09_监视属性
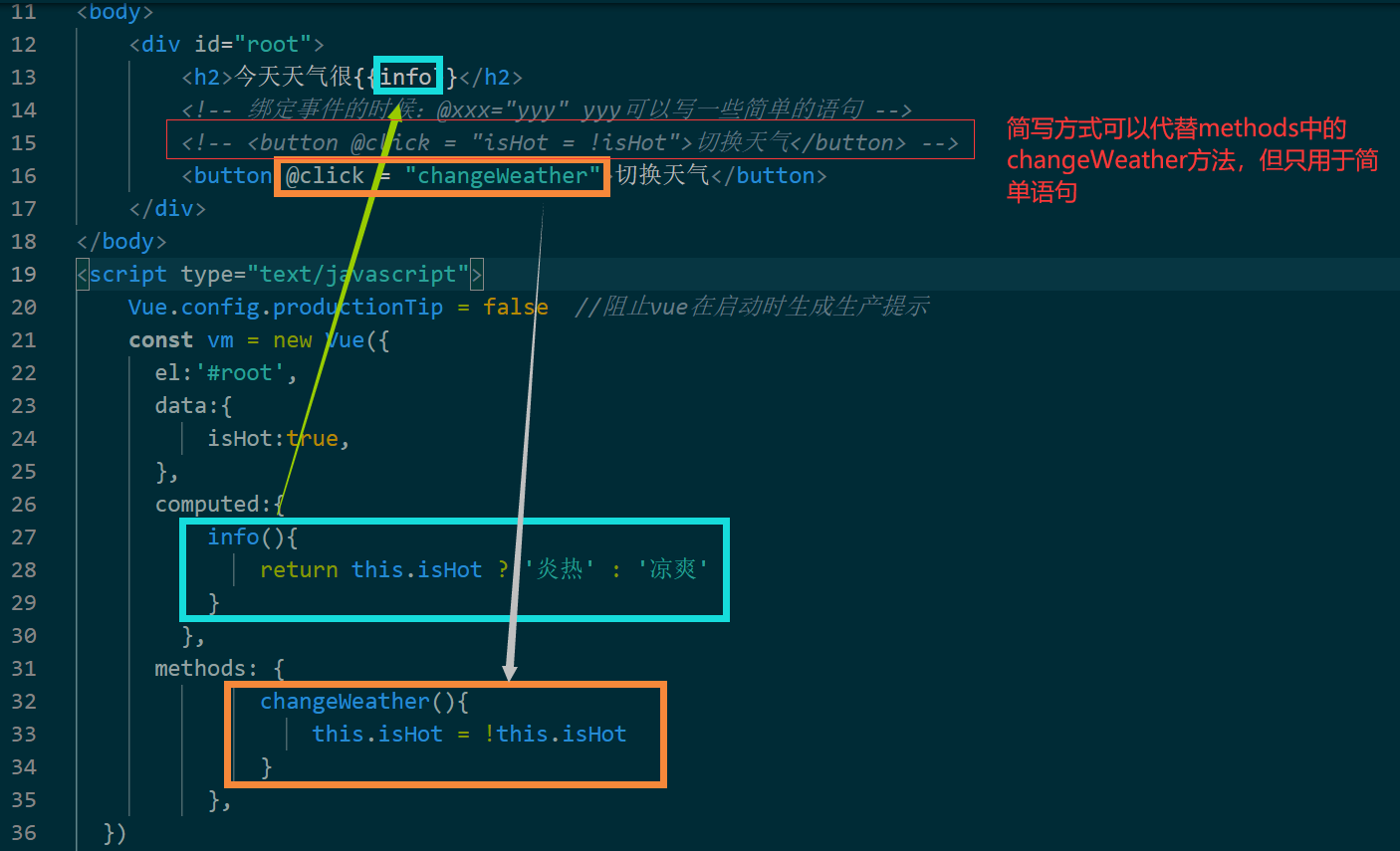
1.天气案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>天气案例</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <div id="root"> 13 <h2>今天天气很{{info}}</h2> 14 <!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 --> 15 <!-- <button @click = "isHot = !isHot">切换天气</button> --> 16 <button @click = "changeWeather">切换天气</button> 17 </div> 18 </body> 19 <script type="text/javascript"> 20 Vue.config.productionTip = false //阻止vue在启动时生成生产提示 21 const vm = new Vue({ 22 el:'#root', 23 data:{ 24 isHot:true, 25 }, 26 computed:{ 27 info(){ 28 return this.isHot ? '炎热' : '凉爽' 29 } 30 }, 31 methods: { 32 changeWeather(){ 33 this.isHot = !this.isHot 34 } 35 }, 36 }) 37 </script> 38 </html>

2.监视属性
总结:
监视属性Watch
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监视的属性必须存在,才能进行监视
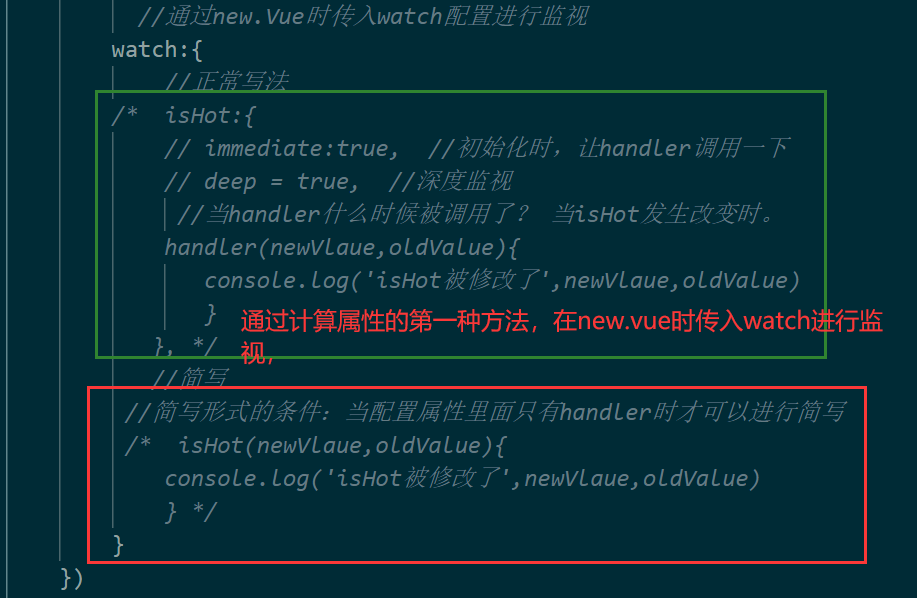
3.监视的两种写法:
(1)new.Vue时传入watch配置
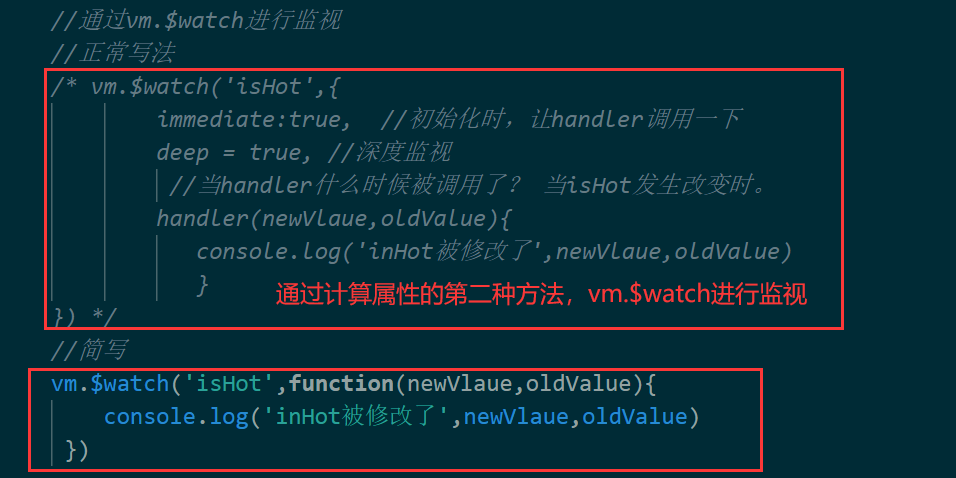
(2)通过vm.$watch监视
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>天气案例_监视属性</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <div id="root"> 13 <h2>今天天气很{{info}}</h2> 14 <button @click = "changeWeather">切换天气</button> 15 </div> 16 </body> 17 <script type="text/javascript"> 18 Vue.config.productionTip = false //阻止vue在启动时生成生产提示 19 20 const vm = new Vue({ 21 el:'#root', 22 data:{ 23 isHot:true, 24 }, 25 computed:{ 26 info(){ 27 return this.isHot ? '炎热' : '凉爽' 28 } 29 }, 30 methods: { 31 changeWeather(){ 32 this.isHot = !this.isHot 33 } 34 }, 35 /* watch:{ 36 isHot:{ 37 immediate:true, //,初始化时,让handler调用一下 38 //当handler什么时候被调用了? 当isHot发生改变时。 39 handler(newVlaue,oldValue){ 40 console.log('isHot被修改了',newVlaue,oldValue) 41 } 42 } 43 } */ 44 }) 45 vm.$watch('isHot',{ 46 immediate:true, //,初始化时,让handler调用一下 47 //当handler什么时候被调用了? 当isHot发生改变时。 48 handler(newVlaue,oldValue){ 49 console.log('inHot被修改了',newVlaue,oldValue) 50 } 51 }) 52 </script> 53 </html>

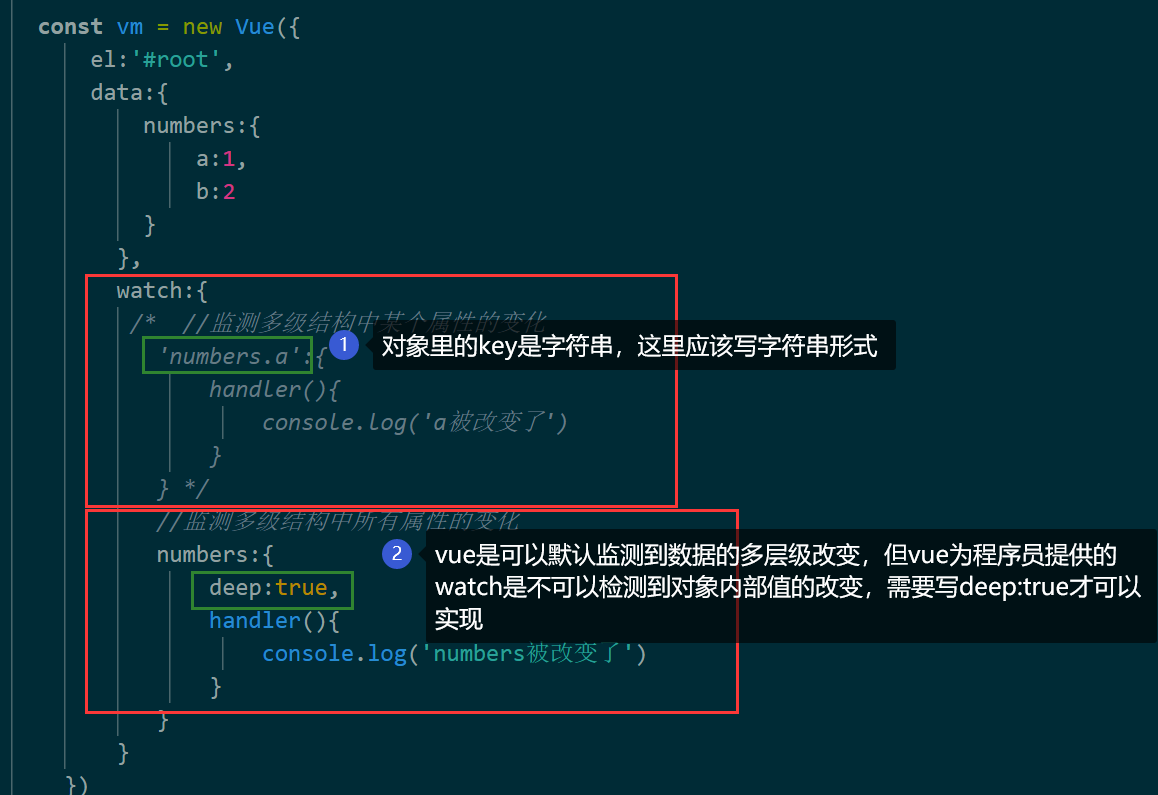
3.深度监视
总结:
(1)Vue中的watch默认不监测对象内部值的改变(一层)
(2)配置deep.true可以监测对象内部值改变(多层)
备注:
(1)Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
(2)使用Watch时可以根据数据的具体结构,决定是否采用深度监视
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>深度监视</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <div id="root"> 13 <h3>a的值是:{{numbers.a}}</h3> 14 <button @click = "numbers.a++">点我让a+1</button> 15 <hr/> 16 <h3>b的值是:{{numbers.b}}</h3> 17 <button @click = "numbers.b++">点我让b+1</button> 18 19 </div> 20 </body> 21 <script type="text/javascript"> 22 Vue.config.productionTip = false //阻止vue在启动时生成生产提示 23 24 const vm = new Vue({ 25 el:'#root', 26 data:{ 27 numbers:{ 28 a:1, 29 b:2 30 } 31 }, 32 watch:{ 33 /* //监测多级结构中某个属性的变化 34 'numbers.a':{ 35 handler(){ 36 console.log('a被改变了') 37 } 38 } */ 39 //监测多级结构中所有属性的变化 40 numbers:{ 41 deep:true, 42 handler(){ 43 console.log('numbers被改变了') 44 } 45 } 46 } 47 }) 48 </script> 49 </html>

简写:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>监视属性简写</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <div id="root"> 13 <h2>今天天气很{{info}}</h2> 14 <button @click = "changeWeather">切换天气</button> 15 </div> 16 </body> 17 <script type="text/javascript"> 18 Vue.config.productionTip = false //阻止vue在启动时生成生产提示 19 20 const vm = new Vue({ 21 el:'#root', 22 data:{ 23 isHot:true, 24 }, 25 computed:{ 26 info(){ 27 return this.isHot ? '炎热' : '凉爽' 28 } 29 }, 30 methods: { 31 changeWeather(){ 32 this.isHot = !this.isHot 33 } 34 }, 35 //通过new.Vue时传入watch配置进行监视 36 watch:{ 37 //正常写法 38 /* isHot:{ 39 // immediate:true, //初始化时,让handler调用一下 40 // deep = true, //深度监视 41 //当handler什么时候被调用了? 当isHot发生改变时。 42 handler(newVlaue,oldValue){ 43 console.log('isHot被修改了',newVlaue,oldValue) 44 } 45 }, */ 46 //简写 47 //简写形式的条件:当配置属性里面只有handler时才可以进行简写 48 /* isHot(newVlaue,oldValue){ 49 console.log('isHot被修改了',newVlaue,oldValue) 50 } */ 51 } 52 }) 53 //通过vm.$watch进行监视 54 //正常写法 55 /* vm.$watch('isHot',{ 56 immediate:true, //初始化时,让handler调用一下 57 deep = true, //深度监视 58 //当handler什么时候被调用了? 当isHot发生改变时。 59 handler(newVlaue,oldValue){ 60 console.log('inHot被修改了',newVlaue,oldValue) 61 } 62 }) */ 63 //简写 64 vm.$watch('isHot',function(newVlaue,oldValue){ 65 console.log('inHot被修改了',newVlaue,oldValue) 66 }) 67 68 </script> 69 </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)