【Docker】1、 前后端分离项目 下载启动运行
人人开源前后端分离项目下载与配置
文章目录
简单记录 - Docker环境下的前后端分离项目部署与运维
以renren-fast开源项目为部署案例,详细讲解了这个项目的前端部分和后端部分的安装和配置,在Windows平台上运行调试该项目。
前后端分离框架介绍
Docker环境下的前后端分离项目部署与运维人人开源框架介绍
人人开源的renren-fast项目为部署案例
人人开源项目 https://www.renren.io/community/project
renren-security | 轻量级权限管理系统

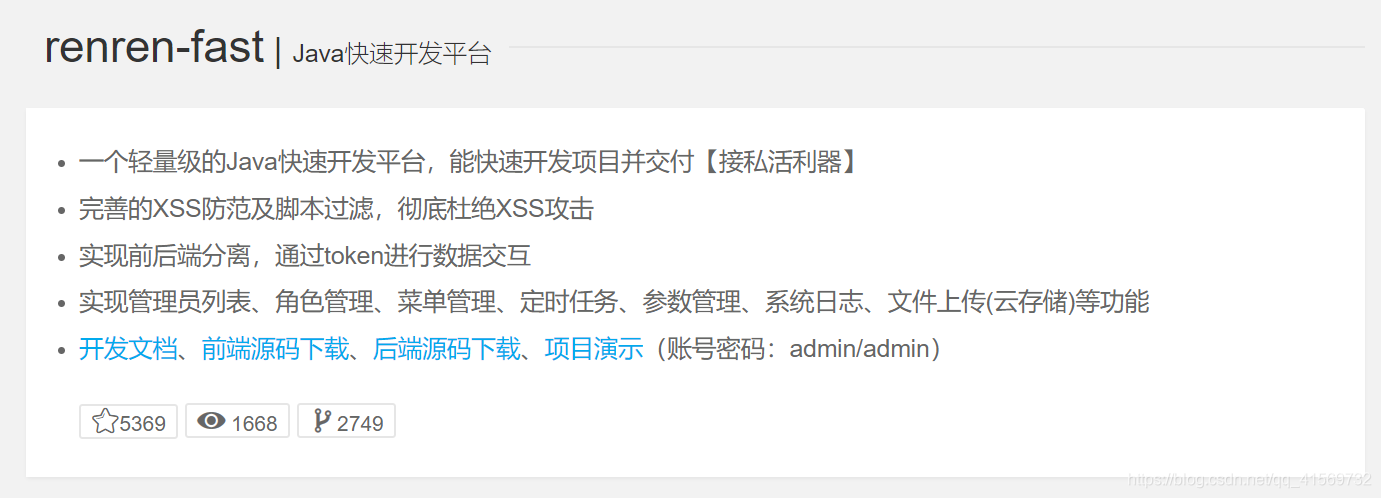
renren-fast | Java快速开发平台

renren-generator | 代码生成器

renren-security
renren-fast
renren-generator
下载 - 部署 - 运行
项目是前后端分离的,先部署好后端,再部署好前端页面,就能看到页面的效果了。
项目下载
- 后台地址:https://gitee.com/renrenio/renren-fast
- 前端项目element-ui地址:https://github.com/daxiongYang/renren-fast-vue
- 代码生成器:https://gitee.com/renrenio/renren-generator
后端项目下载与配置
1、renren-fast后台项目介绍
官方介绍 https://www.renren.io/guide
- 一个轻量级的Java快速开发平台,能快速开发项目并交付【接私活利器】
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- 实现前后端分离,通过token进行数据交互
- 实现管理员列表、角色管理、菜单管理、定时任务、参数管理、系统日志、文件上传(云存储)等功能
- 开发文档、前端源码下载、后端源码下载、项目演示(账号密码:admin/admin)
renren-fast后台项目技术栈
SSM 框架 Spring Spring MVC Mybatis
Spring Boot
Shiro 权限管理
Redis 高速缓存
Swagger 后台API调试
JWT 授权、信息交换、跨域认证
2、开发环境搭建
开发环境
-
JDK1.8 https://www.oracle.com/java/technologies/javase-jdk8-downloads.html
-
MySQL5.7 https://downloads.mysql.com/archives/community/
-
Maven http://maven.apache.org/download.cgi
-
IDEA(https://www.jetbrains.com/idea/download/)
配置好环境变量
在默认情况下,Maven下载JAR可能会有一些慢,可以修改为国内阿里云等下载地址。修改Maven的配置(settings.xml配置)
Maven conf/settings.xml 加上阿里镜像
<mirrors>
<!--阿里云仓库-->
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
</mirrors>
3、下载后端renren-fast的源码
可以下载源码下来解压 https://gitee.com/renrenio/renren-fast
也可以直接通过Git,弄下renren-fast的源码 git clone
git clone https://gitee.com/renrenio/renren-fast
我的执行
x1c@DESKTOP-HVI7SH0 MINGW64 /f/project/renren
$ git clone https://gitee.com/renrenio/renren-fast
Cloning into 'renren-fast'...
remote: Enumerating objects: 1764, done.
remote: Counting objects: 100% (1764/1764), done.
remote: Compressing objects: 100% (881/881), done.
remote: Total 1764 (delta 853), reused 1553 (delta 724), pack-reused 0
Receiving objects: 100% (1764/1764), 2.80 MiB | 610.00 KiB/s, done.
Resolving deltas: 100% (853/853), done.
x1c@DESKTOP-HVI7SH0 MINGW64 /f/project/renren
$
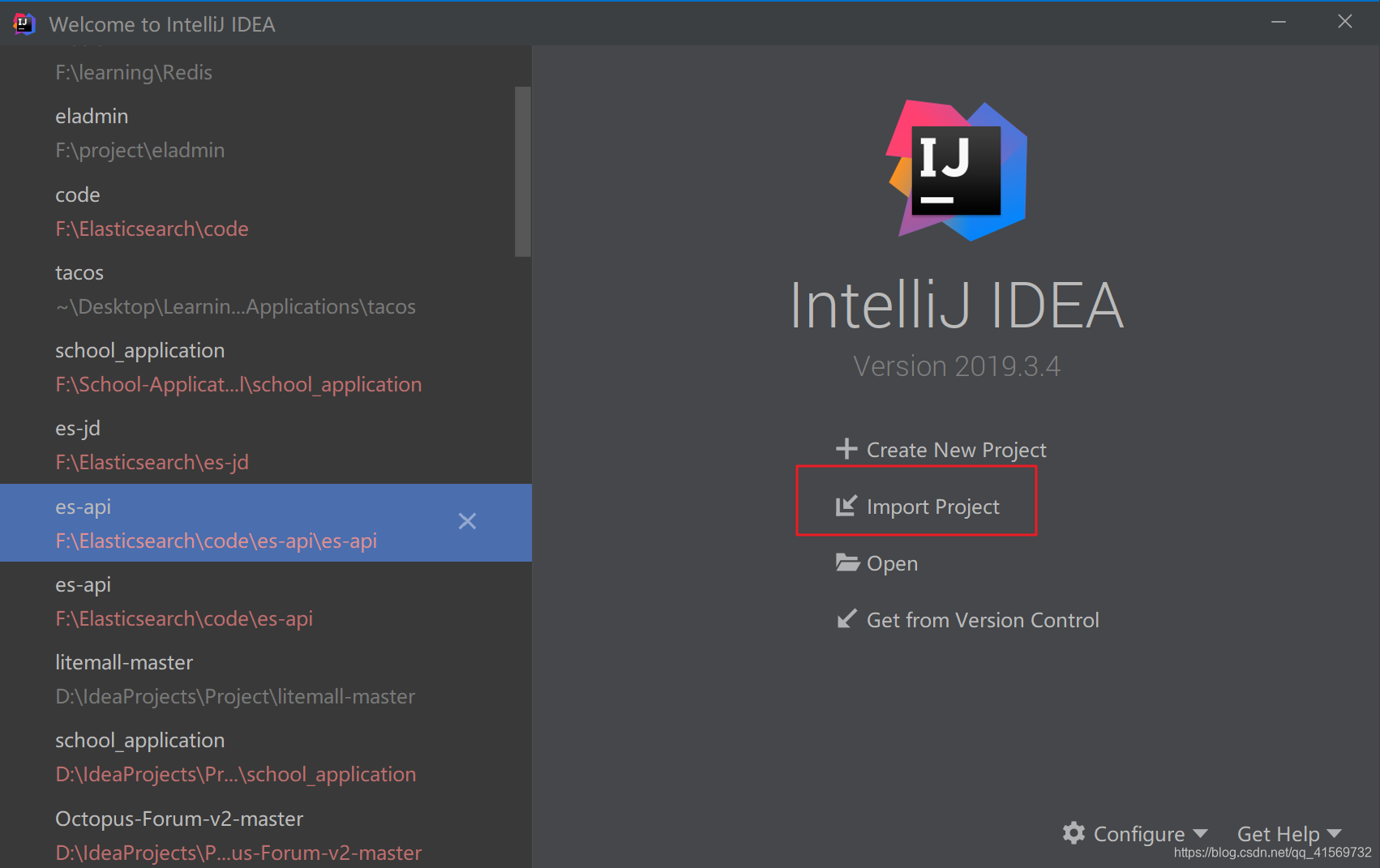
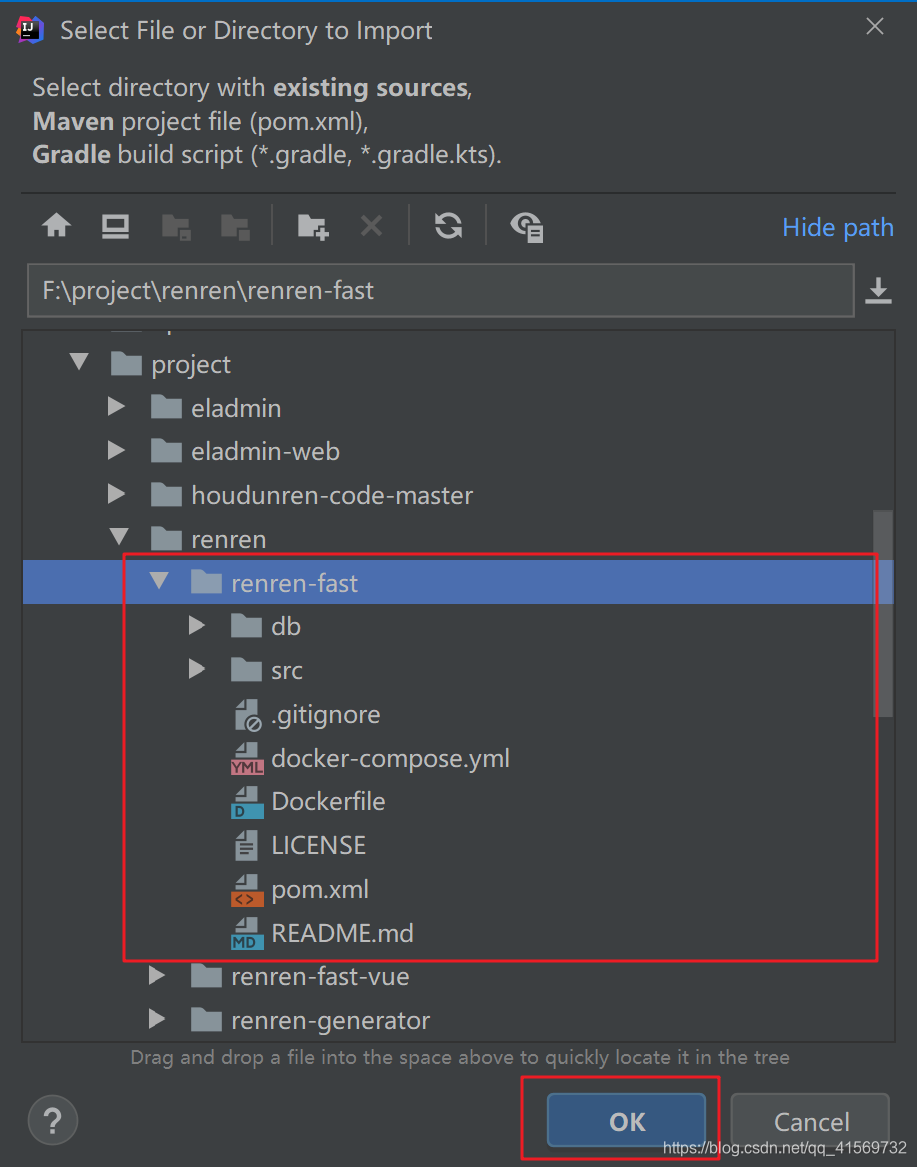
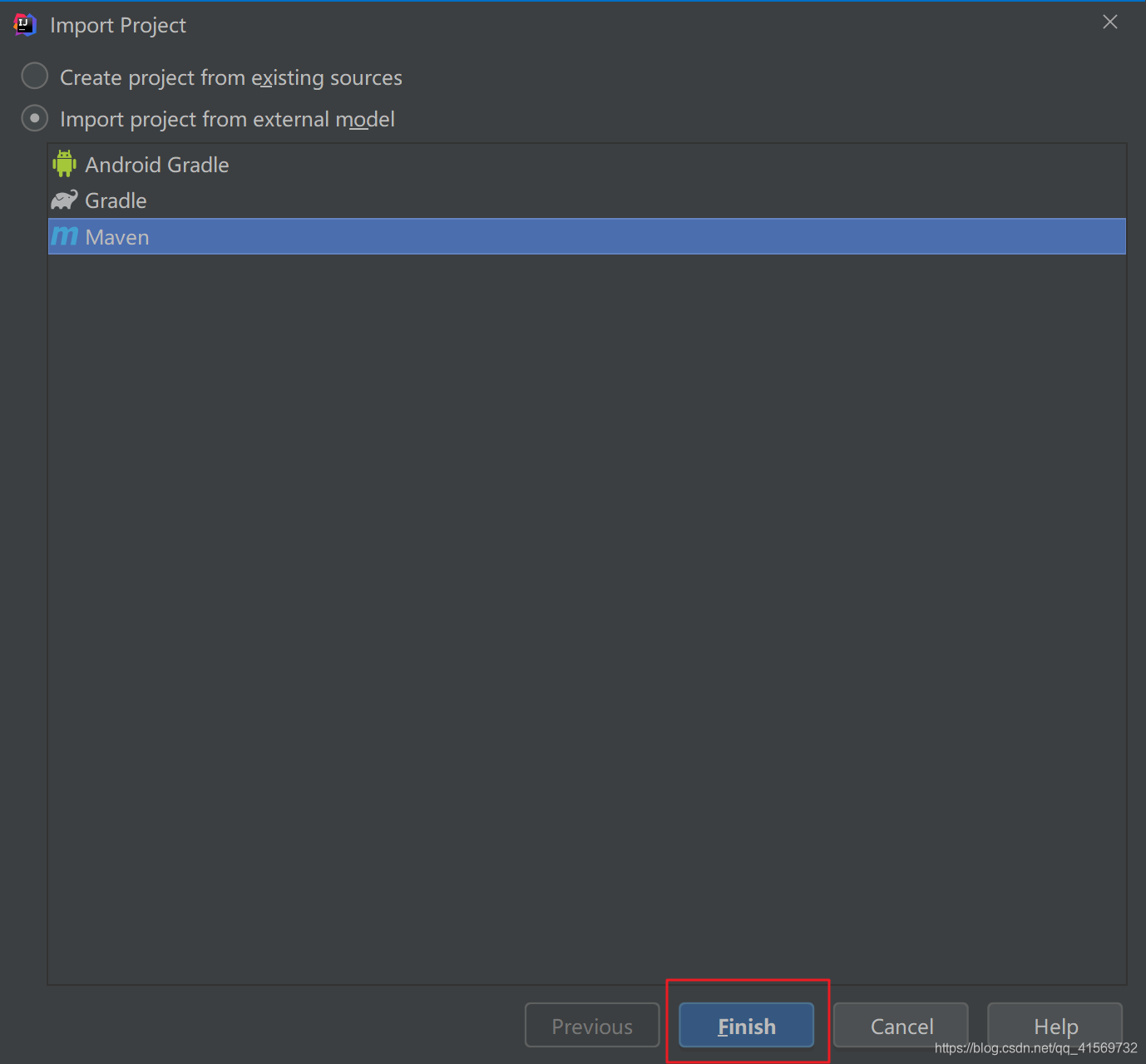
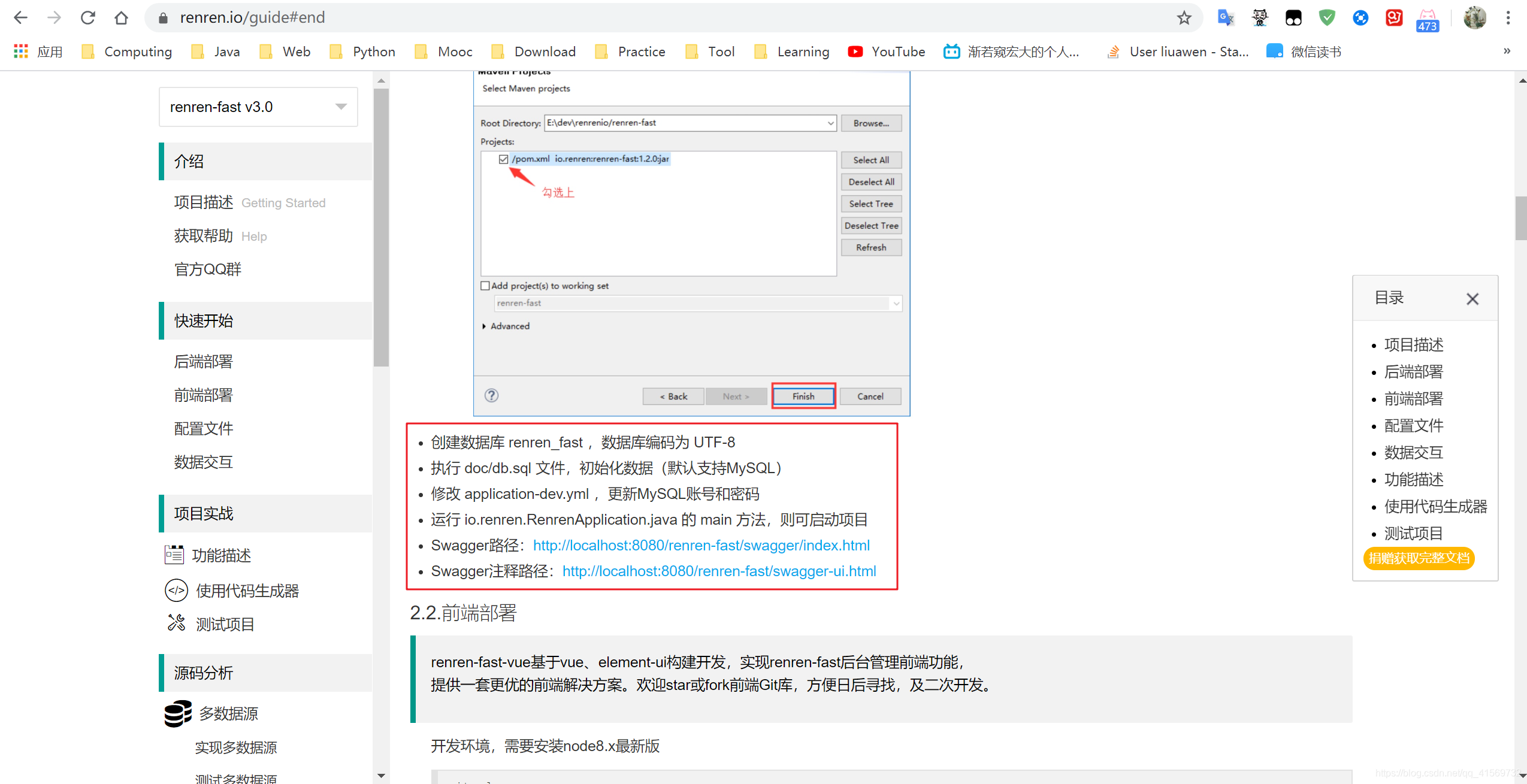
4、IDEA导入renren-fast项目
IDEA导入renren-fast项目

选择项目位置

选择Maven方法导入

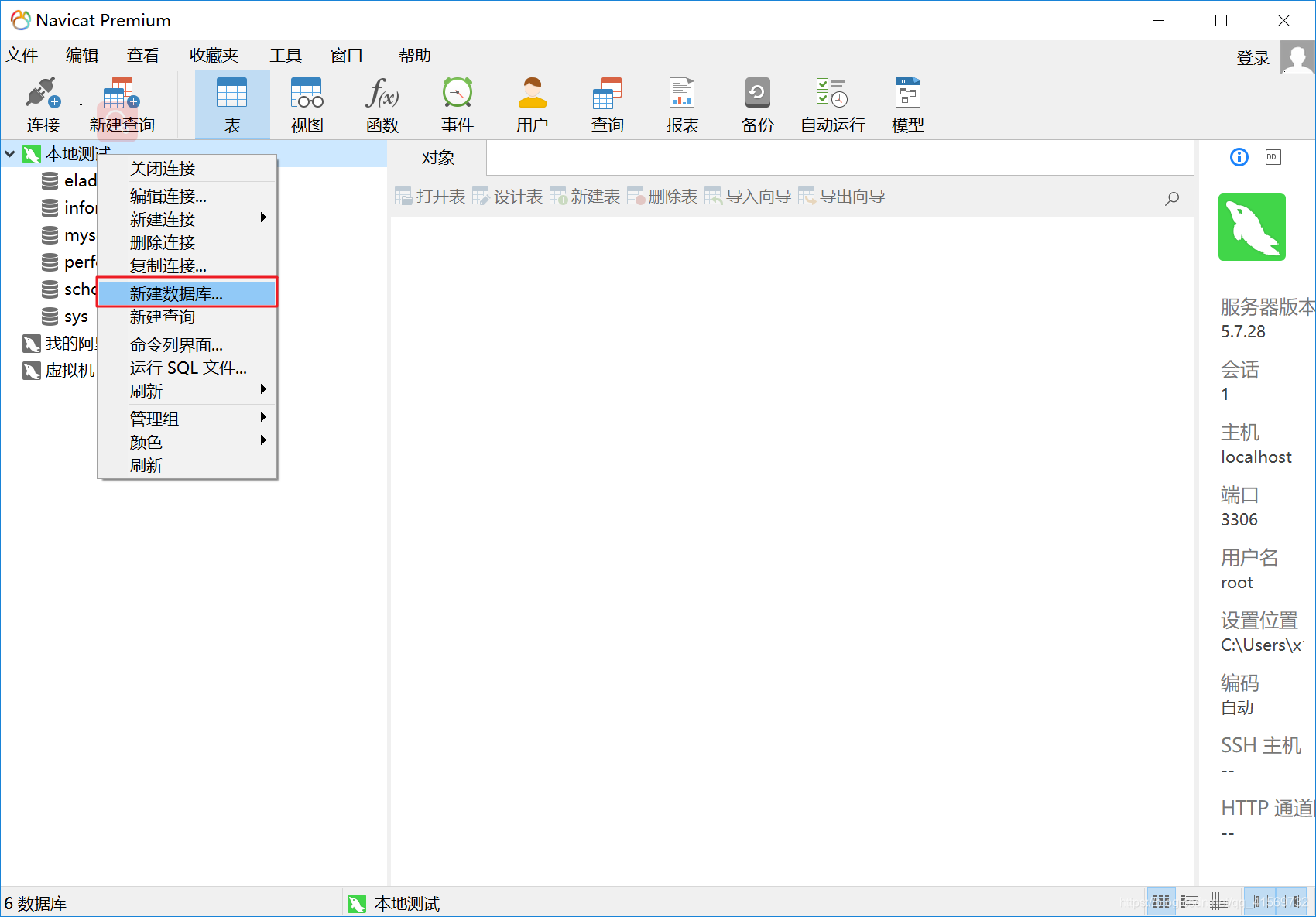
5、创建数据库renren_fast,执行对应的SQL
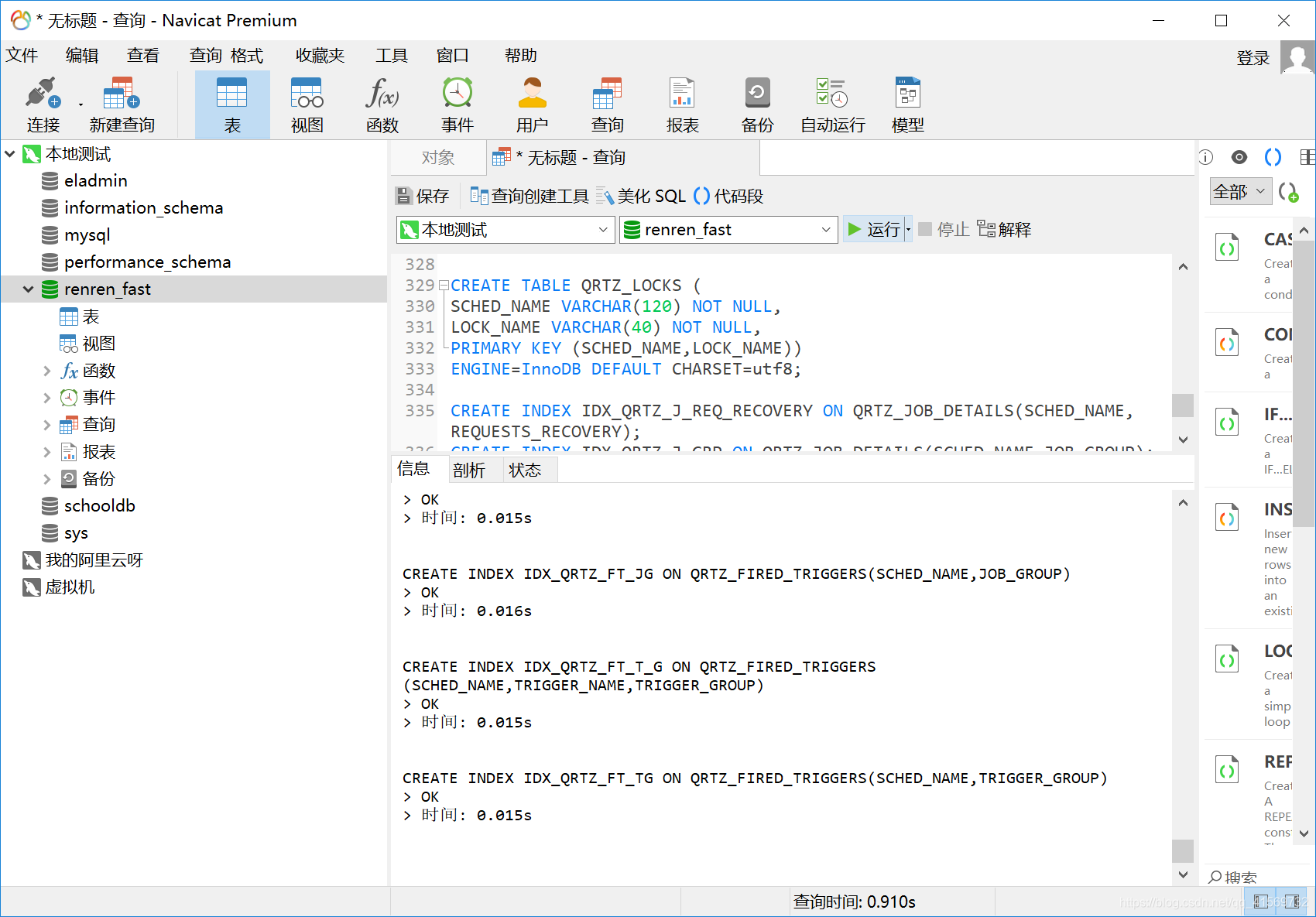
打开DataGrip,Navicat或 直接运行MySQL都可以的。
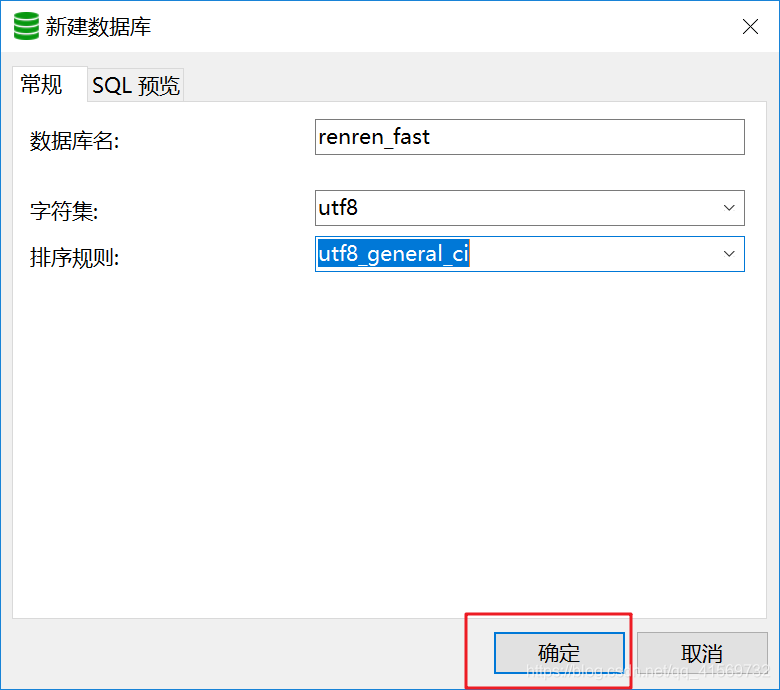
一般需要直接创建数据库
创建数据库 renren_fast ,数据库编码为 UTF-8


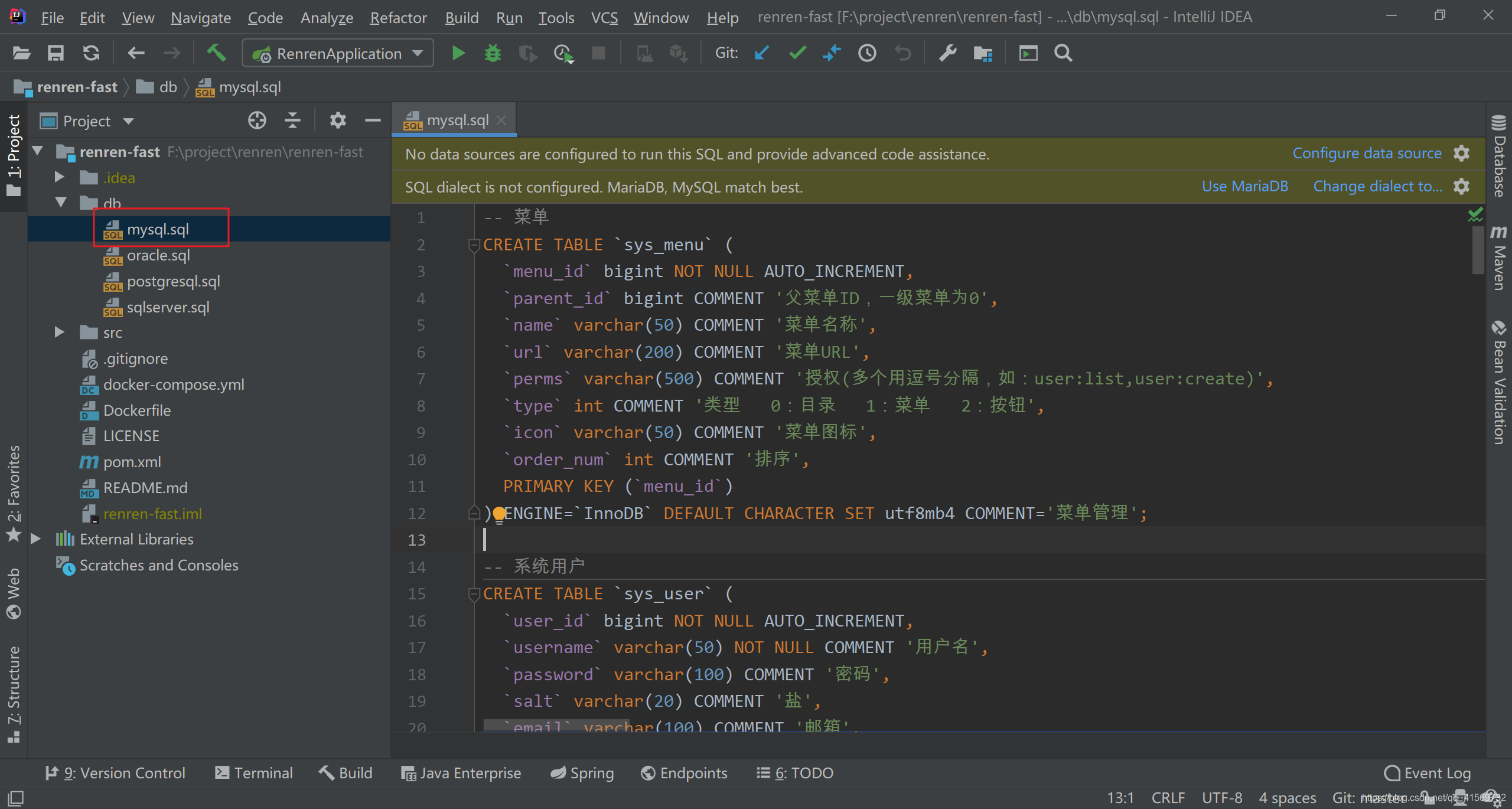
执行 db/mysql.sql 文件,初始化表数据

执行mysql.sql

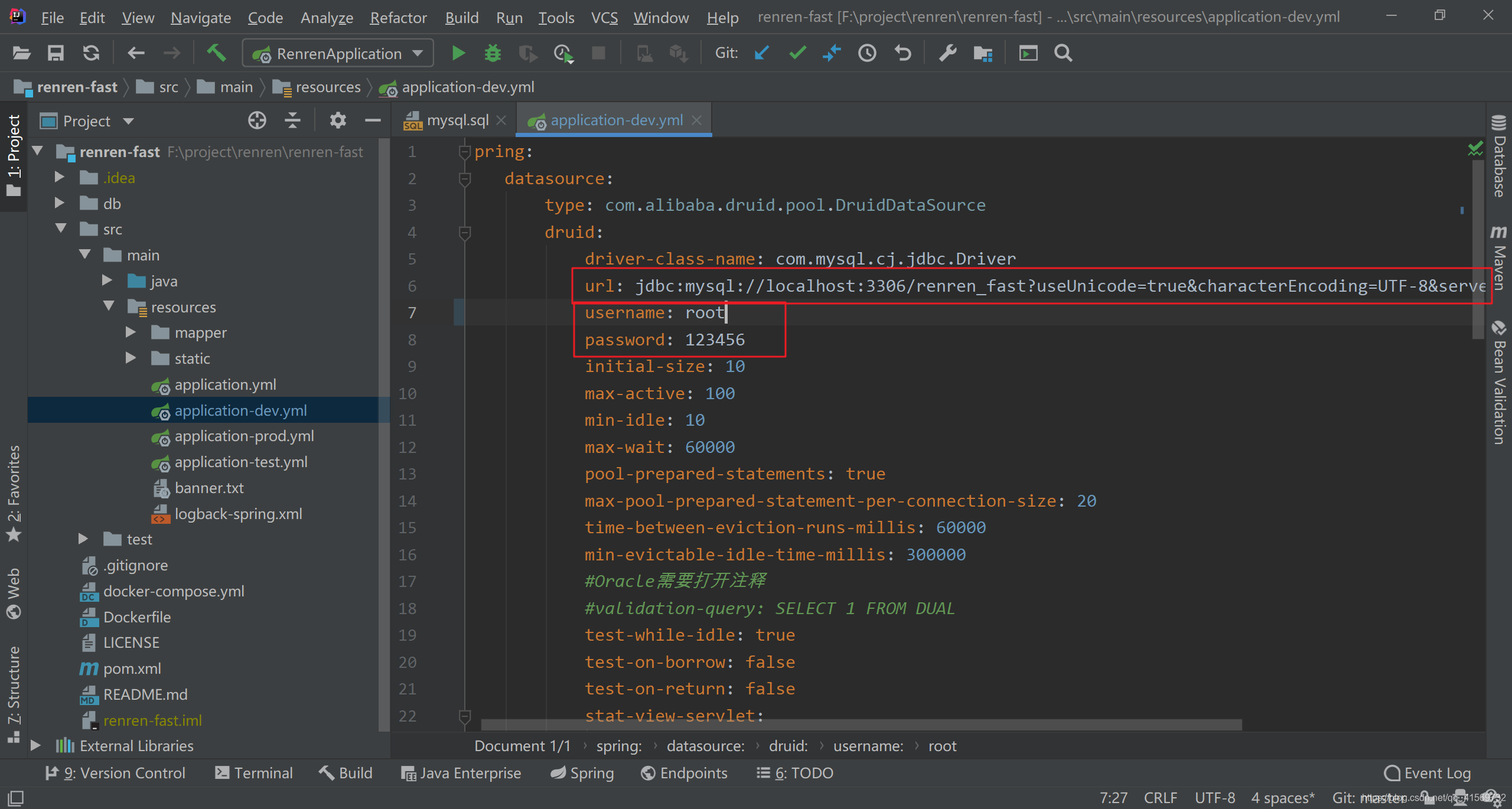
修改 application-dev.yml ,更新MySQL账号和密码

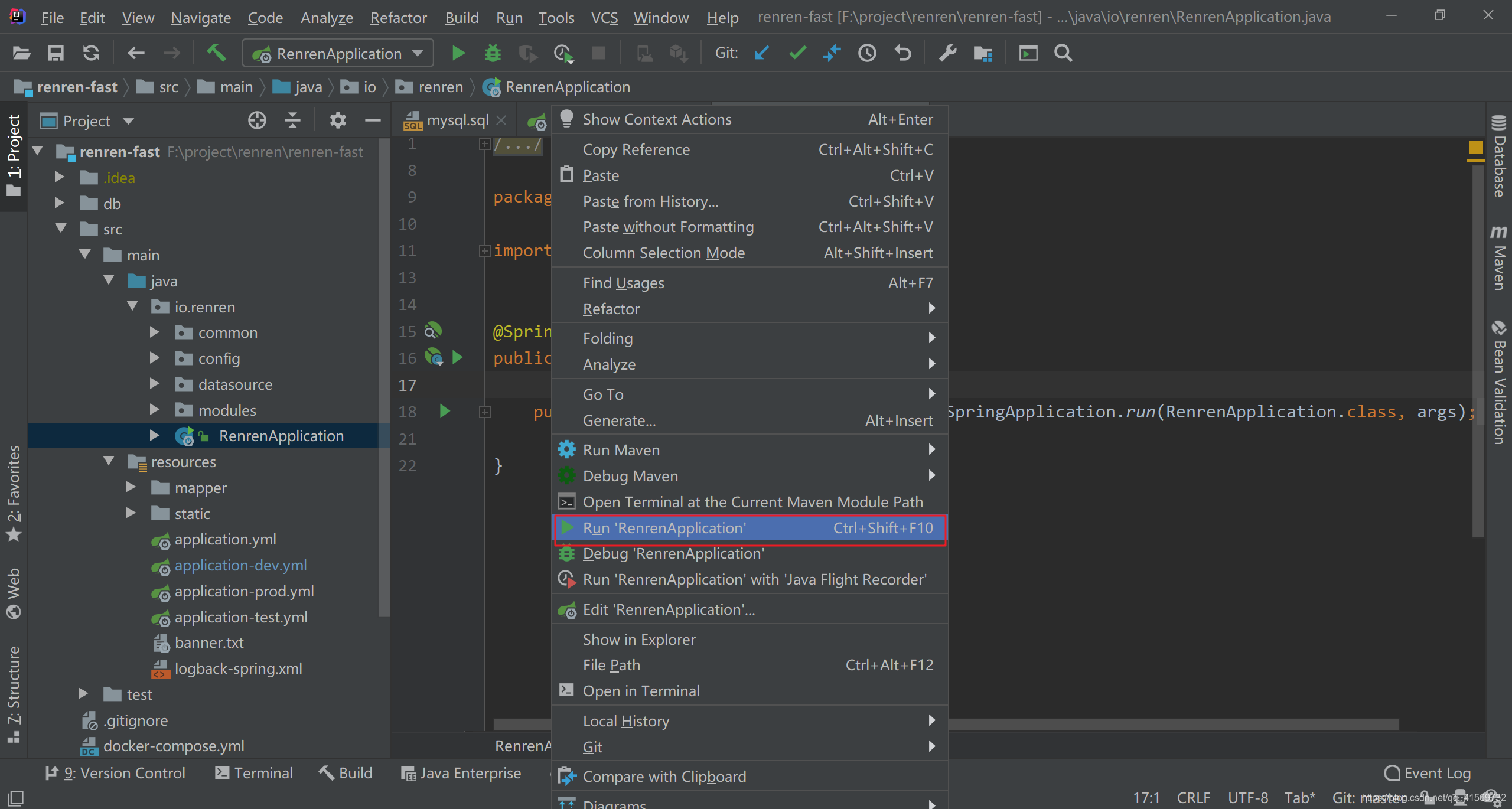
6、启动renren-fast后端项目
运行 io.renren.RenrenApplication.java 的 main 方法,则可启动项目

开发文档 https://www.renren.io/guide#end

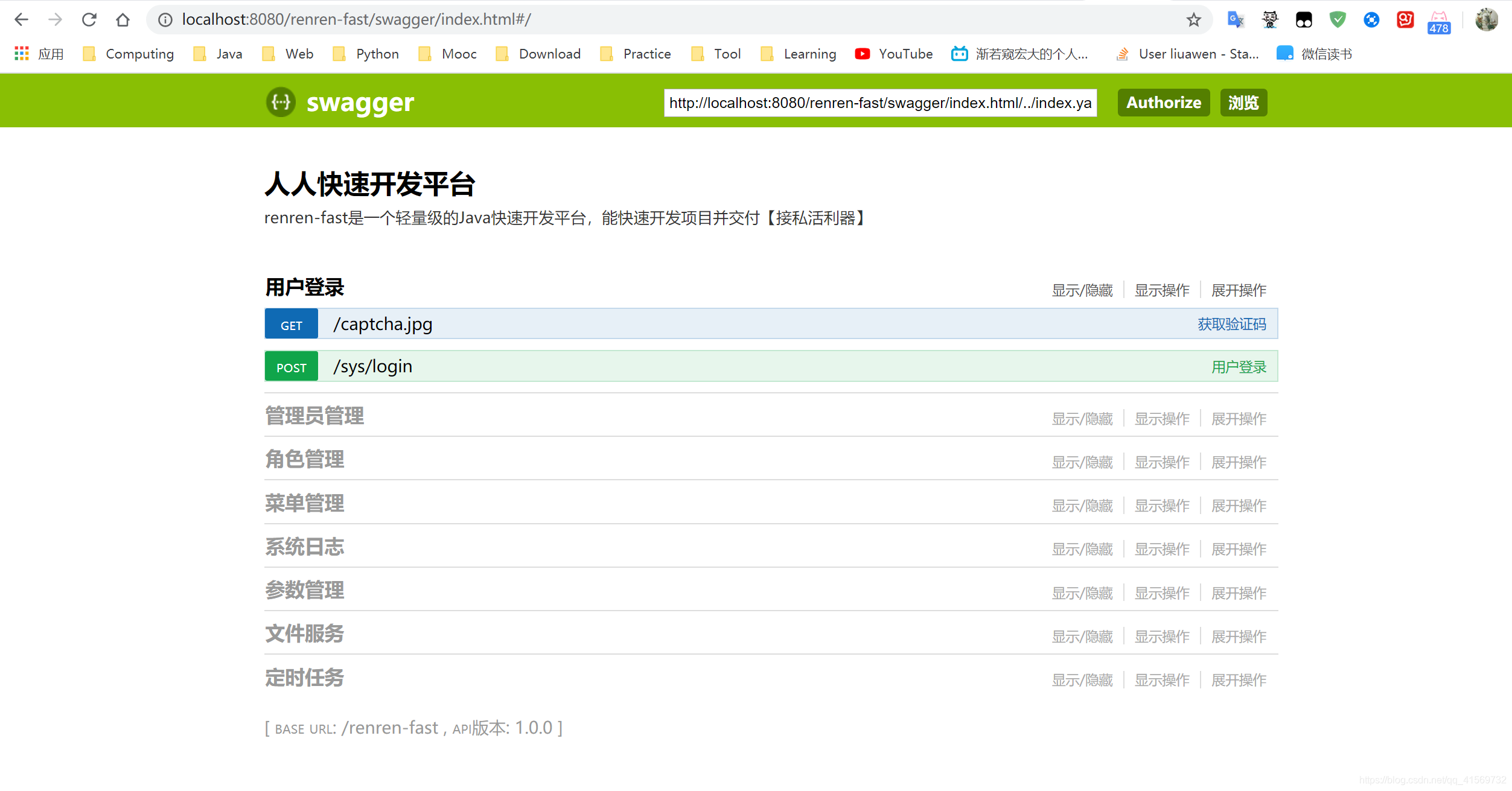
Swagger路径:http://localhost:8080/renren-fast/swagger/index.html

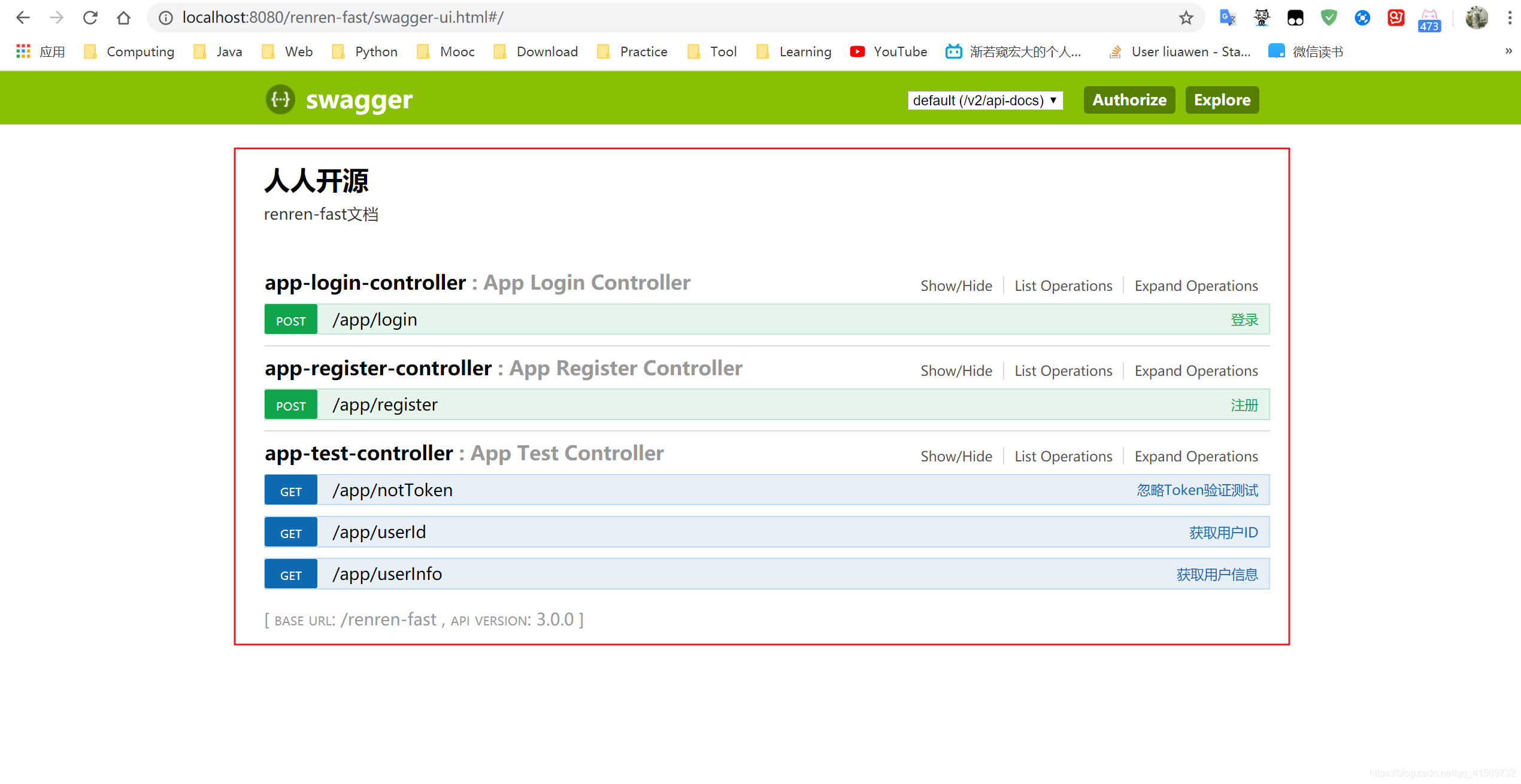
Swagger注释路径:http://localhost:8080/renren-fast/swagger-ui.html

前台项目的下载与配置
1、 renren-fast-vue前端项目项目介绍
renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能。
renren-fast前端项目
-
Vue
-
ElementUI
-
NodeJS
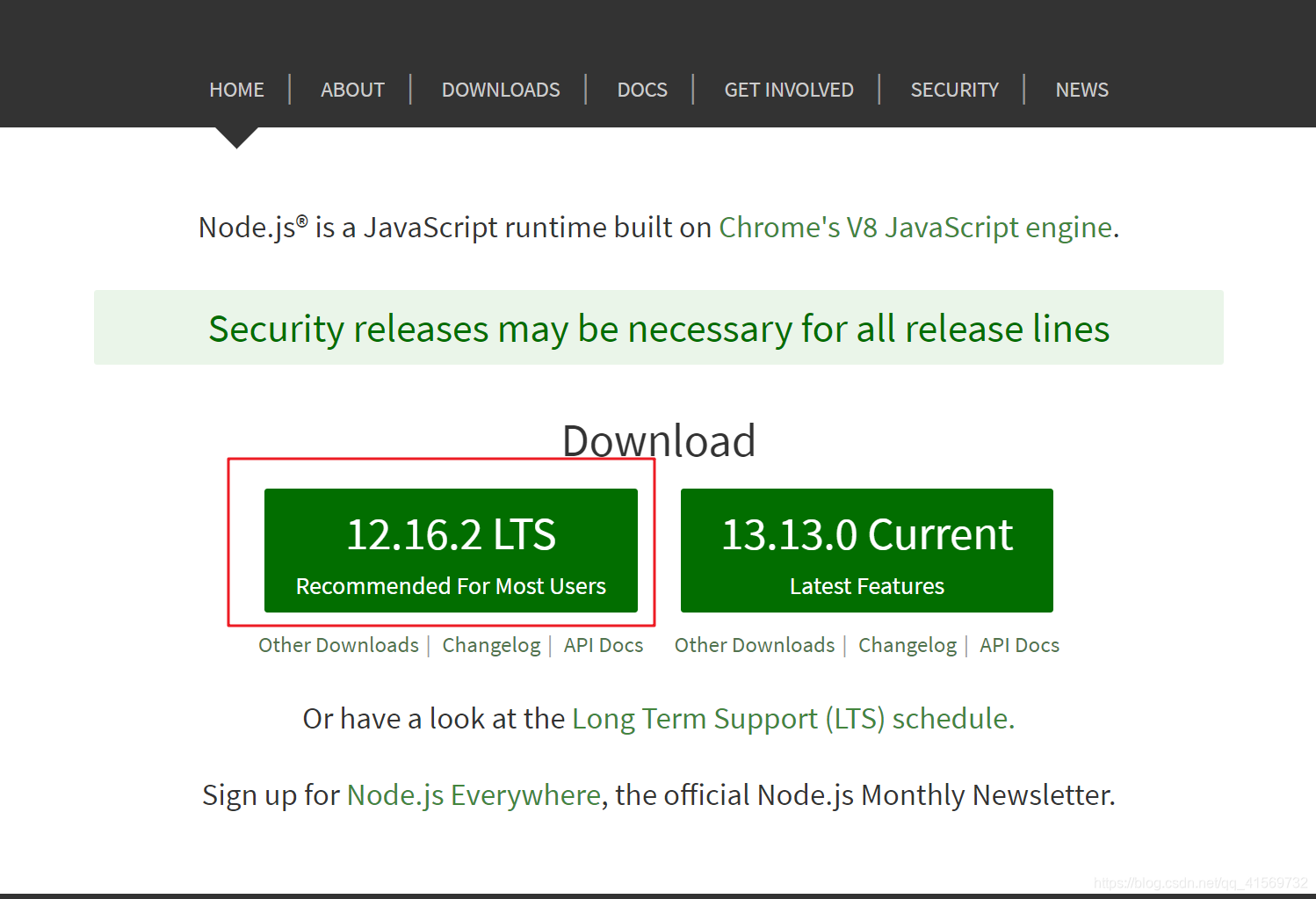
2、搭建开发环境
安装Node.js https://nodejs.org/en/

配置好环境
3、初始化工程
git clone https://github.com/daxiongYang/renren-fast-vue.git
cd renren-fast-vue
npm install
npm run dev
克隆renren-fast-vue项目
cd 进入工程目录
安装依赖
启动服务

访问localhost:8001


Module build failed Error Node Sass does not yet support your current environment OS X 64-bit...
Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
//将旧版本卸载
npm uninstall node-sass -g
//安装最新版
npm install node-sass -g
部署上 Linux
生成环境,打包并把dist目录文件,部署到Nginx里等等
构建生产环境(默认) npm run build
# 构建测试环境
npm run build --qa
# 构建验收环境
npm run build --uat
# 构建生产环境
npm run build --prod
# 安装Nginx,并配置Nginx server {
listen 80;
server_name localhost;
location / {
root E:\\renren-fast-vue; index index.html index.htm;
} }
# 启动Nginx后,访问如下路径即可 http://localhost
登录的账号密码:admin/admin
参考资料
1、https://www.renren.io/community/project - 人人开源项目
2、Docker环境下的前后端分离项目部署与运维 - 神思者


