05_理解MVVM模型
总结:
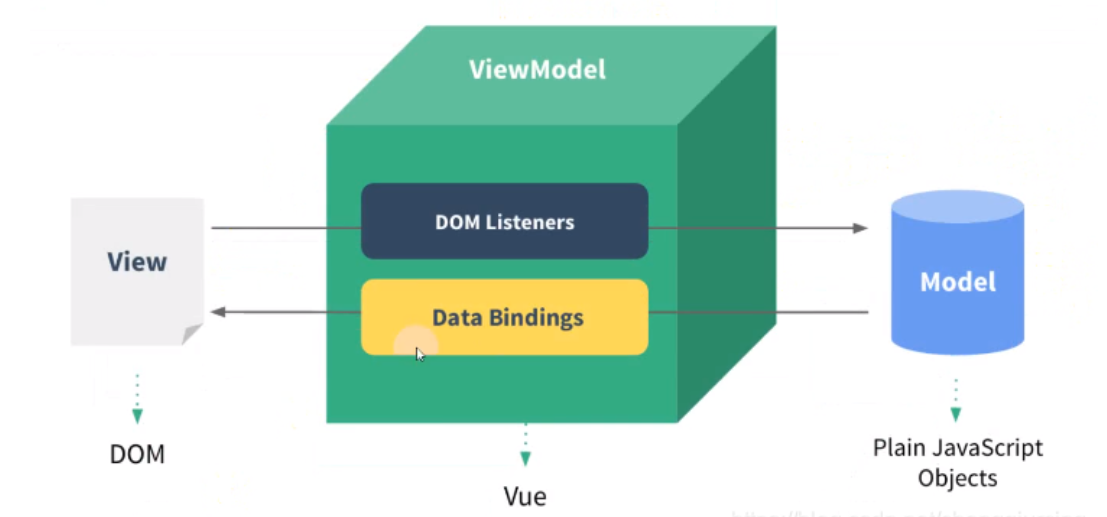
MVVM模型:
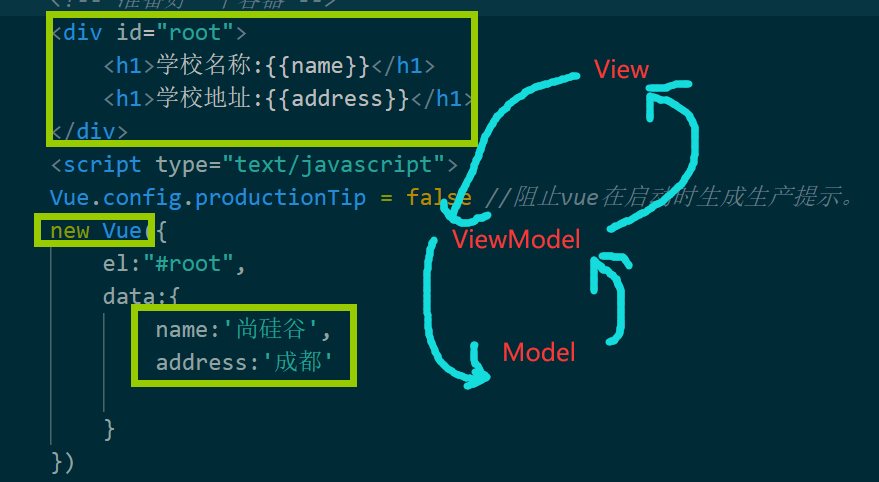
1.M:模型(Model):data中是的数据
2.V:视图(View):模板代码
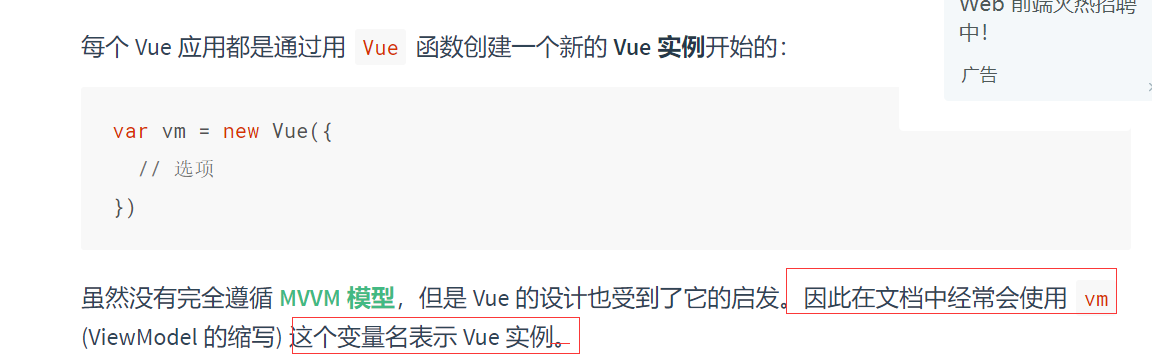
3.VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有属性,最后都出现在vm身上
2.vm身上的所有属性,及Vue原型上所有属性,在Vue模板中都可以直接使用



整个过程的实例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>理解MVVM模型</title> 8 <script type="text/javascript" src="../js/vue.js"></script> 9 </head> 10 <body> 11 <!-- 准备好一个容器 --> 12 <div id="root"> 13 <h1>学校名称:{{name}}</h1> 14 <h1>学校地址:{{address}}</h1> 15 </div> 16 <script type="text/javascript"> 17 Vue.config.productionTip = false //阻止vue在启动时生成生产提示。 18 new Vue({ 19 el:"#root", 20 data:{ 21 name:'尚硅谷', 22 address:'成都' 23 } 24 }) 25 </script> 26 </body> 27 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)