第四章、使用面板
第四章、使用面板
4.1 、 Panel
面板 Panel 是 ExtJS 控件的基础,很高级控件都是在面板的基础上扩展的,还有其它 大
多数控件也都直接或间接有关系。应用程序的界面一般情况下是由一个一个的面板通过不 同
组织方式形成。
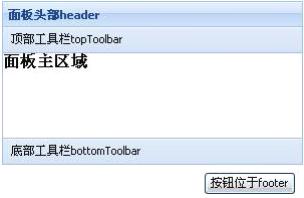
面板由以下几个部分组成,一个顶部工具栏、一个底部工具栏、面板头部、面板尾部、
面板主区域几个部分组件。面板类中还内置了面板展开、关闭等功能,并 提供一系列可重
用的工具按钮使得我们可以轻松实现自定义的行为,面板可以放入其它任何容器中,面板 本
身是一个容器,他里面又可以包含各种其它组件。
面板的类名为 Ext.Panel ,其 xtype 为 panel ,下面的代码可以显示出面板的各个组成部
分:
运行该代码,可以得到如图 xx 所示的输出结果,清楚的表示出了面板的各个组成部分 。
Ex t.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:" 面板头部 header",
width:300,
height:200,
html:'<h1> 面板主区域 </h1>',
tbar:[{text:' 顶部工具栏 topToolbar'}],
bbar:[{text:' 底部工具栏 bottomToolbar'}],
buttons:[{text:" 按钮位于 footer"}]
});
});

一般情况下,顶部工具栏或底部工具栏只需要一个,而面板中一般也很少直接包含按 钮 ,
一般会把面板上的按钮直接放到工具栏上面。比如下面的代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"hello",
width:300,
height:200,
html:'<h1>Hello,easyjf open source!</h1>',
tbar:[{pressed:true,text:' 刷新 '}]
});
});
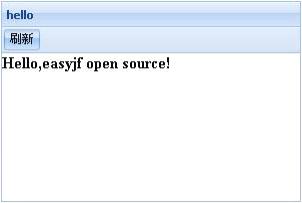
可以得到如图 xx 所示的效果,该面板包含面板 Header ,一个顶部工具栏及面板区域三
个部分。
4.2 、工具栏
面板中可以有工具栏,工具栏可以位于面板顶部或底部, Ext 中工具栏是由 Ext.Toolba r
类表示。工具栏上可以存放按钮、文本、分隔符等内容。面板对象中内置了很多实用的工 具
栏,可以直接通过面板的 tools 配置选项往面板头部加入预定义的工具栏选项。比如下面的
代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"hello",
width:300,
height:200,
html:'<h1>Hello,easyjf open source!</h1>',
tools:[{
id:"save"},
{id:"help",
handler:function(){Ext.Msg.alert('help','please help me!');}
},
{id:"close"}],
tbar:[{pressed:true,text:' 刷新 '}]
});
});
注意我们在 Panel 的构造函数中设置了 tools 属性的值,表示在面板头部显示三个工具 栏
选项按钮,分别是保存 "save" 、 "help" 、 "close" 三种。代码运行的效果图如下:

点击 help 按钮会执行 handler 中的函数,显示一个弹出对话框,而点击其它的按钮不
会有任何行为产生,因为没有定义他们的 heanlder 。
除了在面板头部加入这些已经定义好的工具栏选择按钮以外,还可以在顶部或底工具 栏
中加入各种工具栏选项。这些工具栏选项主要包括按钮、文本、空白、填充条、分隔符等。
代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"hello",
width:300,
height:200,
html:'<h1>Hello,easyjf open source!</h1>',
tbar:[new Ext.Toolbar.TextItem(' 工具栏 :'),
{xtype:"tbfill"},
{pressed:true,text:' 添加 '},
{xtype:"tbseparator"},
{pressed:true,text:' 保存 '}
]
});
});
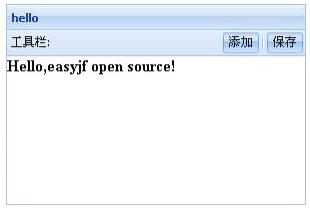
将会得到如图 xx 所示的结果:

Ext 中的工具栏项目主要包含下面的类:
Ext.Toolbar.Button -按钮, xtype 为 tbbutton
TextItem -
Ext.Toolbar.Fill -
Separator -
Spacer -
SplitButton -
4.3 、选项面板的 TabPanel
在 前面的示例中,为了显示一个面板,我们需要在页面上添加一个,然后把 Ext 控件
渲染到这个 div 上。 VeiwPort 代表整个浏览器显示区域,该对象渲染到页面的 body 区域,
并会随着浏览器显示区域的大小自动改变,一个 页面中只能有一个 ViewPort 实例。看下 面
的代码:
E xt.onReady(function(){
new Ext.Viewport({
enableTabScroll:true,
layout:"fit",
items:[{title:" 面板 ",
html:"",
bbar:[{text:" 按钮 1"},
{text:" 按钮 2"}]
}]
});
});
运行上面的代码会得到如图 xxx 所示的输出结果。

Viewport 不需要再指定 renderTo ,而我们也看到 Viewport 确实填充了整个浏览器显示 区
域,并会随着浏览器显示区域大小的改变而改改。
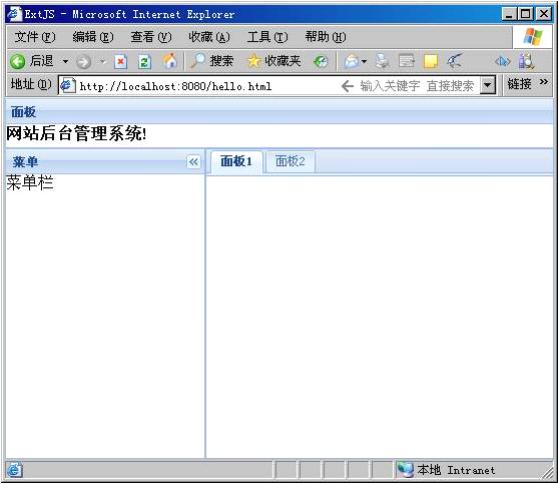
Viewport 主要用于应用程序的主界面,可以通过使用不同的布局来搭建出不同风格的 应
用程序主界面。在 Viewport 上常用的布局有 fit 、 border 等,当然在需要的时候其它布局也
会常用。看下面的代码:
Ext.onReady(function(){
new Ext.Viewport({
enableTabScroll:true,
layout:"border",
items:[{title:" 面板 ",
region:"north",
height:50,
html:"<h1> 网站后台管理系统 !</h1>"
},
{title:" 菜单 ",
region:"west",
width:200,
collapsible:true,
html:" 菜单栏 "
},
{
xtype:"tabpanel",
region:"center",
items:[{title:" 面板 1"},
{title:" 面板 2"}]
}
]
});
});
运行上面的程序会得如图 xx 所示的效果。