18_生命周期
总结:
常用生命周期钩子:
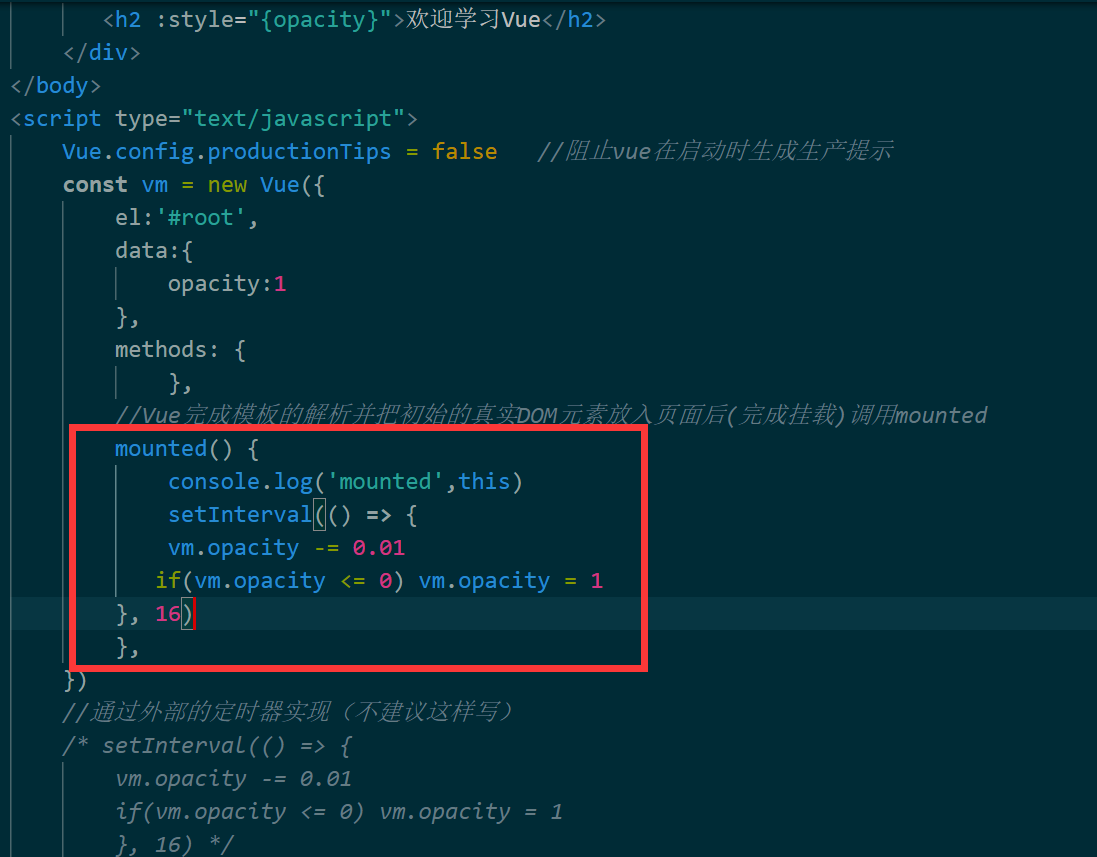
1.mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始操作】
2.beforeDestroy:清除定时器、绑定自定义事件取消订阅消息等【收尾工作】
关于销毁Vue实例:
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效
3.一般不会在beforeDestroy操作数据 ,因为即便操作数据,也不会再触发更新流程了。
1.引出生命周期
- 又叫:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- 生命周期中的函数this指向的是vm 或组件实例

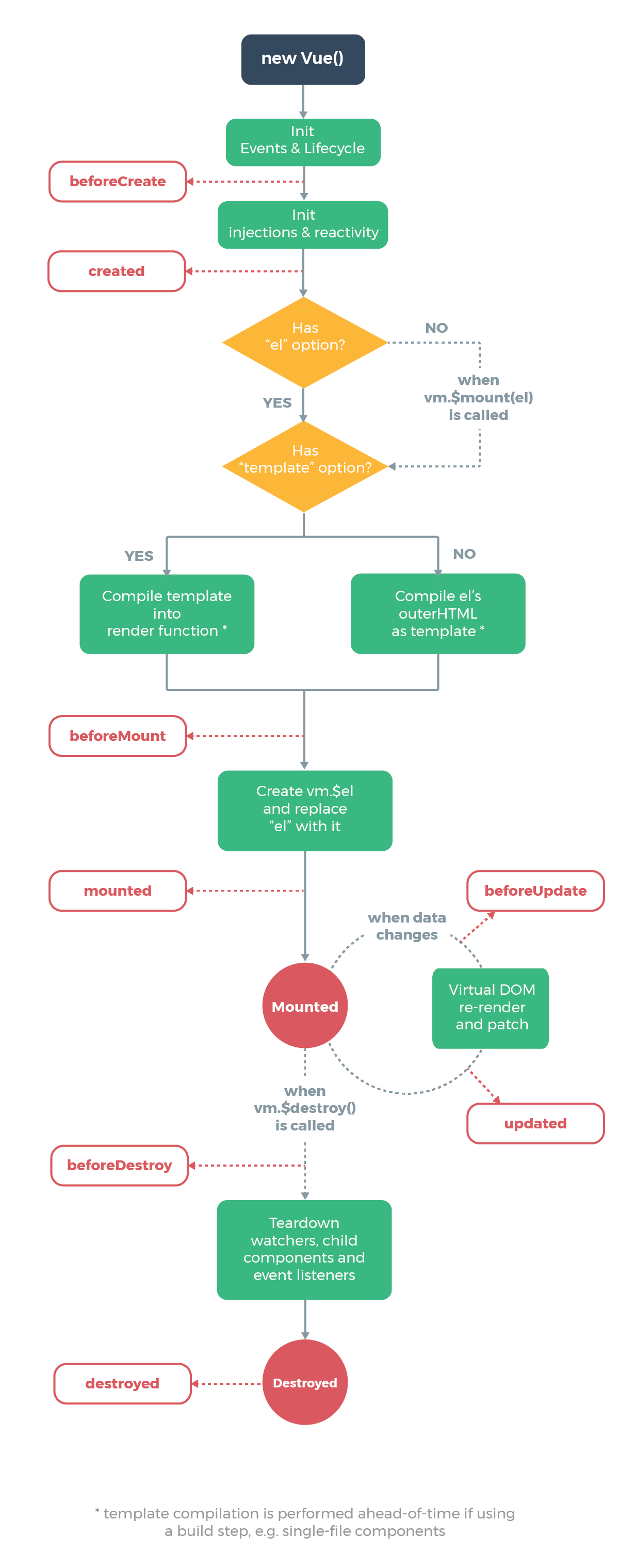
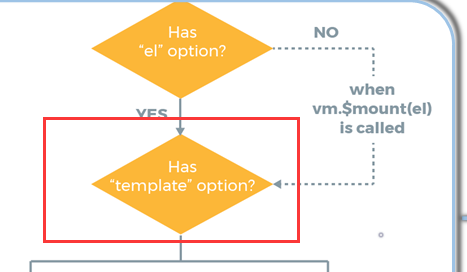
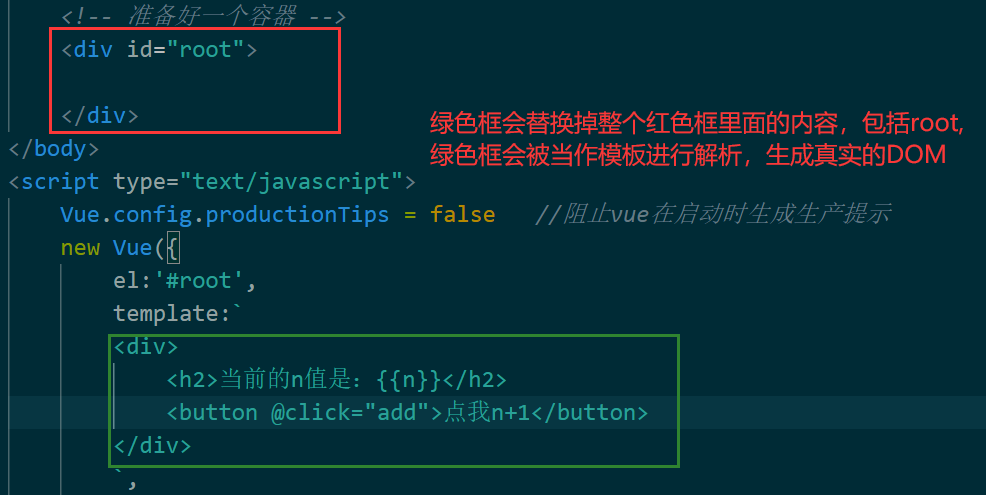
2.分析生命周期

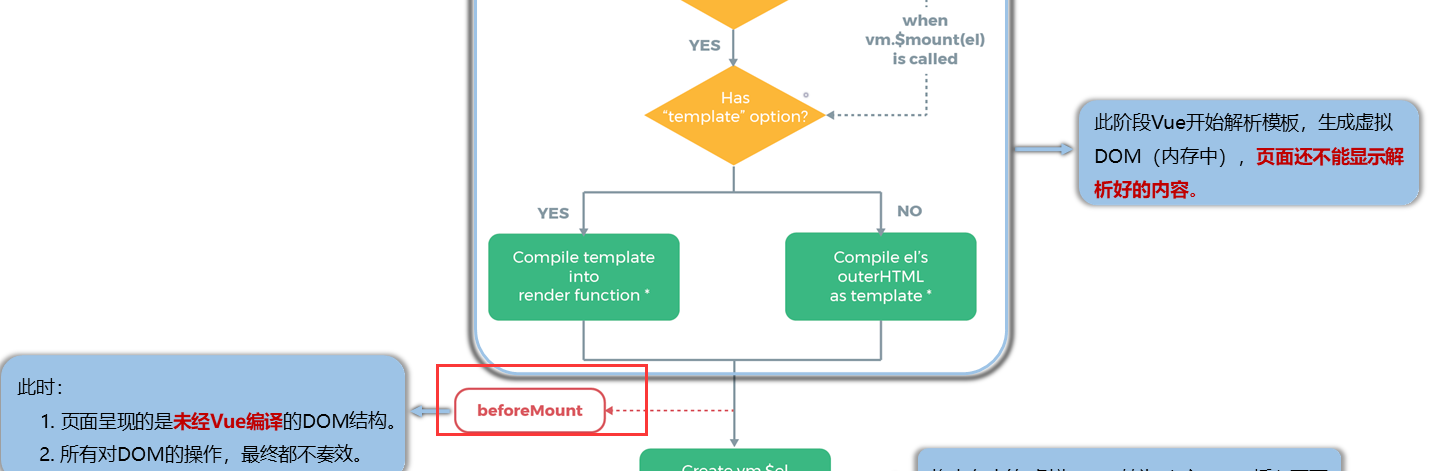
挂载流程:
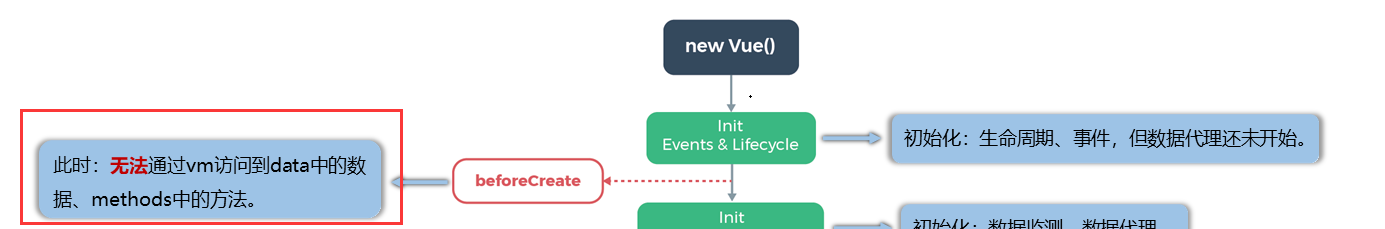
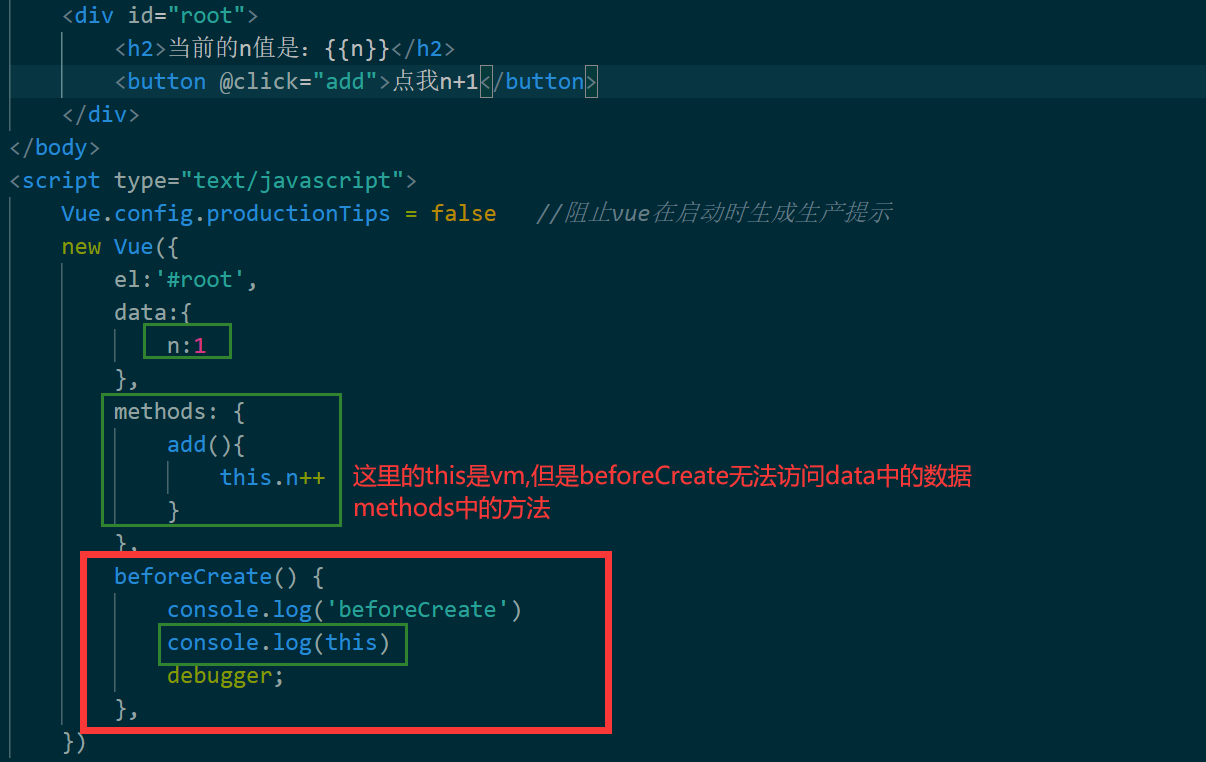
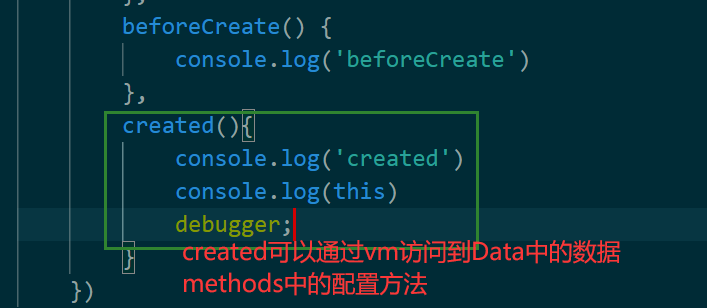
- beforeCreate


- created


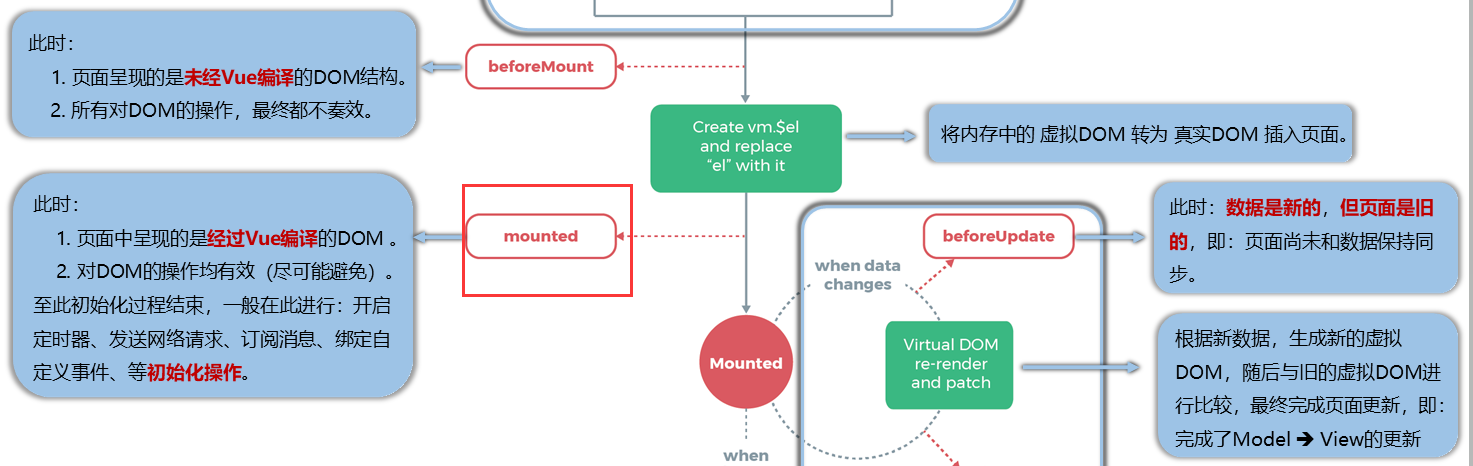
- beforeMount运用代码同上,此时页面呈现的是未经Vue编译的DOM结构;所有对DOM的操作,最终都不奏效。

- mouted运用代码同上,此时页面中呈现的是经过Vue编译的DOM;对DOM的操作均有效(尽可能避免)。至此初始化过程结束,一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作。

更新流程:
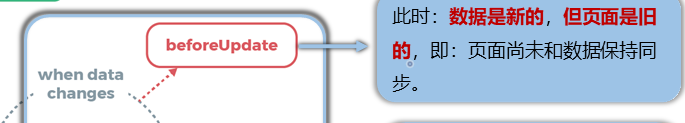
- beforeUpdate:此时数据是新的,但页面是旧的,即:页面尚未和数据保持同步。

- updated:此时数据是新的,页面也是新的,即:页面和数据保持同步。

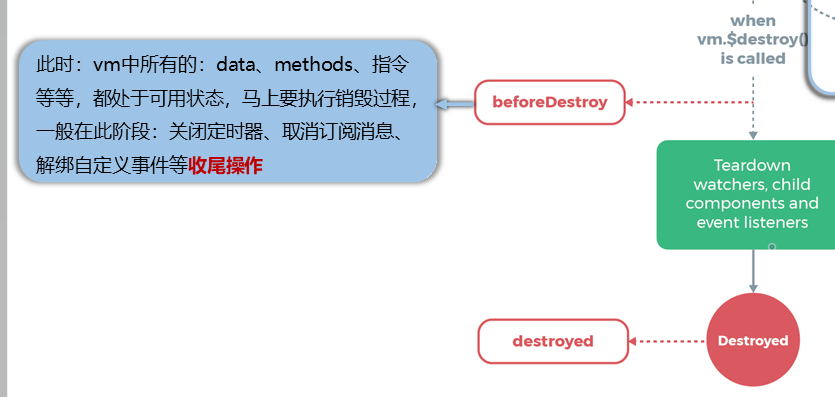
销毁流程:
beforeDestroy&destroyed

另:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)