13_总结Vue数据监测
总结:
Vue监视数据的原理:
1.vue会监视data中所有层次的数据
2.如何监视对象中的数据?
通过setter实现监视,且要在new Vue时就传入要检测的数据。
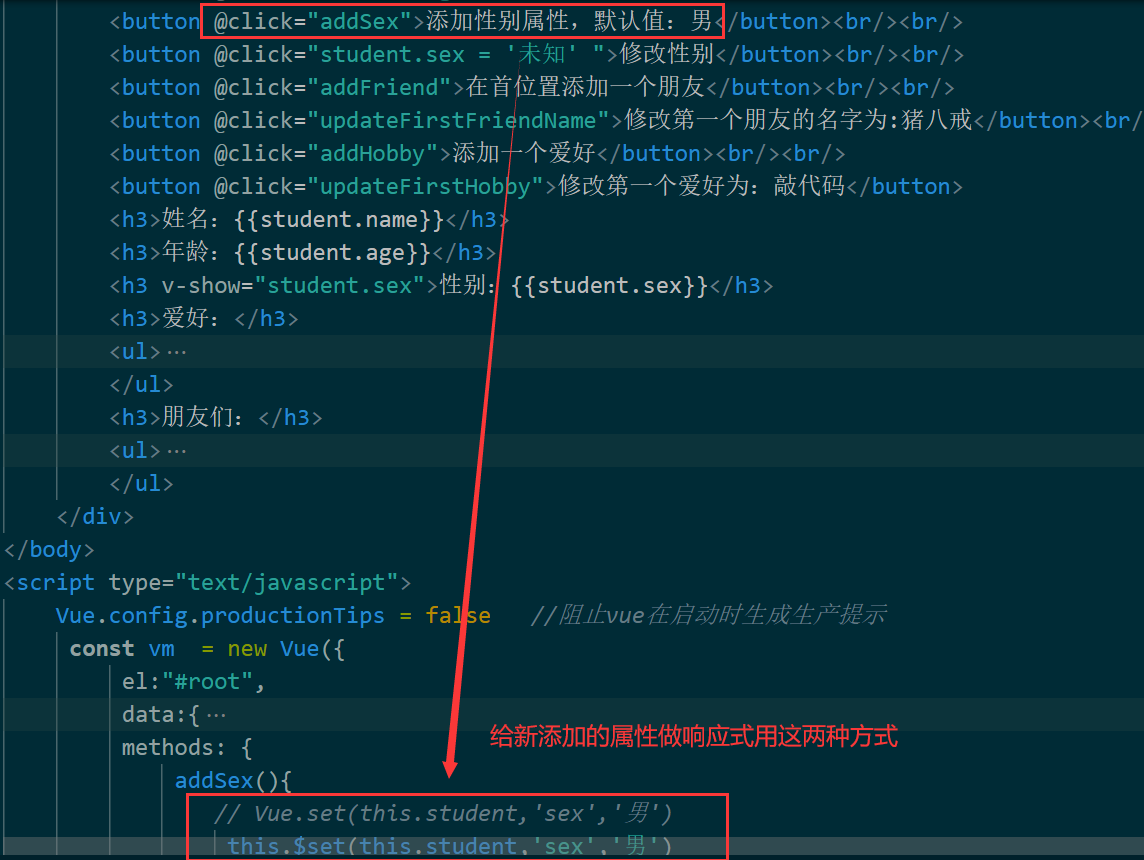
(1)对象中后追加的属性,vue默认不做响应式的处理
(2)如需给后添加的属性做响应式,请使用如下API:
Vue.set(target, propertName/index, value) 或
Vue.$set(target, propertName/index, value)
3.如何监测数据中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1)调用原生对应对应的方法对数组进行更新
(2)重新解析模板,进而更新页面
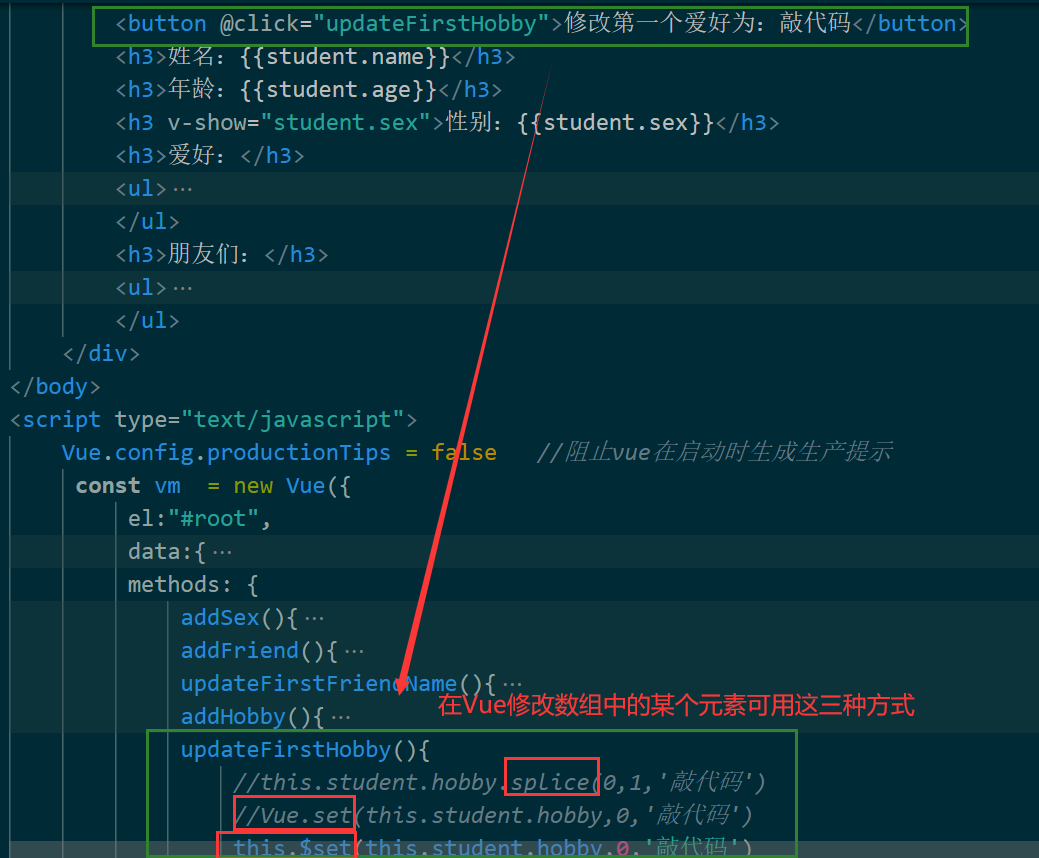
4.在Vue修改数组中的某一个元素一定要用如下方法:
1.使用这些API:
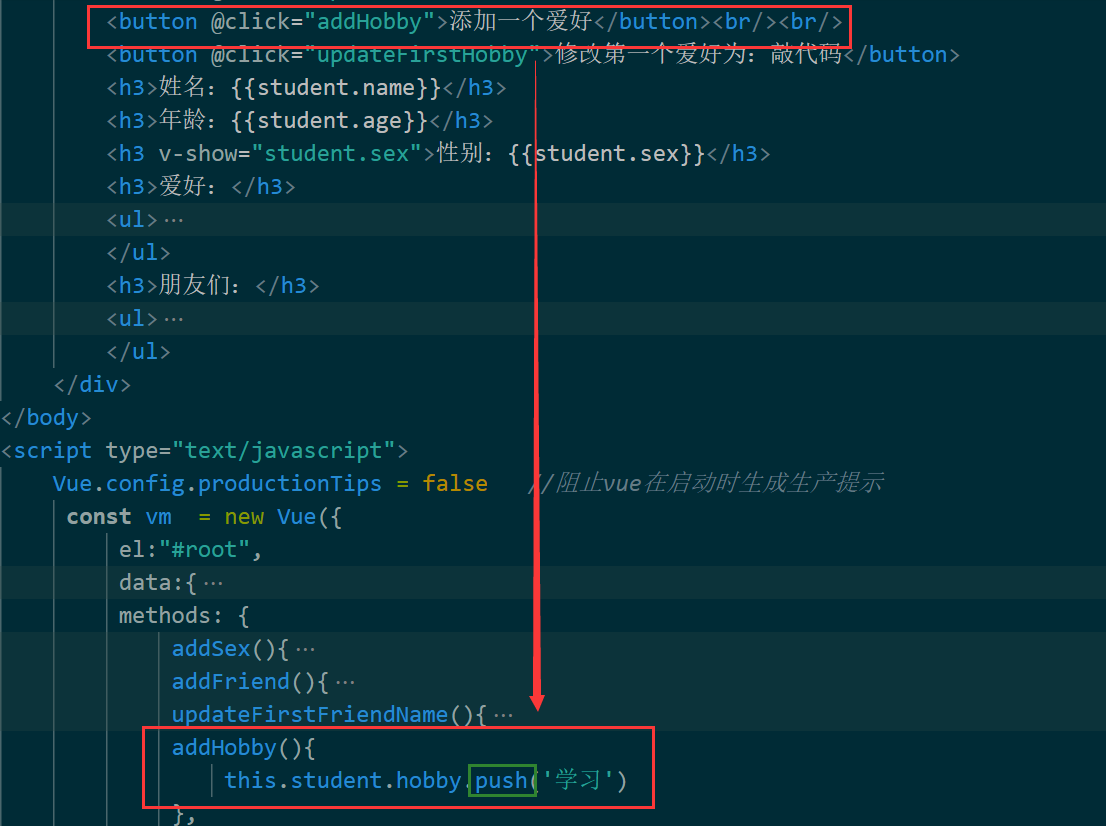
push():向数组末尾添加新元素
pop():删除数组中最后一个元素
shift():删除数组第一个元素
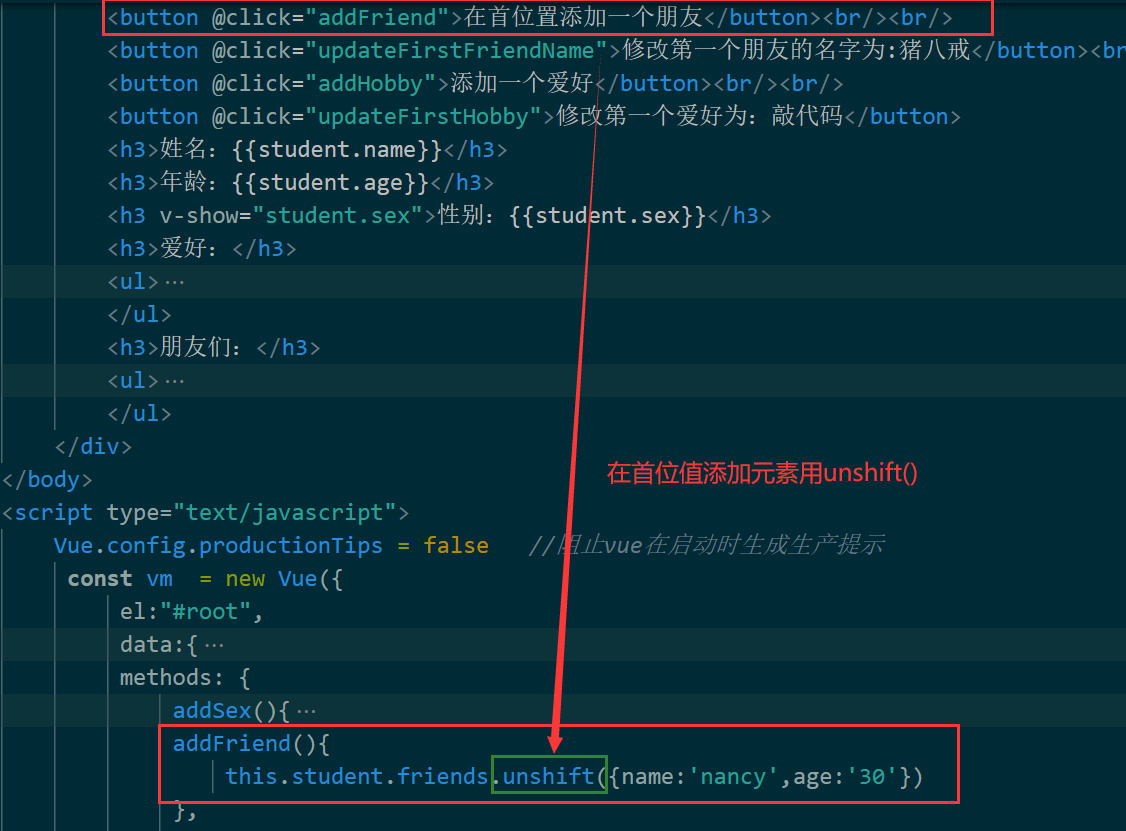
unshift():在数组开头添加元素
splice():往指定位置添加或删除元素
sort():排序
reverse:反转
2.Vue.set() 和 vm.$set() 不能给vm或vm的根数据对象添加属性




1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>总结Vue数据监测</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 10 </head> 11 <!-- 准备好一个容器 --> 12 <div id="root"> 13 <h1>学生信息</h1> 14 <button @click="student.age++">年龄+1</button><br/><br/> 15 <button @click="addSex">添加性别属性,默认值:男</button><br/><br/> 16 <button @click="student.sex = '未知' ">修改性别</button><br/><br/> 17 <button @click="addFriend">在首位置添加一个朋友</button><br/><br/> 18 <button @click="updateFirstFriendName">修改第一个朋友的名字为:猪八戒</button><br/><br/> 19 <button @click="addHobby">添加一个爱好</button><br/><br/> 20 <button @click="updateFirstHobby">修改第一个爱好为:敲代码</button> 21 <h3>姓名:{{student.name}}</h3> 22 <h3>年龄:{{student.age}}</h3> 23 <h3 v-show="student.sex">性别:{{student.sex}}</h3> 24 <h3>爱好:</h3> 25 <ul> 26 <li v-for="(h,index) in student.hobby" :key="index"> 27 {{h}} 28 </li> 29 </ul> 30 <h3>朋友们:</h3> 31 <ul> 32 <li v-for="(f,index) in student.friends" :key="index"> 33 {{f.name}}--{{f.age}} 34 </li> 35 </ul> 36 </div> 37 </body> 38 <script type="text/javascript"> 39 Vue.config.productionTips = false //阻止vue在启动时生成生产提示 40 const vm = new Vue({ 41 el:"#root", 42 data:{ 43 student:{ 44 name:'tom', 45 age:18, 46 hobby:['逛街','打球','k歌'], 47 friends:[ 48 {name:'tony',age:22}, 49 {name:'jerry',age:28}, 50 ] 51 } 52 }, 53 methods: { 54 addSex(){ 55 // Vue.set(this.student,'sex','男') 56 this.$set(this.student,'sex','男') 57 }, 58 addFriend(){ 59 this.student.friends.unshift({name:'nancy',age:'30'}) 60 }, 61 updateFirstFriendName(){ 62 this.student.friends[0].name = '猪八戒' 63 }, 64 addHobby(){ 65 this.student.hobby.push('学习') 66 }, 67 updateFirstHobby(){ 68 //this.student.hobby.splice(0,1,'敲代码') 69 //Vue.set(this.student.hobby,0,'敲代码') 70 this.$set(this.student.hobby,0,'敲代码') 71 } 72 }, 73 }) 74 </script> 75 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)