07_事件的处理
1.事件的基本使用
总结:
1.使用v-on:xxx或 @xxx绑定事件,其中xxx是事件名
2.事件的回调需要配置在methods对象中,最终会在vm上
3.methods中的配置函数,不要用箭头函数!否则this就不是vm了
4.methods中的配置函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
5.@click="demo"和@click="demo($event)"效果一致,但后者可以传参
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>事件的基本使用</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 </head> 10 <body> 11 <!-- 定义一个容器 --> 12 <div id = "root"> 13 <h1>欢迎来到{{name}}学习</h1> 14 <!-- <button v-on:click="showInfo">点我提示信息</button> --> 15 <button @click="showInfo1">点我提示信息1(不传参)</button> 16 <button @click="showInfo2(888,$event)">点我提示信息2(传参)</button> /用$event占位 17 </div> 18 </body> 19 <script type="text/javascript"> 20 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 21 const vm = new Vue({ 22 el:"#root", 23 data:{ 24 name:"尚硅谷网课" 25 }, 26 methods:{ 27 showInfo1(event){ 28 // console.log(this === vm) //此处的this就是vm 29 alert("同学你好") 30 }, 31 showInfo2(number,event){ 32 console.log(number,event) 33 // console.log(this === vm) //此处的this就是vm 34 //alert("同学你好啊") 35 } 36 } 37 }) 38 </script> 39 </html>
2.事件的修饰符
总结:
Vue中的事件修饰符
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无序等待事件回调执行完毕
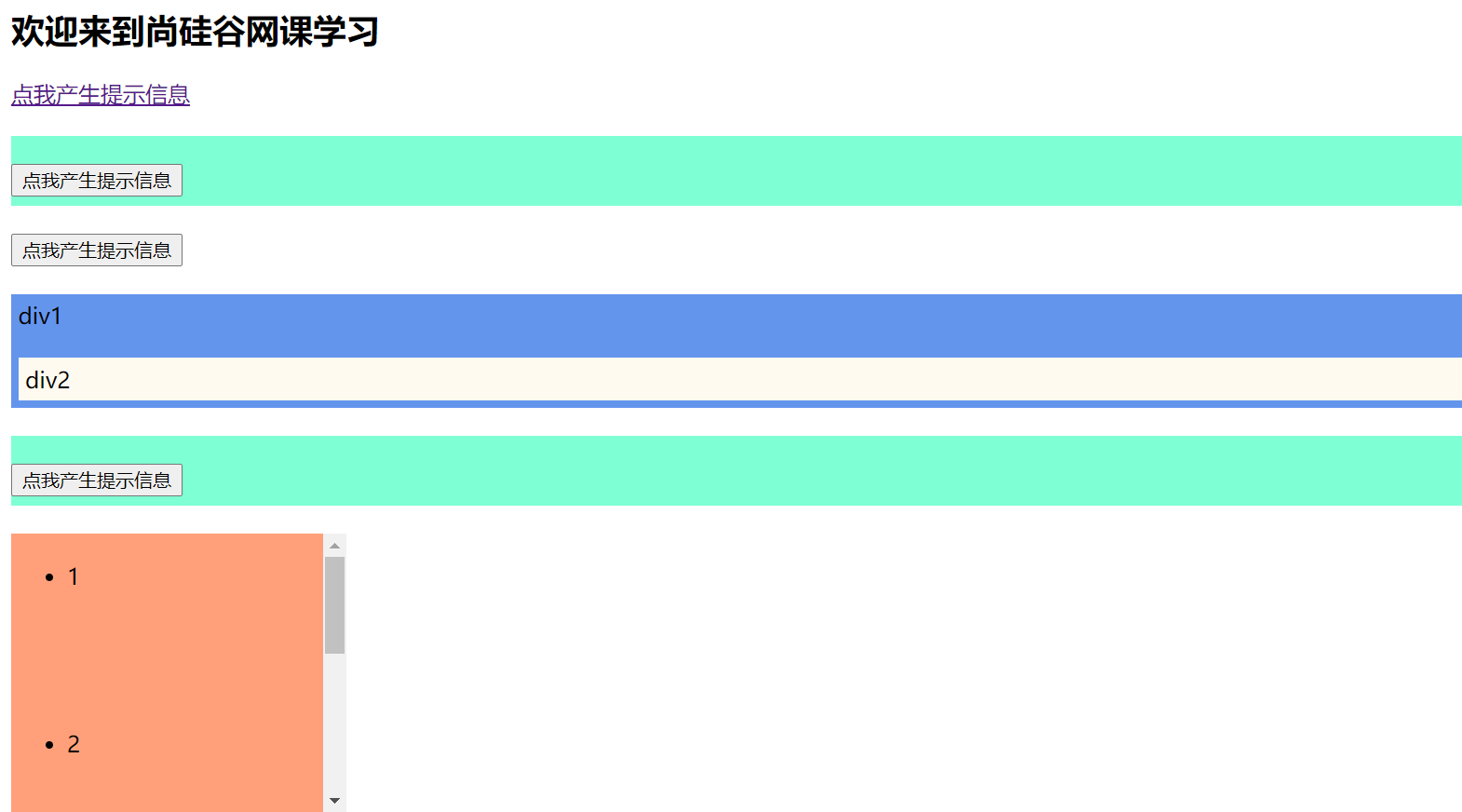
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>事件的修饰符</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 <style> 10 *{ 11 /* 12 *为通配符,让所有元素都间距20px 13 */ 14 margin-top:20px; 15 } 16 .demo01{ 17 height: 50px; 18 background-color: aquamarine; 19 } 20 .box1{ 21 padding: 5px; 22 background-color: cornflowerblue; 23 } 24 .box2{ 25 padding: 5px; 26 background-color:floralwhite; 27 } 28 .list1{ 29 width: 200px; 30 height: 200px; 31 background-color:lightsalmon; 32 overflow: auto; 33 } 34 li{ 35 height: 100px; 36 37 38 } 39 </style> 40 </head> 41 <body> 42 <!--准备好一个容器 --> 43 <div id="root"> 44 <h2>欢迎来到{{name}}学习</h2> 45 <!-- prevent:阻止默认事件 --> 46 <a href="http://www.atguigu.com" @click.prevent="showInfo">点我产生提示信息</a> 47 <!-- stop:阻止事件冒泡 --> 48 <div class="demo01" @click="showInfo"> 49 <button @click.stop="showInfo">点我产生提示信息</button> 50 </div> 51 <!--once:事件只触发一次 --> 52 <button @click.once="showInfo">点我产生提示信息</button> 53 <!--capture:使用事件的捕获模式 --> 54 <div class="box1" @click.capture="showMsg(1)"> 55 div1 56 <div class="box2" @click="showMsg(2)"> 57 div2 58 </div> 59 </div> 60 <!--self:只有event.target是当前操作的元素时才触发事件 --> 61 <div class="demo01" @click.self="showInfo"> 62 <button @click="showInfo">点我产生提示信息</button> 63 </div> 64 <!-- passive:事件的默认行为立即执行,无序等待事件回调执行完毕 --> 65 <!-- //wheel / scroll --> 66 <ul @wheel.passive="demo" class="list1"> 67 <li>1</li> 68 <li>2</li> 69 <li>3</li> 70 <li>4</li> 71 </ul> 72 </div> 73 </body> 74 <script type="text/javascript"> 75 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 76 new Vue({ 77 el:"#root", 78 data:{ 79 name:"尚硅谷网课" 80 }, 81 methods:{ 82 showInfo(){ 83 alert('朋友你好呀!') 84 }, 85 showMsg(msg){ 86 console.log(msg) 87 88 }, 89 demo(){ 90 for (let i = 0; i < 10000; i++) { 91 console.log('#'); 92 } 93 console.log('累坏了') 94 } 95 } 96 }) 97 </script> 98 </html>
补充:
<!-- 修饰符可以连续写 -->
<a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我产生提示信息</a>

3.键盘事件:
1.Vue中常用的按键别名:
回车 --> 回车
删除 --> delete (捕获"删除backspace"和"退格delete"键)
退出 --> esc
空格 --> space
换行 --> tab (特殊,必须配合keydown使用)
上 --> up
下 --> down
左 --> left
右 --> right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为小写字母-小子字母(如caps-lock)
3.系统修饰键(用法特殊):ctrl 、alt 、shift 、meta(windowns键)
(1)配合keyup去使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
(2) 配合keydown使用,正常触发事件
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>键盘事件</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 </head> 10 <body> 11 <!-- 准备好一个div容器 --> 12 <div id="root"> 13 <h2>欢迎来到{{name}}学习</h2> 14 <input type="text" placeholder="按下回车提示输入" @keyup.ctrl="showInfo"> 15 </div> 16 </body> 17 <script type="text/javascript"> 18 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 19 new Vue({ 20 el:"#root", 21 data:{ 22 name:'尚硅谷网课' 23 }, 24 methods:{ 25 showInfo(e){ 26 27 console.log(e.target.value) 28 } 29 } 30 }) 31 </script> 32 </html>
补充:
<!-- 可以只能指定某一个组合键 -->
<!-- <input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo"> -->






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)