06_数据代理
总结:
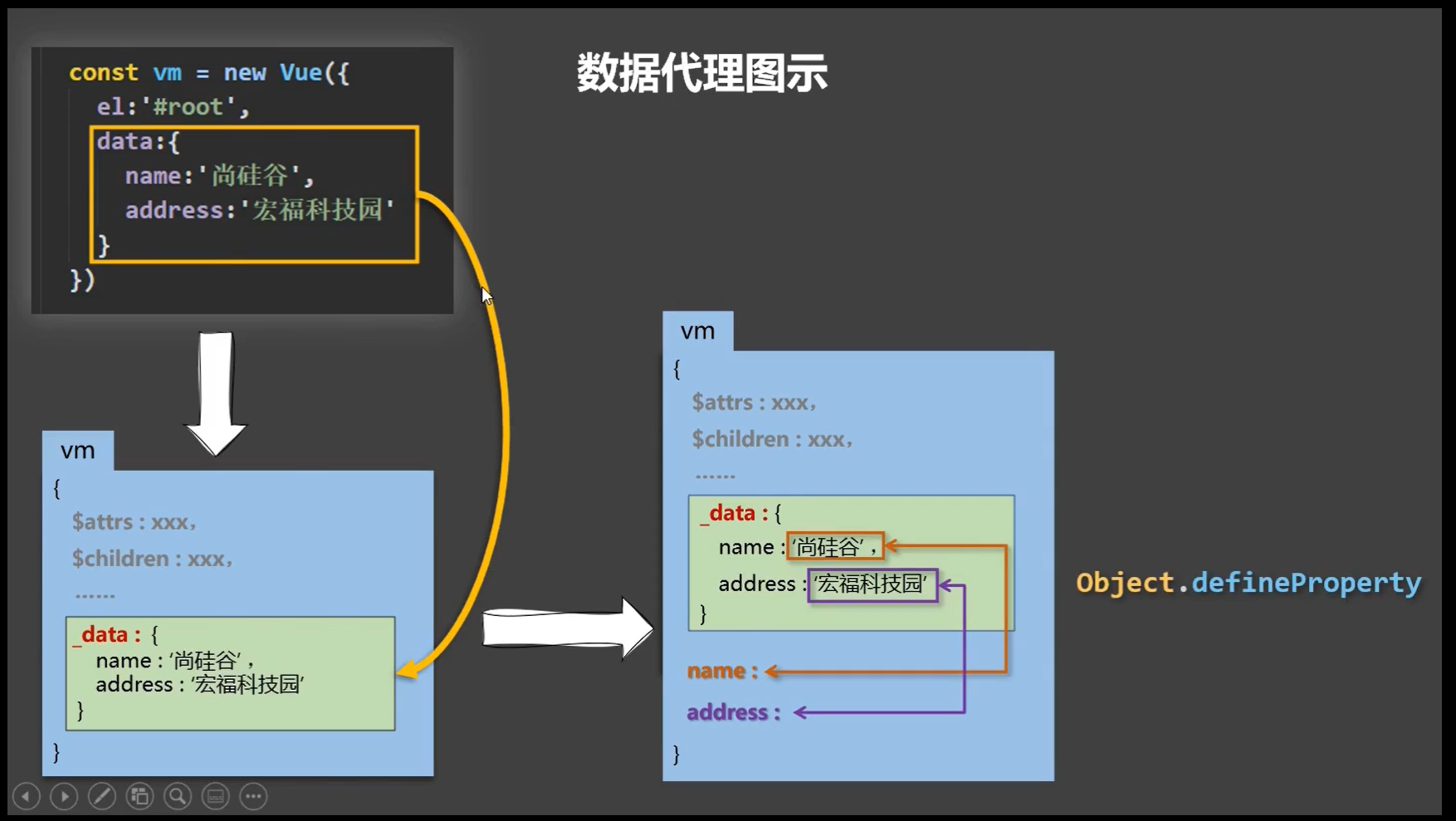
1.Vue中的数据代理
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中的所有属性添加到vm上
为每一个添加到vm中的属性,都指定一个getter/setter
在getter/setter内部去操作(读/写)data中对应的属性
1.回顾Object.defineProperty方法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>回顾Object.defineProperty方法</title> 8 </head> 9 <body> 10 <script type='text/javascript'> 11 let number = 18 12 //person对象 13 let person = { 14 name:'李四', 15 sex:'男', 16 // age:18 在这里写可以随意被枚举,修改和删除 17 } 18 Object.defineProperty(person,'age',{ //通过这种方式age属性不可以枚举(遍历) 19 // value:18, 20 //这里都设置为true表示都可以被修改、删除 21 /* enumerable:true, //控制属性是否可以枚举,,默认值为False 22 writable:true, //控制属性是否可以被修改,默认值为False 23 configurable:true //控制属性是否可以被删除,默认值为False */ 24 25 get(){ //当有人读取person的age属性时,get(getter)函数就会被调用,且返回值就是age的值 26 console.log('有人读取了age属性') 27 return number 28 }, 29 set(value){ //当有人读取person的age属性时,set(setter)函数就会被调用,且会收到修改的具体值 30 console.log('有人修改了age属性,且值是',value) 31 number = value 32 } 33 }) 34 35 //console.log(Object.keys(person)) //通过这种方式只能拿到两个属性 36 /* for(let key in person){ 37 console.log('@',person[key]) 38 } */ 39 console.log(person) 40 </script> 41 </body> 42 </html>
2.何为数据代理?
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>何为数据代理</title> 8 </head> 9 <body> 10 <!-- 数据代理:通过一个对象代理对另一个对象中的属性的操作(读/写 ) --> 11 <script type="text/javascript"> 12 let obj = {x:100} 13 let obj2 = {y:200} 14 //通过obj2访问obj中x的值 15 Object.defineProperty(obj2,'x',{ 16 get(){ 17 return obj.x 18 }, 19 set(value){ 20 obj.x = value 21 } 22 }) 23 </script> 24 </body> 25 </html>
3.Vue中的数据代理
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Vue中数据代理</title> 8 <!-- 引入Vue --> 9 <script type="text/javascript" src="../js/vue.js"></script> 10 </head> 11 <body> 12 <!-- 准备好一个容器 --> 13 <div id = "root"> 14 <h2>学校名称:{{name}}</h2> 15 <h2>学校地址:{{address}}</h2> 16 </div> 17 </body> 18 <script type="text/javascript"> 19 Vue.config.productionTip = false // //阻止vue在启动时生成生产提示 20 const vm = new Vue({ 21 el:"#root", 22 data:{ 23 name:'尚硅谷', 24 address:'北京' 25 } 26 }) 27 </script> 28 </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)