5.结构伪类选择器
结构伪类选择器:是针对HTML层次“结构”的伪类选择器,通过元素的特定位置从而进行定位,减少 HTML文档对ID或者类名的定义。
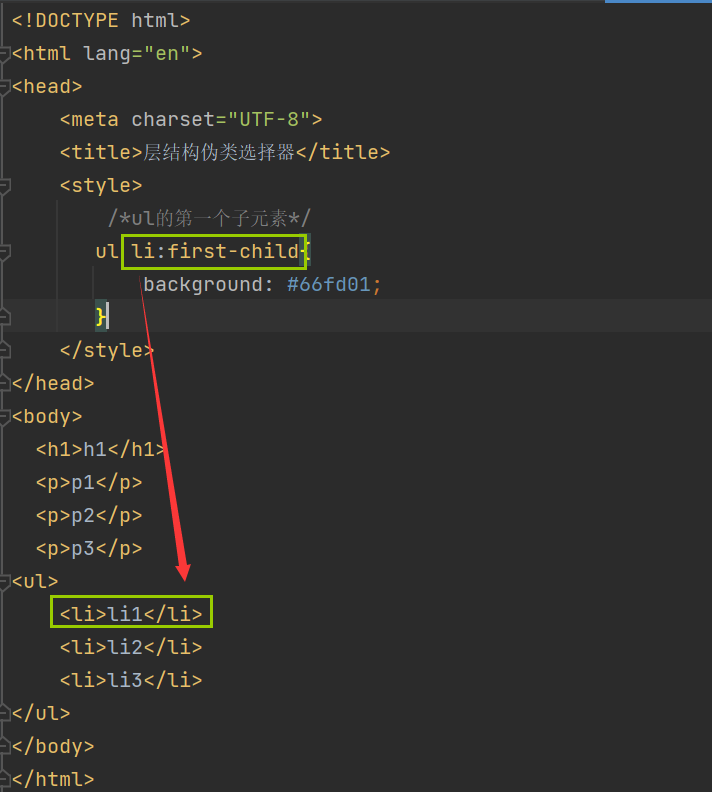
1.x:first-child 为父元素的第一个子元素x设置样式
例如:ul li:first-child表示为父元素ul的第一个子元素li设置样式


2.x:last-child 为父元素的最后一个子元素设置样式
例如:ul li:last-child表示为父元素ul中最后一个li元素设置样式


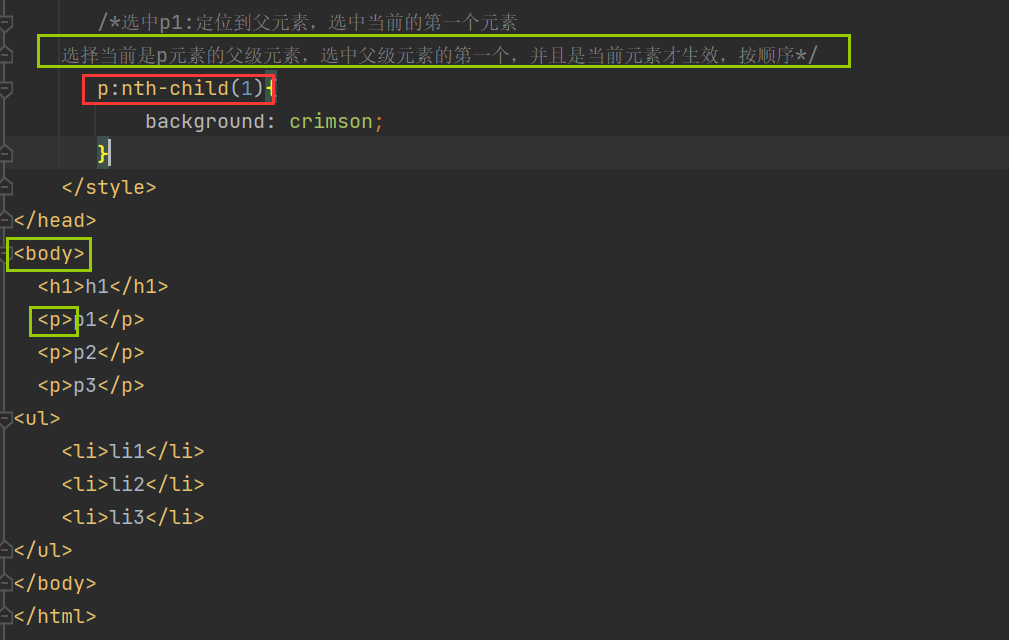
3.x:nth-child(n) 为父元素的第n个子元素且第n个元素为x设置样式
例如:p:nth-child(1)表示为当前p元素的父元素body的第一个子元素且元素为p设置样式,由于这里p元素是父级元素的第二个,所以样式不生效


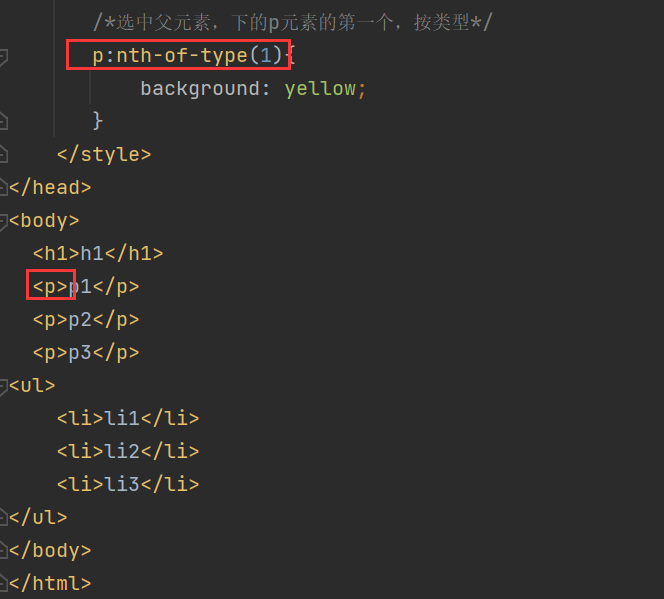
4.x:nth-of-type(n) 为当前元素的父元素下的第n个x元素设置样式
例如:p:nth-of-type(1)表示为当前p元素的父元素下的第一个p元素设置样式







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)