14_收集表单数据
总结:
收集表单数据:
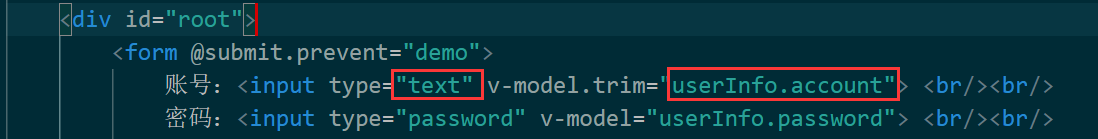
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值
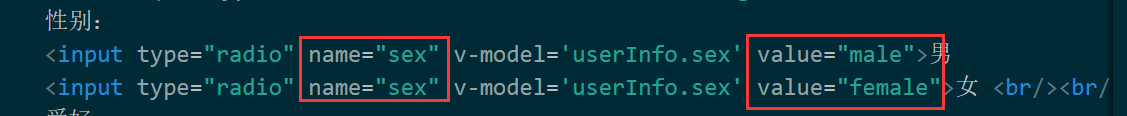
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值
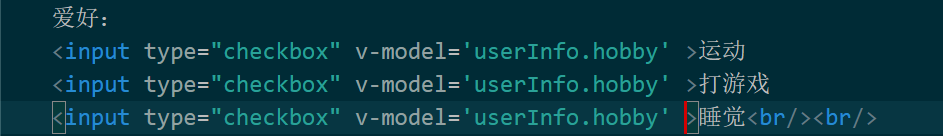
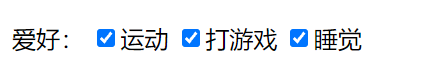
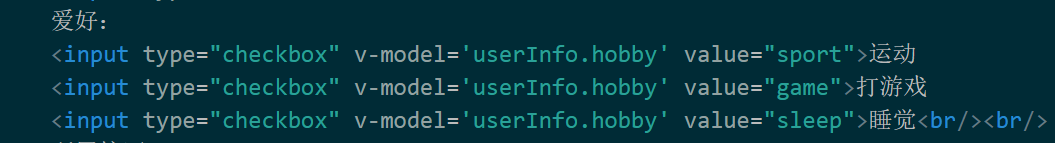
若:<input type="checkbox"/>,
1.没有配置input的value属性,那么收集的就是checked(勾选或者未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选或者未勾选,是布尔值)
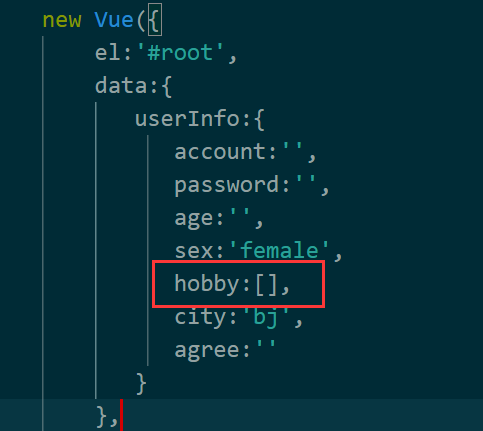
(2) v-model的初始值是数组,那么收集的就是value组成的数组
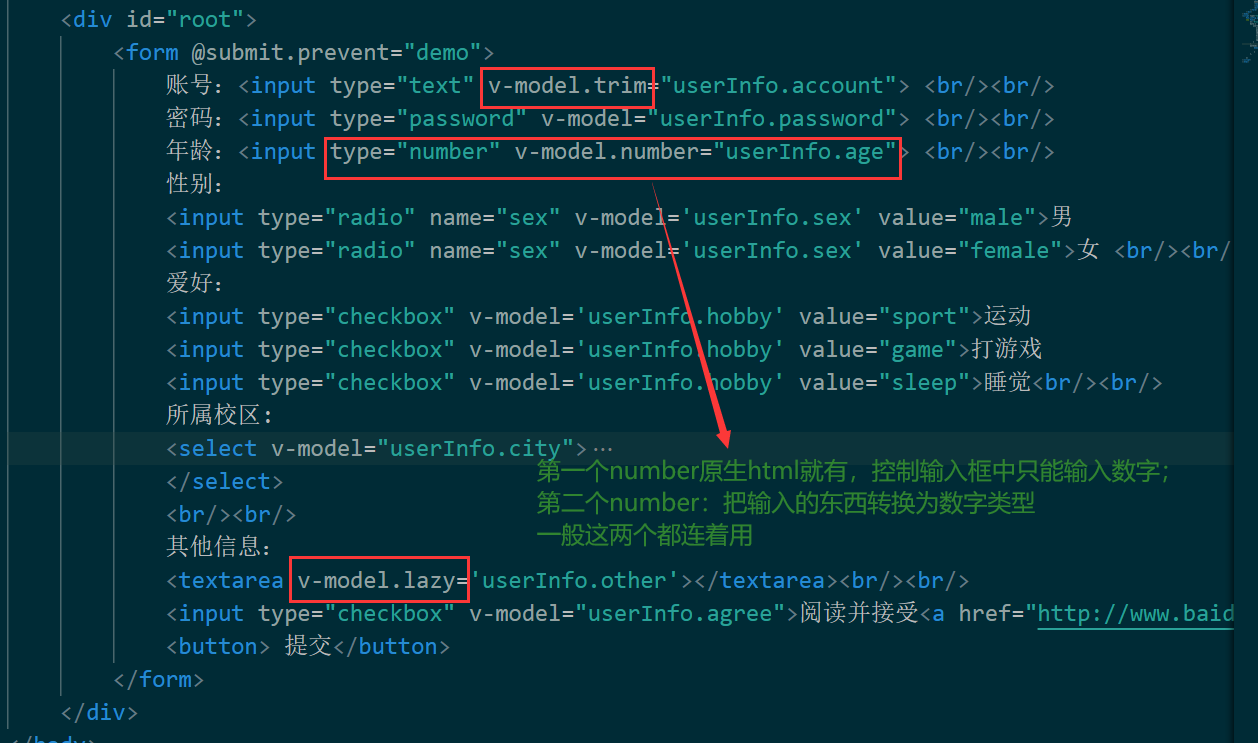
备注:v-model的三个修饰符:
lazy:等失去焦点再收集数据
number:输入了字符串转为有效的数字
trim:输入时过滤首尾的空格
1.账号:<input type="text">,则v-model收集的是账号(value)的值,用户输入的就是value值

2.性别:<input type="radio">,则v-model收集的是value值,且要给标签配置value值
注意:由于的单选项所以要给单选项赋同样的name值;

3. 若:<input type="checkbox">,
1.没有配置input的value属性,那么收集的就是checked(勾选或者未勾选,是布尔值)


2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选或者未勾选,是布尔值)(效果同上)
(2) v-model的初始值是数组,那么收集的就是value组成的数组



4.v-model的三个修饰符:
lazy:等失去焦点再收集数据
number:输入了字符串转为有效的数字
trim:输入时过滤首尾的空格

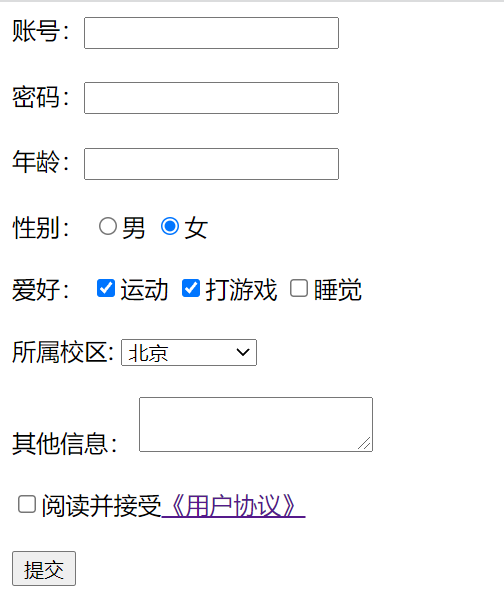
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>收集表单数据</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 </head> 10 <body> 11 <!-- 准备好一个容器 --> 12 <div id="root"> 13 <form @submit.prevent="demo"> 14 账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/> 15 密码:<input type="password" v-model="userInfo.password"> <br/><br/> 16 年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/> 17 性别: 18 <input type="radio" name="sex" v-model='userInfo.sex' value="male">男 19 <input type="radio" name="sex" v-model='userInfo.sex' value="female">女 <br/><br/> 20 爱好: 21 <input type="checkbox" v-model='userInfo.hobby' value="sport">运动 22 <input type="checkbox" v-model='userInfo.hobby' value="game">打游戏 23 <input type="checkbox" v-model='userInfo.hobby' value="sleep">睡觉<br/><br/> 24 所属校区: 25 <select v-model="userInfo.city"> 26 <option value=""> 请选择校区</option> 27 <option value="bj">北京</option> 28 <option value="sz">深圳</option> 29 <option value="gz">广州</option> 30 </select> 31 <br/><br/> 32 其他信息: 33 <textarea v-model.lazy='userInfo.other'></textarea><br/><br/> 34 <input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.baidu.com">《用户协议》</a><br/><br/> 35 <button> 提交</button> 36 </form> 37 </div> 38 </body> 39 <script type="text/javascript"> 40 Vue.config.productionTips = false //阻止vue在启动时生成生产提示 41 new Vue({ 42 el:'#root', 43 data:{ 44 userInfo:{ 45 account:'', 46 password:'', 47 age:'', 48 sex:'female', 49 hobby:[], 50 city:'bj', 51 agree:'' 52 } 53 }, 54 methods: { 55 demo(){ 56 console.log(JSON.stringify(this.userInfo)) 57 } 58 }, 59 60 }) 61 </script> 62 </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)