css中的字体样式
一.字体的样式
font-style:"normal" 正常
font-style:"italic"斜体

二.字体的粗细
font-weight:"bold/bolder"; bold是粗体
font-weight:400;
400, 500为正常
500<为粗体
>400为细体

三.字体的家庭
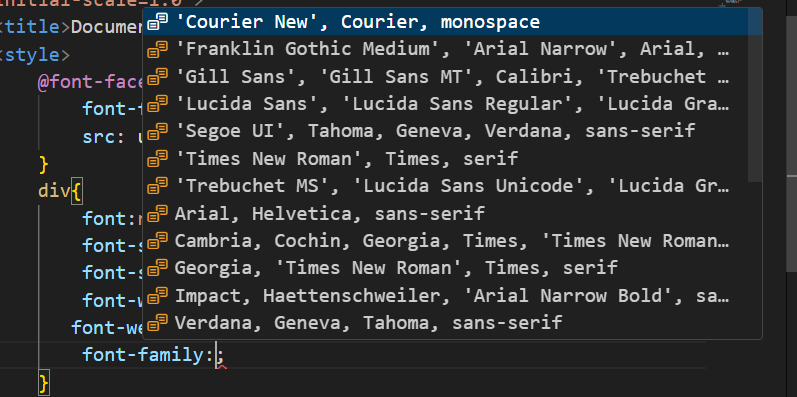
font-family 可以自己外部引入字体

四.行高
line-height:200px
使文本垂直居中

五.外部引入
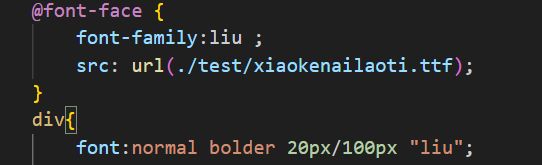
@font-face{}
自己设置一个字体名字 liu
src:url() 然后引入你所下载的文字样式
最后使用你所设置的文字名称

六. 合并font

font:<font-style> <font-weight> <font-size>/<line-height> <fon-family>
必须是大于2个样式以上才能够被渲染.
本文来自博客园,作者:刘先生的爱心博客,转载请注明原文链接:https://www.cnblogs.com/liu521125/p/17749670.html
一点一滴记录着学习html5 css3 和js 的时光




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!