10_绑定样式
总结:
绑定样式:
1.class样式:
写法:class="xxx",xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定。但并不确定用不用
2.style样式:
对象写法::style="{fontSize:xxx}"其中xxx是动态值
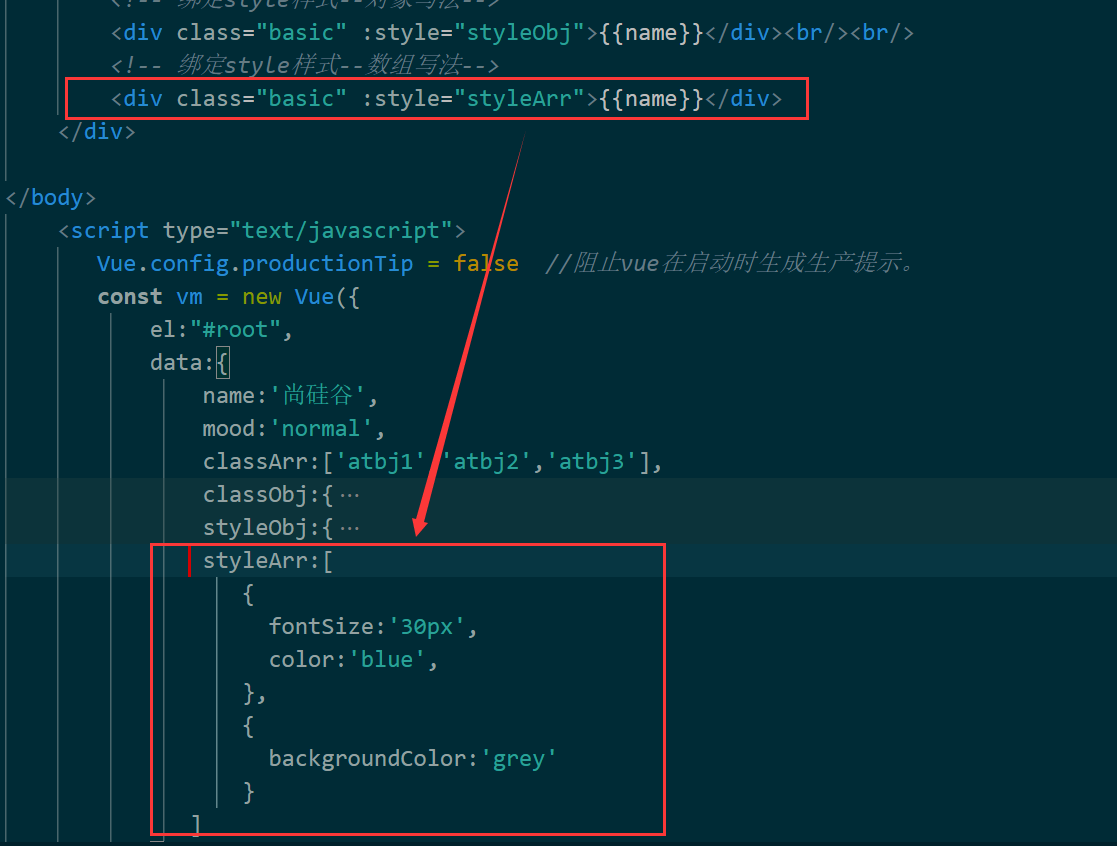
数组写法::style="[a,b]",其中a,b是样式对象
1.绑定class样式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>绑定样式</title> 8 <style> 9 .basic{ 10 width: 400px; 11 height: 100px; 12 border: 1px solid black; 13 } 14 .happy{ 15 border: 4px solid red; 16 background-color: rgba(255, 255, 0, 0.664); 17 background: linear-gradient(30deg, yellow,pink,orange,red); 18 } 19 .sad{ 20 border: 4px solid rgb(0, 255, 179); 21 background-color:rgba(0, 26, 255, 0.103); 22 background: linear-gradient(30deg, yellow,pink,green,yellow); 23 } 24 .normal{ 25 border: 4px solid blue; 26 background-color:rgba(255, 255, 0, 0.075); 27 background: linear-gradient(30deg, grey,pink,orange,blue); 28 } 29 .atbj1{ 30 background-color:greenyellow 31 } 32 .atbj2{ 33 text-shadow:maroon; 34 font-size: 30px; 35 } 36 .atbj3{ 37 width: 400px; 38 height: 100px; 39 border: 1px solid black; 40 background-color: crimson; 41 border-radius: 20px; 42 } 43 44 </style> 45 46 <script type="text/javascript" src="../js/vue.js"></script> 47 </head> 48 <body> 49 <!-- 准备好一个容器 --> 50 <div id="root"> 51 <!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 --> 52 <div class="basic" :class="mood" @click="changMood">{{name}}</div> <br/><br/> 53 54 <!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 --> 55 <div class="basic" :class="classArr">{{name}}</div><br/><br/> 56 57 <!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 --> 58 <div class="basic" :class="classObj">{{name}}</div> 59 </div> 60 61 </body> 62 <script type="text/javascript"> 63 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 64 const vm = new Vue({ 65 el:"#root", 66 data:{ 67 name:'尚硅谷', 68 mood:'normal', 69 classArr:['atbj1','atbj2','atbj3'], 70 classObj:{ 71 atbj1:false, 72 atbj2:false 73 } 74 }, 75 methods: { 76 changMood(){ 77 const arr = ['happy','sad','normal'] 78 const index = Math.floor(Math.random()*3) 79 this.mood = arr[index] 80 } 81 }, 82 }) 83 </script> 84 </html>
-
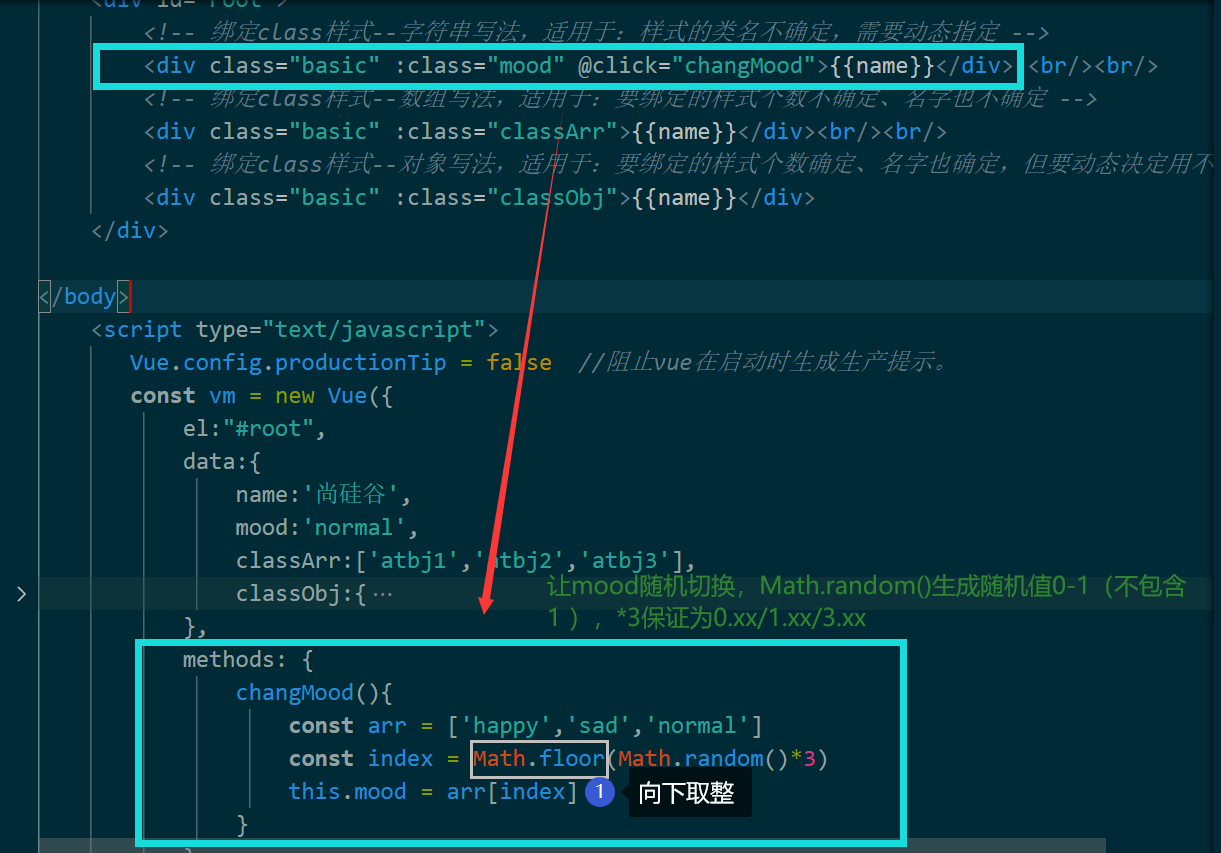
绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定

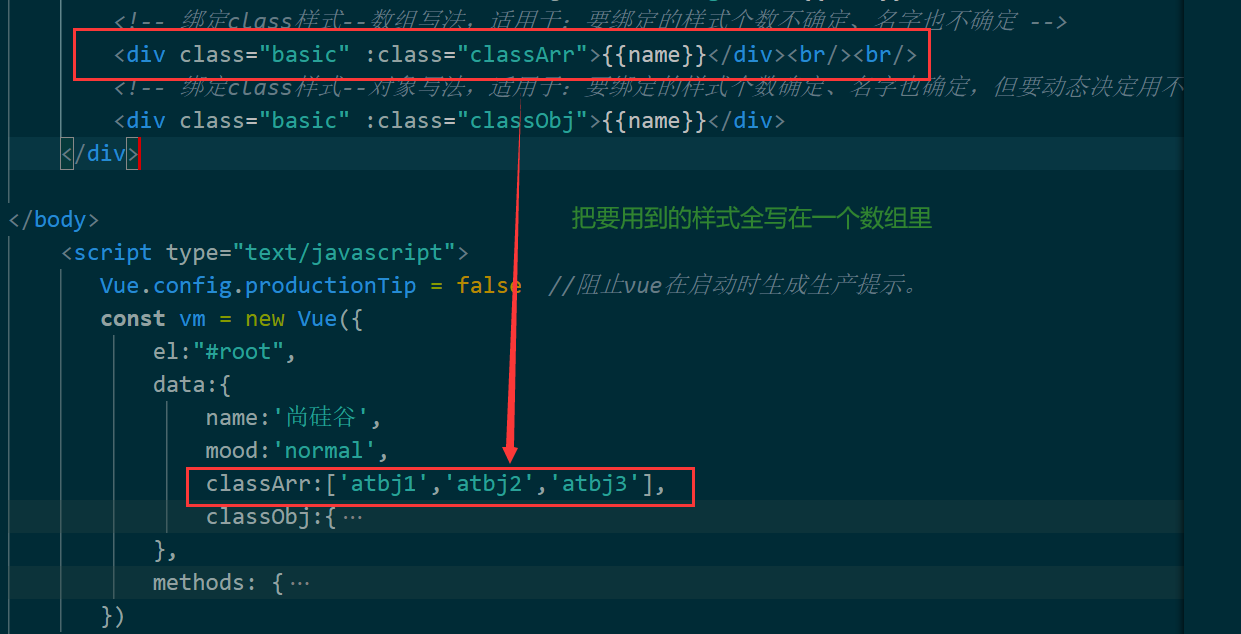
- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定

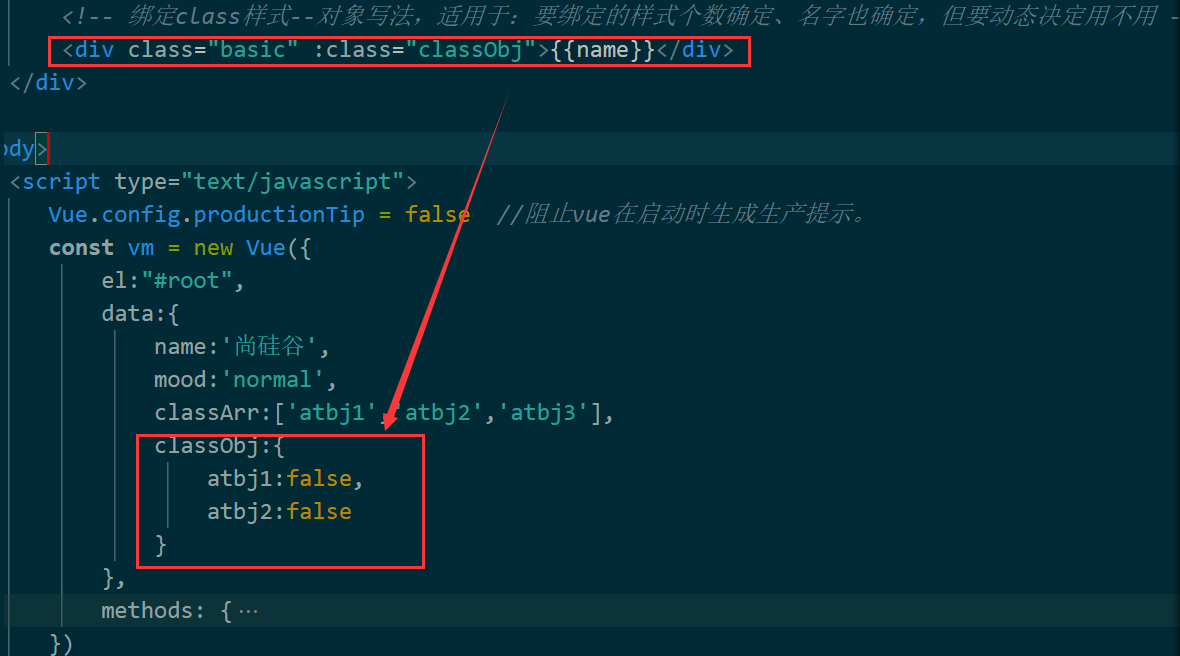
- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用

2.绑定style样式
- 绑定style样式-对象写法

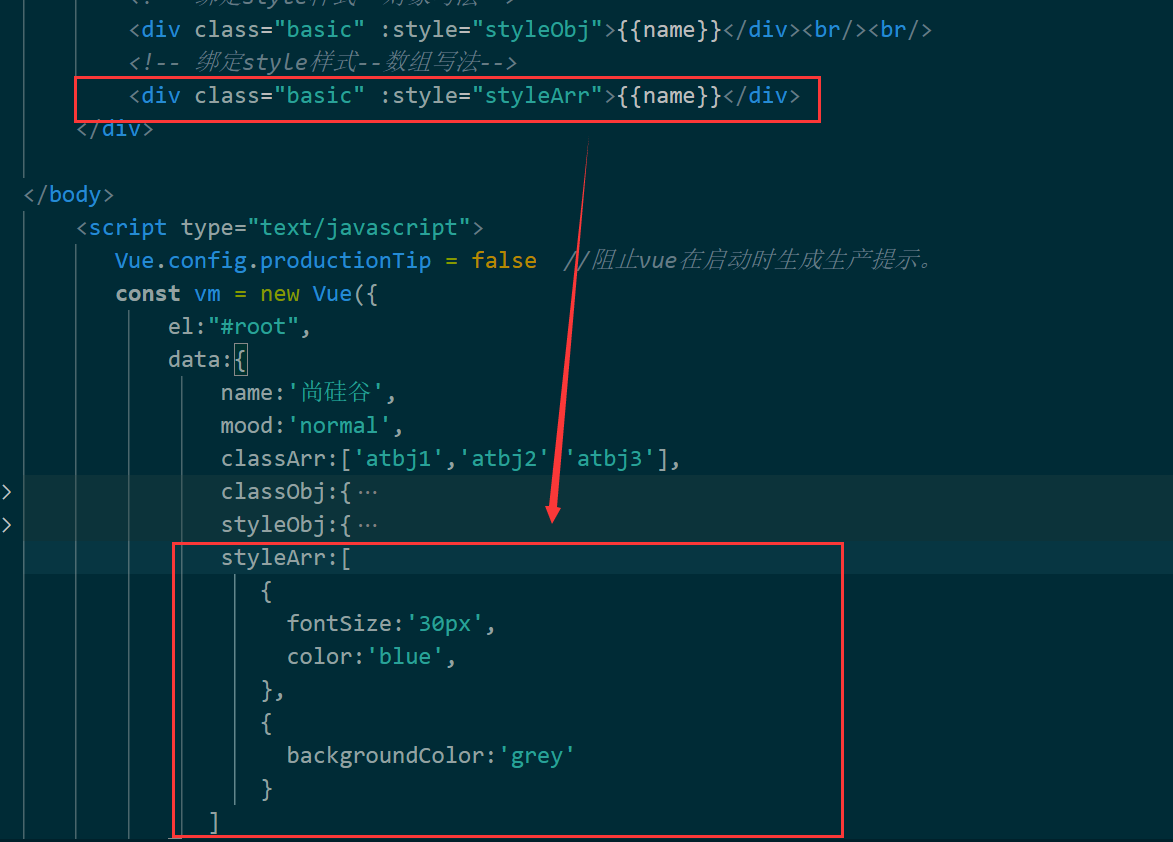
- 绑定style样式-数组写法







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)