JSP-EL和JSTL
El(Epress lanuage)
1 EL 表达式概述
EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL 出现的目的是要替代jsp页面中脚本的编写。
2 EL从域中取出数据(EL最重要的作用)
jsp脚本:<%=request.getAttribute(name)%>
EL表达式替代上面的脚本:${requestScope.name}
EL最主要的作用是获得四大域中的数据,格式${EL表达式}
EL获得pageContext域中的值:${pageScope.key};
EL获得request域中的值:${requestScope.key};
EL获得session域中的值:${sessionScope.key};
EL获得application域中的值:${applicationScope.key};
EL从四个域中获得某个值${key};
---同样是依次从pageContext域,request域,session域,application域中 获取属性,在某个域中获取后将不在向后寻找
<!-- 使用el表达式 全域查找 -->
${company }
${user.name }
${list[1].name}
1)获得普通字符串
2)获得User对象的值
3)获得List<User>的值
<!-- 模拟域中的数据 -->
<%
pageContext.setAttribute("company", "传智播客");
//存储字符串
request.setAttribute("company", "黑马程序员");
//存储一个对象
User user = new User();
user.setId(1);
user.setName("zhangsan");
user.setPassword("123");
session.setAttribute("user", user);
//存储一个集合
List<User> list = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
list.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
list.add(user2);
application.setAttribute("list", list);
%>
<!-- 脚本法是取出域中的值 -->
<%=request.getAttribute("company") %>
<%
User sessionUser = (User)session.getAttribute("user");
out.write(sessionUser.getName());
%>
<hr/>
<!-- 使用EL表达式获得域中的值 -->
${requestScope.company }
${sessionScope.user.name }
${applicationScope.list[1].name}
3 EL的内置对象11个
pageScope,requestScope,sessionScope,applicationScope
---- 获取JSP中域中的数据
param,paramValues - 接收参数.
相当于request.getParameter() rrquest.getParameterValues()
header,headerValues - 获取请求头信息
相当于request.getHeader(name)
initParam - 获取全局初始化参数
相当于this.getServletContext().getInitParameter(name)
cookie - WEB开发中cookie
相当于request.getCookies()---cookie.getName()---cookie.getValue()
pageContext - WEB开发中的pageContext.
pageContext获得其他八大对象
${pageContext.request.contextPath}
相当于
<%=pageContext.getRequest().getContextPath%> 这句代码不能实现
获得WEB应用的名称
4 EL执行表达式
例如:
${1+1}
${empty user}
${user==null?true:false}
STL(JSP Standard Tag Library)
1 JSTL概述
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。jstl出现的目的同el一样也是要代替jsp页面中的脚本代码。JSTL标准标准标签库有5个子库,但随着发展,目前常使用的是他的核心库
|
标签库 |
标签库的URI |
前缀 |
|
Core |
http://java.sun.com/jsp/jstl/core |
c |
|
I18N |
http://java.sun.com/jsp/jstl/fmt |
fmt |
|
SQL |
http://java.sun.com/jsp/jstl/sql |
sql |
|
XML |
http://java.sun.com/jsp/jstl/xml |
x |
|
Functions |
http://java.sun.com/jsp/jstl/functions |
fn |
2 JSTL下载与导入
JSTL下载:
从Apache的网站下载JSTL的JAR包。进入 “http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/”网址下载 JSTL的安装包。jakarta-taglibs-standard-1.1.2.zip,然后将下载好的JSTL安装包 进行解压,此时,在lib目录下可以看到两个JAR文件,分别为jstl.jar和standard.jar。 其中,jstl.jar文件包含JSTL规范中定义的接口和相关类,standard.jar文件包含用于 实现JSTL的.class文件以及JSTL中5个标签库描述符文件(TLD)

将两个jar包导入我们工程的lib中
使用jsp的taglib指令导入核心标签库

3 JSTL核心库的常用标签
1)<c:if test=””>标签
其中test是返回boolean的条件
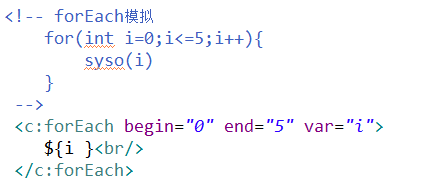
2)<c:forEach>标签
使用方式有两种组合形式:

示例:
1)遍历List<String>的值
2)遍历List<User>的值
3)遍历Map<String,String>的值
4)遍历Map<String,User>的值
5)遍历Map<User,Map<String,User>>的值
entry.key-----User
entry.value------List<String,User>
<%
//模拟List<String> strList
List<String> strList = new ArrayList<String>();
strList.add("itcast");
strList.add("itheima");
strList.add("boxuegu");
strList.add("shandingyu");
request.setAttribute("strList", strList);
//遍历List<User>的值
List<User> userList = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
userList.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
userList.add(user2);
application.setAttribute("userList", userList);
//遍历Map<String,String>的值
Map<String,String> strMap = new HashMap<String,String>();
strMap.put("name", "lucy");
strMap.put("age", "18");
strMap.put("addr", "西三旗");
strMap.put("email", "licy@itcast.cn");
session.setAttribute("strMap", strMap);
//遍历Map<String,User>的值
Map<String,User> userMap = new HashMap<String,User>();
userMap.put("user1", user1);
userMap.put("user2", user2);
request.setAttribute("userMap", userMap);
%>
<h1>取出strList的数据</h1>
<c:forEach items="${strList }" var="str">
${str }<br/>
</c:forEach>
<h1>取出userList的数据</h1>
<c:forEach items="${userList}" var="user">
user的name:${user.name }------user的password:${user.password }<br/>
</c:forEach>
<h1>取出strMap的数据</h1>
<c:forEach items="${strMap }" var="entry">
${entry.key }====${entry.value }<br/>
</c:forEach>
<h1>取出userMap的数据</h1>
<c:forEach items="${userMap }" var="entry">
${entry.key }:${entry.value.name }--${entry.value.password }<br/>
</c:forEach>
javaEE的开发模式
1 什么是模式
模式在开发过程中总结出的“套路”,总结出的一套约定俗成的设计模式
2 javaEE经历的模式
model1模式:
技术组成:jsp+javaBean
model1的弊端:随着业务复杂性 导致jsp页面比较混乱
model2模式
技术组成:jsp+servlet+javaBean
model2的优点:开发中 使用各个技术擅长的方面
servlet:擅长处理java业务代码
jsp:擅长页面的现实
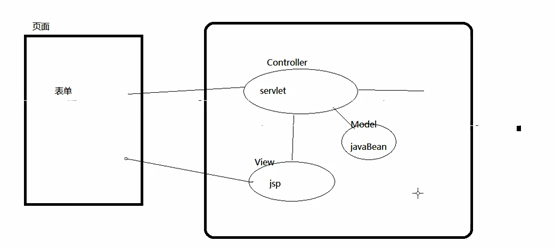
MVC:---- web开发的设计模式
M:Model---模型 javaBean:封装数据
V:View-----视图 jsp:单纯进行页面的显示
C:Controller----控制器 Servelt:获取数据--对数据进行封装--传递数据-- 指派显示的jsp页面

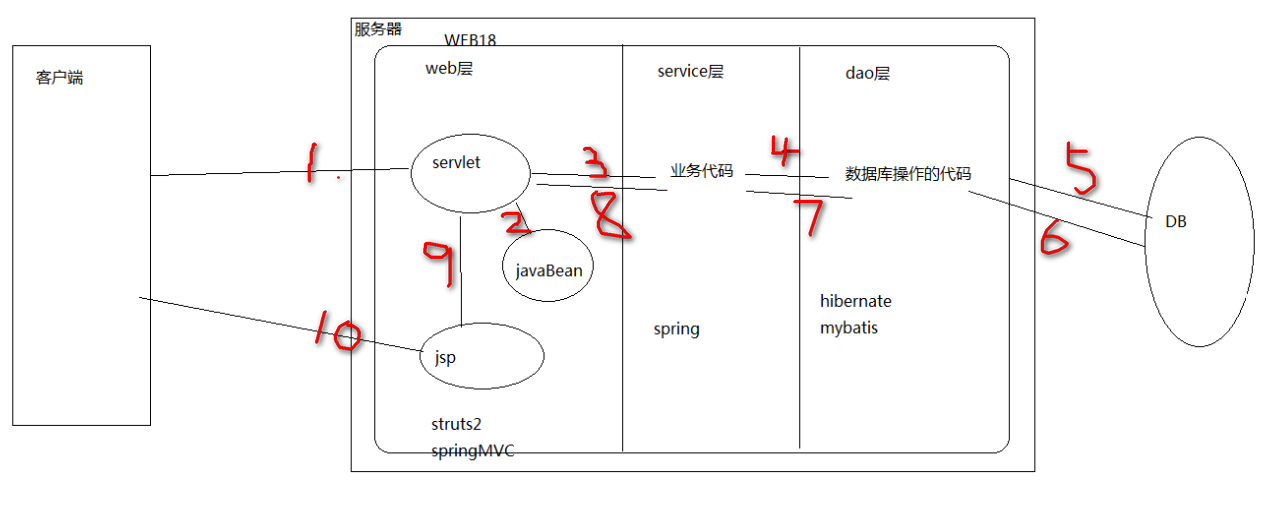
3 javaEE的三层架构
服务器开发时 分为三层
web层:与客户端交互
service层:复杂业务处理
dao层:与数据库进行交互
开发实践时 三层架构通过包结构体现

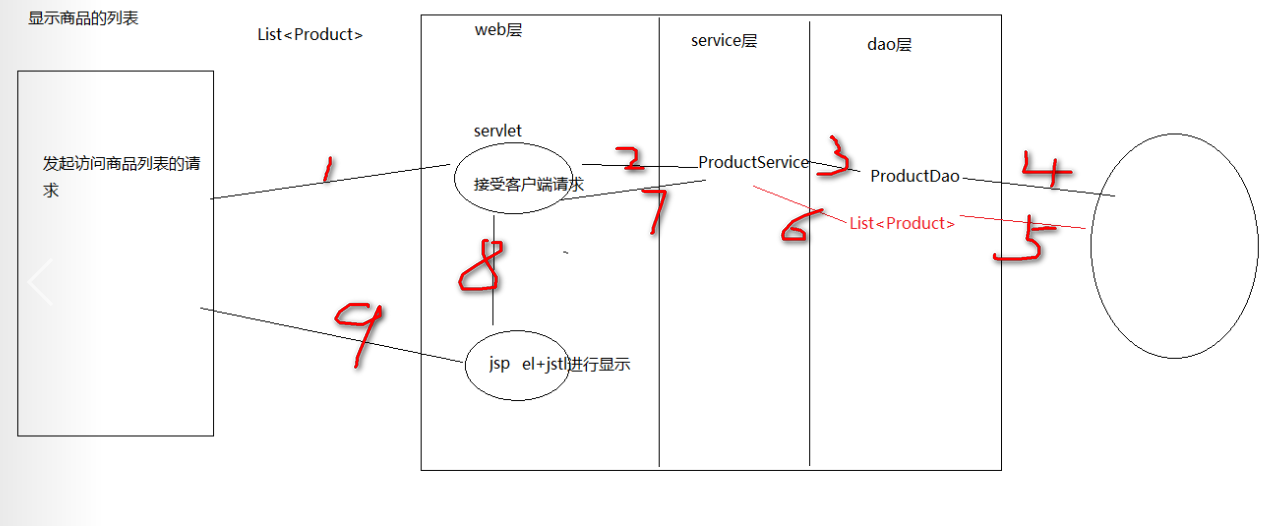
案例商品的显示
分析

部分代码
下面是用EL和JSTL实现的,在jsp篇是用jsp内嵌代码实现的
EL和JSTL实现
<c:forEach items="${productList }" var="product">
<div class="col-md-2" style="height: 250px;">
<a href="product_info.htm"> <img src="${pageContext.request.contextPath }/${product.pimage }"
width="170" height="170" style="display: inline-block;">
</a>
<p>
<a href="product_info.html" style='color: green'>${product.pname }</a>
</p>
<p>
<font color="#FF0000">商城价:¥${product.shop_price }</font>
</p>
</div>
</c:forEach>
JSP内嵌代码实现
/* //获得集合List<Product>
//List<Product> productList = (List<Product>)request.getAttribute("productList");
if(productList!=null){
for(Product product : productList){
out.write("<div class='col-md-2' style='height:250px'>");
out.write("<a href='product_info.htm'>");
out.write("<img src='"+product.getPimage()+"' width='170' height='170' style='display: inline-block;'>");
out.write("</a>");
out.write("<p><a href='product_info.html' style='color: green'>"+product.getPname()+"</a></p>");
out.write("<p><font color='#FF0000'>商城价:¥"+product.getShop_price()+"</font></p>");
out.write("</div>");
}
} */
总结
EL表达式
从域中取出数据 ${域中存储的数据的name}
${pageContext.request.contextPath}
JSTL标签(核心库)
<%@ taglib uri=”” prefix=”c”%>
<c:if test=””>
<c:forEach items=”数组或集合” var=”数组或集合中的每一个元素”>
javaEE三层架构+MVC
web层:收集页面数据,封装数据,传递数据,指定响应jsp页面
service层:逻辑业务代码的编写
dao层:数据库的访问代码的编写
作者:8亩田
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接.
本文如对您有帮助,还请多帮 【推荐】 下此文。
如果喜欢我的文章,请关注我的公众号
如果有疑问,请下面留言


 浙公网安备 33010602011771号
浙公网安备 33010602011771号