CSS3画图
众所周知,用CSS3的圆角、转换可以画出各种不同的形状,制作不同的图案,早些前先驱者已画出经典的叮当猫,iphone手机等展示CSS3的强大实力,趁最近有空我也对CSS3进行了一些实践,颇有收获。
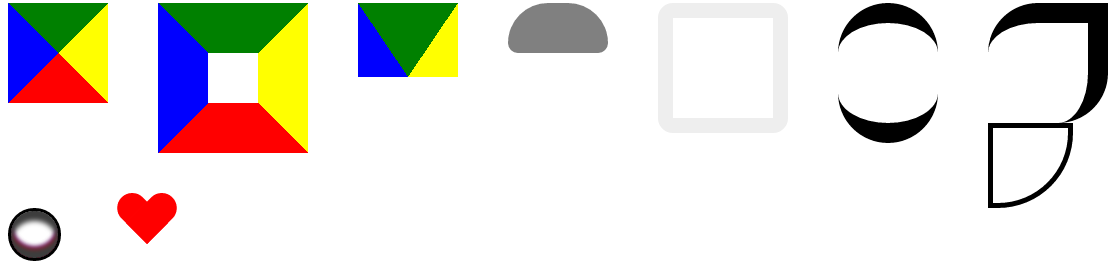
用border边框属性可以画出各种三角形,矩形,用border-radius可以画出何种圆形、扇形、圆弧型,利用内置阴影外置阴影可以有各种投影效果,只要你去尝试就好发现可以出来各种形状

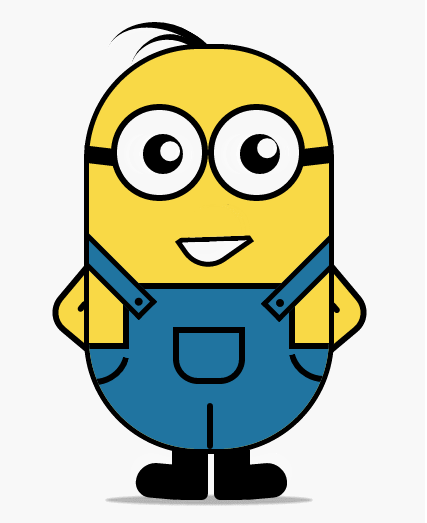
结合实践画了个会动的小黄人

地址http://play.163.com/special/minions/
实践中的收获:
收获一:发现在制作CSS3卡通动画的时候圆角渲染出来的弧线会有锯齿问题,最后发现之是因为终端显示设备的呈现问题,在MAC的视网膜屏 @2x下看就会好很多
收获二:关于border-radius的属性问题,之前项目中应用一般直接是配置一个值用作圆角,其实border-radius内部还有很多讲究。
可以对其设置1-4个值(可以用px、em、%),最完整的为border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)
当然也可以对其分别设置,比如,
例子 2
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
参考链接:http://www.w3school.com.cn/cssref/pr_border-radius.asp http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-border-radius.html
作者:8亩田
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接.
本文如对您有帮助,还请多帮 【推荐】 下此文。
如果喜欢我的文章,请关注我的公众号
如果有疑问,请下面留言


