watch对比computed
总结:
computed和watch之间的区别:
1.computed能完成的功能,Watch都可以实现
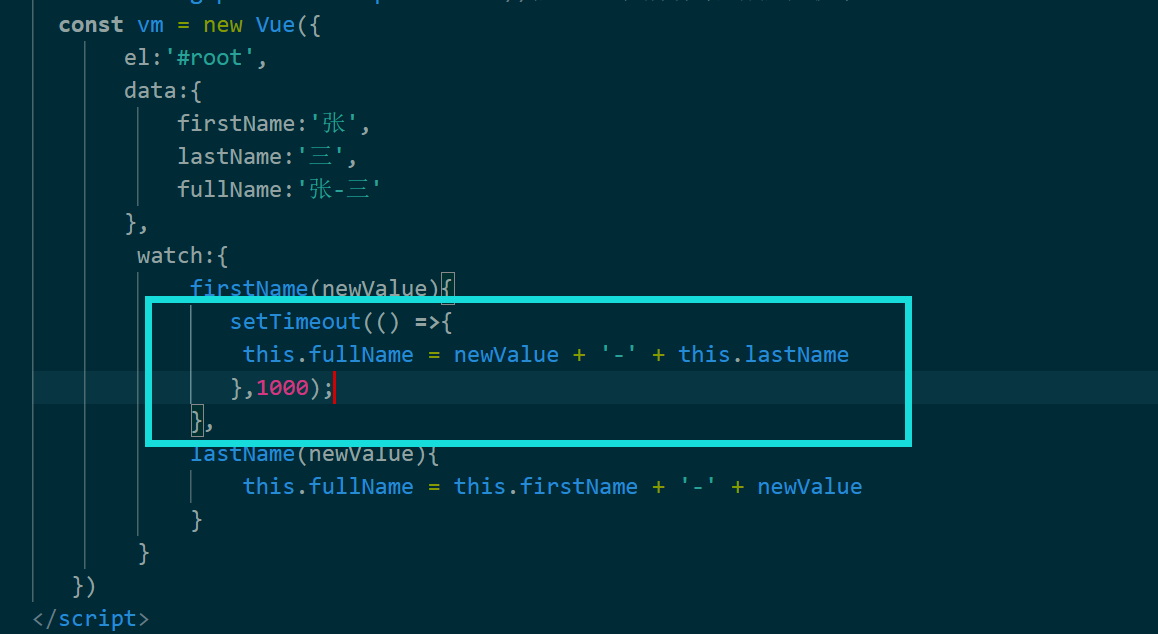
2.watch能完成的功能,computed不一定能完成,比如:watch可以进行异步操作
两个重要的小原则:
1.所被vue管理的函数,最好写成普通函数,这样this指代的才是vm或组件实例对象
2.所有不被vue所管理的函数(定时器的回调函数、ajax的回调函数、promise的回调函数)
最好写成箭头函数,这样this的指向才是vm或组件实例对象。
1.姓名案例_computed实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>姓名案例_计算属性</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <!-- 准备一个div容器 --> 13 <div id="root"> 14 姓:<input type="text" v-model="firstName"><br/><br/> 15 名:<input type="text" v-model="lastName"><br/><br/> 16 全名:<span>{{fullName}}</span> 17 </div> 18 </body> 19 <script type="text/javascript"> 20 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 21 const vm = new Vue({ 22 el:'#root', 23 data:{ 24 firstName:'张', 25 lastName:'三' 26 }, 27 computed:{ 28 /* 只读不改的简写,实际这里的函数相当于get */ 29 fullName(){ 30 console.log('get被调用了') 31 return this.firstName + '-' + this.lastName 32 } 33 } 34 35 }) 36 </script> 37 </html>

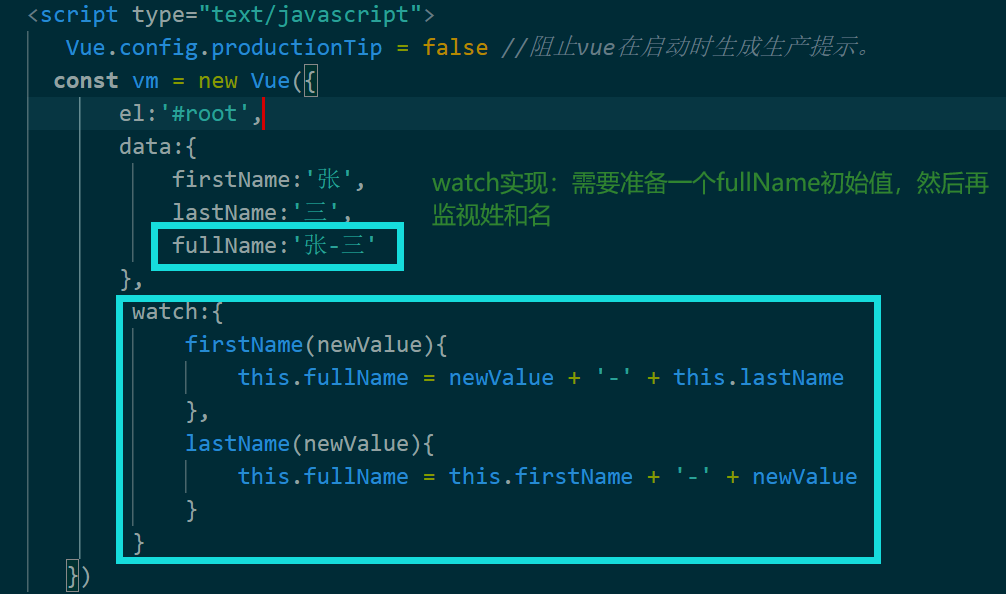
2.姓名案例_watch实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>姓名案例_watch实现</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <!-- 准备一个div容器 --> 13 <div id="root"> 14 姓:<input type="text" v-model="firstName"><br/><br/> 15 名:<input type="text" v-model="lastName"><br/><br/> 16 全名:<span>{{fullName}}</span> 17 </div> 18 </body> 19 20 <script type="text/javascript"> 21 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 22 const vm = new Vue({ 23 el:'#root', 24 data:{ 25 firstName:'张', 26 lastName:'三', 27 fullName:'张-三' 28 }, 29 watch:{ 30 firstName(newValue){ 31 this.fullName = newValue + '-' + this.lastName 32 }, 33 lastName(newValue){ 34 this.fullName = this.firstName + '-' + newValue 35 } 36 } 37 }) 38 </script> 39 </html>

watch能完成异步操作,computed不能完成。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)