JavaScript作用域
1.什么是作用域
通常来说,作用域就是限制一个变量在程序中的使用范围。
1.1全局和局部
全局作用域:声明在全局的变量或者不使用var声明的变量在整个程序中都是可用的,所以叫全局作用域。
局部作用域:声明在函数体内的变量,在整个函数执行环境和其子函数内都是可用的,但是在函数外访问不到,所以叫局部作用域。
1.2预解析和变量提升
预解析:预解析是在程序执行之前,会进行一遍预检。查找当前作用域内由function和var。并且每次更换作用域都会在此作用域中执行预解析
变量提升:变量提升是指,在查找到由 function 和 var 后,首先在当前作用域的顶端定义好并赋给默认值。var的默认值为 undefined, function的默认值为函数本身。
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
<script>
console.log(global) // undefined
console.log(getName) // function getName(){}
var global = 1;
function getName () {}
</script>
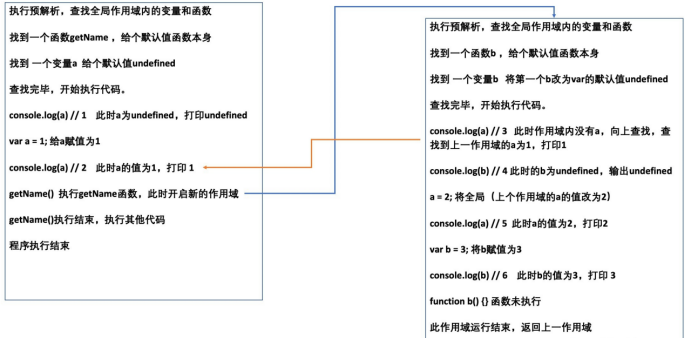
练手题:
console.log(a) // 1
var a = 1;
console.log(a) // 2
getName()
function getName () {
console.log(a) // 3
console.log(b) // 4
a = 2;
console.log(a) // 5
var b = 3;
console.log(b) // 6
function b(){}}

1.3 var和function的优先级
在预解析的过程中,会先查找 function 然后再查找 var 所以,function 会被 var 覆盖。这里我们会理解为 在预解析过程中,function的优先级高于var。高优先级的会被低优先级的覆盖
2.从全局获取函数内部的变量
作用域只能从下向上查找,不可逆向。(从函数外不能访问函数内的变量,作用域链)
局部变量外界需要访问的时候,只需在函数内将变量返回出来
console.log(getA()); // 通过这种方式,我们就可以访问到 a 变量。
function getA() { //在函数内将变量返回出来。
var a = 1;
return a;}
3.块级作用域
在ES6到来的时候,javascript迎来一个全新的概念,块级作用域。顾名思义,块级作用域可以让变量只在一块代码内生效。
{
var a = 1 //或者let a = 1
}
console.log(a)
代码会正常输出,但是下方的代码会抛出 a 变量未定义的错误a is not defined。
3.1 var、let、const的异同
同:都可以声明变量。
异:
var 存在局部作用域,可变量提升,声明的值可更改。
console.log(a)
var a = 1;
a = 2;// 上述操作都可以
let 存在块级作用域,不可变量提升,声明的值可修改。(只可以先声明变量,然后再使用)
console.log(a) // 会报错, a is not defined
let a = 1;
a = 2;
const 存在块级作用域,不可变量提升,声明的值本身不可修改(只可以先声明变量,然后再使用)
const a = 1;a = 2; // 会报错,a不可修改// 下述情况可运行
const a = []
a[0] = 1;
const声明的叫做常量,不可以修改其本身,但如果声明的是复杂类型的对象,对象里的值是可修改的。三者的功能是逐步增强的




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具