element_ui的datePicker修改样式
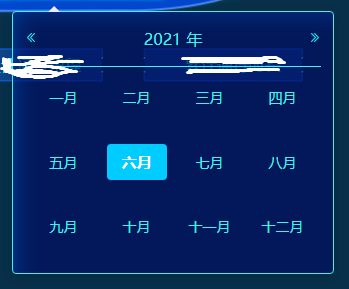
修改后的样式:

代码:
代码在App.vue中,因为其他页面中添加了<style lang="scss" scoped>,scoped只对本组件有效,然而datePicker生成是和id="app"平级的关系,所以设置scoped的组件无法对datePicker生成的时间选择框做样式调整。我将App.vue作为了公共样式
$colorTime:#45f0ea;
body{
// 时间选择整体,选择下拉
.el-picker-panel{
background: url(~@/assets/images/rigt_con_bg.png) no-repeat !important;
color: $colorTime !important;
border-color: $colorTime !important;
}
//时间选择内容头部
.el-date-picker__header--bordered{
border-bottom: 1px solid $colorTime !important;
}
// 左右箭头
.el-picker-panel__icon-btn, .el-date-picker__header-label{
color:$colorTime !important;
}
//年,月
.el-year-table td .cell,.el-month-table td .cell{
color:$colorTime;
font-size: 14px;
}
//年月选中/滑过样式
.el-year-table td .cell:hover, .el-year-table td.current:not(.disabled) .cell,.el-year-table td.today .cell,
.el-month-table td .cell:hover, .el-month-table td.current:not(.disabled) .cell,.el-month-table td.today .cell{
color: #fff !important;
background-color: #01ccff !important;
border-radius: 4px !important;
font-size: 15px !important;
width: 60px;
text-align: center;
}
}
开源中国博客地址:https://my.oschina.net/u/2998098/blog/1540520



