bootstrap-datetimepicker 获取时间
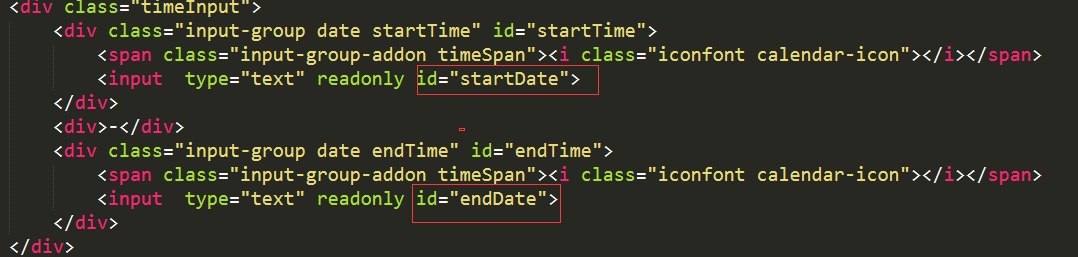
下面是html代码,其中div的id:startTime用于初始化datetimepicker插件,表明开始时间显示在id:startTime上;div为id:endTime表明开始时间显示在id:endTime上。
想要获取bootstrap-datetimepicker 显示的时间,就要获取input的值,因为bootstrap-datetimepicker 选取的时间在div内的input上

下面的代码是初始化bootstrap-datetimepicker 控件,给控件的开始和结束时间绑定显示的div:
//初始化控件
//format设置的样式就是日期的样式,比如startTime='2017-09-24 12:00:00'.
//当format:'YYYY-MM-DD'时,#startTime上显示的值为:2017-09-24
//当format:'YYYY-MM-DD hh:mm:ss'时,#startTime上显示的值为:2017-09-24 12:00:00
//当format:'YYYY/MM/DD'时,#startTime上显示的值为:2017/09/24
//当format:'YYYY/MM/DD hh:mm:ss'时,#startTime上显示的值为:2017/09/24 12:00:00
function initPlugin() {
$('#startTime').datetimepicker({
format:'YYYY-MM-DD',
defaultDate:startTime,
locale:'zh-CN',
ignoreReadonly: true,
debug: true
});
$('#endTime').datetimepicker({
format:'YYYY-MM-DD',
defaultDate:endTime,
locale:'zh-CN',
ignoreReadonly: true,
debug: true
});
}
想要获取#startTime和#endTime的时间有:
$('搜索').click(function(){
$('#startDate').val();//获取开始时间
$('#endDate').val();//获取结束时间
})
开源中国博客地址:https://my.oschina.net/u/2998098/blog/1540520



