Html的基础知识
1.初始html
1 <!--DOCTYPE:告诉浏览器,我们要使用什么规范 --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <!--head标签表示网页头部--> 5 <head> 6 <!--meta描述性标签,它用来描述我们网站的一些信息--> 7 <!--meta一般用来做SEO--> 8 <meta charset="UTF-8"> 9 <meta name="keywords" content="你一定可以的"> 10 <meta name="description" content="你不能放弃"> 11 <!--title:网页标题 --> 12 <title>第一个网页</title> 13 </head> 14 <!--body代表网页主体--> 15 <body> 16 hello,world! 17 </body> 18 </html>
2.html的基本标签
1 <h1>一级标签</h1> 2 <h2>二级标签</h2> 3 <h3>三级标签</h3> 4 <h4>四级标签</h4> 5 <h5>五级标签</h5> 6 <h6>六级标签</h6>
- 段落标签:<p></p>
1 <p>两只老虎,两只老虎</p> 2 <p>跑得快,跑得快</p>
- 换行标签:<br />
1 粗体: <strong></strong> 2 斜体: <em></em>
- 注释和特殊符号
1 注释的快捷键:ctrl + / 2 <!--特殊符号--> 3 空格: 4 大于符号 >: > 5 小于符号 <: < 6 版权符号©: ©
3.图像、超链接、网页布局
- 常见图片格式:JPG、GIF、PNG 、BMP位图
1 <!--img学习--> 2 src:图片地址,推荐使用相对地址(必填)[ ../ 代表返回上一级目录] [ / 代表根目录 ] [./ 当前目录] 3 alt:图片名字,进行图片的错误提示(必填) 4 title"鼠标放在图片上显示的文字 5 width:宽 6 height:高 <img src="../resources/image/1.jpg" alt="错误提示" title="悬停文字" width="300" height="300">
- 超链接
1 <!--a标签--> 2 href:必填,表示要跳转到哪个页面 3 target:表示窗口在哪里打开 4 _blank:在新标签中打开 5 _self:在自己的网页中打开(默认)
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到我的第一个网页</a> <a href="https://www.baidu.com">点击我跳转百度</a> <br/>
<a href="1.我的第一个网页.html"> <img src="../resources/image/1.jpg" alt="错误提示" title="悬停文字" width="300" height="300"> </a>
- 锚链接
<!--锚链接--> 1.需要一个锚标记 2.跳转到标记 使用 # <a href="#top">回到顶部</a> <!--使用name作为标记--> <a name="top">顶部</a>
- 功能性链接
<!--功能性链接--> 邮件链接:mailto: <a href="mailto:2493595093@qq.com">点击联系我</a>
4.列表、表格、媒体元素
-
列表:
-
块元素:无论内容多少,该元素独占一行(p、h)
-
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行(a,strong,em)
-
列表:使信息结构化和条理化,并以列表的样式显示出来。分为无序列表、有序列表、自定义列表
<!--有序列表--> <ol> <li>前端</li> <li>后端</li> <li>测试</li> </ol> <hr/> <!--无序列表--> 应用范围:导航、侧边栏 <!--无序列表-->
<ul> <li>前端</li>
<li>后端</li> <li>测试</li> <li>运维</li>
</ul> <hr/> <!--自定义列表--> dl:标签 dt:列表名称 dd:列表内容 应用方案:公司底部 <dl> <dt>就业方向</dt> <dd>前端</dd> <dd>后端</dd> <dd>测试</dd> </dl>
-
单元格
-
行
-
列
-
跨行
-
跨列
1 <!--表格table 2 行:tr 3 列:td 4 --> 5 6 <table border="1px"> 7 <tr> 8 <!--colspan:跨列--> 9 <td colspan="3" align="center">学生成绩</td> 10 </tr> 11 <tr> 12 <!--rowspan:跨行--> 13 <td rowspan="2">狂神</td> 14 <td>语文</td> 15 <td>100</td> 16 </tr> 17 <tr> 18 <td>数学</td> 19 <td>99</td> 20 </tr> 21 <tr> 22 <td rowspan="2">秦疆</td> 23 <td>语文</td> 24 <td>99</td> 25 </tr> 26 <tr> 27 <td>数学</td> 28 <td>98</td> 29 </tr> 30 </table>

- 媒体元素
1 <!--音频和视频 2 src:资源路径 3 controls:控制条 4 autoplay:自动播放 5 -->
5.页面结构分析
-
header:标题头部区域的内容
-
footer:标记脚部区域的内容
-
section:web页面中的一块独立区域
-
article:独立的文章内容
-
aside:相关内容或应用
-
nav:导航类辅助内容
6.
1 <iframe src="引用页面地址" name="框架标识名"</iframe> 2 3 <!--iframe内联框架 4 src:地址 5 width:宽度 6 height:高度 7 --> 8 9 <iframe src="" name="go" frameborder="0" width="1000" height="800"></iframe> 10 <a href="https://www.bilibili.com/" target="go"> 点击跳转</a>
7.表单及表单应用
表单元素格式:
-
type:指定元素类型,text(默认),password,checkbox,radio,submit,reset,file,hidden,image,button
-
name:指定表单元素的名称
-
value:元素的初始值,type为radio时必须指定一个值
-
size:指定表单元素的初始长度,当type为text或password时,表单元素大小以字符为单位,对于其他类型,宽度以像素为单位。
-
maxlength:type为text或password时,输入最大的字符数
-
checked:type为radio或checkbox时,指定按钮是否是被选中
表单的应用:
隐藏hidden,只读readonly,禁用disabled
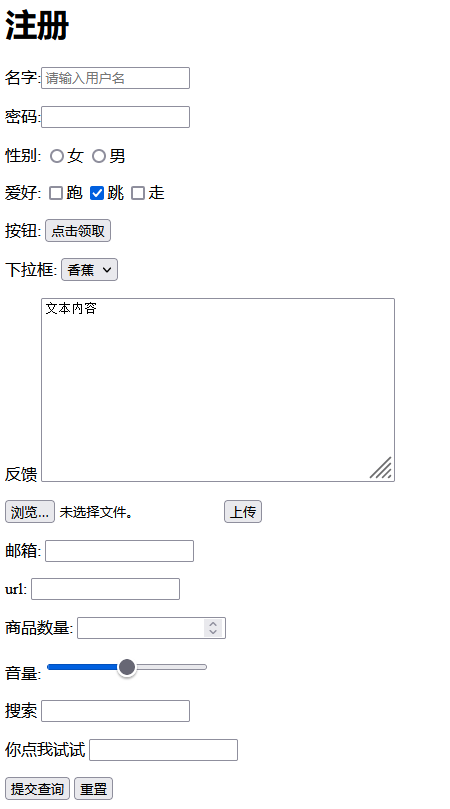
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登录注册</title> 6 </head> 7 <body> 8 <h1>注册</h1> 9 <!--表单form 10 action:表单提交的位置,可以是网站,也可以是一个请求处理地址 11 method:post,get提交方式 12 get方式提交:可以在url中看到我们提交的信息,不安全但是高效 13 post方式提交:比较安全,可以传输大文件 14 --> 15 <form action="1.我的第一个网页.html" method="get"> 16 <!--文本输入框:input type="text" 17 value=" "默认初始值 18 maxlength="" 最长能写几个字符 19 size= "" 文本框的长度--> 20 <p>名字:<input type="text" name="username"></p> 21 <!--密码框:input type="password" --> 22 <p>密码:<input type="password" name="pwd"></p> 23 <!--单选框标签 24 input type="radio" 25 value="girl" 单选框的值 26 name:表示组,每个name一样 27 默认选择加checked 28 --> 29 <p>性别: 30 <input type="radio" value="girl" name="sex"/>女 31 <input type="radio" value="boy" name="sex"/>男 32 </p> 33 <!-- 多选框 34 input type="checkbox 35 默认选择加checked 36 --> 37 <p>爱好: 38 <input type="checkbox" value="run" name="go">跑 39 <input type="checkbox" value="jump" name="go" checked>跳 40 <input type="checkbox" value="hang" name="go">走 41 </p> 42 <!-- 按钮 43 input type="button" 普通按钮 44 input type="image" 图片按钮 45 input type="submit" 提交按钮 46 input type="reset" 重置 47 --> 48 <p>按钮: 49 <input type="button" name="btn1" value="点击领取"> 50 <!-- <input type="image" src="../resources/image/1.jpg">--> 51 </p> 52 <!-- 下拉框 53 --> 54 <p>下拉框: 55 <select name="列表名称" > 56 <option value="apple">苹果</option> 57 <option value="orange">橙子</option> 58 <option value="ban" selected>香蕉</option> 59 <option value="watermelon">西瓜</option> 60 </select> 61 </p> 62 <!-- 文本域: 63 cols="40" rows="10"--> 64 <p>反馈 65 <textarea name="textarea" id="" cols="40" rows="10">文本内容</textarea> 66 </p> 67 <!-- 文件域 68 input type="file" name="files" 69 --> 70 <p> 71 <input type="file" name="files"> 72 <input type="button" value="上传" name="upload"> 73 </p> 74 <!-- 邮箱验证 --> 75 <p>邮箱: 76 <input type="email" name="email"> 77 </p> 78 <!-- url --> 79 <p>url: 80 <input type="url" name="url"> 81 </p> 82 <!-- 数字 --> 83 <p>商品数量: 84 <input type="number" name="num" max="100" min="0" step="10"> 85 </p> 86 <!-- 滑块 --> 87 <p>音量: 88 <input type="range" name="voice" min="0"max="100" step="2"> 89 </p> 90 <!--搜素框 --> 91 <P>搜索 92 <input type="search" name="search"> 93 </P> 94 <input type="submit"> 95 <input type="reset"> 96 </form> 97 </body> 98 </html>>

8.表单初级验证
placeholder:提示信息
1 placeholder="请输入用户名" 可用在所有输入框中
required:非空判断
pattern:正则表达式






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)