CSS中知
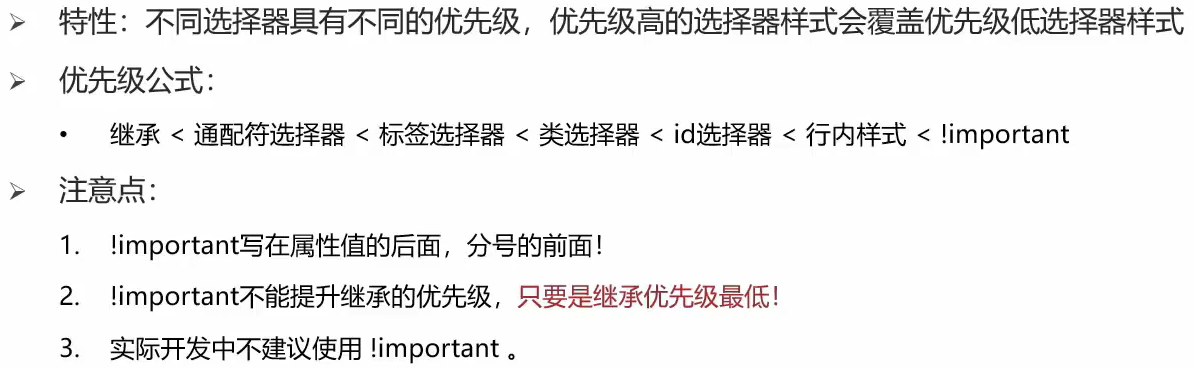
1CSS特性
1.3优先级

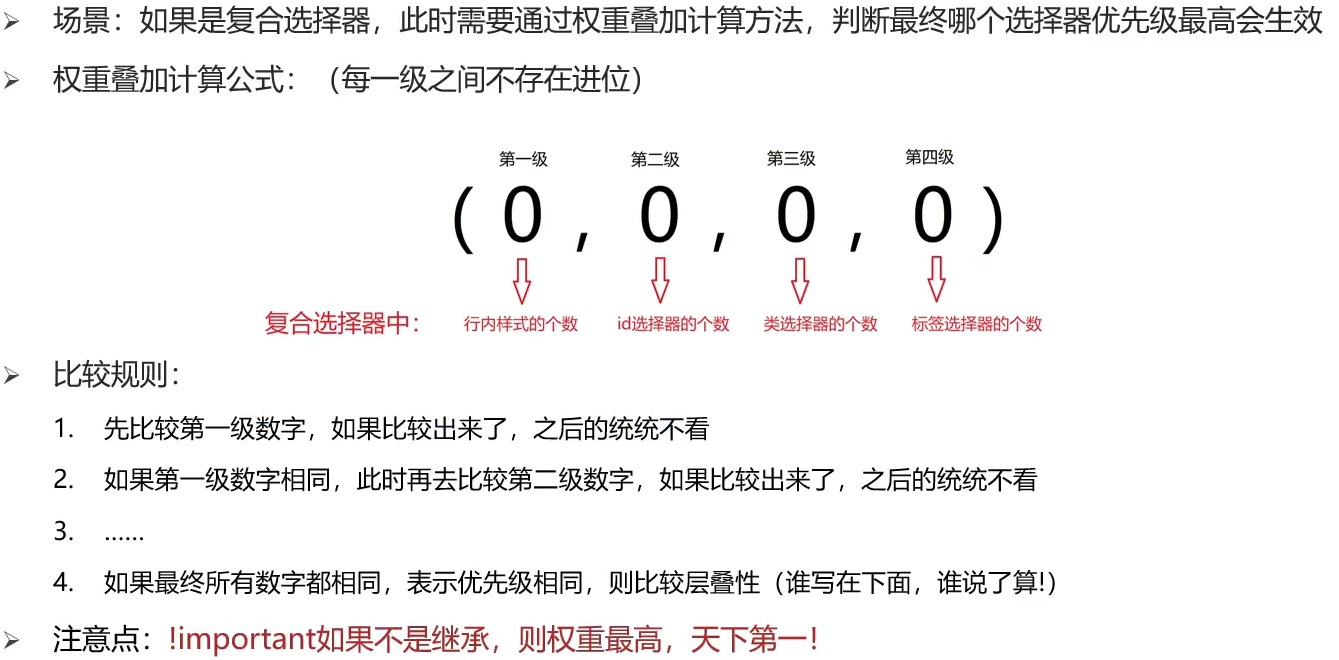
1.4权重叠加计算

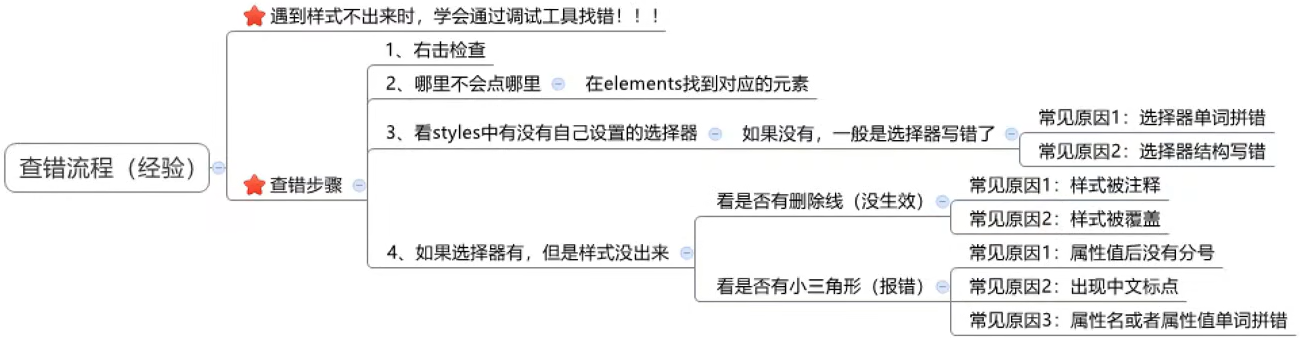
2Chrome调试工具
2.1查错流程

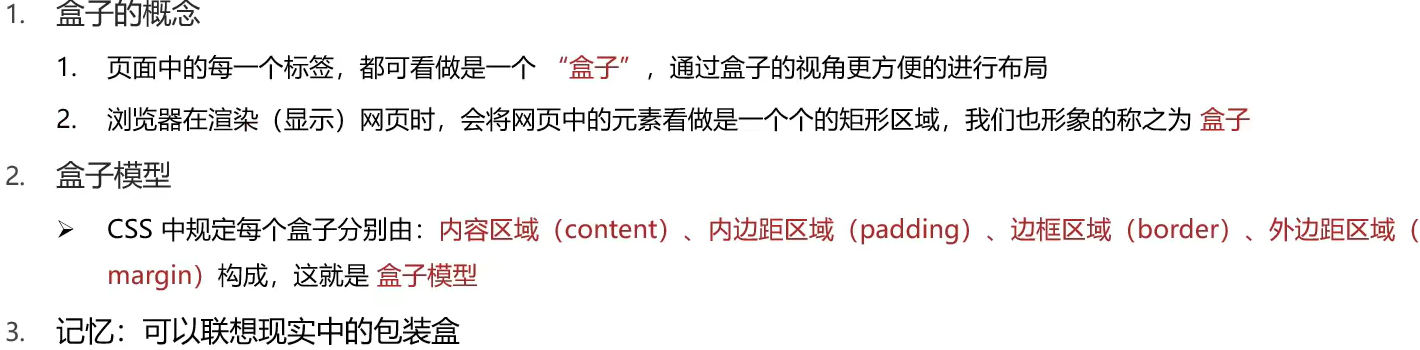
3CSS盒子模型

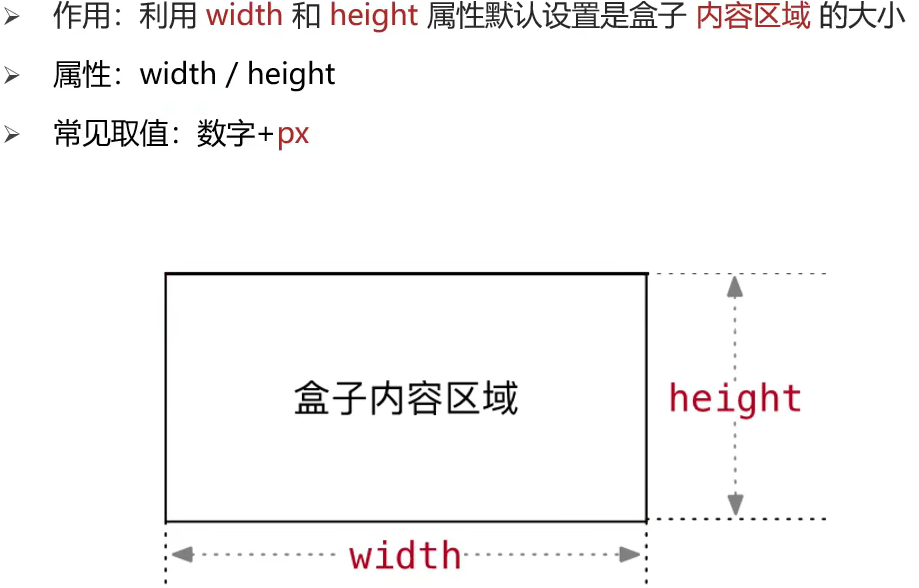
3.1内容的宽度和高度

3.2边框(border)-连写形式

solid---实线 dashed---虚线 dotted---点线
3.3边框(border)-单方向设置

3.4边框(border)-单个属性

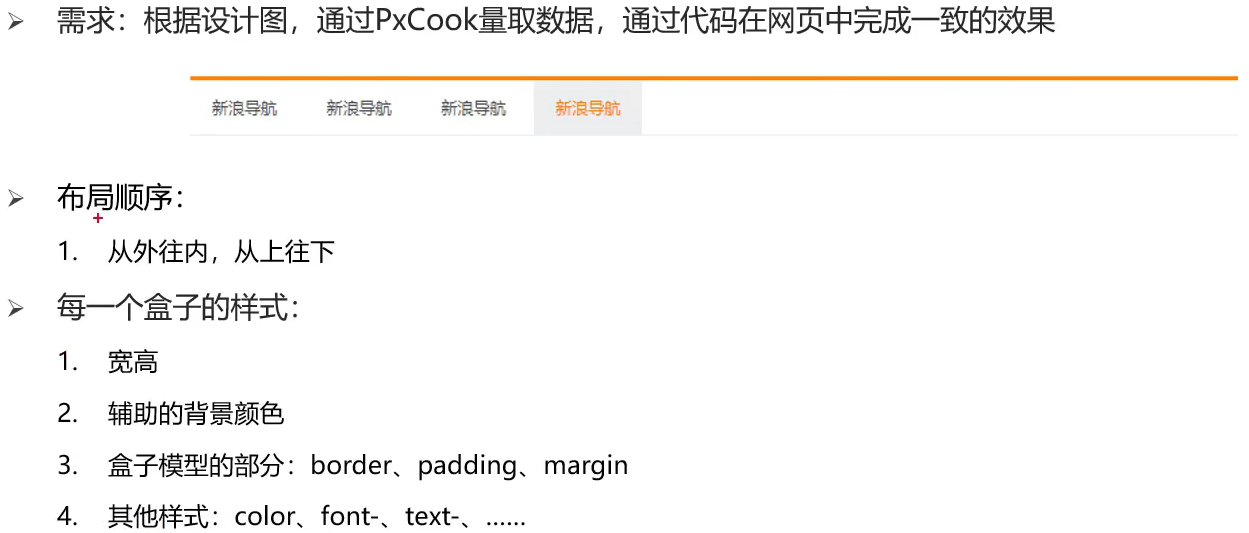
3.5新浪导航案例

从外到内:先宽高背景色,放内容,调节内容的位置,控制文字细节
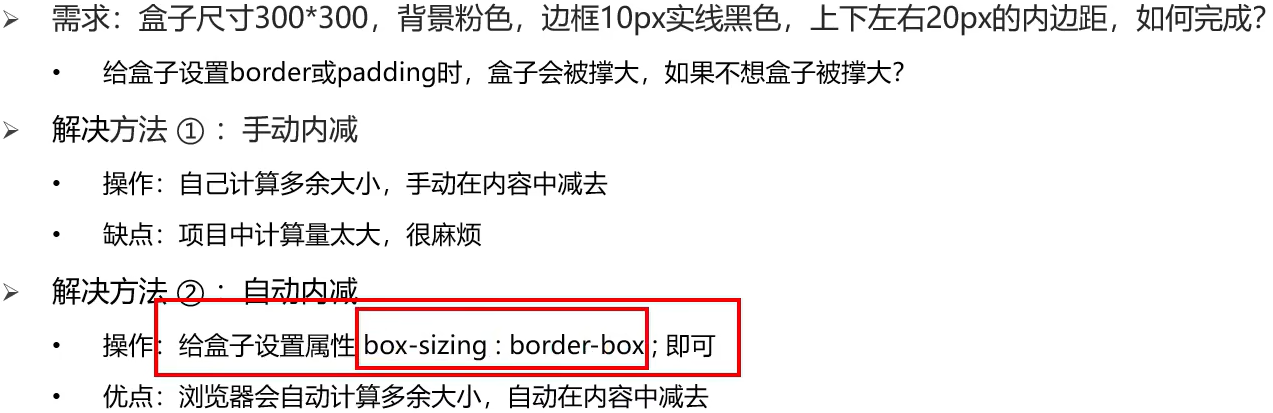
3.6盒子模型:自动内减

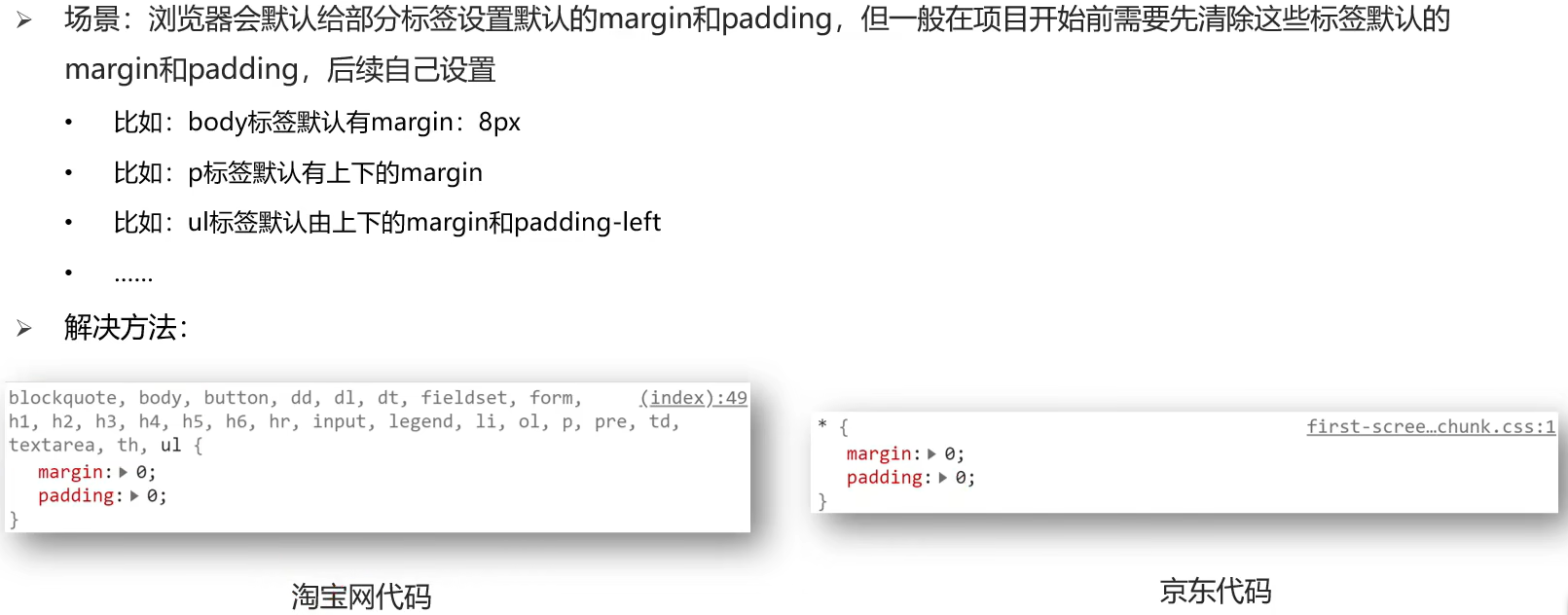
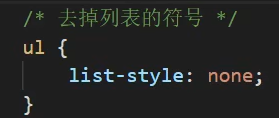
3.7清除默认内外边框


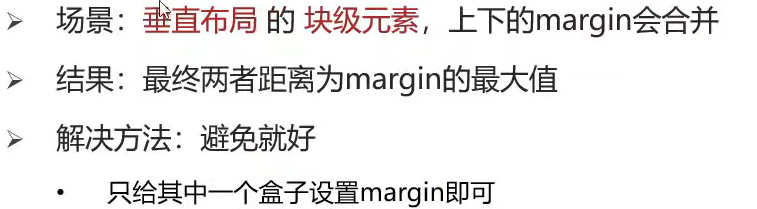
3.8外边距折叠现象 - note1:合并现象

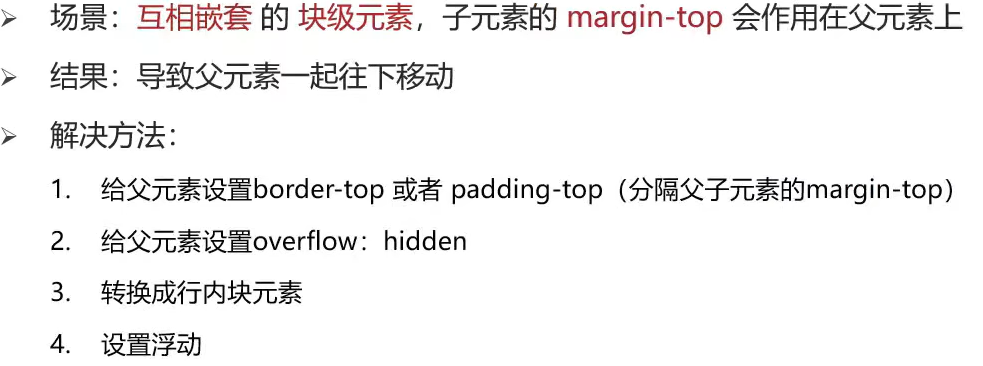
3.9外边距折叠现象 - note2:塌陷现象

行内元素内外边框问题:margin和padding只可改变水平方向距离,不能改变垂直方向距离
若想改变垂直方向的距离要用line-height
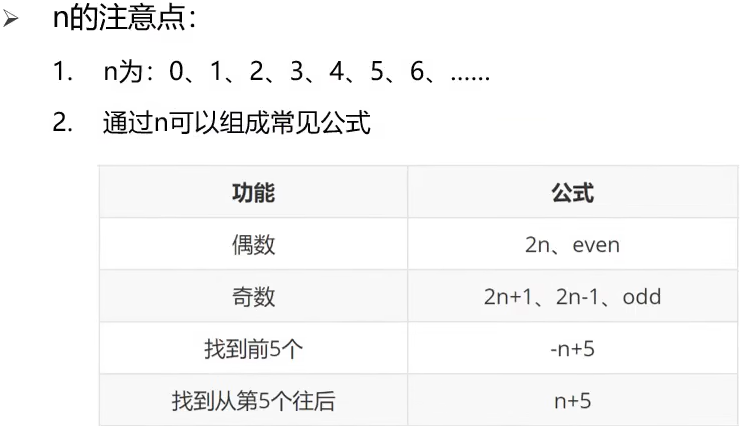
4CSS结构伪类选择器


5CSS伪元素

6CSS浮动
1.前期:图文环绕
2.后期:网页布局(块级元素在一行排列)
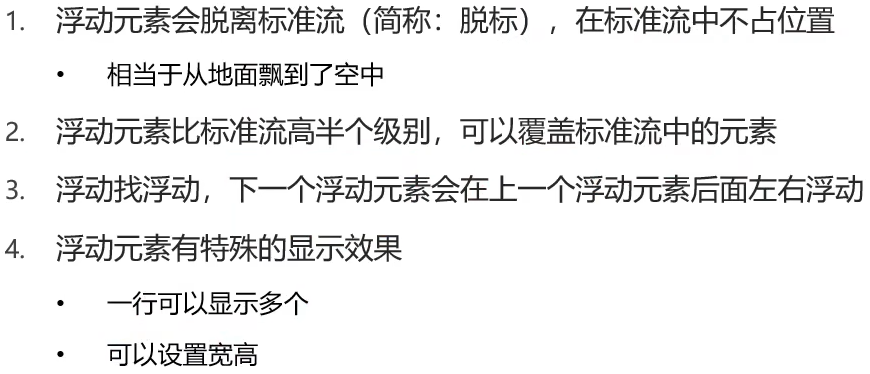
6.1浮动的特点

7CSS书写顺序(浏览器执行效率更高)
1.浮动/display
2.盒子模型:margin border padding 宽度高度背景色
3.文字样式


