CSS
目录
1. 介绍css
2. CSS语法
3. CSS注释
4. CSS中的颜色值
5. CSS长度单位
6. html引入CSS的三种方法
6.1 行内样式(内联样式)
6.2 内嵌样式
6.3 外部样式
7. 选择器
7.1 标签选择器
7.2 类选择器
7.3 ID选择器
7.4 通配所有元素
7.5 分组选择器
7.6 选择器的优先级
7.8选择器的权重
7.9 最⾼权重
7.10 css三⼤特性
7.10.1 层叠性
7.10.2 继承性
7.10.3 优先级
8.字体的样式
9. 字体的粗细
10. 文本的字体
11. 行高
12. 外部引入
13. 合并
1. 介绍
2. CSS语法

3.css注释
/* */
快捷键ctrl +/

4.css的颜色值
4.1 用英文字母表示

4.2 用十六进制表示(0~f)
从1到9用数字 10到15用英文字母从a开始
用6位表示颜色

用3位表示颜色

4.3用rgb表示颜色(0~255)
r表示红色 g表示绿色 b表示蓝色

4.4 用rgba表示颜色
a表示 透明度 0 代表完全透明 1代表不透明 0.5 代表半透明
r表示红色 g表示绿色 b表示蓝色

5.css长度单位
5.1 像素单位px
宽为100px

5.2 百分比尺寸
宽为50% 占父元素的50% 以父元素为参照 没有父元素 就以祖先为参照

5,.3 em 倍数
宽为1倍 以父元素为参照

5.4 rem 根倍数
以html为参照 宽为1倍的HTML

6.css的引入方式
6.1 行内样式(内联样式)
行内样式权重最大

6.2 内嵌样式
把css样式写入style
此内嵌方式比行内样式权重低一些

6.3 外部样式
要先创建一个css文件 把样式写到css文件里面 然后用link进行外部引入
此引入的权重比内嵌样式低

6.4 引入的优先级
行内样式>内嵌样式>外部样式
实现就近原则
7.选择器
7.1 标签选择器
以标签名为开头的是标签选择器

7.2 类选择器
以.开头的是类选择器

7.3 ID选择器
以#开头的为ID选择器

7.4 通配所有元素
*是统配符 整个页面都可以使用 也是权重最低的

7.5 分组选择器
表示在同一个等级时可以用分组选择器
标签与标签之间用逗号隔开

7.6 选择器的优先级
行内> id选择器>类选择器>标签选择器>统配选择器
7.8选择器的权重
行内 权重为1000
id 选择器为100
类选择器伪类和属性选择器为10
标签选择器伪类和属性选择器为1
统配选择器为0
7.9 最⾼权重

7.10 css三⼤特性
7.10.1 层叠性
7.10.2 继承性
7.10.3 优先级
8.字体的样式
font-style:"normal" 正常
font-style:"italic"斜体

9.字体的粗细
font-weight:"bold/bolder"; bold是粗体
font-weight:400;
400, 500为正常
500<为粗体
>400为细体

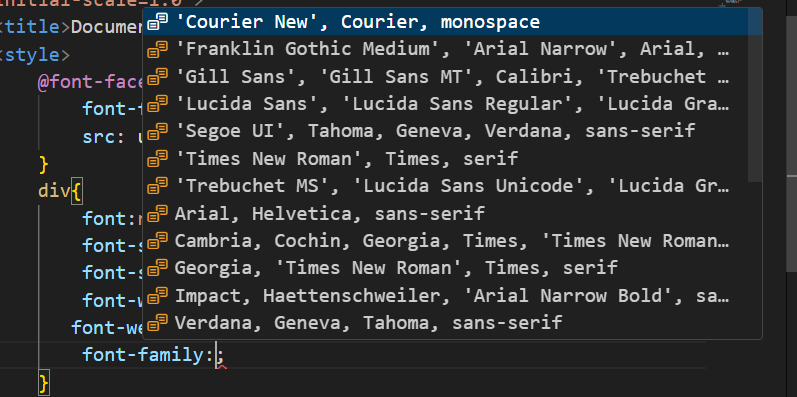
10.文本的字体
font-family 可以自己外部引入字体

11.行高
line-height:200px
使文本垂直居中

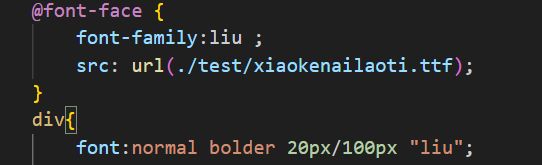
12.外部引入
@font-face{}
自己设置一个字体名字 liu
src:url() 然后引入你所下载的文字样式
最后使用你所设置的文字名称

13. 合并font

本文来自博客园,作者:刘先生的爱心博客,转载请注明原文链接:https://www.cnblogs.com/liu521125/p/17749973.html
一点一滴记录着学习html5 css3 和js 的时光




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!