图片的按需加载代码实现
前言
在带宽不够的情况下,我们可以通过让图片按需加载,来实现性能上的优化
知识点
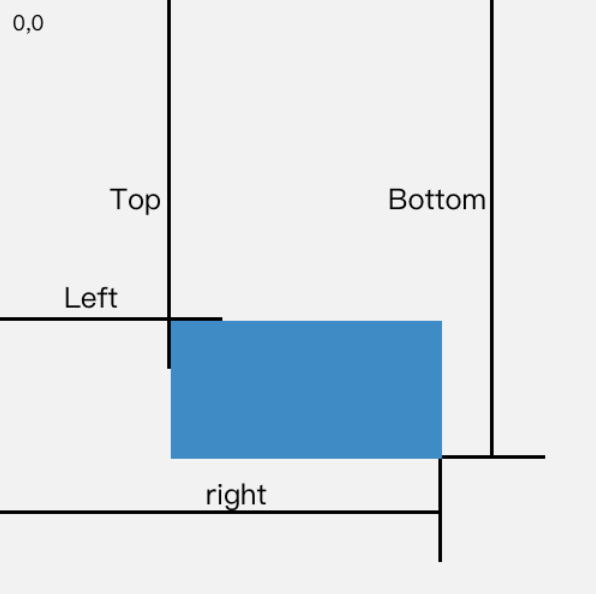
getBoundingClientRect
用于返回元素的大小和相对于视窗的位置。

window.innerHeight
用户获取文档显示区域的高度,包括滚动条
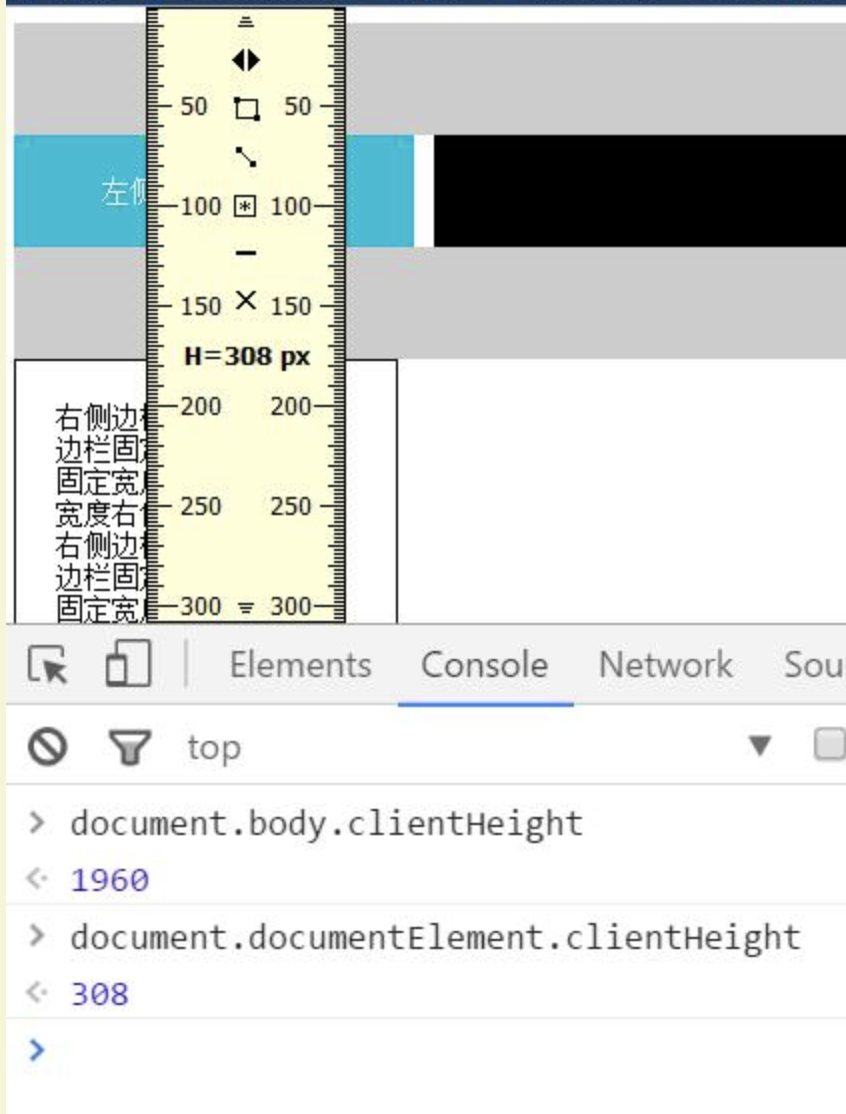
document.documentElement.clientHeight
获取文档可视高度

实现
我们要实现的是将img属性有lazy的图片,实现她们的按需加载,只有当图片滚动到可是区域后才会去加载它
//获取元素是否在可视区域 function isElementInViewport(el) { var rect = el.getBoundingClientRect(); return ( rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && rect.right <= (window.innerWidth || document.documentElement.clientWidth) ); } function checkImg() { let imgs = document.querySelectorAll("img[lazy]"); Array.from(imgs).forEach(ele => { if (isElementInViewport(ele)) { loadImg(ele) } }) } function loadImg(el) { if (!el.src) { let source = el.dataset.src; el.src = source; } } //使用 <img data-src="myimg.png" lazy>
开源中国博客地址:https://my.oschina.net/u/2998098/blog/1540520



