Dw 表单制作 与 dedecms 结合实现提交效果
Dw 表单制作 与 dedecms 结合实现提交效果
自定义表单的用处
1.教育类网站的学员报名
2.企业网站的在线订单
3.普通网页上的一些和用户交互的小功能
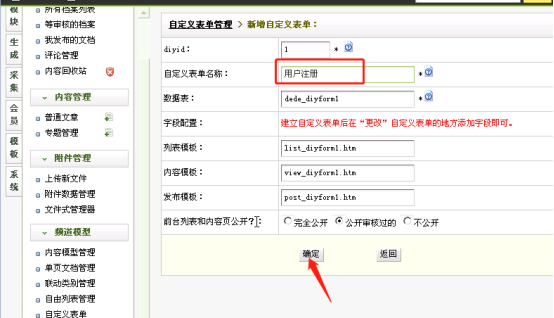
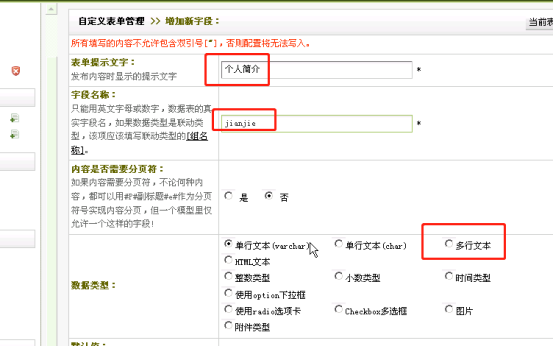
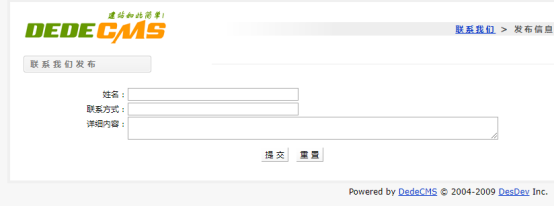
实现原理:首先添加表单:核心-频道模型-自定义表单





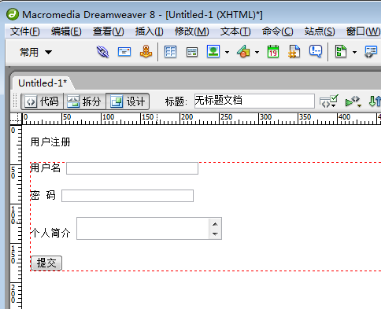
DW表单制作:
插入---表单
表单---文本域
表单---文本域
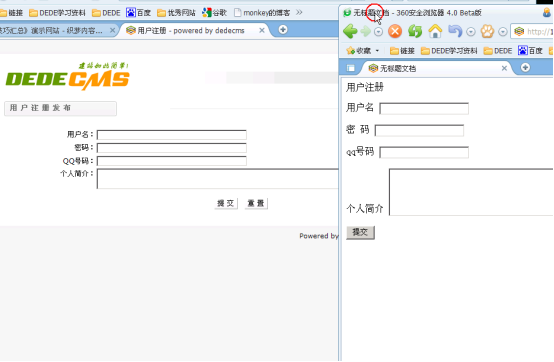
保存为:liuyan.php放在根目录 用访问 http://127.0.0.1:8011/liuyan.php


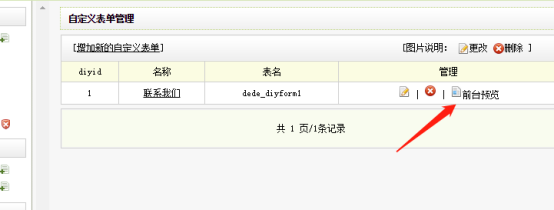
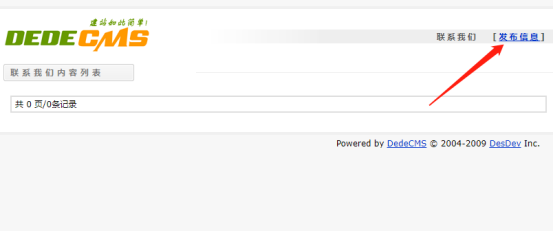
发布信息页面右键查看源文件.html 并且保存为html,留下如下有用代码
1.表单开始引用部分:复制如下4行到liuyan.php开始位置
分析部分复制如下:/plus/diy.php为接收页面一定要复制,还要要保留原有的CSS,
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
如下直接复制即可:
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
2.修改liuyan.php下面的name,和如下一致
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">姓名:</td>
<td><input type='text' name='xingming' id='xingming' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">联系方式:</td>
<td><input type='text' name='lianxi' id='lianxi' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">详细内容:</td>
<td><textarea name='neirong' id='neirong' style='width:90%;height:80'></textarea>
</td>
</tr>
3.复制如下2个input到提交按钮input之前,
<input type="hidden" name="dede_fields" value="xingming,text;lianxi,text;neirong,multitext" />
<input type="hidden" name="dede_fieldshash" value="e54351bb71506095a29dc9066bc5a87f" /></table>
4.将如下class='coolbg'复制到liuyan.php对应的位置
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>
5.此时表单制作成功,提交后台可以看见


