2.css的导入方式
三种导入方式:
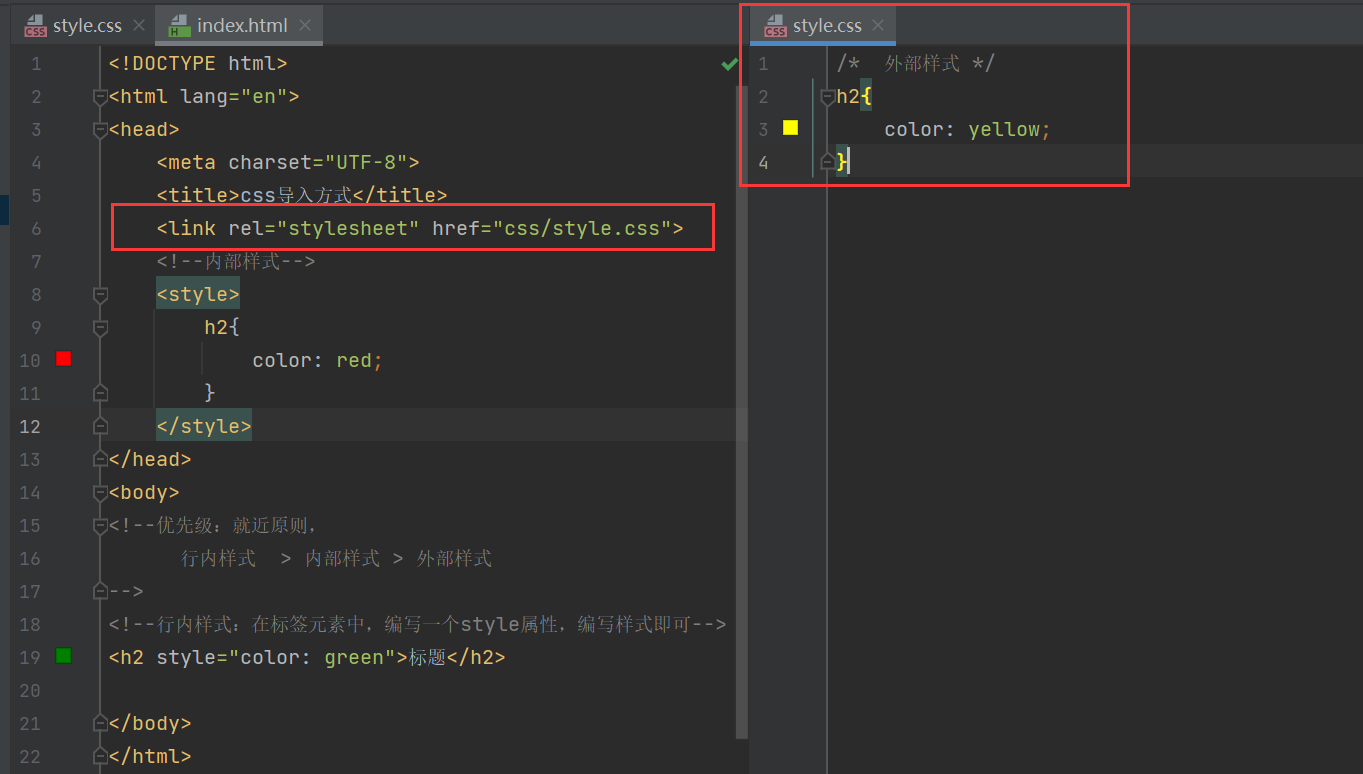
1.行内样式:在标签元素中,编写一个style属性,编写样式即可。有多个以分号隔开
<h2 style="color: green">标题</h2>
2.内部样式:写在<head></head>里面
<style> h2{ color: red; } </style>
3.外部样式:新建一个style.css文件写样式

三种样式的优先级:就近原则,
行内样式 > 内部样式 > 外部样式
拓展知识: 外部样式的两种写法
- 链接式
<!--外部样式 --> <link rel="stylesheet" href="css/style.css">
- 导入式:@importsCSS2.1所特有的!(渐渐不被使用)
<!-- 导入式 --> <style> @import url("css/style.css"); </style>
区别:(说法转自网页)
1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
4:link支持使用Javascript控制DOM去改变样式;而@import不支持



 浙公网安备 33010602011771号
浙公网安备 33010602011771号