js的初步认识与类型
1.js的认识
JavaScript是用于实现用户交互、动态控制文档的外观和内容,动态控制浏览器操作、创建cookies等网页行为的跨平台、跨浏览器的由浏览器解释执行的客户端脚本语言
2.js的特点
弱类型语言:是一种弱类型定义的语言,某一个变量被定义类型,该变量可以根据环境变量自动进行转换,不需要经过显性强制转换。弱类型语言包括vb,php,javascript等。
强类型语言:是一种强制类型定义的语言,一旦某一个变量被定义类型,如果不经过强制转换,则它永远就是该数据类型了,强类型语言包括java,net,c++等
事件驱动 :鼠标点击,鼠标悬浮,鼠标移动,键盘按下,键盘弹起,获取焦点,失去焦点,加载等常用的事件;
3.js的用途
表单客户端验证;
动态HTML(DHTML):不需要人为介入,就能自动实现动画效果。
用户交互的动画效果:需要鼠标和键盘介入的动画效果
动态添加一些网页内容
动态的获取和改变html元素的属性或css属性,从而动态的创建网页内容或改变内容的显示
4.如何引入js文件
注意事项:
js代码必须放在结束的后面【原因:js会阻塞dom的解析;当js加载没有完成,页面是不会继续往下执行的】
在head中添加js代码,必须使用window.onload
不能在style中添加js代码
1.外部引入 先创建一个名为xxx.js的文件 然后引入
<script src="./js/one.js"></script>
2.在html中引入 用onclick 引入
<div onclick="alert('hello world')"></div>
3.在body下面写入
<script></script>
5.如何在页面内输出js
1.alert 弹窗输出
alert('one')
2.控制台输出
var name = 'one'; // console.log(name);
3.document.write(“这是我输出的内容”); 在页面输出,可以输出标签
document.write('hello world')
6.js的注释与命名规范
ctrl+/ 是单行注释
命名不能为关键词
第一个字符必须为字母,_或$,其后的字符还可以是数字
严格区分大小写,要有一定的含义
建议使用小驼峰规则来命名变量。redApple . 第一个单词的首字母 小写 第二个单词的首字母为大写是小驼峰
不能使用关键词,保留字作为变量名
7.数据类型
可以通过typeof运算符来判断数据类型
var name="one"
console.log(typeof name);
string字符串类型
var xix = "我来云和\n\"爱你\"" alert(xix)
加引号为字符串string
number 数字类型
nv = 100 // console.log(nv);
8,未定义
当我们给了变量没有给值的时候 直接console.log 输出 时
var name; console log(name);
会出现undefined 未定义
9.空字符null
var xiao=1 xi=2 alert(xiao>xi)
false
10.数组array
var one=new Array() one[0]='one' one[3]='two' console.log(one); var xi=[[['我','很','笑'],'爱','你'],'杜','小','轩'] console.log(xi[0][0][0]);
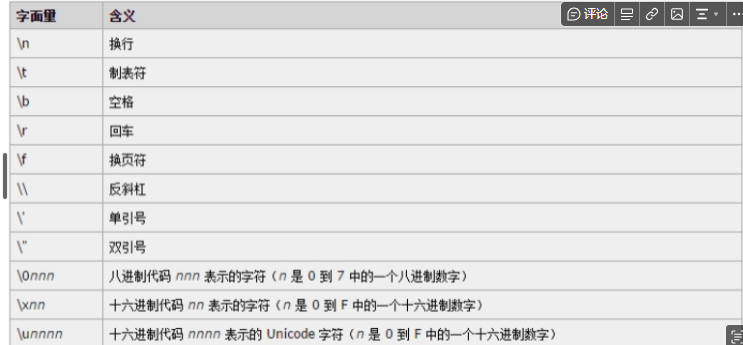
11.转义字符

其中都用右斜杠\来表示
单引号\'与双引号\" 为最常用
其中 八进制 16进制 都i会被转为十进制模式
本文来自博客园,作者:刘先生的爱心博客,转载请注明原文链接:https://www.cnblogs.com/liu521125/p/17789529.html
一点一滴记录着学习html5 css3 和js 的时光




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!