18_非单文件组件
Vue使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
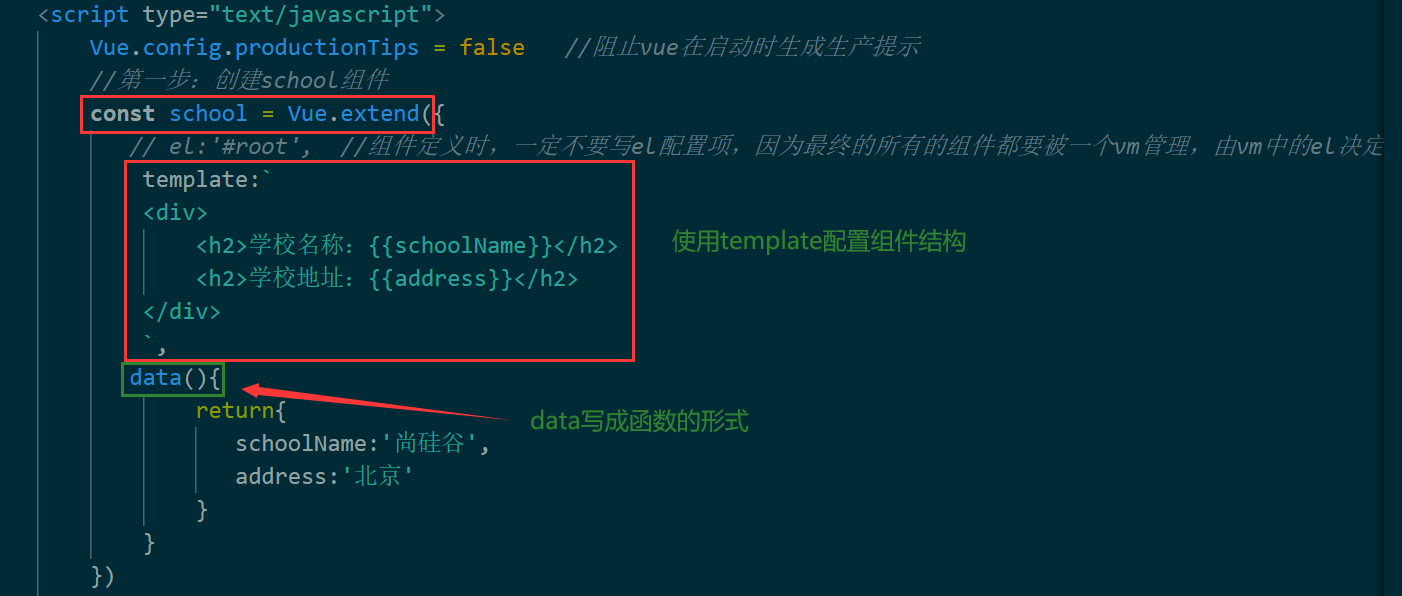
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不写,why?---最终的所有的组件都要被一个vm管理,由vm中的el决定服务哪个容器
2.data必须写成函数,why?---避免组件被复用时,数据存在引用关系
备注:使用template可以配置组件结构
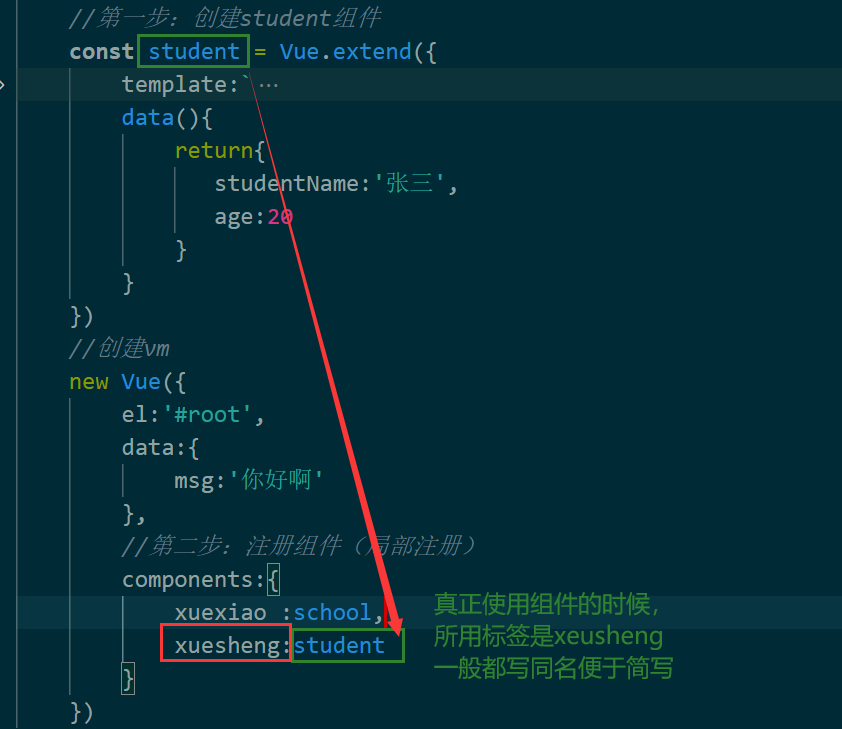
二、如何组测组件?
1.局部组测:靠new Vue的时候传入components选项
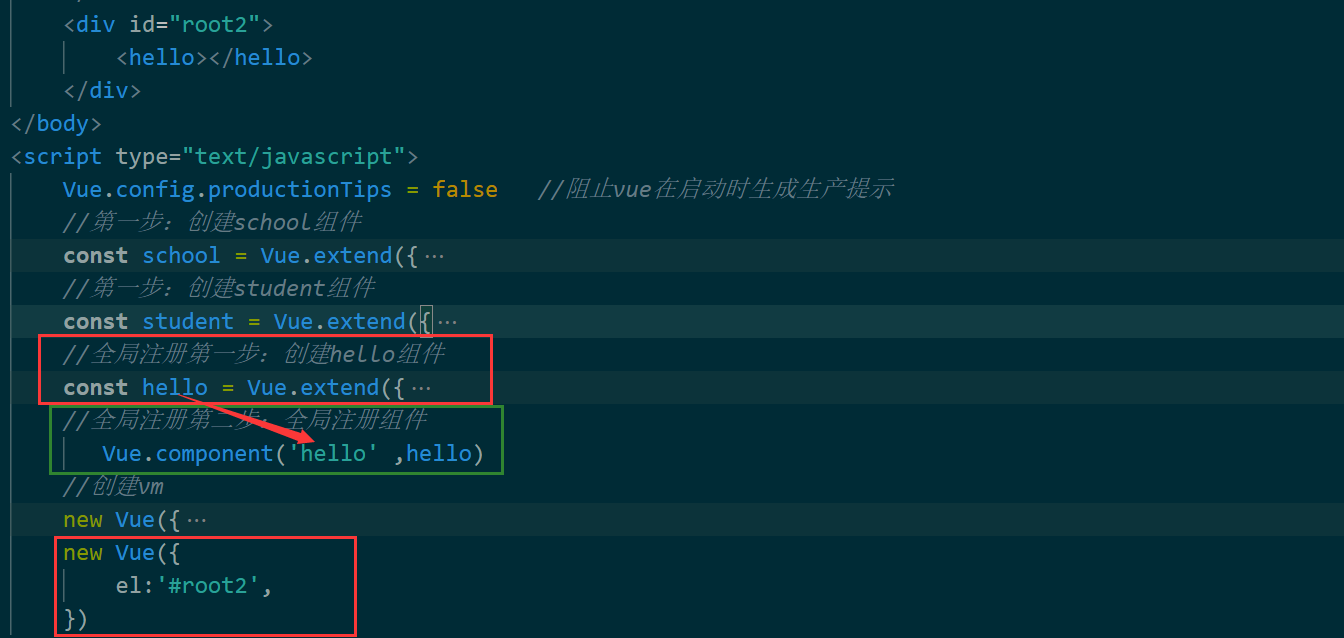
2.全局注册:靠Vue.component('组件名',组件)
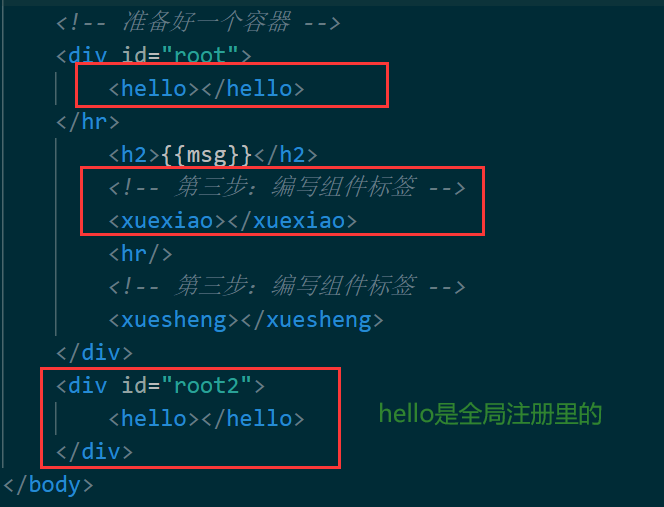
三、编写组件标签:
<school></school>
代码练习:
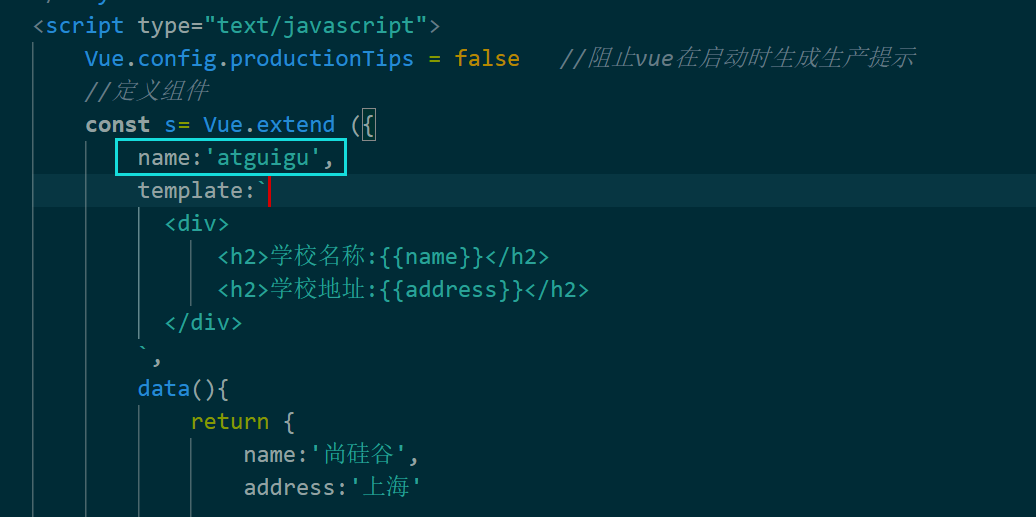
第一步:创建组件

第二步:注册组件
局部注册:

全局注册:

第三步:编写组件标签

几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法 (CamelCase命名): MySchool(需要Vue脚手架支持)
备注:
(1)组件名尽可能回避HTML已有的元素名称,例如:H2、h2都不行
(2)可以使用name配置项指定组件在开发者工具中呈现的名字

2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不使用脚手架时,<school/>会导致后续组件不能渲染
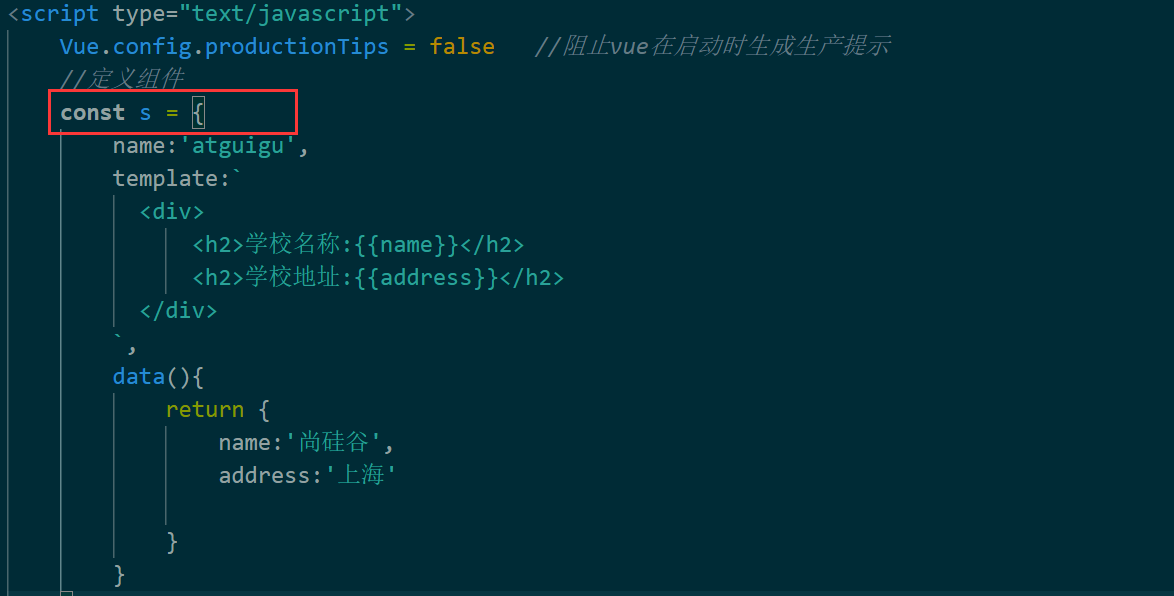
3.一个简写方式:
const shool = Vue.extend(options) 可简写为 const shool = options

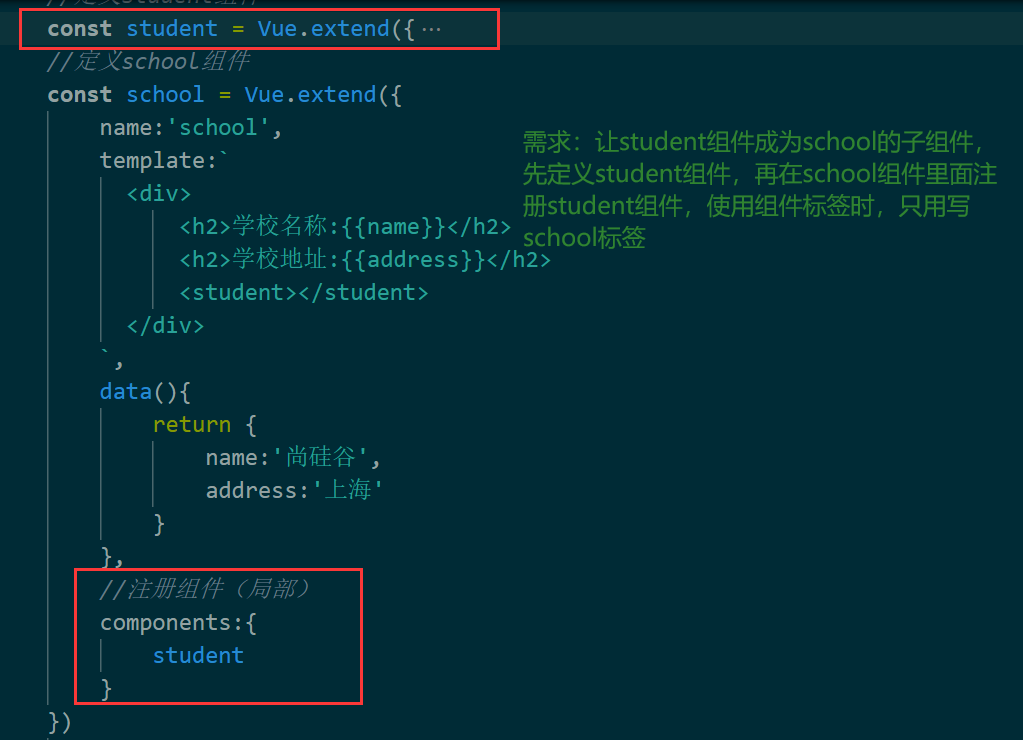
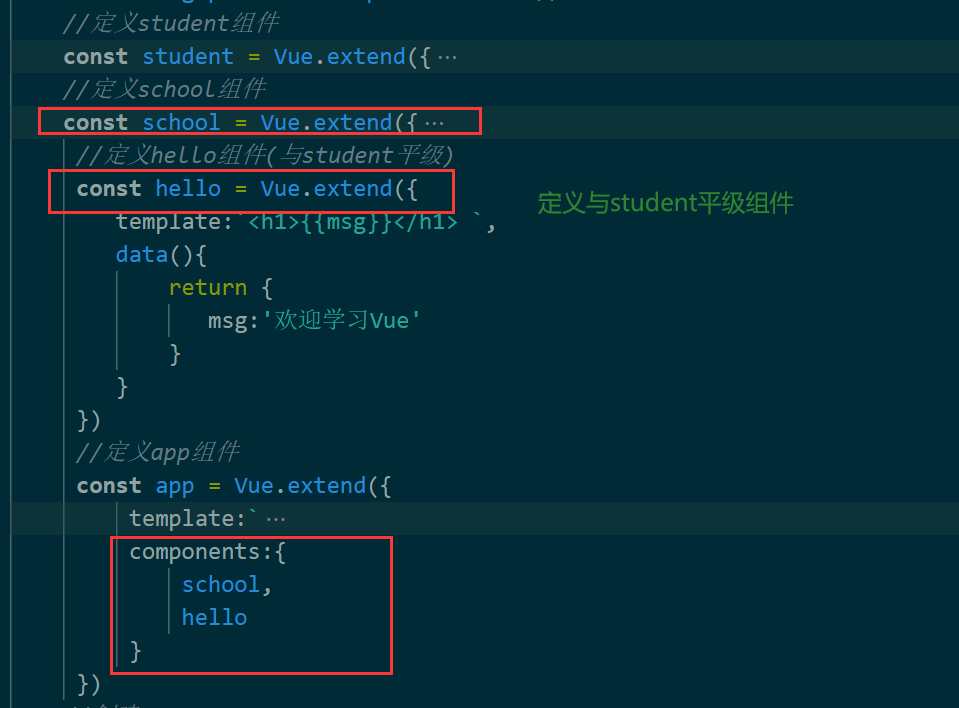
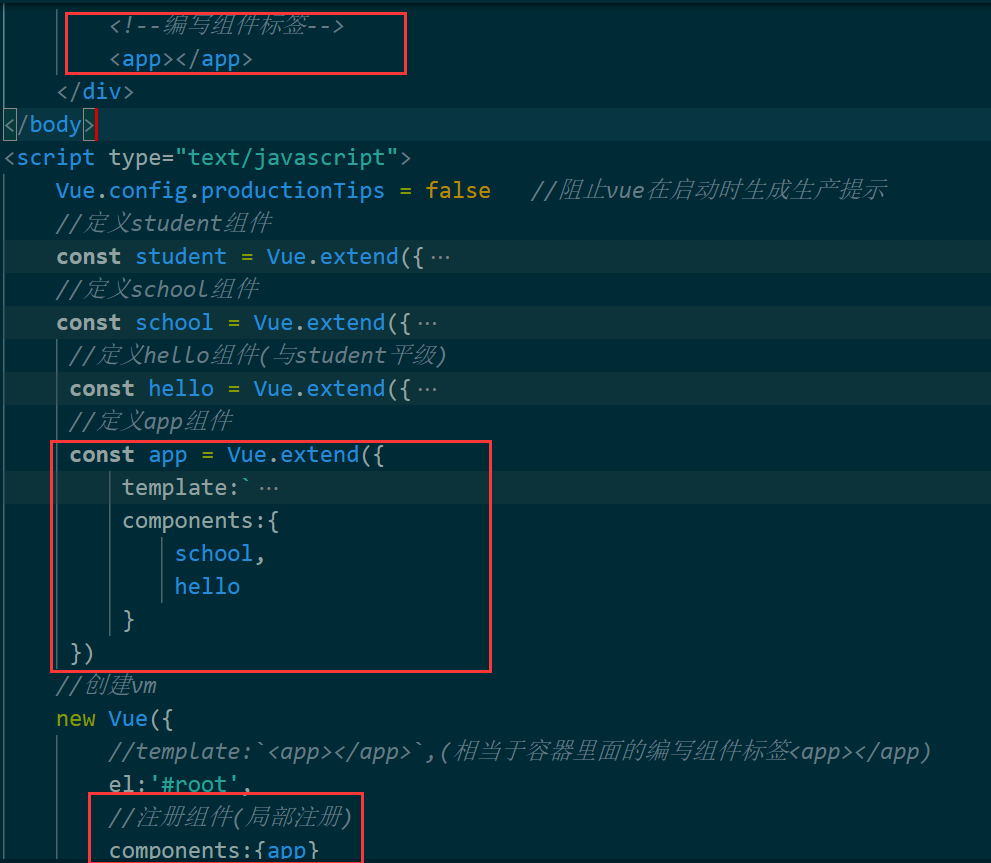
组件的嵌套:


定义一个总的组件:

实例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>组件的嵌套</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 </head> 10 <body> 11 <!-- 准备好一个容器 --> 12 <div id="root"> 13 <!--编写组件标签--> 14 <app></app> 15 </div> 16 </body> 17 <script type="text/javascript"> 18 Vue.config.productionTips = false //阻止vue在启动时生成生产提示 19 //定义student组件 20 const student = Vue.extend({ 21 name:'student', 22 template:` 23 <div> 24 <h2>学生名称:{{name}}</h2> 25 <h2>学生年龄:{{age}}</h2> 26 </div> 27 `, 28 data(){ 29 return { 30 name:'王麻子', 31 age:18 32 } 33 } 34 }) 35 //定义school组件 36 const school = Vue.extend({ 37 name:'school', 38 template:` 39 <div> 40 <h2>学校名称:{{name}}</h2> 41 <h2>学校地址:{{address}}</h2> 42 <student></student> 43 </div> 44 `, 45 data(){ 46 return { 47 name:'尚硅谷', 48 address:'上海' 49 } 50 }, 51 //注册组件(局部) 52 components:{ 53 student 54 } 55 }) 56 //定义hello组件(与student平级) 57 const hello = Vue.extend({ 58 template:`<h1>{{msg}}</h1> `, 59 data(){ 60 return { 61 msg:'欢迎学习Vue' 62 } 63 } 64 }) 65 //定义app组件 66 const app = Vue.extend({ 67 template:` 68 <div> 69 <hello></hello> 70 <school></school> 71 </div> 72 `, 73 components:{ 74 school, 75 hello 76 } 77 }) 78 //创建vm 79 new Vue({ 80 //template:`<app></app>`,(相当于容器里面的编写组件标签<app></app) 81 el:'#root', 82 //注册组件(局部注册) 83 components:{app} 84 }) 85 </script> 86 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)