17_自定义指令
总结:
自定义指令总结:
一、定义语法:
(1)局部指令:
new Vue({
directives:{指令名,配置对象}
})
或者
new Vue({
directives:{指令名,回调函数}
})
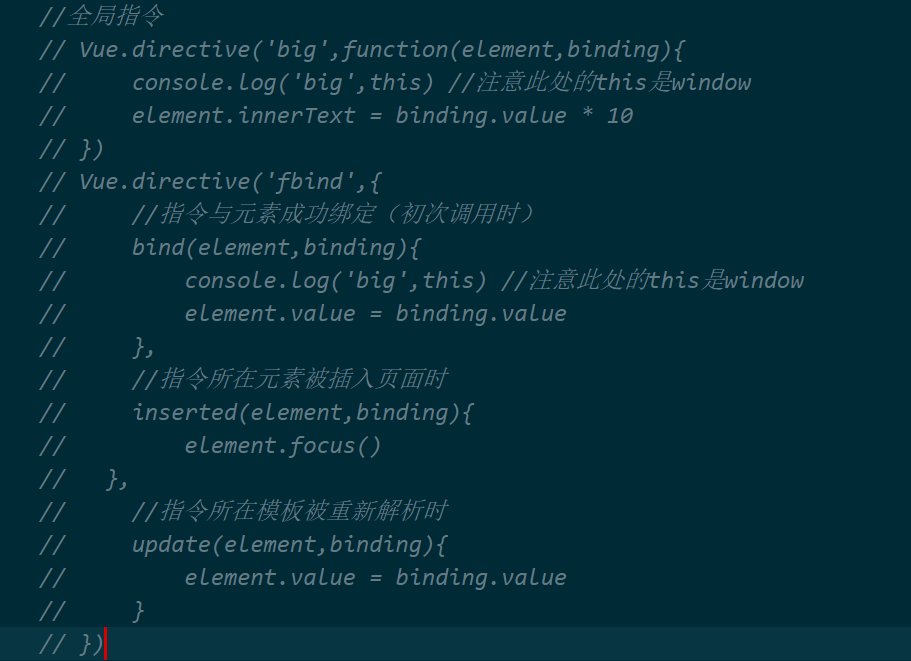
(2)全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
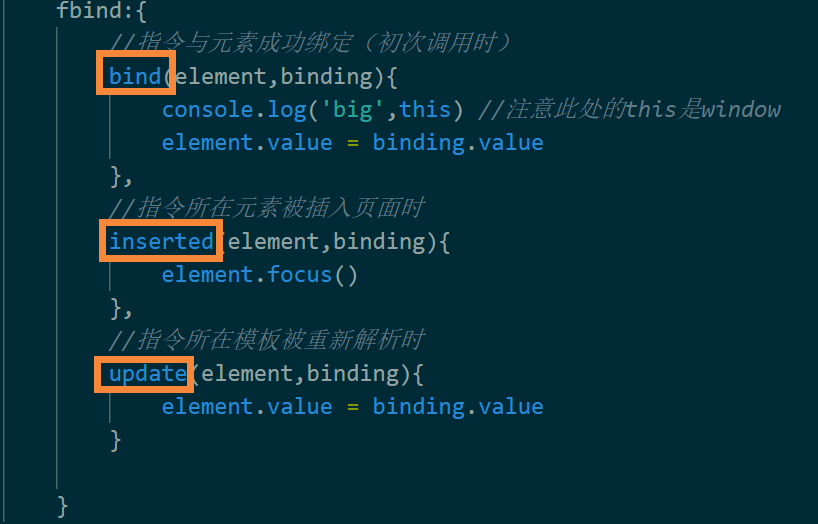
二、配置对象中常用的三个回调:
(1)bind:指令与元素成功绑定时调用
(2)inserted:指令所在元素被插入页面时调用
(3)update:指令所在模板结构被重新解析时调用
三、备注:
1.指令定义时不加 v- ,但使用时要加 v-;
2.指令名如果是多个单词,要使用kebab-case(user-name)命名方式,不要用cameCase(userName)命名
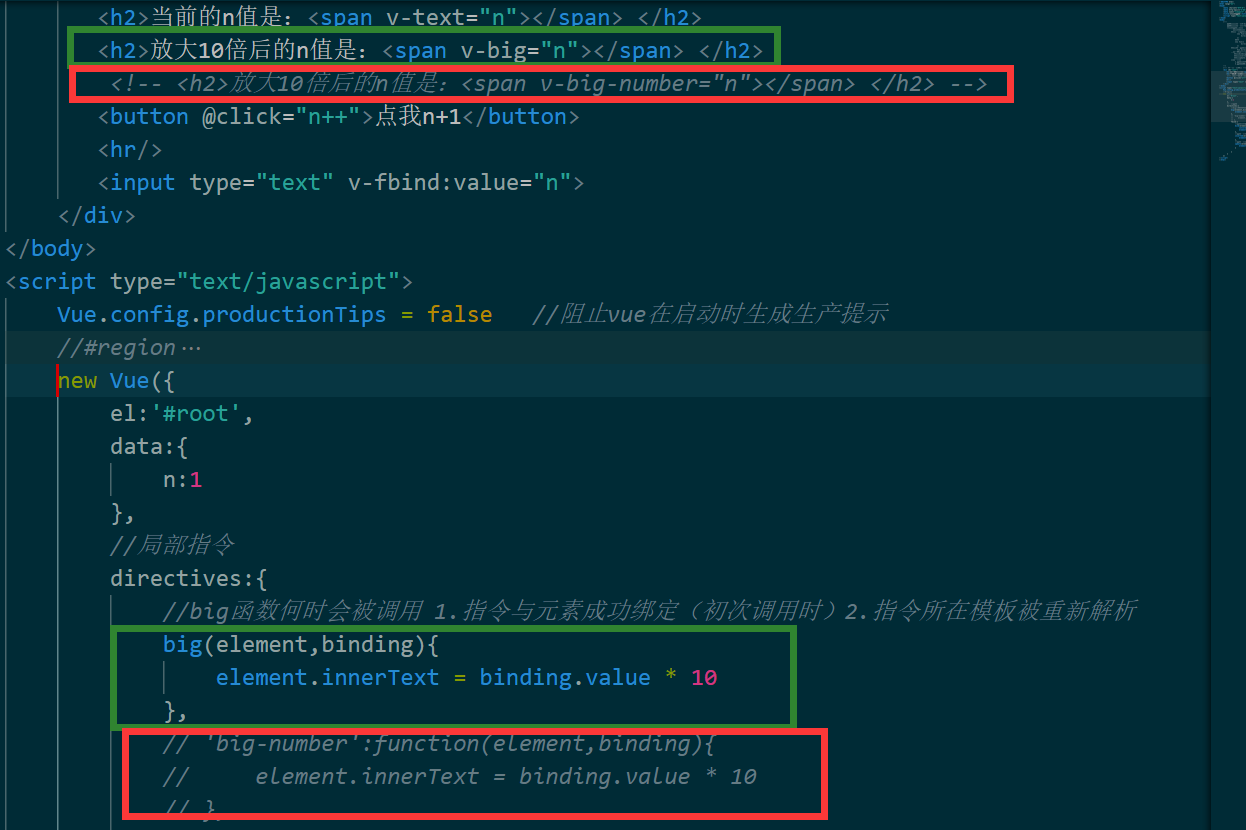
eg:需求1:定义一个V-big指令,和v-text功能类似,但会把绑定的数值放大十倍。

需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点


全局指令:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>自定义指令</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 </head> 10 <body> 11 <!-- 准备好一个容器 --> 12 <div id="root"> 13 <h2>当前的n值是:<span v-text="n"></span> </h2> 14 <h2>放大10倍后的n值是:<span v-big="n"></span> </h2> 15 <!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> --> 16 <button @click="n++">点我n+1</button> 17 <hr/> 18 <input type="text" v-fbind:value="n"> 19 </div> 20 </body> 21 <script type="text/javascript"> 22 Vue.config.productionTips = false //阻止vue在启动时生成生产提示 23 //#region 24 //全局指令 25 // Vue.directive('big',function(element,binding){ 26 // console.log('big',this) //注意此处的this是window 27 // element.innerText = binding.value * 10 28 // }) 29 // Vue.directive('fbind',{ 30 // //指令与元素成功绑定(初次调用时) 31 // bind(element,binding){ 32 // console.log('big',this) //注意此处的this是window 33 // element.value = binding.value 34 // }, 35 // //指令所在元素被插入页面时 36 // inserted(element,binding){ 37 // element.focus() 38 // }, 39 // //指令所在模板被重新解析时 40 // update(element,binding){ 41 // element.value = binding.value 42 // } 43 // }) 44 //#endregion 45 new Vue({ 46 el:'#root', 47 data:{ 48 n:1 49 }, 50 //局部指令 51 directives:{ 52 //big函数何时会被调用 1.指令与元素成功绑定(初次调用时)2.指令所在模板被重新解析 53 big(element,binding){ 54 element.innerText = binding.value * 10 55 }, 56 // 'big-number':function(element,binding){ 57 // element.innerText = binding.value * 10 58 // }, 59 fbind:{ 60 //指令与元素成功绑定(初次调用时) 61 bind(element,binding){ 62 console.log('big',this) //注意此处的this是window 63 element.value = binding.value 64 }, 65 //指令所在元素被插入页面时 66 inserted(element,binding){ 67 element.focus() 68 }, 69 //指令所在模板被重新解析时 70 update(element,binding){ 71 element.value = binding.value 72 } 73 74 } 75 } 76 }) 77 </script> 78 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)