两个div在一行,其中一个div文字内容过多挤压另一个div解决方法(只针对中文)
解决方法
给div设置flex-shrink: 0表明不改变原始宽度,只针对中文。英文请参考css的word-wrap换行设置
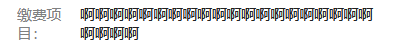
错误如图

错误的代码是:
<div class="form-item">
<div class="form-label">缴费项目:</div>
<div class="form-value">
啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>
.form-item {
margin-bottom: 0.5rem;
display: flex;
}
.form-label {
color: #7f8081;
width: 4.0625rem;
}
.form-value {
font-family: 'PingFangSC-Regular';
color: #202121;
}
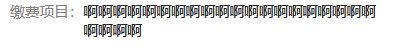
正确代码css
.form-label {
color: #7f8081;
width: 4.0625rem;
flex-shrink:0;//表明正确换行
}

开源中国博客地址:https://my.oschina.net/u/2998098/blog/1540520



