仿站-获取网站的所有iconfont图标
在仿站过程中,网站的iconfont查找非常浪费时间,这里教大家一次性获取网站iconfont的方法
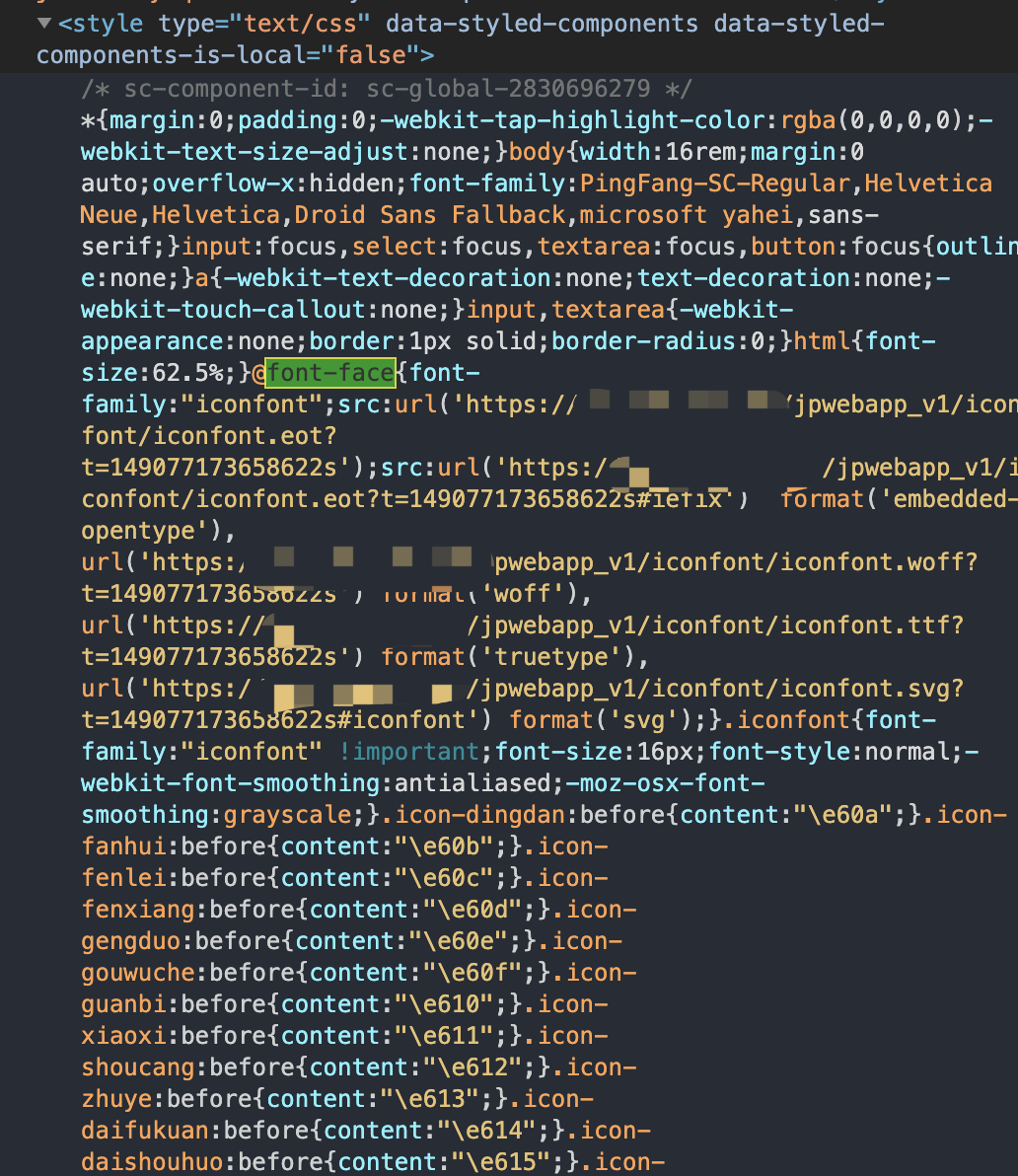
1.打开 开发者工具 在element中搜索font-face,结果如下,<style>标签内会有@font-face,复制font-face内的所有代码

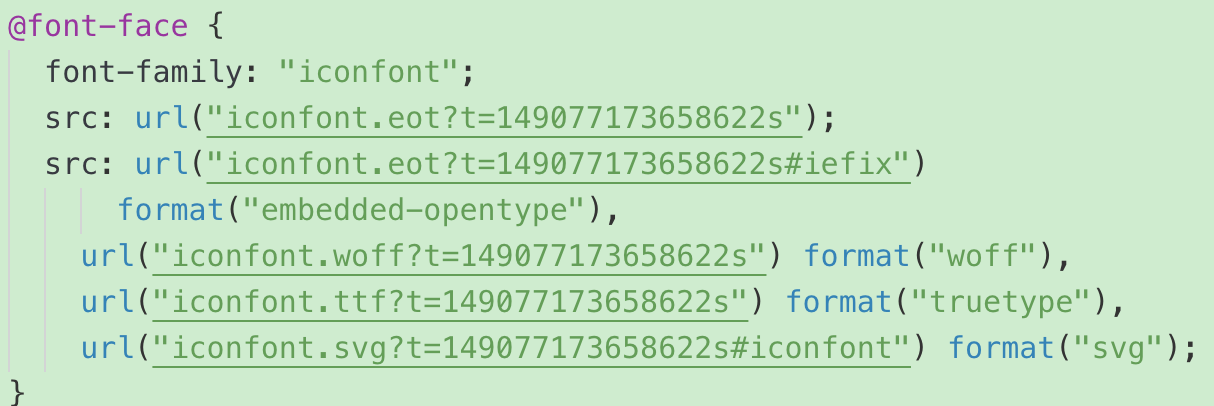
2.将代码粘贴到自己的编辑器上
创建iconfont.css文件,把内容粘贴到文件中,这就是我们的css文件了.
3.下载svg,woff,ttf,eot文件

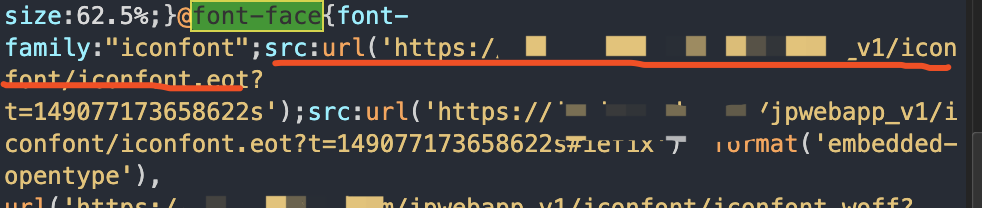
看到上图中的https://xxx.eot/.woff/.ttf了吗,这是iconfont的下载地址,在网页上输入即可下载到.woff,ttf,eot格式的iconfont文件.这些iconfont文件就是网站所有iconfont图标集合
对于svg,由于svg网页上显示,不是自动下载,我们可以手动复制svg上的内容,粘贴到自己创建的svg文件上面(我是把iconfont官网上下载的svg内容清空,把仿站的svg内容粘贴上去)
4.修改iconfont.css代码
这几个都下载完成,并且在一个文件夹内,我们就可以修改iconfont.css文件中的https路径了,去掉http网址部分,改路径为我们本地

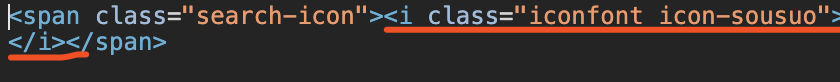
5.可以测试iconfont了,根据仿站的iconfont使用,比如下图,我们在自己的代码中这么写,发现可以正确显示iconfont图标了

开源中国博客地址:https://my.oschina.net/u/2998098/blog/1540520



