jquery-----选中移动练习
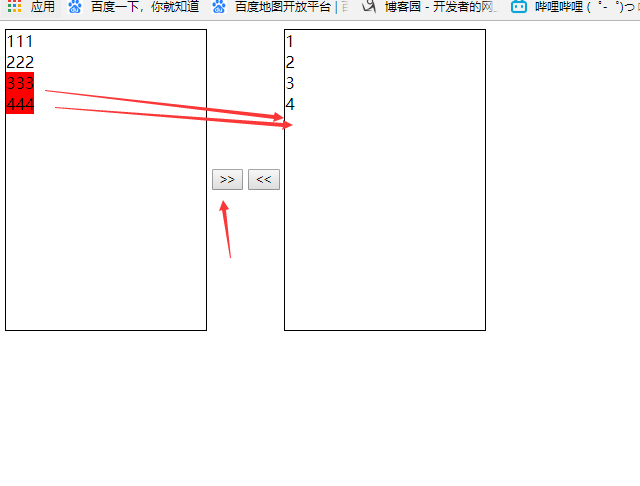
例子差不多我们遇到过很多,就是把两边的数据相互移动,选中多少个就移动多少个,例如看图

然后

当学会用js的时候我们就可以完成了,只不过要多写很多代码,当用jq时就看起来简单多了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul,li{
margin: 0;
padding: 0;
list-style: none;
}
.box{
height: 300px;
width: 200px;
border: 1px groove black;
vertical-align: middle;
display: inline-block;
}
li{
cursor: pointer;
}
ul{
position: absolute;
}
.action{
background: red;
}
</style>
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('li').click(function(){
//有class=action就去掉,没有就添加
$(this).toggleClass('action');
})
$('input[value=">>"]').click(function(){
//剪切复制
$('.box').eq(0).find('li[class=action]').appendTo($('.box').eq(1).find('ul'));
//清除所有的选中状态
$('li').attr('class','');
})
$('input[value="<<"]').click(function(){
$('.box').eq(1).find('li[class=action]').appendTo($('.box').eq(0).find('ul'));
$('li').attr('class','');
})
})
</script>
</head>
<body>
<div class="box">
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</div>
<input type="button" value=">>"/> <input type="button" value="<<"/>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具