控件(九)——Repeater控件实现分页
Repeater控件有五个模版,我们可以根据需要选择使用,分别是:
1、ItemTempplate:正常项
2、AlternatingItemTemplate:交错项
3、HeaderTemplate:页眉
4、FooterTemplate:页脚
5、SeparaterTemplate:分隔符
下面,我们来看一个Repeater控件实现分页的例子:
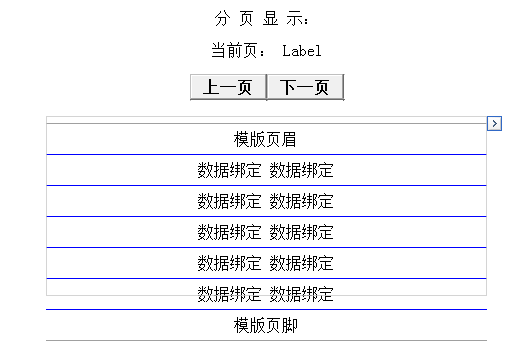
一、设计界面:

二、前台代码:
<form id="form1" runat="server">
<div align="center" style="height: 379px; width: 780px">
<br />
分 页 显 示:
<br />
<br />
当前页:
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<br />
<asp:Button ID="btnBefore" runat="server" Text="上一页" Font-Bold="True" Font-Size="Medium"
OnClick="btnBefore_Click" />
<asp:Button ID="btnNext" runat="server" Text="下一页" Font-Bold="True" Font-Size="Medium"
OnClick="btnNext_Click" />
<br />
<br />
<%-- Panel容器--%>
<asp:Panel ID="Panel1" runat="server" Height="180px" Width="441px">
<%-- Repeater控件--%>
<asp:Repeater ID="Repeater1" runat="server">
<%--正常项--%>
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem,"cityID") %> <%--绑定数据库字段--%>
<%# DataBinder.Eval(Container.DataItem,"cityName") %>
</ItemTemplate>
<HeaderTemplate>
<hr size="1">
模版页眉
<hr color="blue" size="1">
</HeaderTemplate>
<FooterTemplate>
<hr color="blue" size="1">
模版页脚
<hr size="1">
</FooterTemplate>
<SeparatorTemplate>
<hr color="blue" size="1">
</SeparatorTemplate>
</asp:Repeater>
</asp:Panel>
</div>
三、创建数据库:
create database city --创建数据库 use city create table city --创建城市表 ( cityID int primary key, proID int foreign key references province(proID), cityName varchar(50) not null ) insert into city values(1,1,'北京') insert into city values(2,2,'长春') insert into city values(3,2,'吉林') insert into city values(4,3,'黑龙江') insert into city values(5,3,'辽宁') insert into city values(6,1,'内蒙古')
四、后台代码:
1、 创建一个DBCon类用于数据库连接:
/// <summary>
/// 数据库连接
/// </summary>
public class DBCon
{
public static SqlConnection createCon()
{
SqlConnection con= new SqlConnection("server=.;DataBase=city;User ID=sa;Pwd=123456");
return con;
}
}
2、后台代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack )
{
this.Label1.Text = "1";//设置起始页为第一页
this.dataBindToRepeater();//绑定数据
}
}
/// <summary>
/// 绑定
/// </summary>
private void dataBindToRepeater()
{
int curPage =Convert.ToInt32( this.Label1.Text);
SqlConnection con = DBCon.createCon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select * from city", con);
DataSet ds = new DataSet();
sda.Fill(ds, "city");
System.Web.UI.WebControls.PagedDataSource ps = new PagedDataSource();
ps.DataSource = ds.Tables["city"].DefaultView;//设置分页数据源的视图
ps.AllowPaging = true; //启用分页
ps.PageSize = 2;//设置单页上显示的项数
ps.CurrentPageIndex = curPage;//当前页的索引是从零开始的
//控制按钮的Enabled属性。
this.btnBefore.Enabled = true;
this.btnNext.Enabled = true;
if (1 == curPage)
{
this.btnBefore.Enabled = false;
}
if (ps.PageCount == curPage)
{
this.btnNext.Enabled = false;
}
//绑定控件
this.Repeater1.DataSource = ps ;
this.Repeater1.DataBind();
}
/// <summary>
/// 下一步
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnBefore_Click(object sender, EventArgs e)
{
this.Label1.Text=Convert.ToString( Convert.ToInt32( this.Label1.Text)-1);
this.dataBindToRepeater();
}
/// <summary>
/// 上一步
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnNext_Click(object sender, EventArgs e)
{
this.Label1.Text=Convert.ToString(Convert.ToInt32( this.Label1.Text)+1);
this.dataBindToRepeater();
}
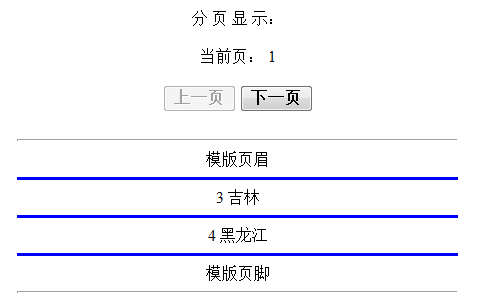
五、显示结果: