9.盒子模型
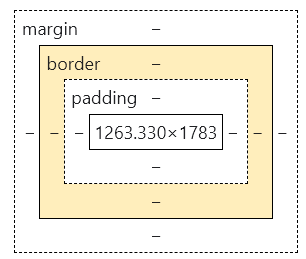
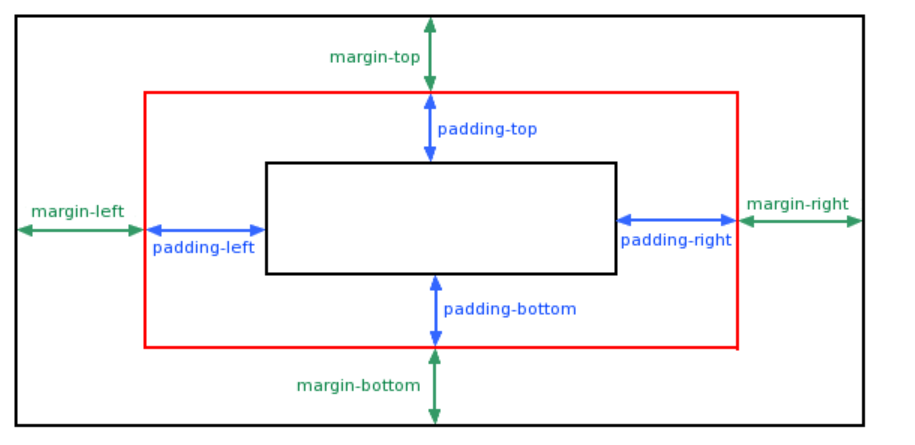
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。

例子:

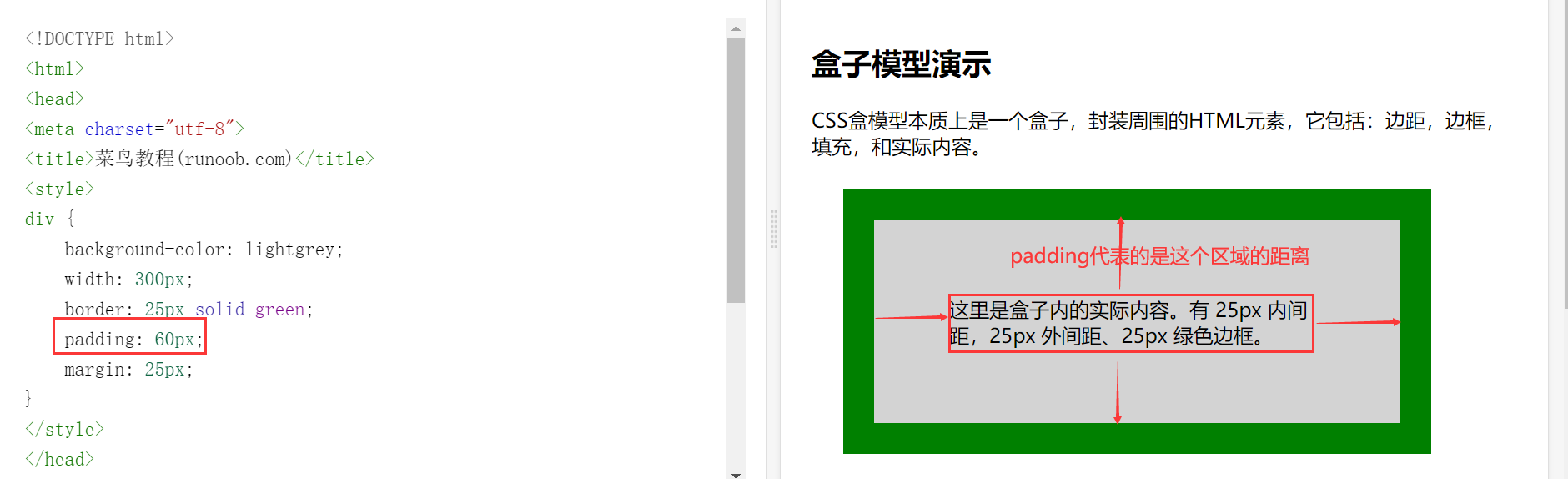
padding:内边距,改变padding值观察变化:

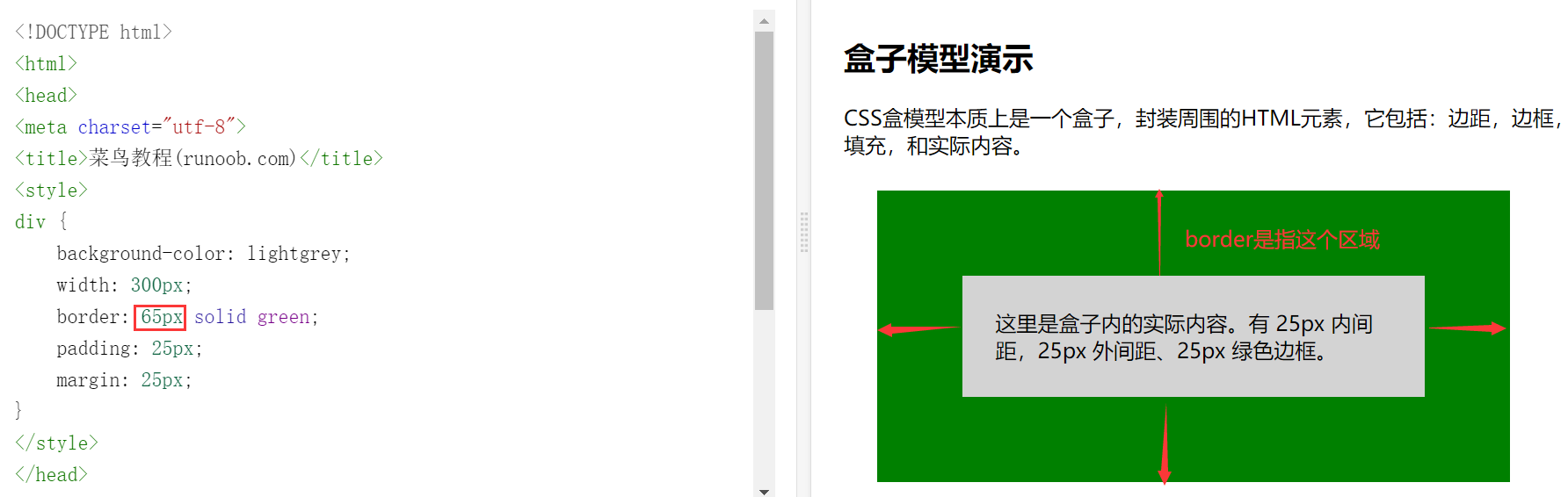
border:边框,改变border的值观察变化:

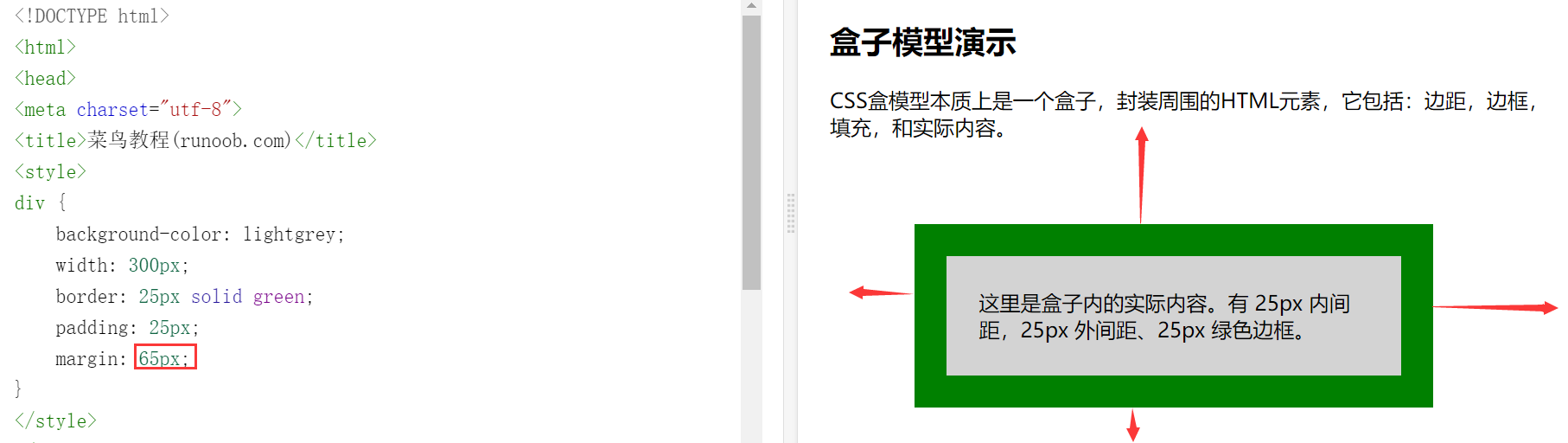
margin:外边距,改变margin的值观察变化:

1.padding内边距

- padding:属性1,属性2,属性3,属性4(上->右->下->左)
- padding:属性1,属性2,属性3(上->左右->下)
- padding:属性1,属性2(上下->左右)
- padding:属性1
2.border边框
border:2px solid red;
- 边框的粗细:border-width,可以使用指定长度,比如2px或0.1em,或者使用thick、medium(默认值)、thin
- 边框的样式:border-style

-
- border-style: 属性1,属性2,属性3,属性4(上->右->下->左)
- boder-style:属性1,属性2,属性3(上->左右->下)
- border-style:属性1,属性2(上下->左右)
- border-style:属性1(上下左右属性相同)
- 边框的颜色:可以直接指定颜色名称(green)、指定RGB值(rgb(255,0,0))、16进制值(#ff0000)
3.margin外边距
- margin:属性1,属性2,属性3,属性4(上->右->下->左)
- margin:属性1,属性2,属性3(上->左右->下)
- margin:属性1,属性2(上下->左右)
- margin:属性1
特别:
1.body总有一个默认的外边距margin:8px
2.外边距的妙用:居中元素
margin: 0 auto
有使用要求:外层元素为块元素,且块元素有固定的宽度
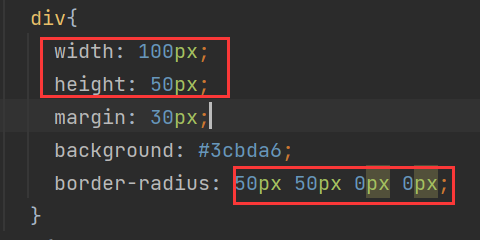
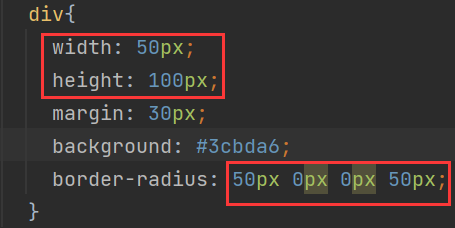
4.圆角边框
- border-radius:属性1,属性2,属性3,属性4(左上,右上,右下,左下)
- border-radius:属性1,属性2,属性3(左上,右上和左下,右下)
- border-radius:属性1,属性2(主对角线,副对角线)
- border-radius:属性
例:
border-radius: 2px 20px 10px 5px;

border-radius: 10px 20px 5px;

border-radius: 10px 25px;

border-radius: 25px;

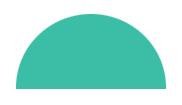
半圆:




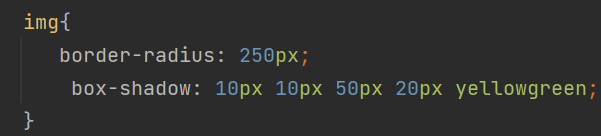
5.阴影
box-shadow: h-shadow v-shadow blur spread color inset(水平阴影位置、垂直阴影位置、模糊距离、阴影的尺寸、阴影的颜色、将外部阴影改为内部阴影)


分类:
CSS的笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)