16_内置指令
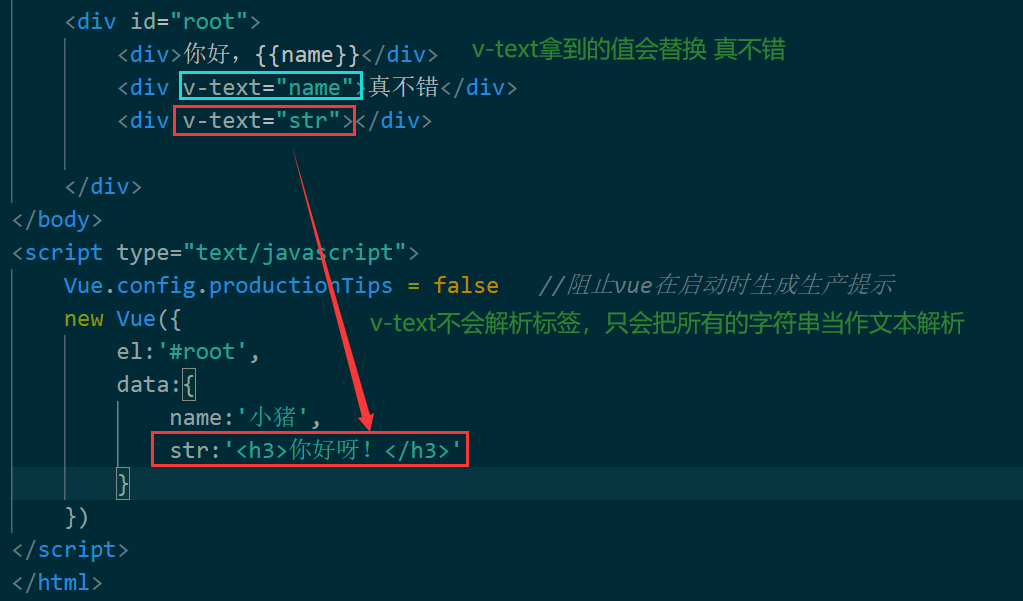
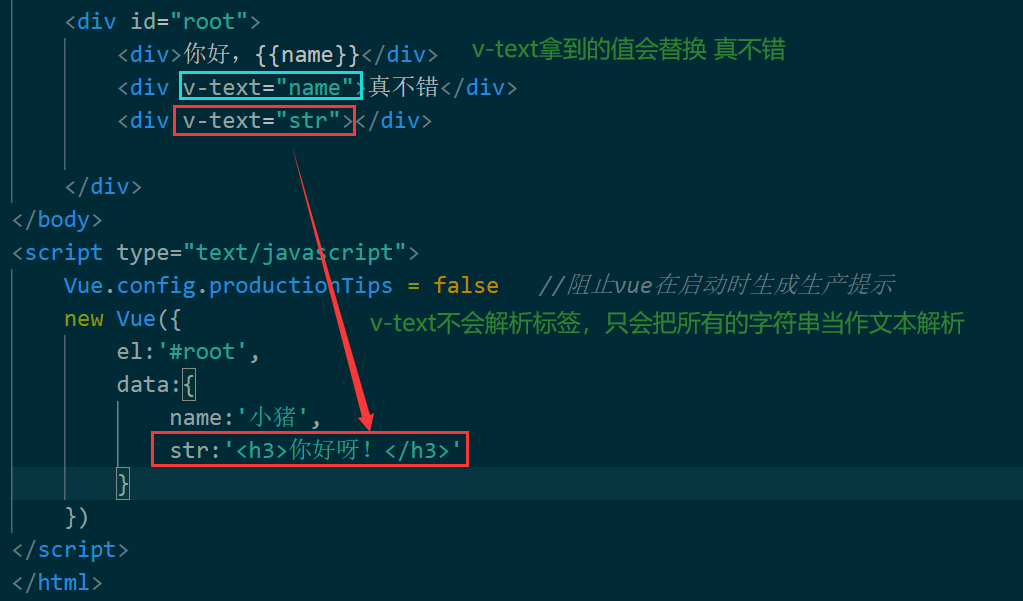
1.v-text指令:
- 作用:向其所在节点中渲染文本内容
- 与插值语法的区别: v-text会替换掉节点中的内容,{{xx}}则不会
之前学过:
v-bind : 单向绑定解析表达式,可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听,可简写为 @
v-if : 条件渲染(动态控制节点是否存在)
v-else : 条件渲染(动态控制节点是否存在)
v-show : 条件渲染(动态控制节点是否展示)




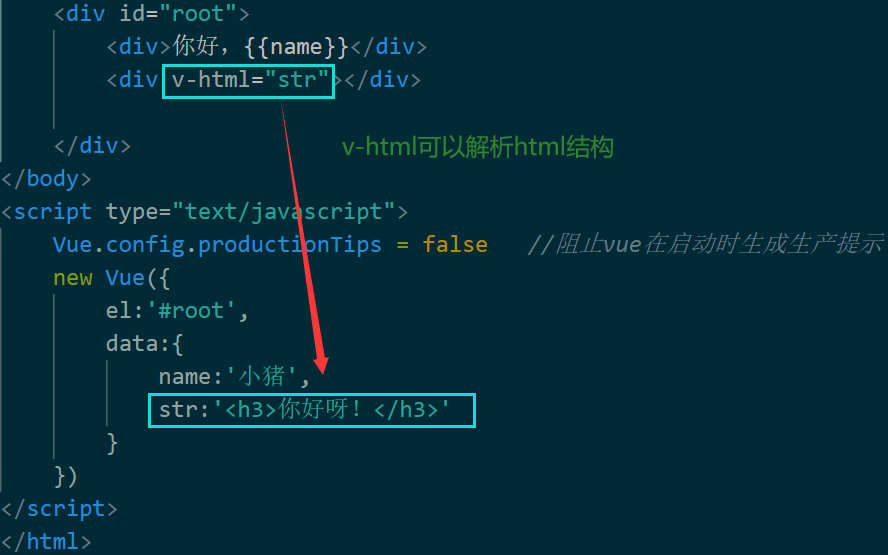
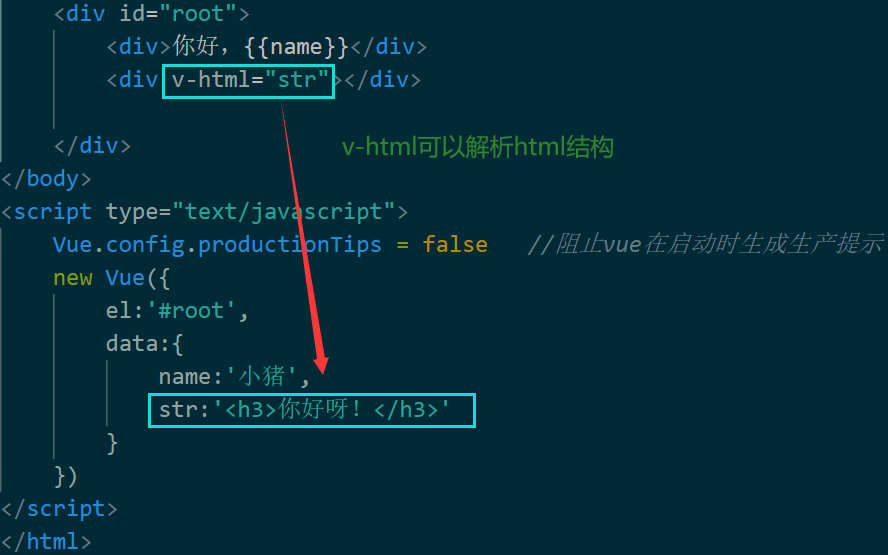
2.v-html指令:
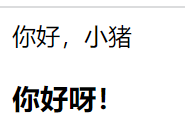
- 作用:向指定节点中渲染包含html结构的内容
- 与插值语法的区别:
(1)v-html会替换掉节点中所有的内容, {{xx}}则不会
(2)v-html可以识别html结构
- 严重注意:v-html有安全性问题!!!
(1)在网站上动态渲染任意HTML是非常危险的,容易导致xss攻击。
(2)一定要在可信的内容上使用v-html,不要用在用户提交的内容上!


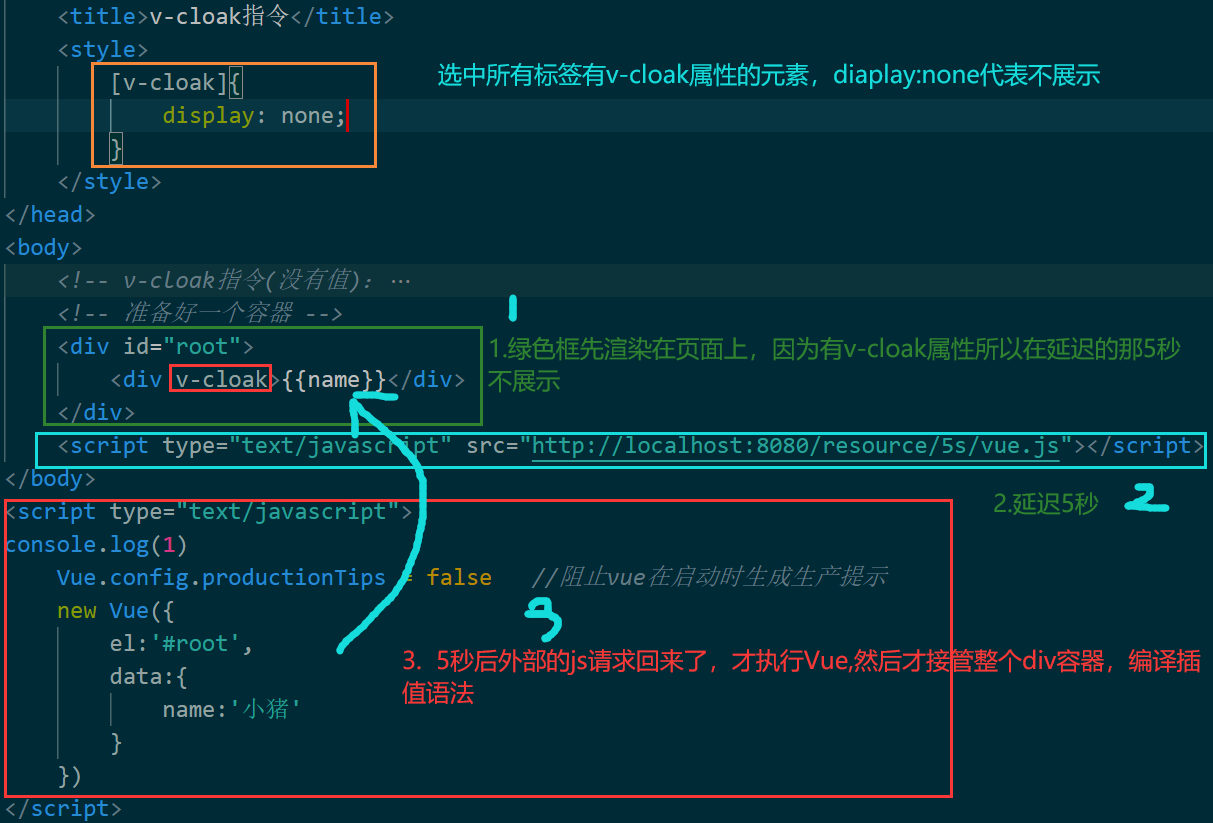
3.v-cloak指令(没有值):
-
本质是一个特殊的属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
-
使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题

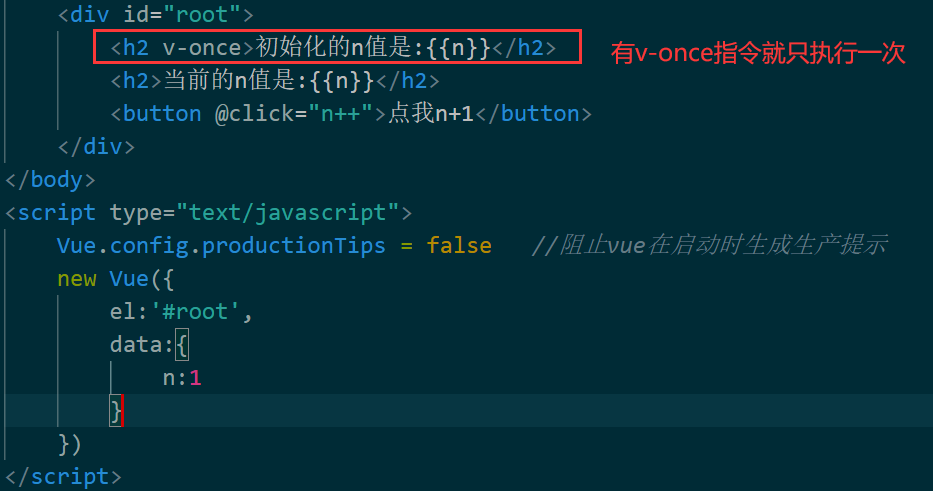
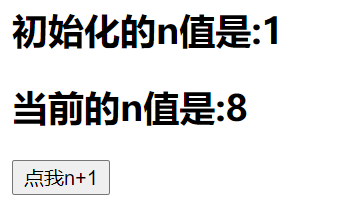
4.v-once指令
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。


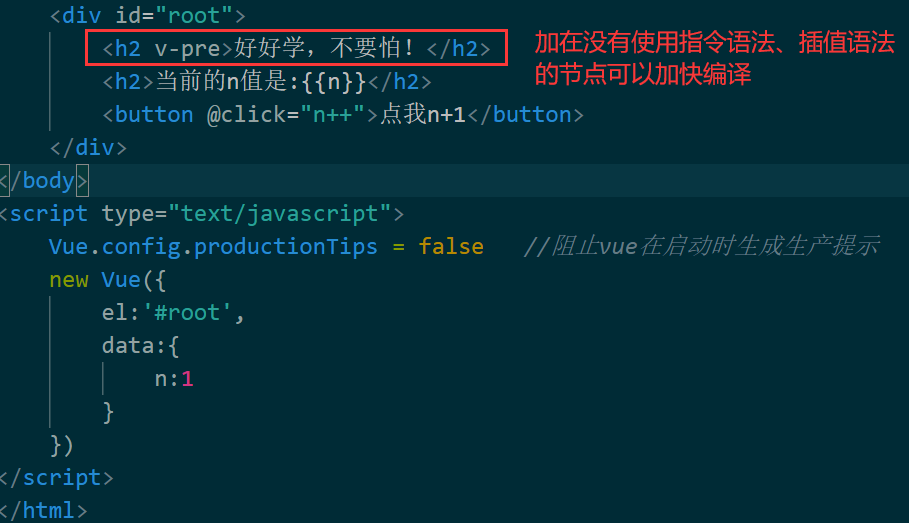
5.v-pre指令:
- 跳过其所在节点的编译过程
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)