第三章、Ext 框架基础及核心简介
第三章 Ext框架基础及核心简介
3.1 、 Ext类库简介
ExtJS 由一系列的类库组成,一旦页面成功加载了 ExtJS 库后,我们就可以在页面中通
过 javascript 调用 ExtJS 的类及控件来实现需要的功能。 ExtJS 的类库由以下几部分组成:
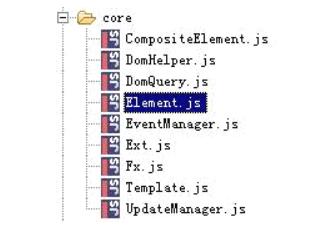
底层 API(core) :底层 API 中提供了对 DOM 操作、查询的封装、事件处理、 DOM 查 询
器等基础的功能。其它控件都是建立在这些底层 api 的基础上,底层 api 位于源代码目录的
core 子目录中,包括 DomHelper.js 、 Element.js 等文件,如图 xx 所示。

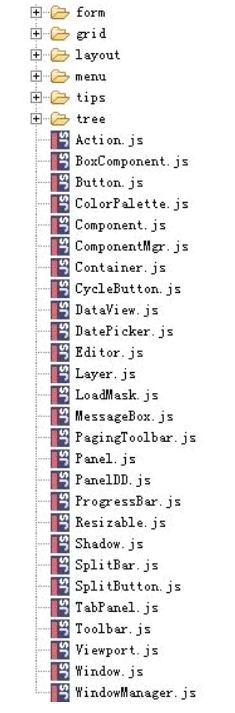
控件 (widgets) :控件是指可以直接在页面中创建的可视化组件,比如面板、选项板、
表格、树、窗口、菜单、工具栏、按钮等等,在我们的应用程序中可以直接通过应用这些 控
件来实现友好、交互性强的应用程序的 UI 。控件位于源代码目录的 widgets 子目录中,包 含
如图 xx 所示。

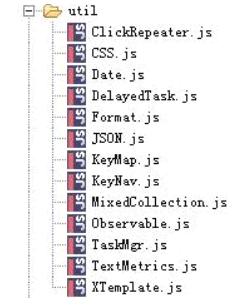
实用工具 Utils : Ext 提供了很多的实用工具,可以方便我们实现如数据内容格式化、 J SON
数据解码或反解码、对 Date 、 Array 、发送 Ajax 请求、 Cookie 管理、 CSS 管理等扩展等功
能,如图所示:

3.2 、 Ext Ext Ext 的组件
Ext2.0 对框架进行了非常大的重构,其中最重要的就是形成了一个结构及层次分明的 组
件体系,由这些组件形成了 Ext 的控件, Ext 组件是由 Component 类定义,每一种组件都 有
一个指定的 xtype 属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的 组
件。
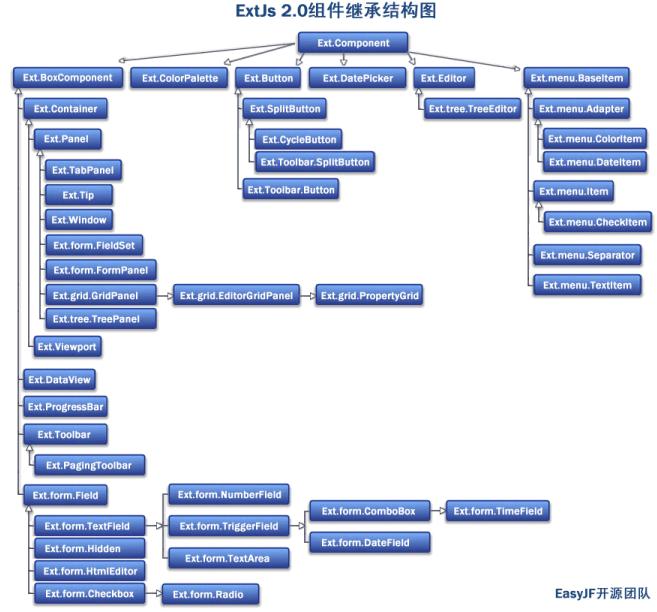
ExtJS 中的组件体系由下图所示:

组件大致可以分成三大类,即基本组件、工具栏组件、表单及元素组件。
基本组件有:
xtype Class
box Ext.BoxComponent 具有边框属性的组件
Button Ext.Button 按钮
colorpalette Ext.ColorPalette 调色板
component Ext.Component 组件
container Ext.Container 容器
cycle Ext.CycleButton
dataview Ext.DataView 数据显示视图
datepicker Ext.DatePicker 日期选择面板
editor Ext.Editor 编辑器
editorgrid Ext.grid.EditorGridPanel 可编辑的表格
grid Ext.grid.GridPanel 表格
paging Ext.PagingToolbar 工具栏中的间隔
panel Ext.Panel 面板
progress Ext.ProgressBar 进度条
splitbutton Ext.SplitButton 可分裂的按钮
tabpanel Ext.TabPanel 选项面板
treepanel Ext.tree.TreePanel 树
viewport Ext.ViewPort 视图
window Ext.Window 窗口
工具栏组件有
toolbar Ext.Toolbar 工具栏
tbbutton Ext.Toolbar.Button 按钮
tbfill Ext.Toolbar.Fill 文件
tbitem Ext.Toolbar.Item 工具条项目
tbseparator Ext.Toolbar.Separator 工具栏分隔符
tbspacer Ext.Toolbar.Spacer 工具栏空白
tbsplit Ext.Toolbar.SplitButton 工具栏分隔按钮
tbtext Ext.Toolbar.TextItem 工具栏文本项
表单及字段组件包含
form Ext.FormPanel Form 面板
checkbox Ext.form.Checkbox checkbox 录入框
combo Ext.form.ComboBox combo 选择项
datefield Ext.form.DateField 日期选择项
field Ext.form.Field 表单字段
fieldset Ext.form.FieldSet 表单字段组
hidden Ext.form.Hidden 表单隐藏域
htmleditor Ext.form.HtmlEditor html 编辑器
numberfield Ext.form.NumberField 数字编辑器
radio Ext.form.Radio 单选按钮
textarea Ext.form.TextArea 区域文本框
textfield Ext.form.TextField 表单文本框
timefield Ext.form.TimeField 时间录入项
trigger Ext.form.TriggerField 触发录入项
3.3 、组件的使用
组件可以直接通过 new 关键子来创建,比如控件一个窗口,使用 new Ext.Window() ,
创建一个表格则使用 new Ext.GridPanel() 。当然,除了一些普通的组件以外,一般都会在构
造函数中通过传递构造参数来创建组件。
组件的构造函数中一般都可以包含一个对象,这个对象包含创建组件所需要的配置属 性
及值,组件根据构造函数中的参数属性值来初始化组件。比如下面的例子:
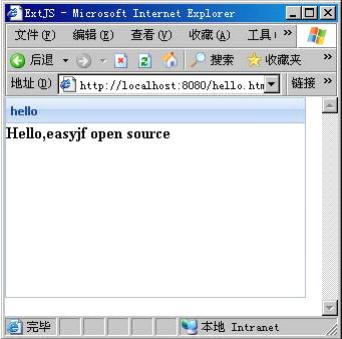
var obj={title:"hello",width:300,height:200,html:'Hello,easyjf open source'};
var panel=new Ext.Panel(obj); panel.render("hello");
<div id="hello"> </div>
运行上面的代码可以实现如下图所示的结果:

可以省掉变量 obj ,直接写成如下的形式:
render 方法后面的参数表示页面上的 div 元素 id ,也可以直接在参数中通过 renderTo 参
数来省略手动谳用 render 方法,只需要在构造函数的参数中添加一个 renderTo 属性即可,
如下:
var panel=new Ext.Panel({title:"hello",width:300,height:200,html:'<h1>Hello,easyjf open source</h1>'});
panel.render("hello");
对于容器中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过在需 要
父组件的构造函数中,通过给属性 items 传递数组方式实现构造。如下面的代码:
注意中括号中加粗部份的代码,这些代码定义了 TabPanel 这个容器控件中的子元素,
New Ext.Panel({renderTo:"hello",title:"hello",width:300,height:200,html:'<h1>Hello,easyjf open source
</h1>'});
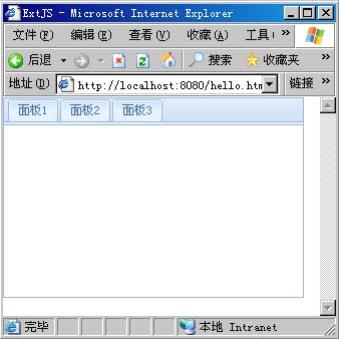
var panel=new Ext.TabPanel({width:300,height:200,items:[ {title:" 面板 1",height:30},{title:" 面板
2",height:30},{title:" 面板 3",height:30}]});panel.render("hello");
这里包括三个面板。上面的代码与下面的代码等价:
前者不但省略掉了 new Ext.Panel 这个构造函数,最重要前者只有在初始化 TabPanel 的
时候,才会创建子面板,而第二种方式则在程序一开始就会创建子面板。也就是说,前者 实
现的延迟加载。
var panel=new Ext.TabPanel({width:300,height:200,items:[new Ext.Panel( {title:" 面板 1",height:30}),new
Ext.Panel({title:" 面板 2",height:30}),new Ext.Panel({title:" 面板 3",height:30})]});panel.render("hello");

3.4 、组件的配置属性
在 ExtJS 中,除了一些特殊的组件或类以外,所有的组件在初始化的时候都可以在构 造
函数使用一个包含属性名称及值的对象,该对象中的信息也就是指组件的配置属性。
比如配置一个面板:
再比如创建一个按钮:
new Ext.Panel({
title:" 面板 ",
html" 面板内容 ",
height:100}
);
再比如创建一个 Viewport 及其中的内容:
每一个组件除了继承基类中的配置属性以外,还会根据需要增加自己的配置属性,另 外
子类中有的时候还会把父类的一些配置属性的含义及用途重新定 义。学习及使用 ExtJS ,
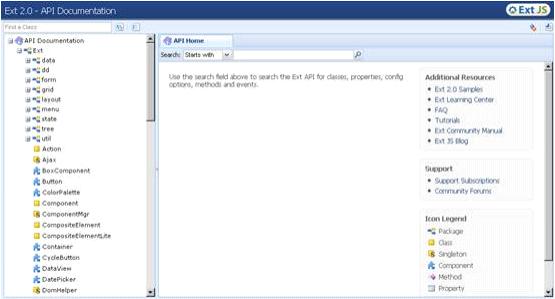
其中最关键的是掌握 ExtJS 中的各个组件的配置属性及具体的含义,这些配置属性在下载 下
来的 ExtJS 源码文档中都有详细的 说明,可以通过这个文档详细了解每一个组件的特性,
如下图所示:
var b=new Ext.Button({
text:" 添加 ",
pressed:true,
heigth:30,
handler:Ext.emptyFn
});
new Ext.Viewport({
layout:"border",
items:[{region:"north",
title:" 面板 ",
html:" 面板内容 ",
height:100},
{region:"center",
xtype:"grid",
title:" 学生信息管理 ",
store:troe,
cm:colM,
store:store,
autoExpandColumn:3
}
]
});

所有的组件都继承自 Ext.Component 。
关于 ExtJS 中组件的详细使用说明,包括 Component 的属性 Properties 、方法及事件详细,请参考
wlr.easyjf.com 中的 VIP 文档《 ExtJS 组件 Component 详解 (1) 、 (2) 》。
3.5 、 Extjs Extjs Extjs 组件的事件处理
ExtJS 提供了一套强大的事件处理机制,通过这些事件处理机制来响应用户的动作、 监
控控件状 态变化、更新控件视图信息、与服务器进行交互等等。事件统一由
Ext.EventManager 对象管理,与浏览器 W3C 标准事件对象 Event 相对 应, Ext 封装了一个
Ext.EventObject 事件对象。支持事件处理的类 ( 或接口 ) 为 Ext.util.Observable ,凡是继承该 类
的组 件或类都支持往对象中添加事件处理及响应功能。
首先我们来看标准 html 中的事件处理,看下面的 html 代码:
<script>
function a() {
alert('some thing');
}
</script>
<input id="btnAlert" type="button" onclick="a();" value="alert 框 " />
点击这个按钮则会触发 onclick 事件,并执行 onclick 事件处理函数中指定的代码,这 里
直接执行函数 a 中的代码,也即弹出一个简单的信息提示框。再简单修改一下上面的代码,
内容如下:
上面的代码在文档加载的时候,就直接对 btnAlert 的 onclick 赋值,非常清晰的指明了
按钮 btnAlert 的 onclick 事件响应函数为 a ,注意这里 a 后面不能使用括号 “ () ” 。
ExtJS 中组件的事件处理跟上面相似,看下面的代码:
Ext.get("btnAlert") 得到一个与页面中按钮 btnAlert 关联的 Ext.Element 对象,可以直接 调
用该对象上的 addListener 方法来给对象添加事件,同样实现前面的效果。在调用 addListe ner
方法的代码中,第一个参数表示事件名称,第二个参数表示事件处理器或整个响应函数。
ExtJS 支持事件队列,可以往对象的某一个事件中添加多个事件响应函数,看下面的代码:
addLinster 方法的另外一个简写形式是 on ,由于调用了两次 addListener 方法,因此当 点
击按钮的时候会弹出两次信息。
当然, ExtJS 还支持事件延迟处理或事件处理缓存等功能,比如下面的代码:
<script>
function a()
{
alert('some thing');
}
window.onload=function(){
document.getElementById("btnAlert").onclick=a;
}
</script>
<input id="btnAlert" type="button" value="alert 框 " />
<script>
function a(){
alert('some thing');
}
Ext.onReady(function(){
Ext.get("btnAlert").addListener("click",a);
} );
</script>
<input id="btnAlert" type="button" value="alert 框 " />
Ext.onReady(function(){
Ext.get("btnAlert").on("click",a);
Ext.get("btnAlert").on("click",a);
});
由于在调用 addListener 的时候传递指定的 delay 为 2000 ,因此当用户点击按钮的时候 ,
不会马上执行事件响应函数,而是在 2000 毫秒,也就是两秒后才会弹出提示信息框。
当然,在使用 Ext 的事件时,我们一般是直接在控件上事件,每一个控件包含哪些事 件 ,
在什么时候触发,触发时传递的参数等,在 ExtJS 项目的文档中 都有较为详细的说明。比
如对于所有的组件 Component ,都包含一个 beforedestroy 事件,该事件会在 Ext 销毁这一 个
组件时触发,如果事 件响应函数返回 false ,则会取消组件的销毁操作。
由于在窗口对象的 beforedestroy 事件响应函数返回值为 false ,因此执行这段程序,你
会发现这个窗口将无法关闭。组件的事件监听器可以直接在组件的配置属性中直接声明, 如
下面的代码与前面实现的功能一样:
了解了 ExtJS 中的基本事件处理及使用方法,就可以在你的应用中随心所欲的进行事 件
相关处理操作了。
关于 ExtJS 中事件处理中作用域、事件处理原理、给自定义的组件添加事件、处理相关的 Ext.util.Observab le
及 Ext.EventManager 类详细介绍,请参考 wlr.easyjf.com 中的 VIP 文档《 ExtJS 中的事件处理详解》。
Ext.onReady(function(){
Ext.get("btnAlert").on("click",a,this,{delay:2000});
});
Ext.onReady(function(){
var win=new Ext.Window({
title:" 不能关闭的窗口 ", height:200, width:300
});
win.on("beforedestroy",function(obj){
alert(" 想关闭我,这是不可能的 !");
obj.show();
return false;
});
win.show();});
Ext.onReady(function(){
var win=new Ext.Window({
title:" 不能关闭的窗口 ",
height:200, width:300,
listeners:{"beforedestroy":function(obj){
alert(" 想关闭我,这是不可能的 !");
obj.show(); return false;
}}
});
win.show();});



