2.django笔记之缓存,session,cookie,ajax
一、django缓存
1.缓存
缓存的意义在于把昂贵的计算结果保存起来一遍下次的访问,有缓存的站点的流程大概是这样子的:
给定一个url,检查页面是否在缓存中
如果在,返回缓存的页面
否则,生成该页面,把生成的页面保存在缓存中,返回生成的页面
最常见的就是传说中的CDN(内容分发网络)
这样可以减少用户频繁请求源站或者django站点数据。导致性能,访问速度等损耗。
django自带一个强大的缓存系统,提供不同层次的缓存粒度:你可以缓存某个视图函数的输出,或者只是某个特别难生成的部分或者是整个站点。同时django也有类似“上流”缓存的东西,类似于Squid和基于浏览器的缓存,这类缓存是你无法直接控制但是你可以通过一些提示(比如http头部)指定你网站的那些部分需要和如何缓存。
django支持mysql,Redis、Memecache、文件的方式做缓存,并且可以设置超时时间。
2.基本配置(基于文件系统缓存)
1)首先先创建一个django工程
#django-admin startproject cache
#cd cache
2)创建一个app
#python manage.py startapp cache01(你app的名字)
3)注册app
#vim cache/settings.py(修改你工程的settings文件)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'cache01', //你app的名字
]
4)添加urls
#vim cache/urls.py(修改你工程的路由文件)
配置如下:
from django.conf.urls import url
from django.contrib import admin
from cache01 import views #导入app的views函数
urlpatterns = [
url(r'^admin/', admin.site.urls),
#设置当用户访问ip:端口/time时候使用这个函数
url(r'time/',views.shijian),
]
5)实现shijian函数
#vim cache01/views.py (你app的views文件)
代码如下:
from django.shortcuts import render,HttpResponse
# Create your views here.
#导入时间模块
import time
def shijian(request):
return HttpResponse(time.time())
6)测试访问
访问结果应该是时间戳
每次刷新结果都是不一样的,都是实时的时间。
7)设置缓存
在工程的settings里设置如下:
CACHES = {
'default': {
#定义已文件的方式进行cache
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
#cachebak文件的存放路径 正常来说都是cache 但是我的工程名字用了cache
#所以用了cachebak
'LOCATION': os.path.join(BASE_DIR, 'cachebak'),
#超时时间为600妙
'TIMEOUT': 600,
'OPTIONS': {
'MAX_ENTRIES': 1000
}
}
}
8)对urls设置缓存(使用装饰器)
在app下面的views.py文件里
配置如下:
from django.shortcuts import render,HttpResponse
from django.views.decorators.cache import cache_page
# Create your views here.
import time
@cache_page(60 * 15) #设置缓存时间,当超过这个时间,请求会从views里取数据,
def shijian(request):
return HttpResponse(time.time())
9)测试访问:
发现时间戳已经被缓存。
而且工程目录下会多出一个cachebak目录存放缓存数据
3.其他方式缓存
1)memached缓存
Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载从而显著提供网站性能,也是django中到目前为止最有效率的可用缓存。
使用memcached缓存需要安装在安装python-memcached和pylibmc。一般使用python-memcached就可以。
在django中使用Memcached,你需要在配置文件里的CACHES做如下设置:
根据你选择的插件,选择对应的后端(BACKEND),
django.core.cache.backens.memcached.MemcachedCache或者
django.core.cache.backends.memcached.PyLibMCCache
给LOCATION设置ip:port值,
其中ip是Memcached进程的IP地址,
port是Memcached运行的端口,
或者unix:path值,
其中path是Memcached Unix socket文件所在的路径
配置如下:
在settings里设置
CACHES = {
'default': {
#设置缓存插件
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': [
#使用了三个端口的服务来存入缓存。
'115.29.51.8:11211',
'115.29.51.8:11211',
'115.29.51.8:11213',
]
}
}
缓存完全在内存中,一旦服务器崩溃,所有的数据将不复存在,因此,不要把基于内存的缓存作为你唯一的数据存储方式,
2.数据库方式缓存
1.创建一个存放数据库的表结构
python manage.py createcachetable [(你的缓存表名字)]
2.修改工程的settings文件
配置如下:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
#LOCATION对应的你是在数据库中的表名
'LOCATION': '我的缓存表名字',
}
3.本地内存缓存
工程的settings文件里配置如下:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.locmem.LocMemCache',
'LOCATION': 'unique-snowflake'
}
}
多线程和线程安全的哦、。。。。
先介绍这么多,基本够使用啦。以后再说咯、
二、session和cookie
1.作用
当你要登录京东和天猫的时候,当登录成功的时候。我点击其他功能例如购物车 订单等功能的时候
是如何判断你已经登录的呢。那就是用的cookie或者session功能。
2.区别
cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。
同时我们也看到,由于采用服务器端保持状态的方案在客户端也需要保存一个标识,所以session机制可能需要借助于cookie机制来达到保存标识的目的,但实际上它还有其他选择。
:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
3.结构
1、自动生成一段字符串
2、将字符串发送到客户端的浏览器,同时把字符串当做key放在session里。(可以理解为session就是一个字典)
3、在用户的session对应的value里设置任意值
(来自罗天帅)
4.session基本操作
1)操作
1、设置Sessions值
request.session['session_name'] ="admin"
2、获取Sessions值
session_name = request.session["session_name"]
3、删除Sessions值
del request.session["session_name"]
4、检测是否操作session值
if "session_name" is request.session :
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
* 如果value是None,session会依赖全局session失效策略。
2)工程配置
1、编辑settings.py中 MIDDLEWARE_CLASSES 配置,
确保 'django.contrib.sessions.middleware.SessionMiddleware'存在,如果没有则添加。
2、编辑settings.py中INSTALLED_APPS 配置,确保'django.contrib.session
3)sessions规则:
1、session是以字典方式存储,
(Key—>Value的键值对方式存储),
访问是只要访问Session的键就可以得到键对应的Value:value = request.session["key_name"]
2、Session字典中以下划线开头的key值是Django内部保留key值。
框架只会用很少的几个下划线开头的session变量,
3、不要用一个新对象来替换掉 request.session,也不要存取其属性、
4、Session储存在服务器端,
优点:数据存储相对比较安全,数据交换方便。
缺点:如果存储数据多,访问量大时,比较消耗服务器端资源,导致网站整体性能下降。
5.cookie基本操作
1)操作cookie
1、设置Cookies
response.set_cookie("cookie_key","value")
2、获取Cookies
value = request.COOKIES["cookie_key"]
3、删除Cookies
response.delete_cookie("cookie_key",path="/",domain=name)
4、检测Cookies
if "cookie_name" is request.COOKIES :
5、response.set_cookie() 传递一些可选的参数 描述
4.实例(基于cookie的登录)
1.创建工程
# sudo django-admin startproject demo
2.创建app和注册app
#cd demo
#sudo python3 manage.py startapp index
#打开工程的settings.py文件里,注册app
#vim demo/settings.py
如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'index', #写上你app的名字
]
3.修改urls
#修改工程的urls.py 让urls指向app的urls.py
#vim demo/urlsy.py 配置如下:
from django.conf.urls import url
from django.contrib import admin
from index import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),#首页函数
url(r'^login/', views.login),#登录函数
url(r'^layout/', views.layout),#登录函数
]
4.创建index页面
#在templates里创建index.html
#index页面就是显示登录的后的内容的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>欢迎{{ username }}登录</h1>
</body>
</html>
5.创建登录页面
#在templates里创建login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">{% csrf_token %}
用户名:<input type="text" name="username"/>
密码:<input type="password" name="password"/>
<input type="submit" value="登录"/>
</form>
</body>
</html>
6.创建登录和index函数
from django.shortcuts import render
from django.http import HttpResponse,HttpResponseRedirect
# Create your views here.
def index(request):
#从请求里获取usernamecoolie
#首先判断存不存在cookie,如果不存在跳转到login页面
username = request.COOKIES.get('username','') #获取cookie
if len(username) == 0: #如果为0 那么没有用户名cookie
print(username)
return render(request,'login.html') #跳转到登录页面
else:
print(username) #如果有用户名,将用户名传入index页面
return render(request,'index.html',{'username':username})
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
response = HttpResponseRedirect('/index/')
#将username写入浏览器cookie,失效时间为3600
response.set_cookie('username',username,3600)
return response
#-------------删除cookie-------此功能没加--------------
def logout(request):
response = HttpResponse('logout !!')
#清理cookie里保存username
response.delete_cookie('username')
return response
#----------自行使用------------------------------------
5.实例(基于session的登录)
此步骤和上面cookie步骤一样,
就写函数操作实例
views代码如下:
from django.shortcuts import render,HttpResponseRedirect
# Create your views here.
def index(request):
#从请求里获取username session
#首先判断存不存在session,如果不存在跳转到login页面
username = request.session.get("username")
print(username)
if username == None:
print(username)
return render(request,'login.html')
else:
print(username)
return render(request,'index.html',{'username':username})
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
#设置session
request.session['username'] =username
return HttpResponseRedirect('/index/')
#删除session-----------------------适用于退出功能
def logout(request):
del request.session["session_name"]
注:session需要写入数据库,所以需要初始化数据库。
1.python manage.py makemigrations
2.python manage.py mirate
3.运行
三、ajax发送数据
1.一条数据
html页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/提交的函数/" method="post">
<input type="button" onclick="add();" value="提交到后台"/>
</form>
<script type="text/javascript" src="/static/jquery-2.2.3.min.js"></script>
<script>
function Ajaxsubmit(){
var host = '115.29.51.8';
var port = '8000';
$.ajax({
url:"/接受请求的函数地址/",
type:'POST',
data:{h:host,p:port},
success:function(arg){
{# #arg为后端返回的字符串#}
}
})
}
</script>
</body>
</html>
#ajax发送代码
$.ajax({
url:"/接受请求的函数地址/",
type:'POST',#请求类型
data:{h:host,p:port},
success:function(arg){
{# #arg为后端返回的字符串#}
},
error:{
#如果没有返回 此处可以定义错误信息
#比如时间超时
}
})
}
2.多条格式化字符串发送
1.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/提交的函数/" method="post">
<input type="button" onclick="add();" value="提交到后台"/>
</form>
<script type="text/javascript" src="/static/jquery-2.2.3.min.js"></script>
<script>
function add(){
var data = [
{'host':'115.29.51.8','port':8000},
{'username':'liuyao','age':18}
];
$.ajax({
url:"/接受数据的url/",
type:'POST',
tradition: true,
data:{data:JSON.stringify(data)}, //使用json将数据转成字符串
success:function(arg){
alert('arg')
}
})
}
</script>
</body>
</html>
2.后端的url
使用json loads方法将字符串转成字典进行判断
import json
def urls(request):
info = json.loads(request.POST['data'])
print (info)
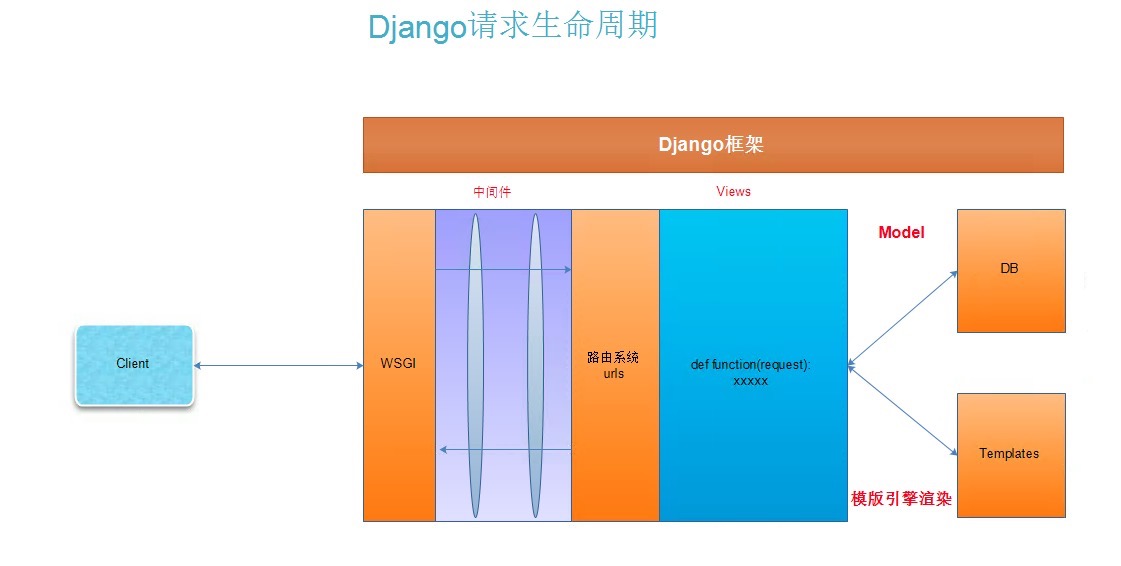
四、django的请求生命周期
首先:对于所有的web框架来说本质就是一个socket服务端,浏览器是socket客户端
流程图如下: