15_过滤器
总结:
过滤器:
定义:对要显示的数据进行特定格式化后显示(适用于一些简单逻辑处理)
语法:
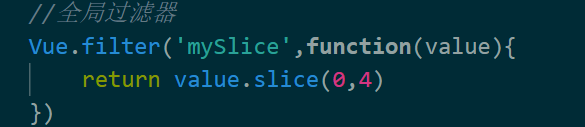
1.注册过滤器(全局)Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{xxx |过滤器名}} 或 v-bind:属性 ="xxx | 过滤器名"
备注:
1.过滤器也可以接收额外的参数、多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
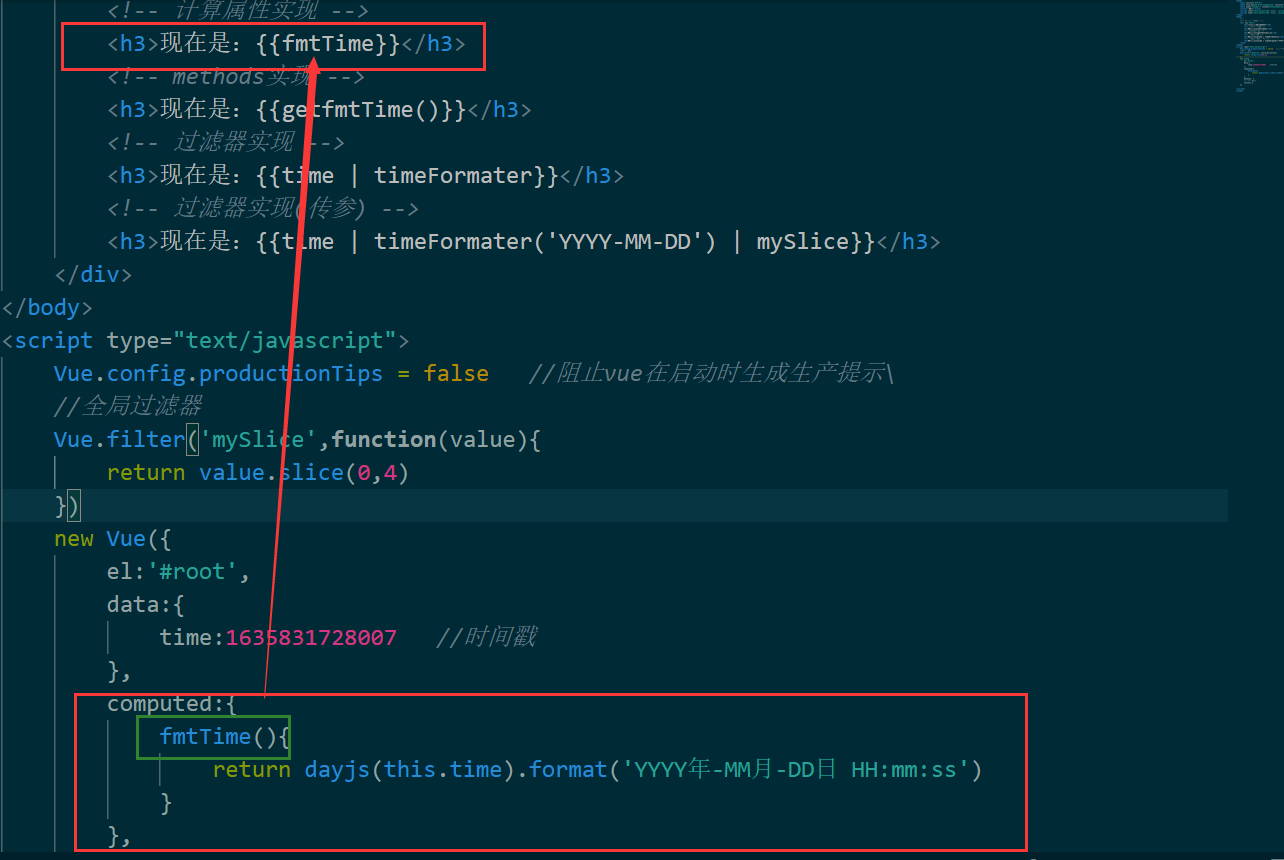
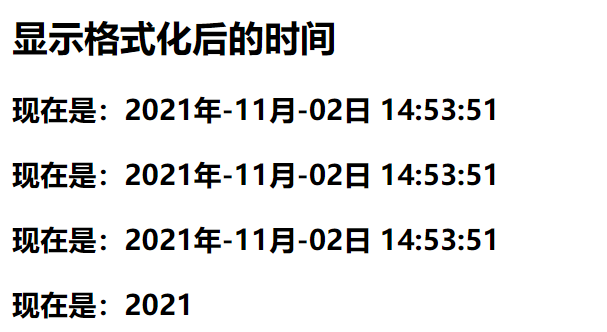
1.计算属性实现

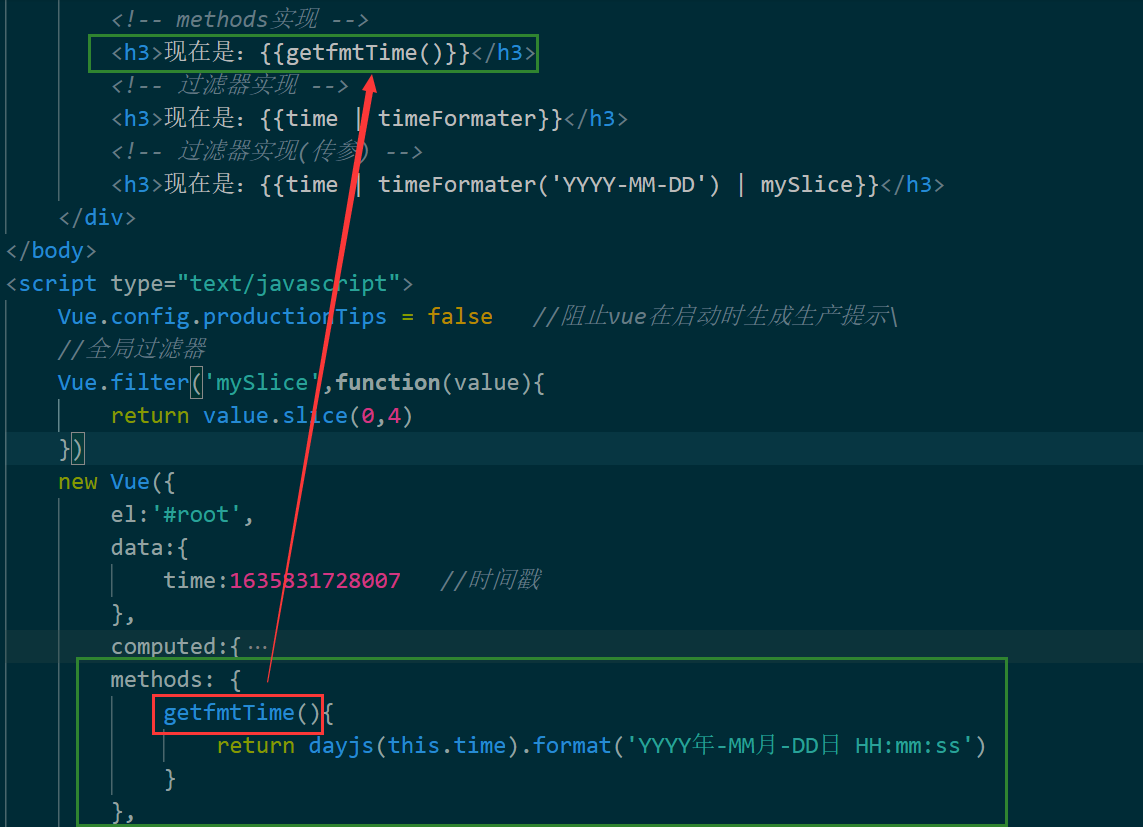
2.methods实现

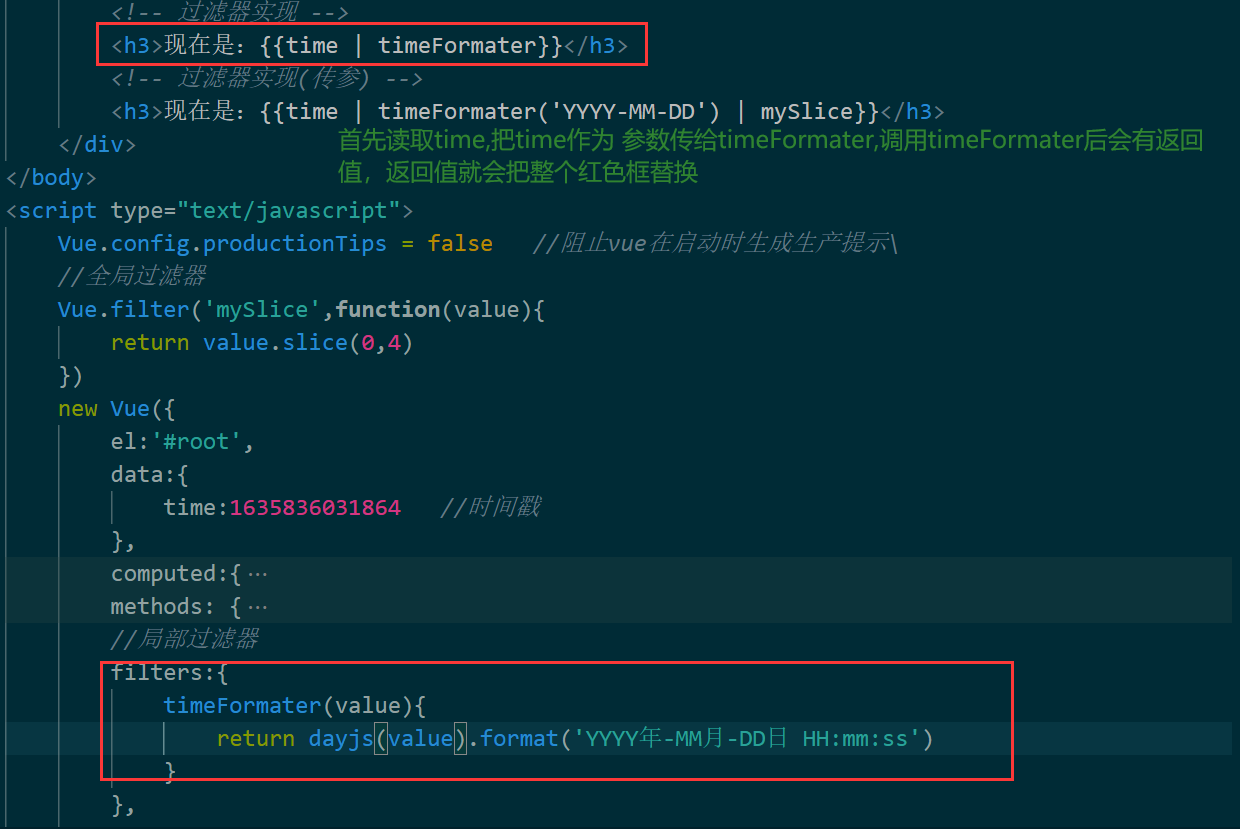
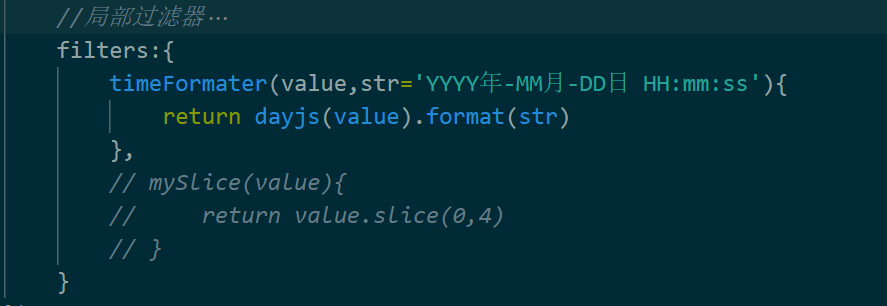
3.过滤器实现

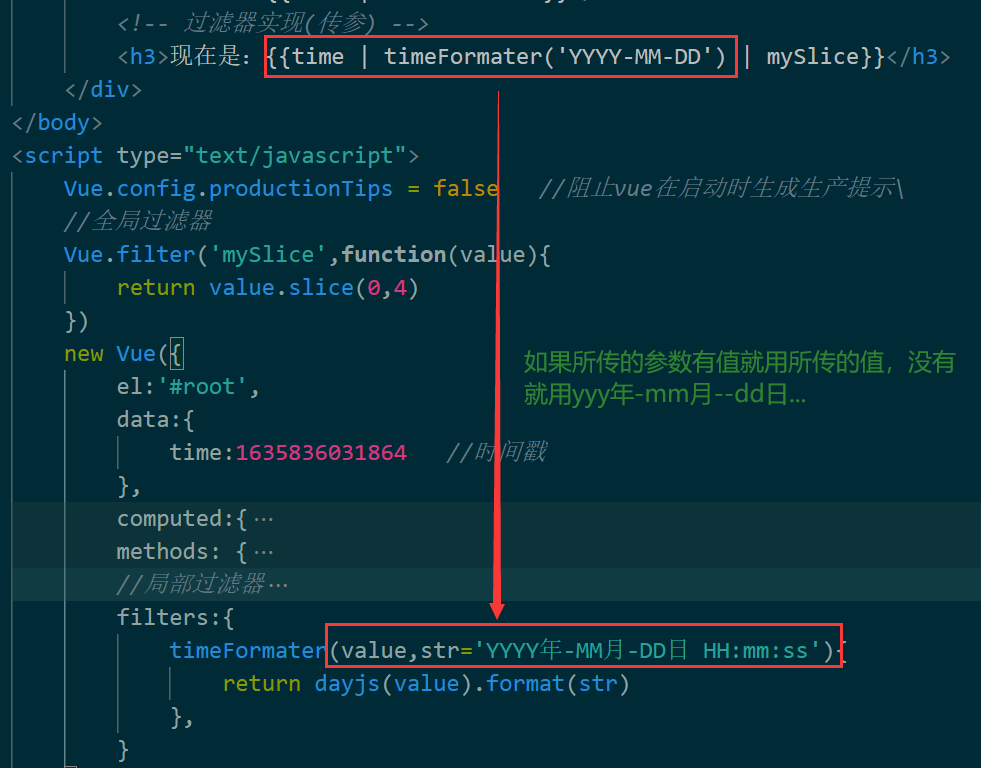
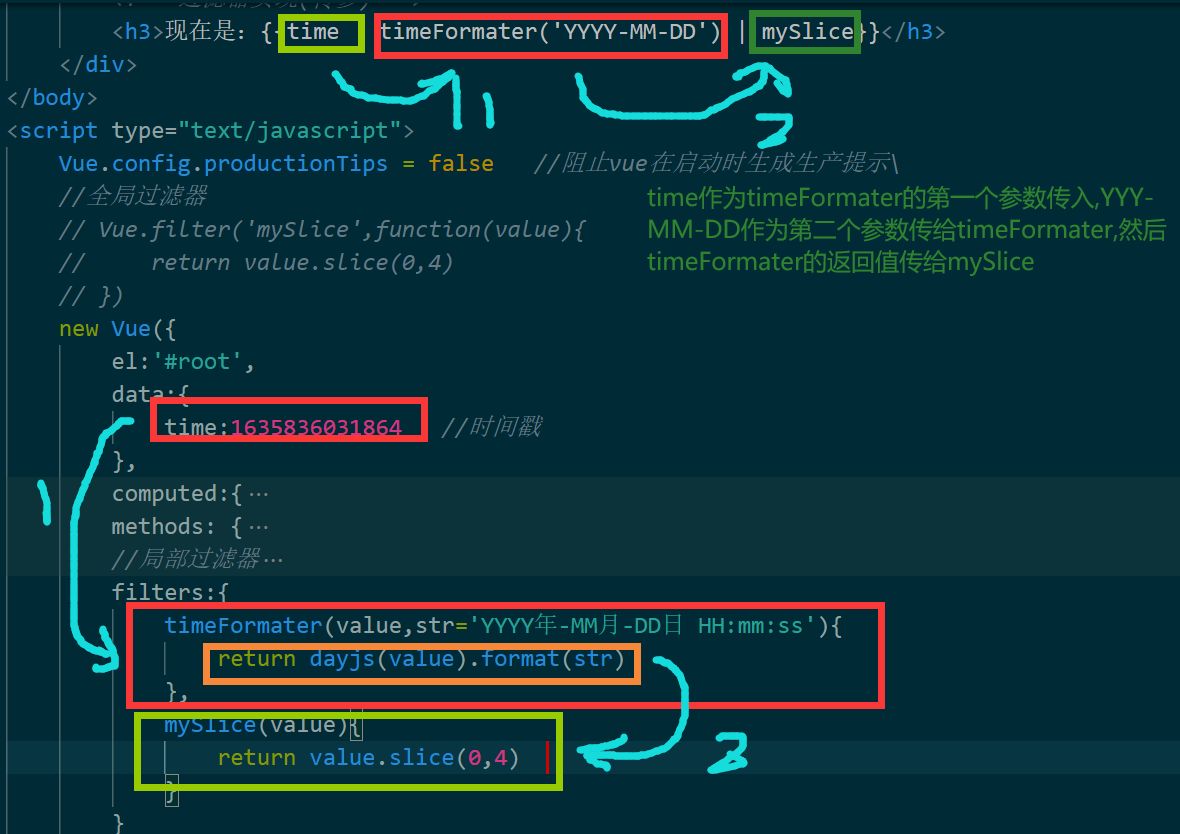
4.过滤器实现(传参)


注册过滤器(全局)Vue.filter(name,callback) 或 new Vue{filters:{}}


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>过滤器</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 <script type="text/javascript" src="../js/dayjs.min.js"></script> 10 </head> 11 <body> 12 <!-- 准备好一个容器 --> 13 <div id="root"> 14 <h2>显示格式化后的时间</h2> 15 <!-- 计算属性实现 --> 16 <h3>现在是:{{fmtTime}}</h3> 17 <!-- methods实现 --> 18 <h3>现在是:{{getfmtTime()}}</h3> 19 <!-- 过滤器实现 --> 20 <h3>现在是:{{time | timeFormater}}</h3> 21 <!-- 过滤器实现(传参) --> 22 <h3>现在是:{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3> 23 </div> 24 </body> 25 <script type="text/javascript"> 26 Vue.config.productionTips = false //阻止vue在启动时生成生产提示\ 27 //全局过滤器 28 Vue.filter('mySlice',function(value){ 29 return value.slice(0,4) 30 }) 31 new Vue({ 32 el:'#root', 33 data:{ 34 time:1635836031864 //时间戳 35 }, 36 computed:{ 37 fmtTime(){ 38 return dayjs(this.time).format('YYYY年-MM月-DD日 HH:mm:ss') 39 } 40 }, 41 methods: { 42 getfmtTime(){ 43 return dayjs(this.time).format('YYYY年-MM月-DD日 HH:mm:ss') 44 } 45 }, 46 //局部过滤器 47 //region 48 // filters:{ 49 // timeFormater(value){ 50 // return dayjs(value).format('YYYY年-MM月-DD日 HH:mm:ss') 51 // } 52 // }, 53 //endregion 54 filters:{ 55 timeFormater(value,str='YYYY年-MM月-DD日 HH:mm:ss'){ 56 return dayjs(value).format(str) 57 }, 58 // mySlice(value){ 59 // return value.slice(0,4) 60 // } 61 } 62 }) 63 64 </script> 65 </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)