uniapp的APP端录制视频_保存本地并读取视频
前言
要实现APP端:
页面A录制视频,并保存到本地;
页面B播放保存到本地的视频;
我的业务需求:在页面A中录制视频,保存到本地并,从页面B中也可以获取到保存的视频并播放。这个过程中不会出现从相册选择视频的操作。所以本文不涉及保存到相册的功能
视频录制,压缩,删除可参考地址:https://www.cnblogs.com/liuXiaoDi/p/16307188.html
演示
页面A:添加视频

页面A:弹出框

页面A:录制

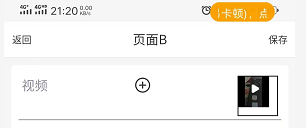
页面B:读取视频

代码
录制视频、保存本地
关键API
用于打开相机:

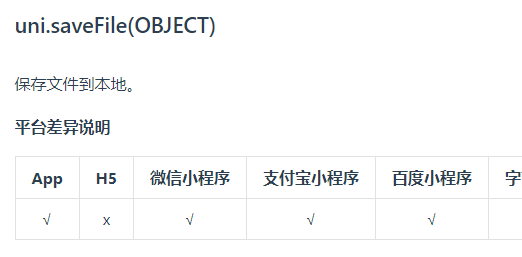
用于将视频存在本地:

用于记录视频本地path:

代码:
//界面A
<view class="dflex-j-sb border-b padding-xs">
<view >视频</view>//文字
//icon,点击开始录制视频
<uni-icons type="plus" size="25" @click="videoRecording"></uni-icons>
</view>
界面A的js部分
//录视频 videoRecording() { let that = this; //弹出提示框 uni.showModal({ content: '视频最长录制30s', showCancel: false, success: () => { //录视频 uni.chooseVideo({ count: 1,//只录制一个视频 sourceType: ['camera'],//开启视频相机 maxDuration: 30,//时长30s mediaType: ['video'],//类型为视频 success: res => { //录制成功 that.videoRecordingPath = res.tempFilePath; //存储到本地 that.saveToLocal(); fail: (err) => {
//提示 uni.showToast({ title: '视频录制失败!', duration: 2000 }); } }) } }); }, // 存到本地 saveToLocal() { uni.showLoading({ title: '保存中...' }); uni.saveFile({ tempFilePath: this.videoRecordingPath, success: (res) => { uni.hideLoading(); this.svideoPath = res.savedFilePath; //记录保存地址,将来在页面B中通过地址读取文件
uni.setStorageSync('videoPath',this.svideoPath )
}
})
},
读取视频
关键API
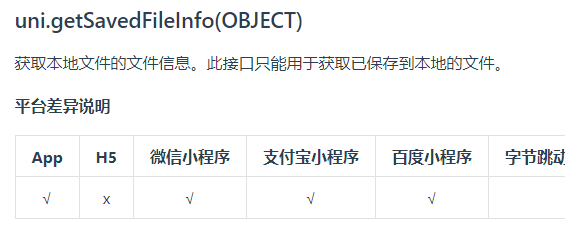
用于获取本地视频:

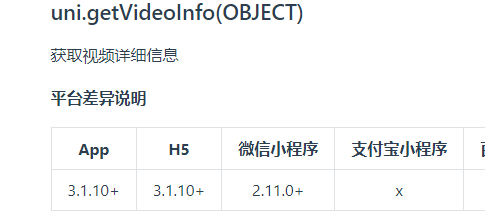
用于读取视频:

代码:
//界面B,读取视频,并自动播放1帧作为缩略图 <view class="video-wrapper"> <video :src="videoPath" controls class="video-size" id="editVideo" show-play-btn="true" show-fullscreen-btn="false" show-progress="true" :autoplay="autoPlay" @timeupdate="video_time_update"></video> </view>//读取视频
readVideo() { //获取视频本地存储路径 let params=uni.getStorageSync('videoPath') //读取本地文件 uni.getSavedFileInfo({ filePath: params, // success: (res)=> { //读取视频信息,注意,必须要这么包裹写:先读取本地文件,再读取视频信息。只写getVideoInfo不写getSaveFileInfo在跨页面的时候无法读取本地存的储视频
uni.getVideoInfo({ src:params, success: (res) => { this.videoImgShow=true; this.videoPath = params }, fail: (err) => { } }) } }); }, //缩略图,在APP端读取视频后,默认是黑屏。想要以第一帧作为缩略图通常使用canvas获取视频第一帧生成图片。但是这里用了个讨巧的方法,即:加载视频后播放 //一帧暂停,达到缩略图的效果。 //参考网址:https://blog.csdn.net/qq_39543805/article/details/124148252 video_time_update(e) { // e.detail.duration 为视频总长度,在没有加载到视频的时候总长度为 -0.0001 // 当获取到视频长度后进入if //debugger; if (this.video_time_update_status && e.detail.duration > 0) { // 第一次进入if 关闭更新状态,防止循环暂停 this.video_time_update_status = false; // 获取视频 this.videoContext = uni.createVideoContext('editVideo'); // 暂停视频 this.videoContext.pause(); } }
完结
开源中国博客地址:https://my.oschina.net/u/2998098/blog/1540520



