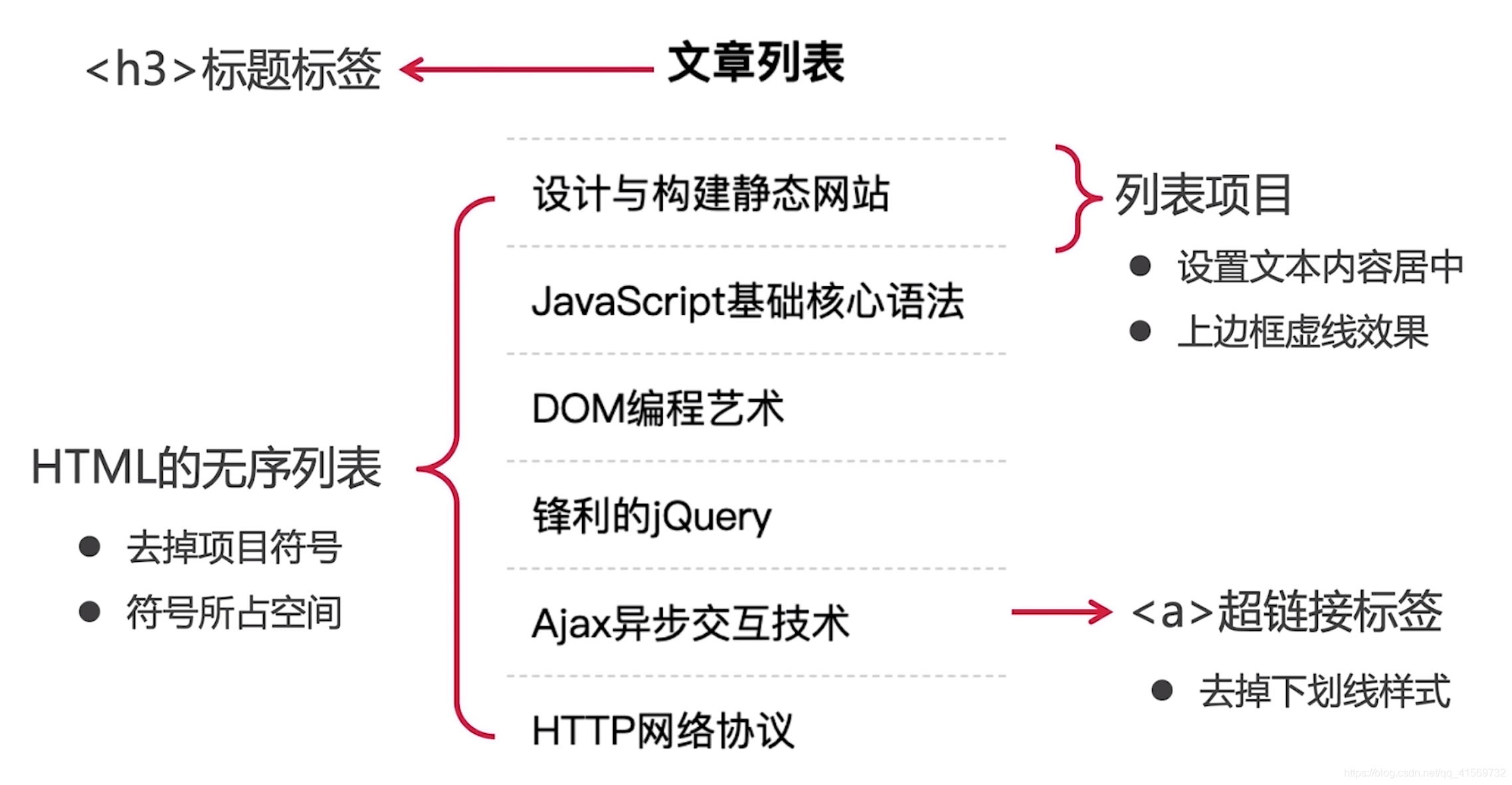
分解一波,CSS来改变样式
-
标题标签
-
HTML的无序列表
- 去掉项目符号
- 符号所占空间
-
列表项目
- 设置文本内容居中
- 上边框虚线效果
-
<a>超链接标签- 去掉下划线样式

干就完了
用到了什么
盒子模型
盒子模型用于设计HTML页面和实现HTML页面布局
外边框 边框 内边框 内容区
一、盒子模型的边框:
1、CSS的border属性用来设置边框(dashed:虚线、solid:实线)
border : 宽度 样式 颜色 ; //border : 1px dashed black ;
2、border-top属性用来设置上边框
border-right属性用来设置右边框
border-bottom属性用来设置下边框
border-left属性用来设置左边框
二、盒子模型的内边距
1.padding属性用来设置内边距
padding : 0px;
2.margin属性用来设置外边距
margin:0px;
三、超链接
超链接就是从当前网页跳转到指定的另一个网页的链接。
1、超链接标签与属性
<a>标签表示超链接,使用href属性设置要跳转的页面地址
<a href="https://www.taobao.com">淘宝网</a>
href设置要跳转的页面地址,中间的内容区 显示在网页中的文本内容
2、超链接样式属性
1.text-align属性:设置文本内容在水平方向的对齐方式
2.line-height属性:设置文本内容所在行的高度
3.text-decoration属性:用于设置超链接的样式
text-decoration:underline; 下划线
不需要下划线的 去掉``text-decoration:none;`
4、列表
列表标签分类:
1、有序列表:列表项目使用数字进行标记(li标签在ol标签里)
<ol>:表示有序列表
<li>:表示列表的条目
项目符号:显示数字
2、无序列表:列表项目使用粗体圆点进行标记
<ul>:表示无序列表
<li>:表示列表的条目
项目符号:显示黑点
3、列表样式属性(CSS属性):
1.list-style-type属性用来设置项目符号的形状
2.简写属性list-style效果一样
3.list-style: circle;简写属性
4.list-style-style: none 取消项目标签
编程练习
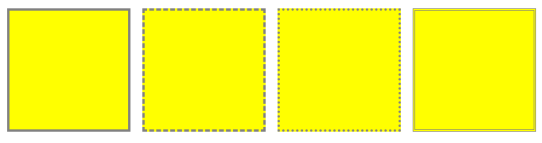
1、编程练习
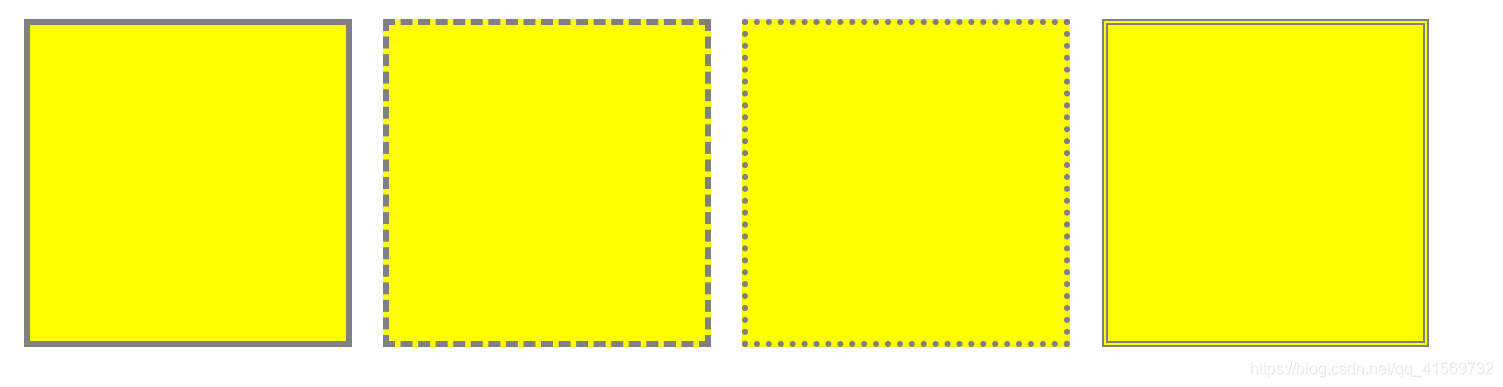
参考下图,给4个盒子分别设置实线边框、虚线边框、点线边框、双线边框
效果图:

任务
1、盒子边框宽度是4px,颜色是gray
任务提示
1、实线边框(solid)、虚线边框(dashed)、点
线边框(dotted)、双线边框(double)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
float: left;
width: 200px;
height: 200px;
background: yellow;
margin: 10px;
}
.box1 {
border: 4px solid gray;
}
.box2 {
border: 4px dashed gray;
}
.box3 {
border: 4px dotted gray;
}
.box4 {
border: 4px double gray;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>

2、编程练习
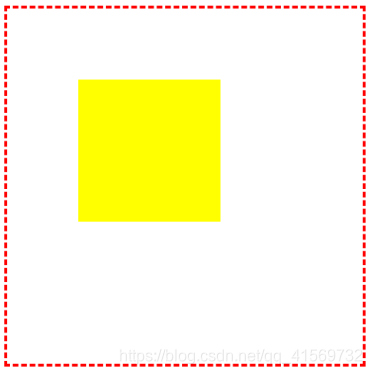
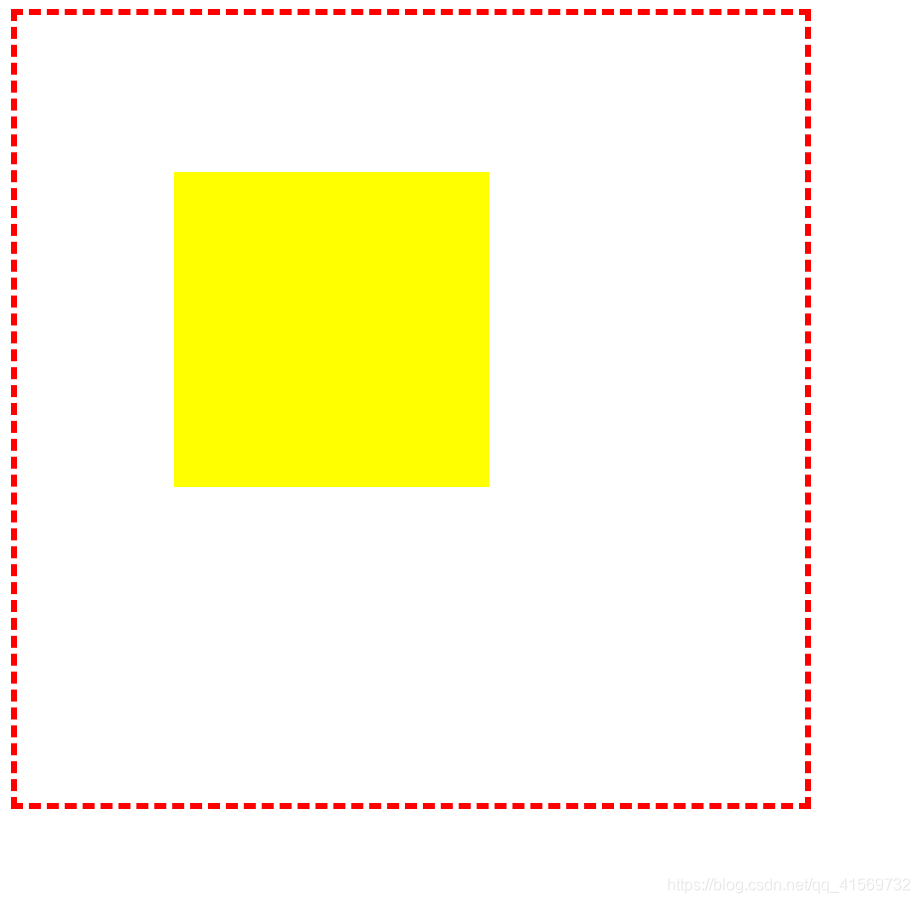
参考下图,给黄色盒子设置上外边距为100px、左外边距100px
效果图:

任务
1、实现黄色盒子距离父元素上外边距为100px、左外边距100px
任务提示
1、上外边距使用margin-top实现
2、左外边距使用margin-left实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 500px;
height: 500px;
border: 4px dashed red;
}
.son {
width: 200px;
height: 200px;
background: yellow;
margin-top: 100px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
</body>
</html>
效果:

3、编程练习
动手实现点击链接,跳转到百度搜索页面
任务
1、点击"百度一下,你就知道吧"跳转到百度一下,你就知道吧页
2、将链接地址https://www.baidu.com添加到a标签href=""属性中
任务提示
链接地址:https://www.baidu.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<a href="https://www.baidu.com" >百度一下,你就知道吧</a>
</body>
</html>
文章列表案例实现
实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文章列表效果</title>
<style>
aside {
width: 200px;
height: 300px;
}
h3 {
font-size: 18px;
/* 设置字体大小 */
font-weight: 600;
/* 设置字体粗细 */
text-align: center;
/* 设置字体水平方向居中对齐 */
}
ul {
list-style: none;
/* 去掉无序列表的项目符号 */
padding: 0;
/* 去掉无序列表的项目符号所在空间 */
}
ul>li {
padding: 10px;
border-top: 1px dashed lightgrey;
/* 处理文本内容溢出后的情况 */
overflow: hidden;
text-overflow: ellipsis;
}
ul>li>a {
color: black;
text-decoration: none;
/* 去掉链接元素文本内容的下划线 */
white-space: nowrap;
/* 强制文本内容在一行显示 */
}
</style>
</head>
<body>
<!--
<aside>元素实现HTML页面侧边栏容器
-->
<aside>
<!-- 定义侧边栏的标题 -->
<h3>文章列表</h3>
<!-- 定义文章列表 -->
<ul>
<li><a href="#">设计与构建静态网站</a></li>
<li><a href="#">JavaScript基础核心语法</a></li>
<li><a href="#">DOM编程艺术</a></li>
<li><a href="#">锋利的jQuery</a></li>
<li><a href="#">Ajax异步交互技术</a></li>
<li><a href="#">HTTP网络协议</a></li>
</ul>
</aside>
</body>
</html>
效果