vscode开发vue项目实现pc端自适应_cssrem_rem_reset.scss,pc端媒体查询常用设置
前言
在项目中,要想实现自适应,往往需要百分比+rem结合。本文实现内容如下:不同窗口大小,文字自适应


第一步
设置媒体查询样式,不同的pc端窗口设置不同的html跟字体大小(为什么设这个我就不说了,看rem概念就知道了)
reset.scss放在assets/style/reset.scss
/* reset.scss 文件*/
//重点,媒体查询
@media (min-width: 1024px){
body,html{font-size: 18px}
} /*>=1024的设备*/
@media (min-width: 1100px) {
body,html{font-size: 20px}
} /*>=1100的设备*/
@media (min-width: 1280px) {
body,html{font-size: 22px;}
} /*>=1280的设备*/
@media (min-width: 1366px) {
body,html{font-size: 24px;}
}
@media (min-width: 1440px) {
body,html{font-size: 25px }
}
@media (min-width: 1680px) {
body,html{font-size: 28px;}
}
@media (min-width: 1920px) {
body,html{font-size: 33px;}
}
第二步,引入样式
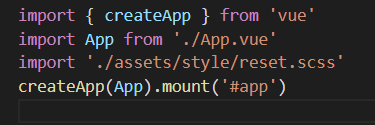
在main.js中引入样式reset

第三步,vscode设置
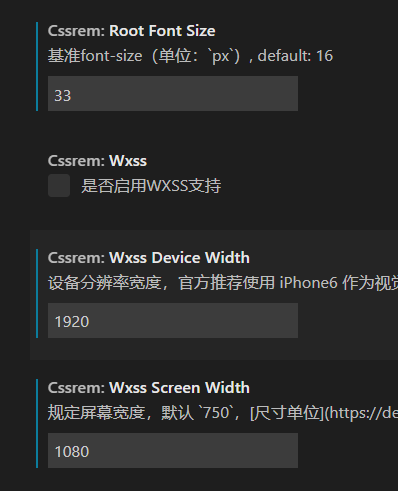
vscode下载cssrem;安装完成后,文件:首选项:设置,搜索cssrem,设置相关内容

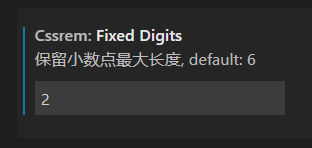
px转rem保留的小数位

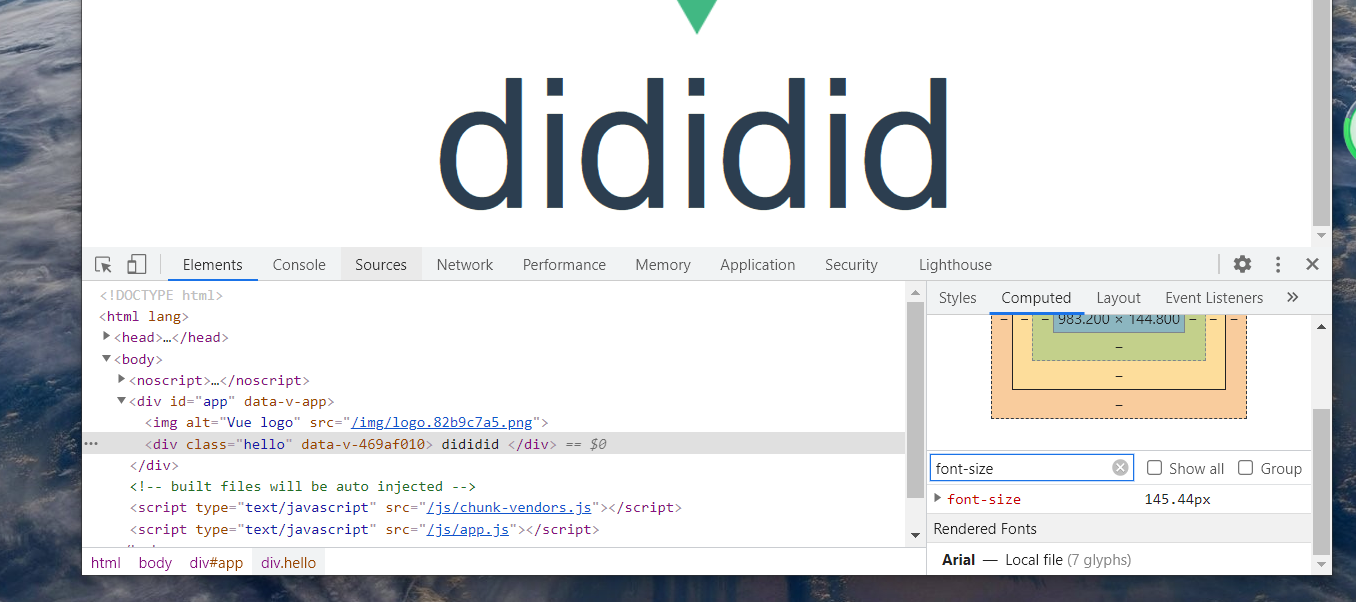
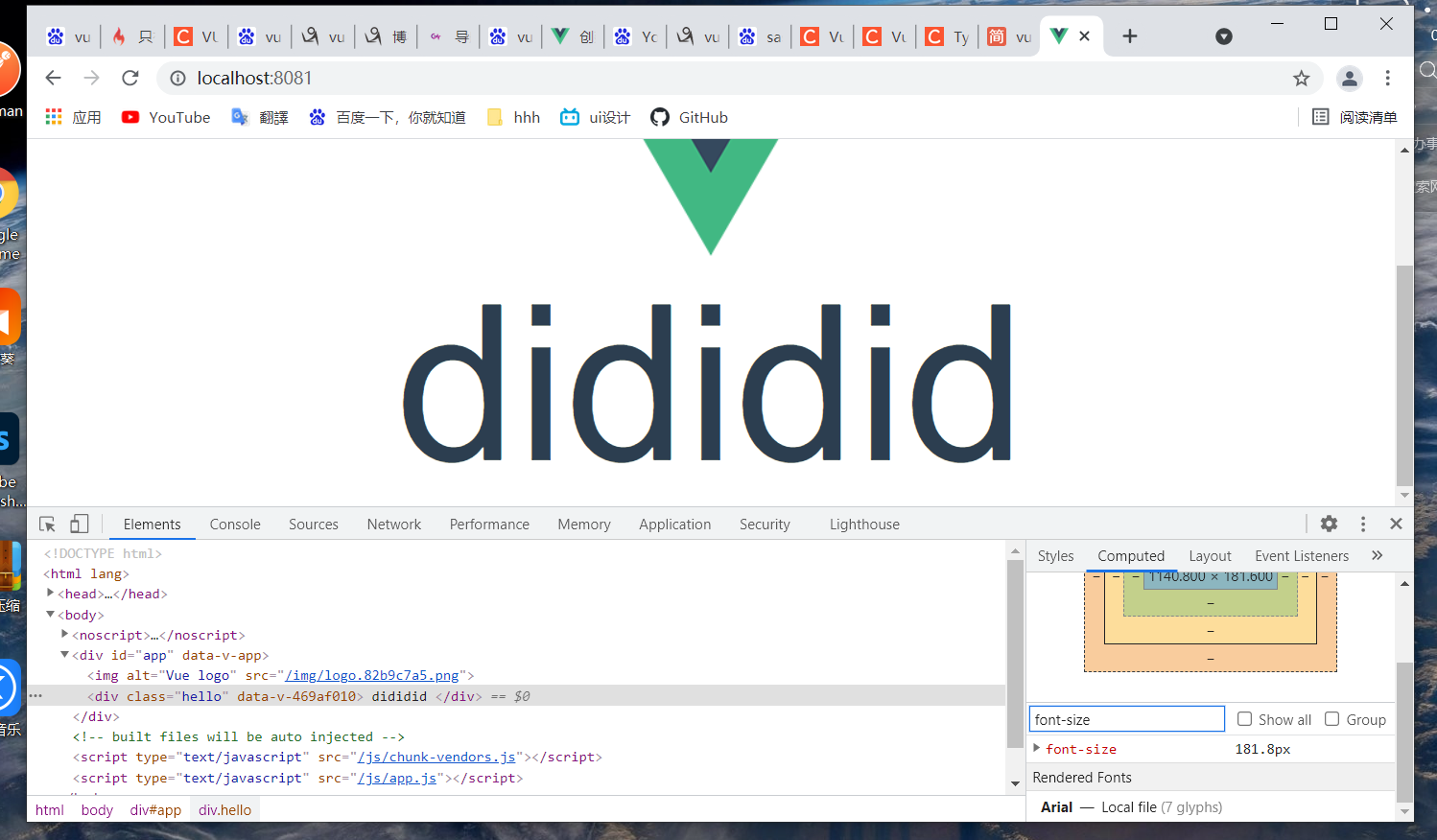
当前开发(即设计图)的尺寸,设置完后,px会以基font-size准转化为rem,也就实现了设计图大小转化为rem.一旦我们缩小放大窗口就会实现自适应

第四步,开发
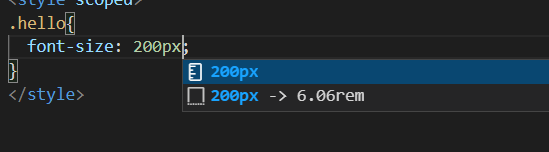
输入px后会自动给出rem的转化。自此自适应完成

开源中国博客地址:https://my.oschina.net/u/2998098/blog/1540520

