1.css的初认识
1.什么是CSS?
Cascading Style Sheet 层叠级联样式表
CSS:表现层(美化网页) 字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动....
2.CSS发展史
CSS1.0
CSS2.0 : DIV(块) +CSS,HTML+CSS结构分离是思想,网页变得简单,SEO(搜索引擎优化)
CSS2.1:浮动和定位
CSS3.0:圆角,音乐,动画....
3.初认识
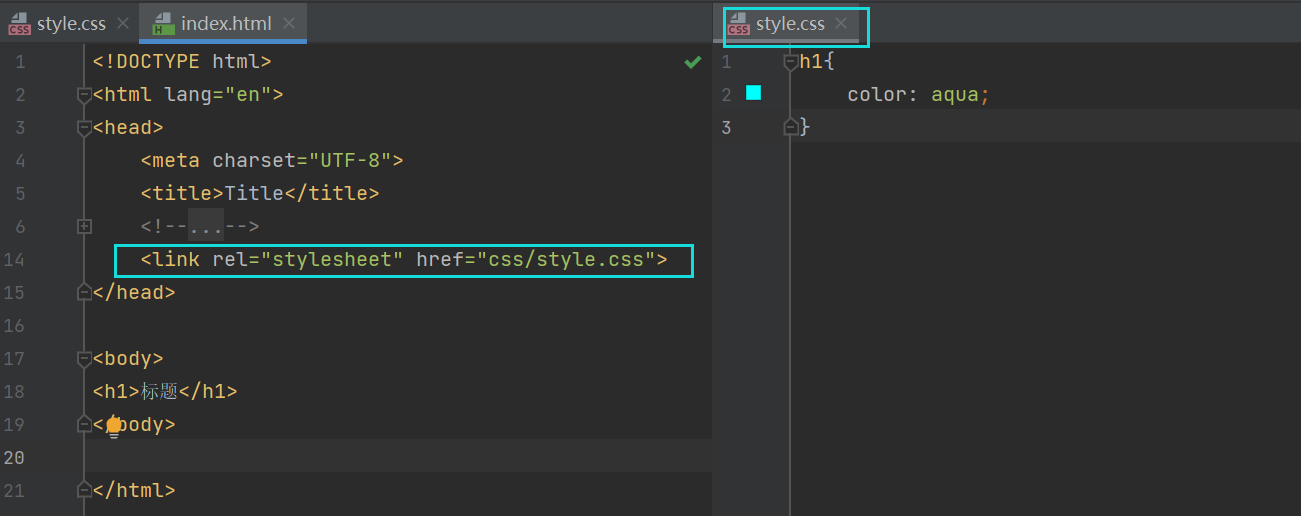
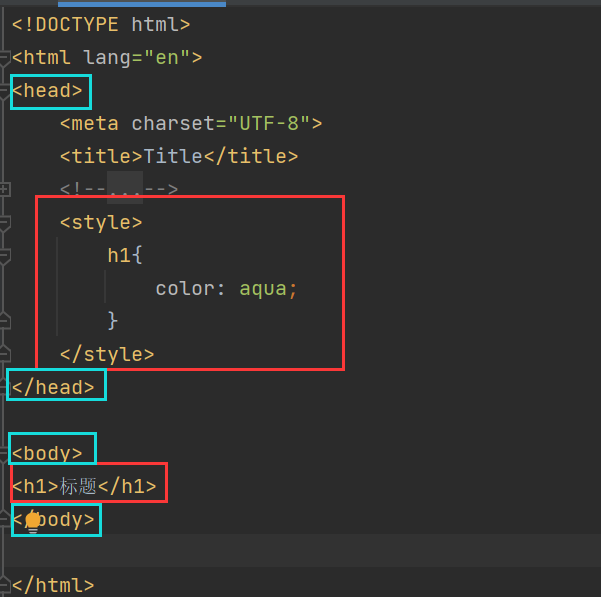
规范,<style>可以编写css代码,每一个声明最好使用分号结尾
语法:
选择器 {
声明1;
声明2;
声明3;
}
一般使用这种:

4.CSS的优势:
1.内容和表现分离;
2.网页结构表现统一,可以实现复用;
3.样式十分丰富;
4.建议使用独立于html的css文件;
5.利用SEO,容易被搜索引擎收录。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)