JavaScript中DOM部分知识汇总
姜昊在视频最后一部分介绍了DOM,DOM不是JavaScript,DOM是一组用来描述脚本怎样与结构化文档进行交互和访问的web标准。DOM定义了一些列对象、方法和属性,用于访问、操纵和创建文档中的内容、结构、样式以及行为。
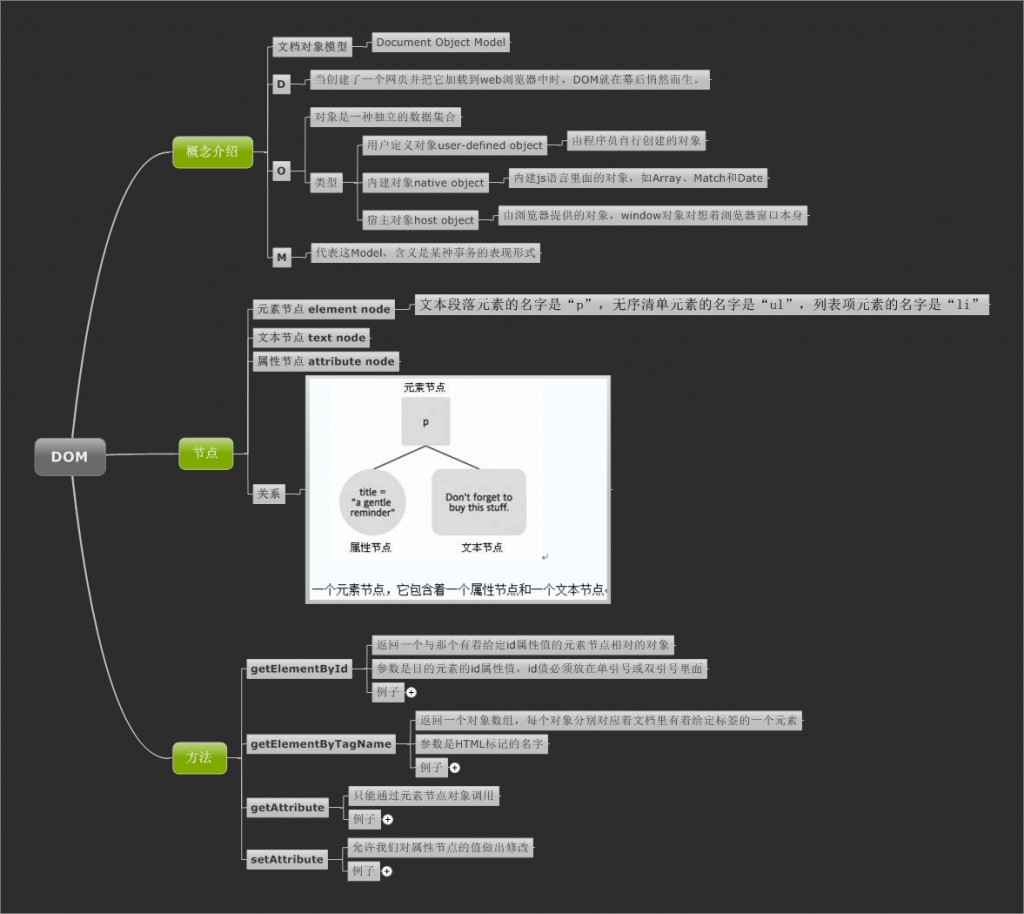
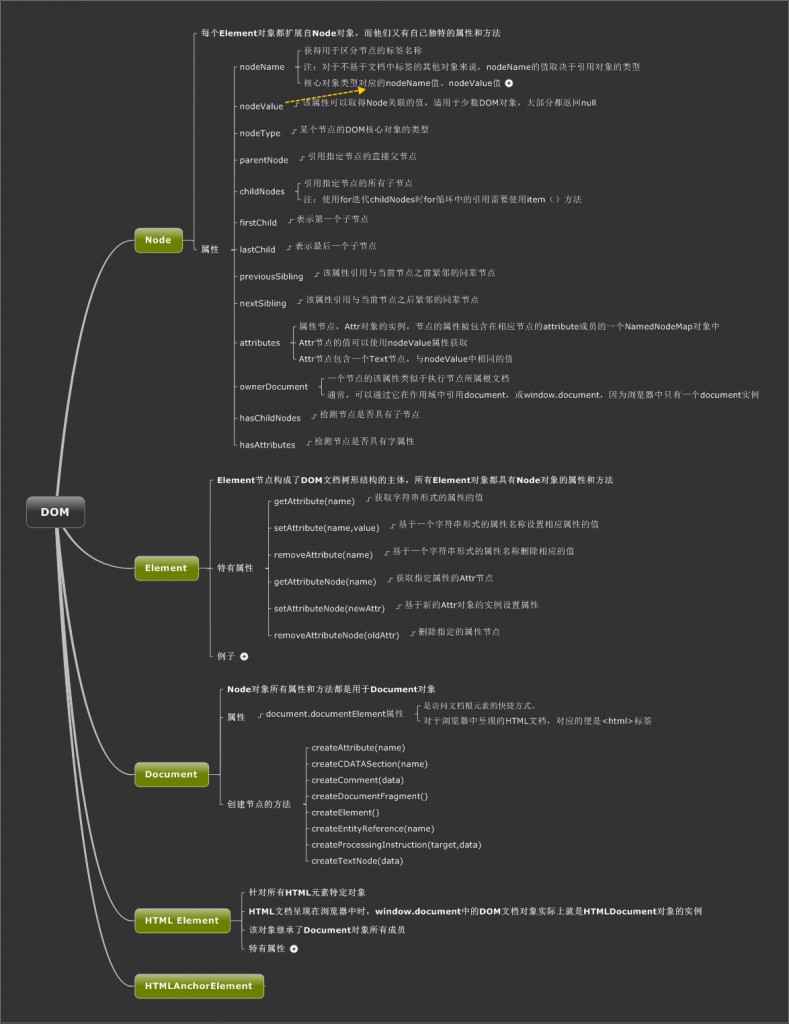
一、先来看我画的总结图:

二、琐碎整理

三、JavaScript DOM 实例下载。
小例子主要介绍手工HTML代码转换为DOM代码。
由于代码有点长,这里就不贴出来了,源代码我已经上传,大家有兴趣的话,可以自己下载研究。
四、总结
初接触JavaScript中DOM部分,感觉知识好多呀,然后我就多画了几张图,对它们进行梳理;多做了几个例子,实践了一下。感觉它们当中有很大部分,都是有规律可循的。
在网上查了一些资料,都说JavaScript是网站开发中灰常重要的一部分内容,希望我个人的总结,会给你带来帮助。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构