08_计算属性
案例姓名拼接三种方法实现
1.通过插值语法实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>姓名案例_插值语法实现</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <!-- 准备一个div容器 --> 13 <div id="root"> 14 姓:<input type="text" v-model="firstName"><br/><br/> 15 名:<input type="text" v-model="lastName"><br/> 16 <!-- 如果想要控制长度,就用slice,(0,3)从0开始不包括3 --> 17 <!-- 全名:<span>{{firstName.slice(0,3)}}-{{lastName}}</span> --> 18 全名:<span>{{firstName}}-{{lastName}}</span> 19 </div> 20 </body> 21 <script type="text/javascript"> 22 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 23 new Vue({ 24 el:'#root', 25 data:{ 26 firstName:'张', 27 lastName:'三' 28 } 29 }) 30 </script> 31 </html>

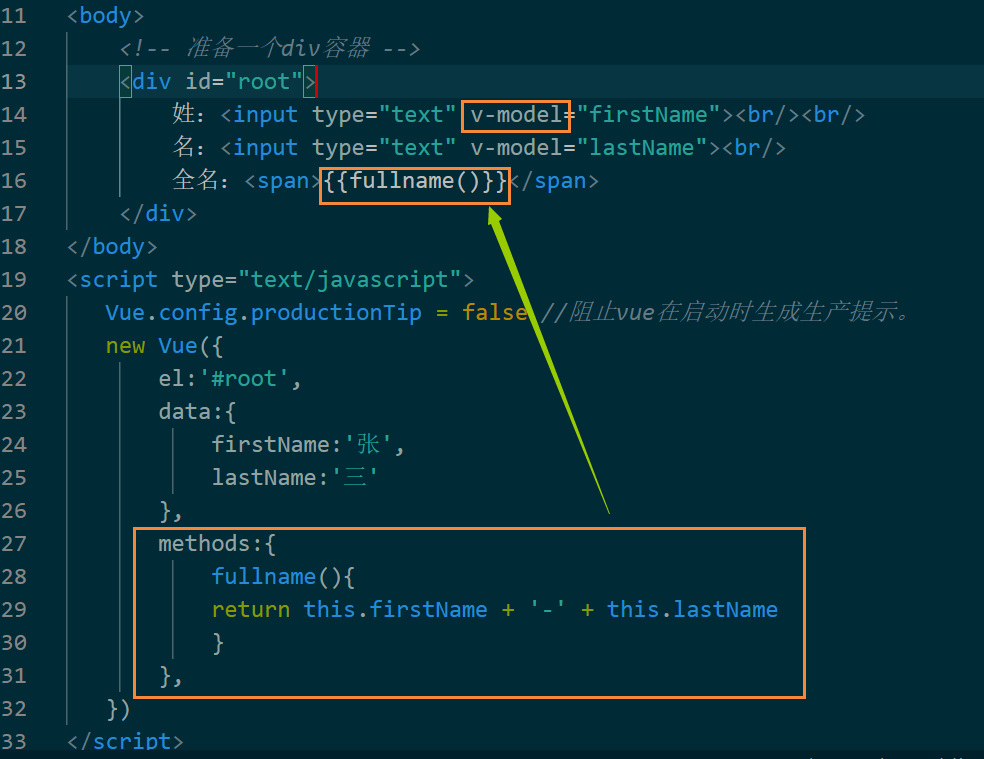
2.通过methods实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>姓名案例_methods实现</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <!-- 准备一个div容器 --> 13 <div id="root"> 14 姓:<input type="text" v-model="firstName"><br/><br/> 15 名:<input type="text" v-model="lastName"><br/> 16 全名:<span>{{fullname()}}</span> 17 </div> 18 </body> 19 <script type="text/javascript"> 20 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 21 new Vue({ 22 el:'#root', 23 data:{ 24 firstName:'张', 25 lastName:'三' 26 }, 27 methods:{ 28 fullname(){ 29 return this.firstName + '-' + this.lastName 30 } 31 }, 32 }) 33 </script> 34 </html>

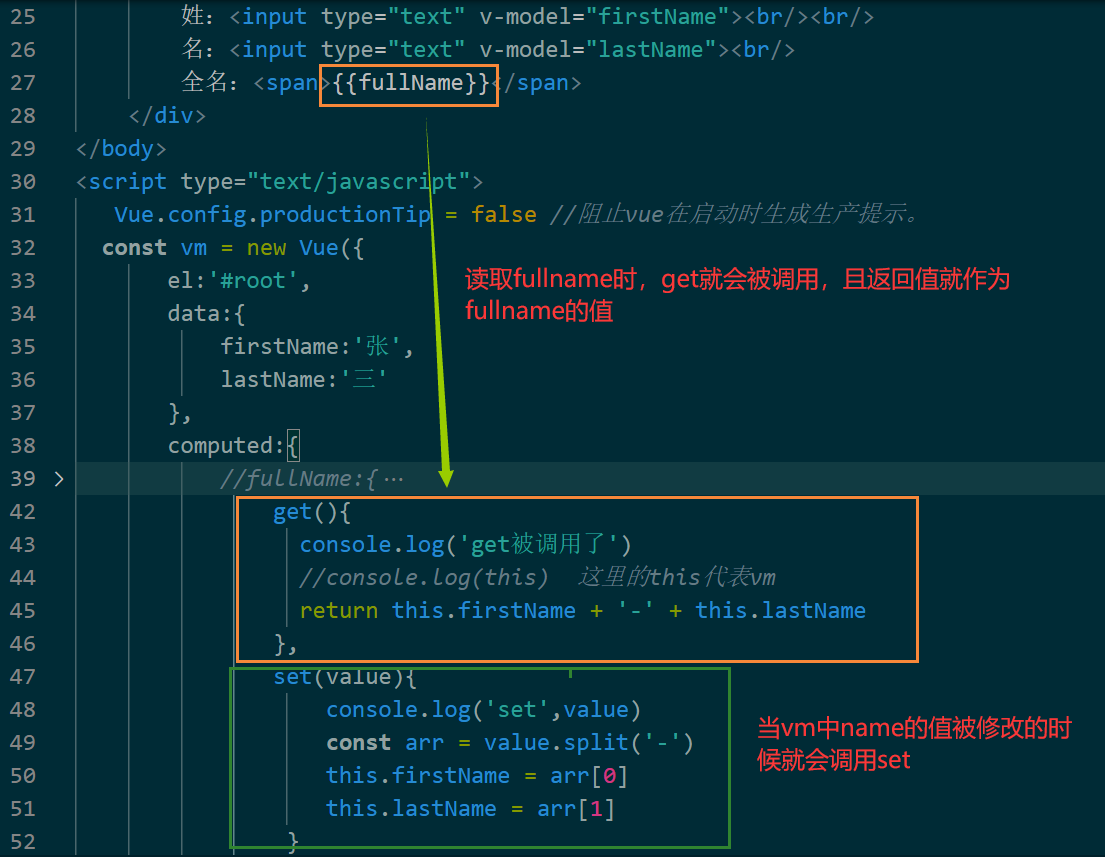
3.通过计算属性实现
总结:
1.定义:要用的属性不存在,要通过已有的属性计算得来
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter.
3.get函数什么时候执行?
(1)初次读取时会执行一次
(2)当依赖的数据发生改变时会被再次调用
4.优势:与methods实现相比,内部有缓存机制,可以实现复用,效率更高,调试方便
5.备注
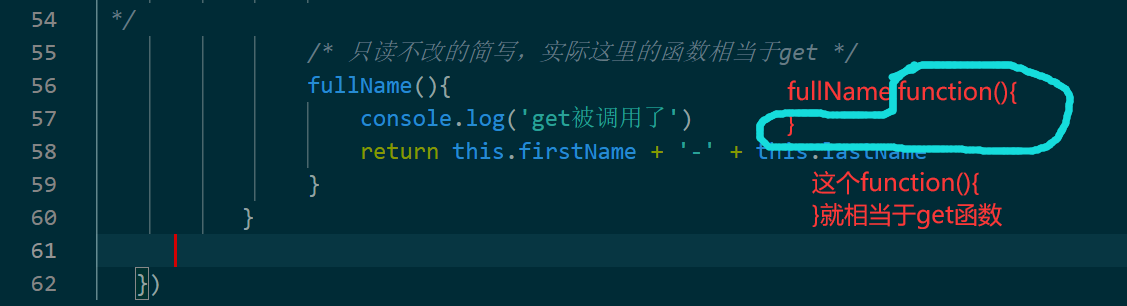
1.计算属性最终会出现在vm上,直接读取使用即可
2.如果计算属性要被修改,那必须写set函数去响应修改,且Set中要引起计算时依赖的数据发生改变
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>姓名案例_计算属性</title> 8 <!-- 引入vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <!-- 准备一个div容器 --> 13 <div id="root"> 14 姓:<input type="text" v-model="firstName"><br/><br/> 15 名:<input type="text" v-model="lastName"><br/> 16 全名:<span>{{fullName}}</span> 17 </div> 18 </body> 19 <script type="text/javascript"> 20 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 21 const vm = new Vue({ 22 el:'#root', 23 data:{ 24 firstName:'张', 25 lastName:'三' 26 }, 27 computed:{ 28 //完整写法 29 //fullName:{ 30 //get有什么用? 当有人读取fullname时,get就会被调用,且返回值就作为fullname的值 31 //get什么时候被调用? 1.初次读取 fullName时 2.所依赖的数据发生变化时 32 /* get(){ 33 console.log('get被调用了') 34 //console.log(this) 这里的this代表vm 35 return this.firstName + '-' + this.lastName 36 }, 37 //set 38 set(value){ 39 console.log('set',value) 40 //用一个数组来记录姓和名 41 const arr = value.split('-') 42 this.firstName = arr[0] 43 this.lastName = arr[1] 44 */ 45 /* 只读不改的简写,实际这里的函数相当于get */ 46 fullName(){ 47 console.log('get被调用了') 48 return this.firstName + '-' + this.lastName 49 } 50 } 51 }) 52 </script> 53 </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)