vue-templete-admin修改
vue-templete-admin框架修改(默认环境已经全部安装)
1.下载并解压vue-admin-template-master 修改成自己项目的名字

2.修改名字后导入到WebStrom 打开下方Terminal输入npm install 等待下载完成

看到这个界面说明下载完成

3.继续从命令行输入npm run dev

4.直接跳转默认浏览器

5.改造登录&退出功能
5.1、vue.config.js
- 注释掉mock接口配置
- 配置代理转发请求到目标接口
// before: require('./mock/mock-server.js')
proxy: {
'/dev-api': { // 匹配所有以 '/dev-api'开头的请求路径
target: 'http://localhost:8800',
changeOrigin: true, // 支持跨域
pathRewrite: { // 重写路径: 去掉路径中开头的'/dev-api'
'^/dev-api': ''
}
}
}
5.2、src/utils/request.js
if (res.code !== 200) {
Message({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
5.3、src/api/user.js
import request from '@/utils/request'
export function login(data) {
return request({
url: '/admin/system/index/login',
method: 'post',
data
})
}
export function getInfo(token) {
return request({
url: '/admin/system/index/info',
method: 'get',
params: { token }
})
}
export function logout() {
return request({
url: '/admin/system/index/logout',
method: 'post'
})
}
5.4、服务器端增加接口
package com.atguigu.system.controller;
import com.atguigu.common.result.Result;
import io.swagger.annotations.Api;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
/**
* <p>
* 后台登录登出
* </p>
*/
@Api(tags = "后台登录管理")
@RestController
@RequestMapping("/admin/system/index")
public class IndexController {
/**
* 登录
* @return
*/
@PostMapping("/login")
public Result login() {
Map<String, Object> map = new HashMap<>();
map.put("token","admin");
return Result.ok(map);
}
/**
* 获取用户信息
* @return
*/
@GetMapping("/info")
public Result info() {
Map<String, Object> map = new HashMap<>();
map.put("roles","[admin]");
map.put("name","admin");
map.put("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
return Result.ok(map);
}
/**
* 退出
* @return
*/
@PostMapping("/logout")
public Result logout(){
return Result.ok();
}
}
6.src/views/login/index.vue
更改页面标题
<div class="title-container">
<h3 class="title">修改成自己的xxx后台管理系统</h3>
</div>
<el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;"
@click.native.prevent="handleLogin">登录</el-button>
<div class="tips">
<span style="margin-right:20px;">username: admin</span>
<span> password: any</span>
</div>
用户名检查只检查长度
const validateUsername = (rule, value, callback) => {
if (value.length<5) {
callback(new Error('Please enter the correct user name'))
} else {
callback()
}
}
const validatePassword = (rule, value, callback) => {
if (value.length < 6) {
callback(new Error('The password can not be less than 6 digits'))
} else {
callback()
}
}
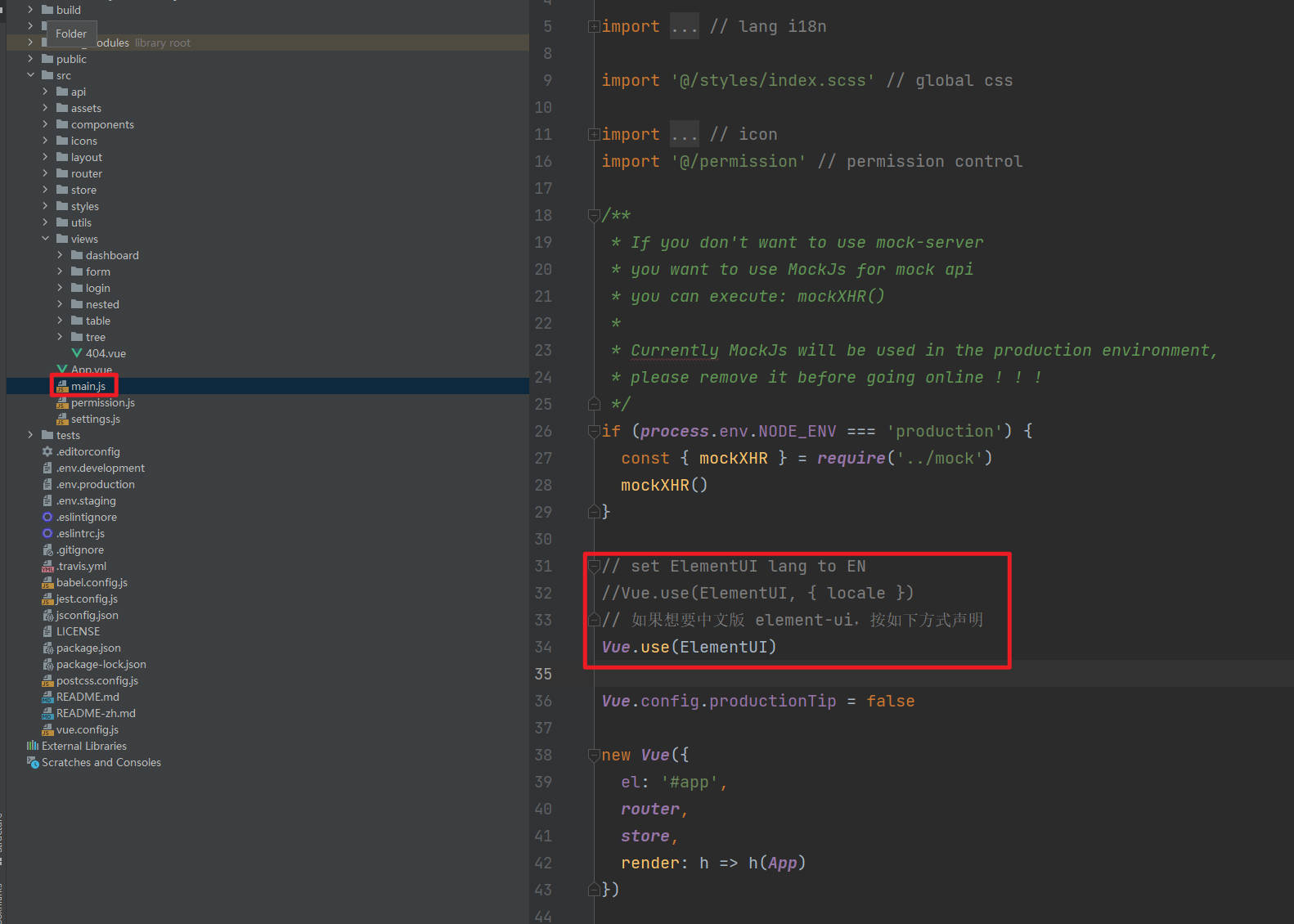
7.如果想使用中文版的,找到main.js
注释英文版,开启中文版的即可
// set ElementUI lang to EN
//Vue.use(ElementUI, { locale })
// 如果想要中文版 element-ui,按如下方式声明
Vue.use(ElementUI)

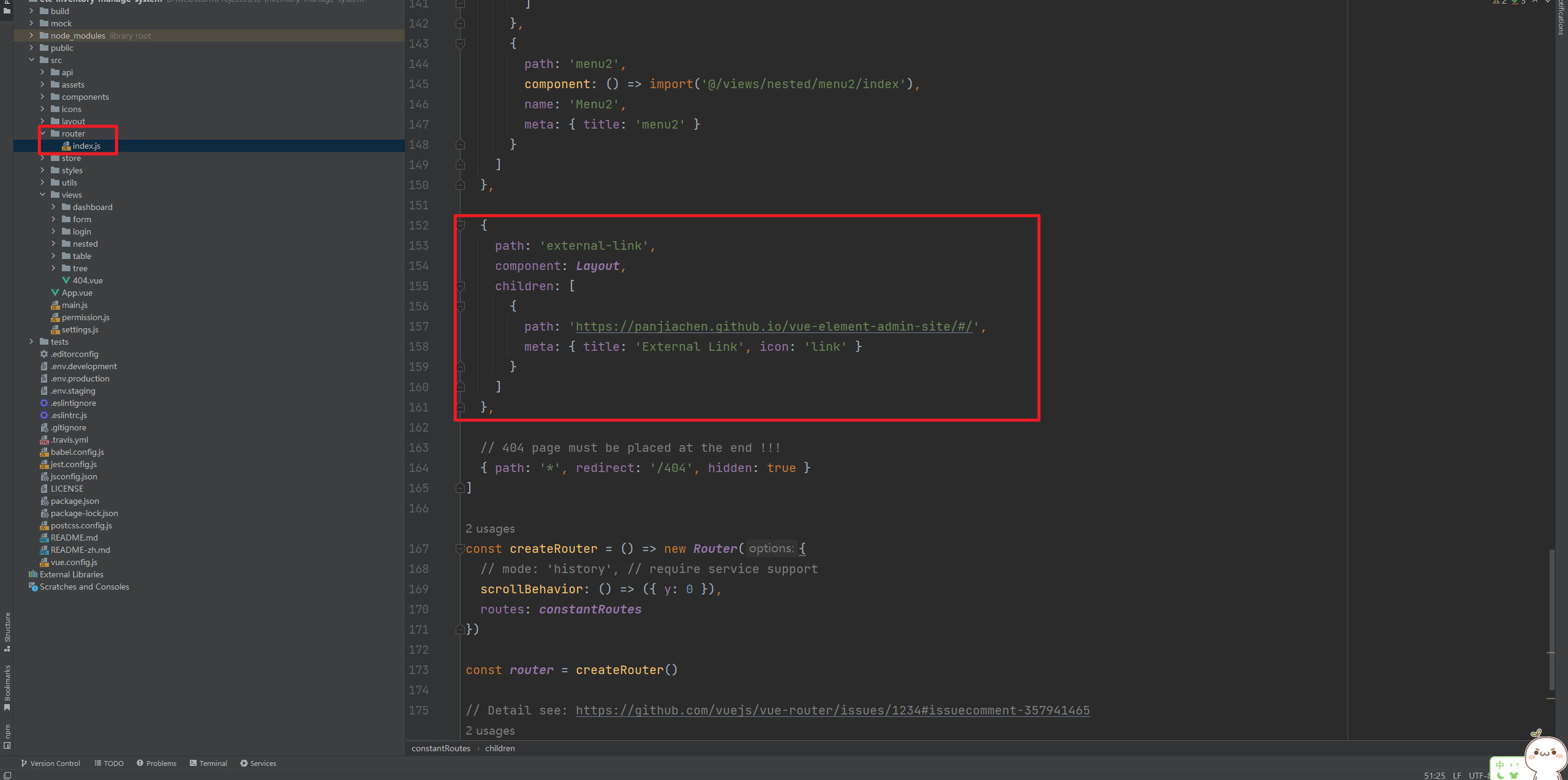
8.删除多余的路由

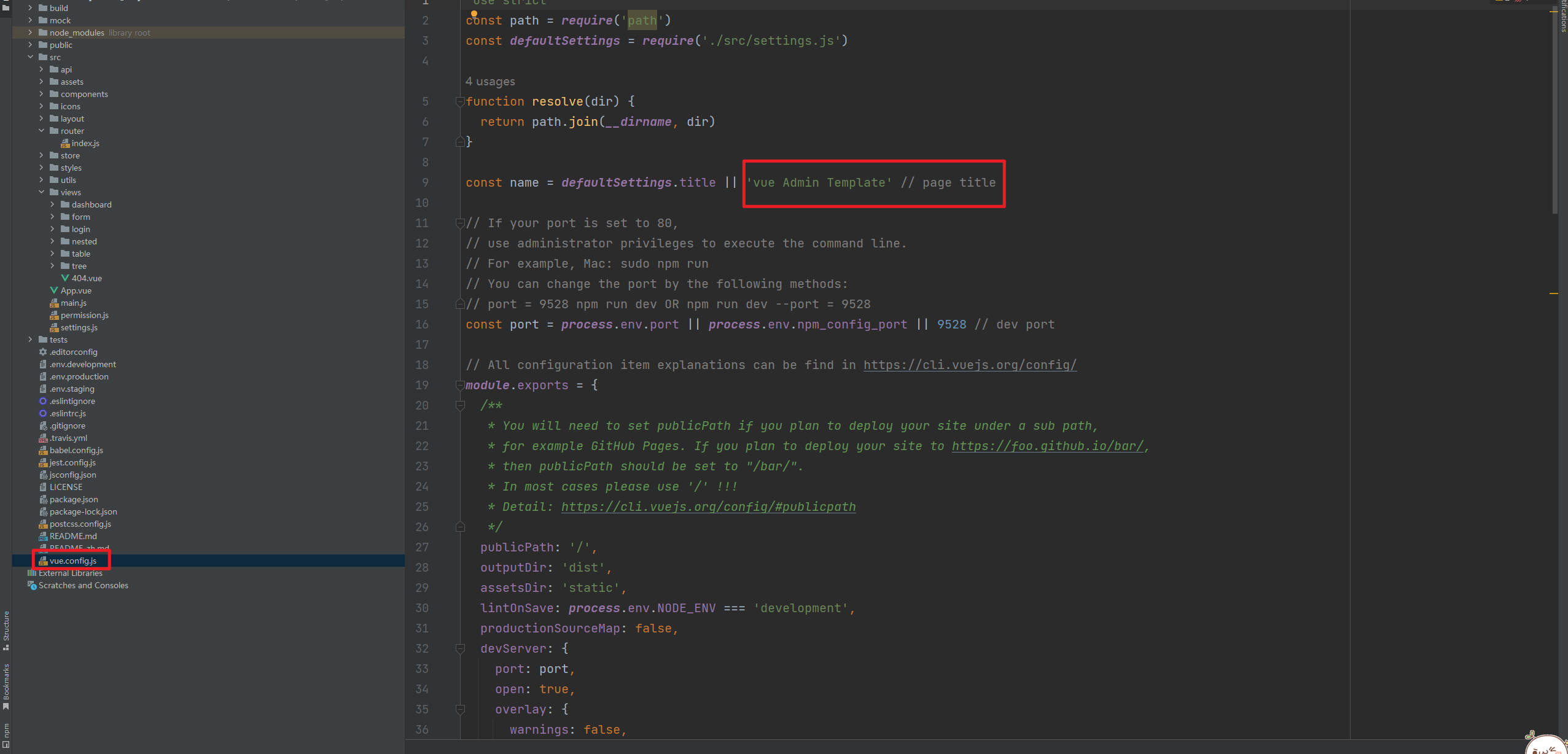
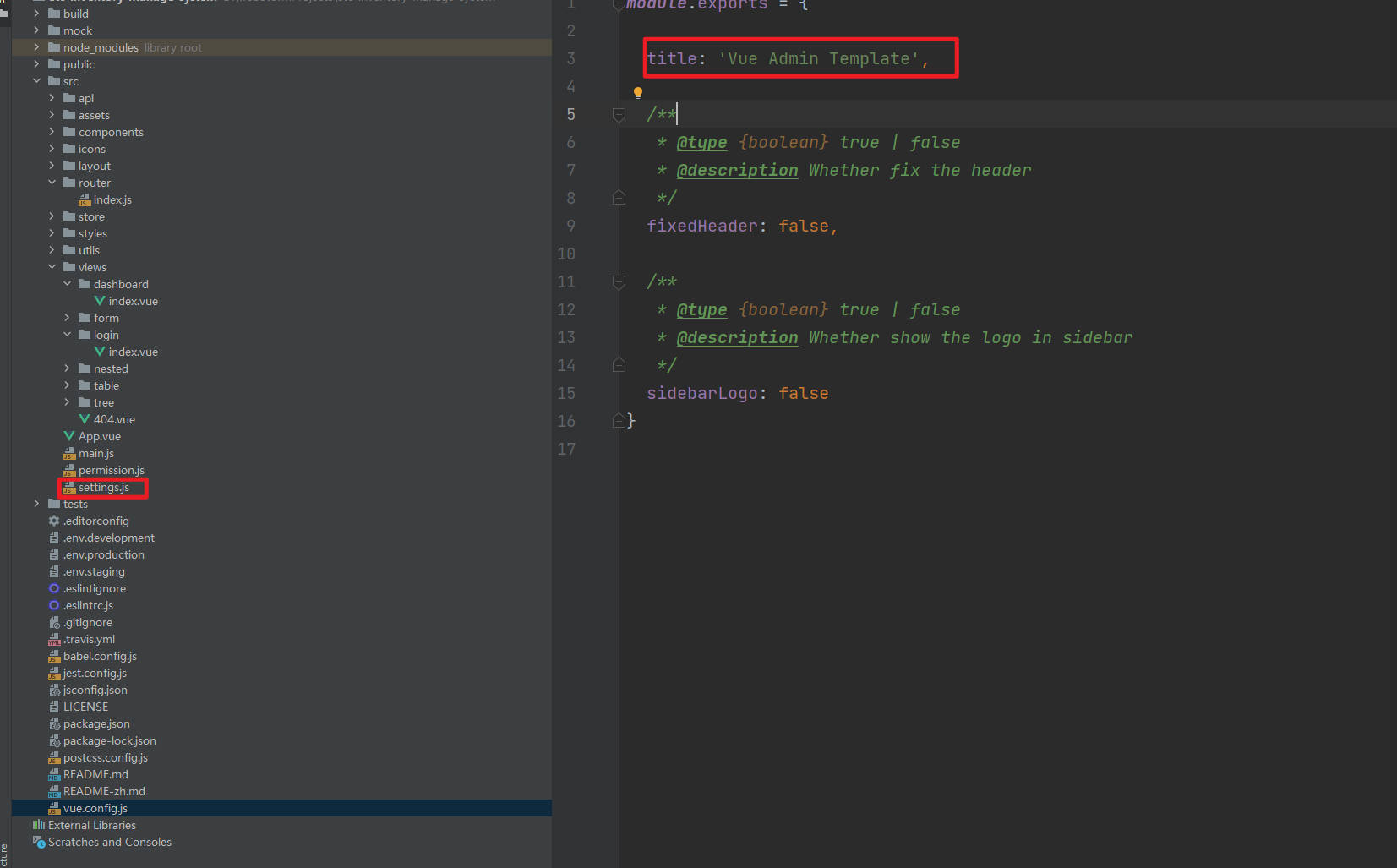
9.修改标签页显示


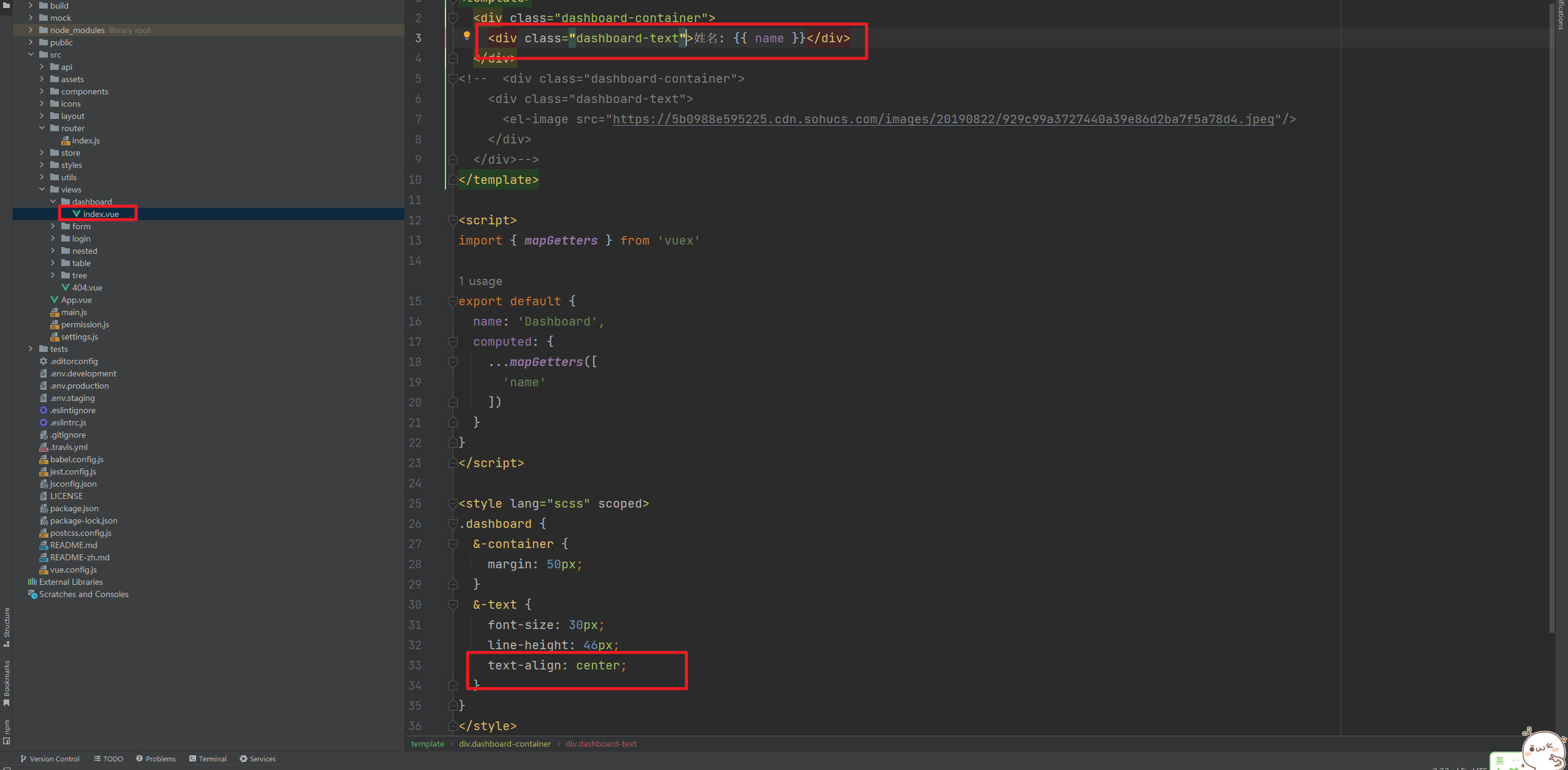
10.修改首页

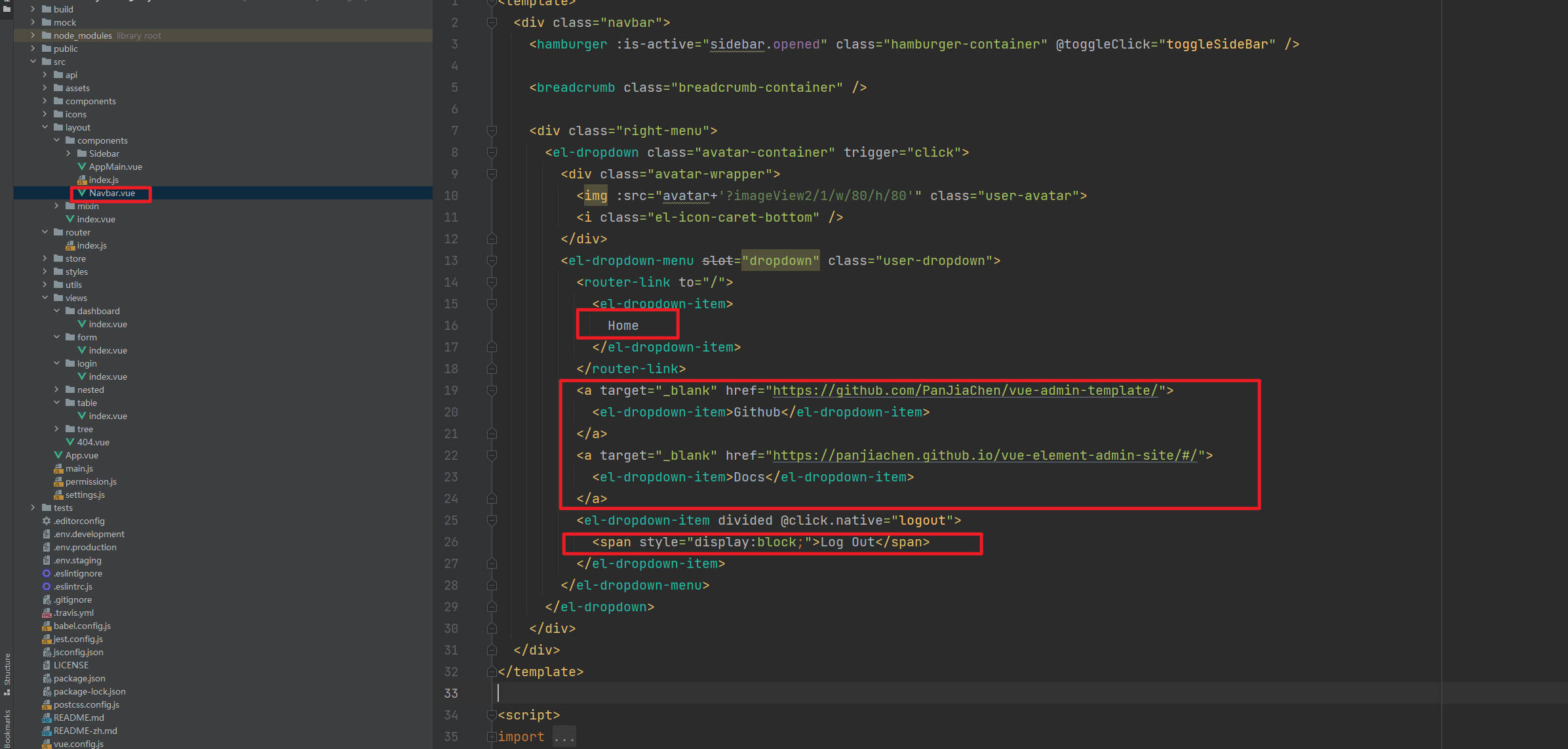
11.修改Navabr.vue

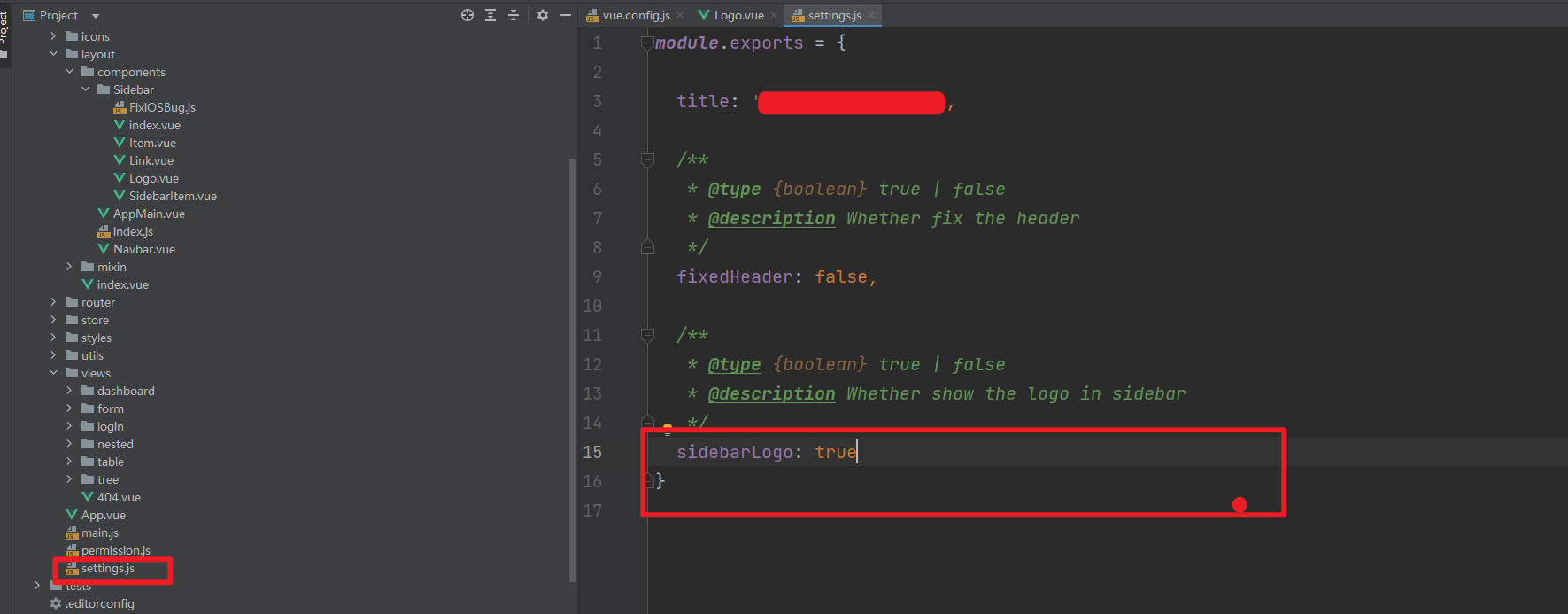
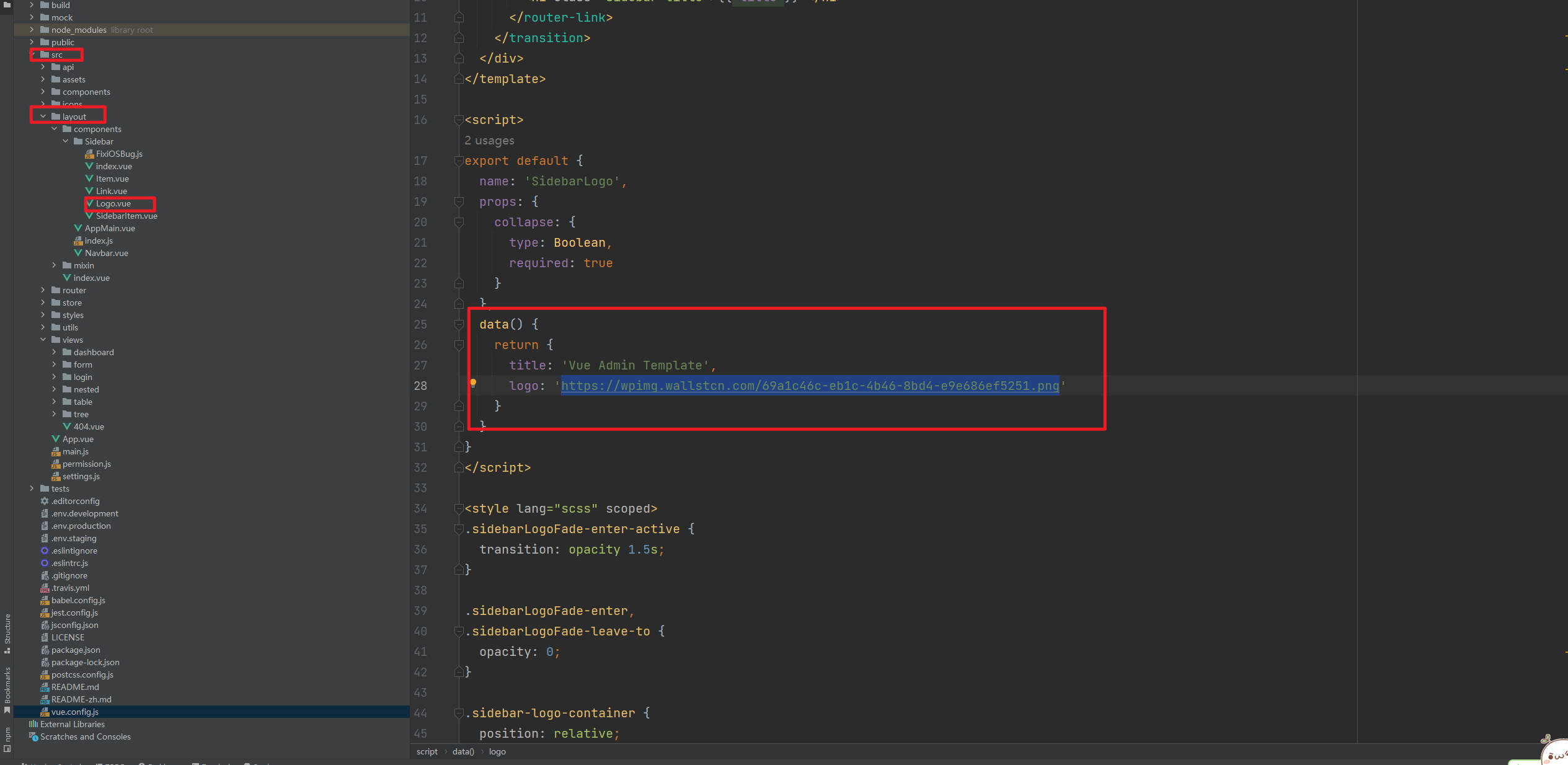
12.修改侧边栏显示名称及logo


data() {
return {
title: 'xxx后台管理系统',
logo: require('@/assets/logo/xxx.png')
}
}
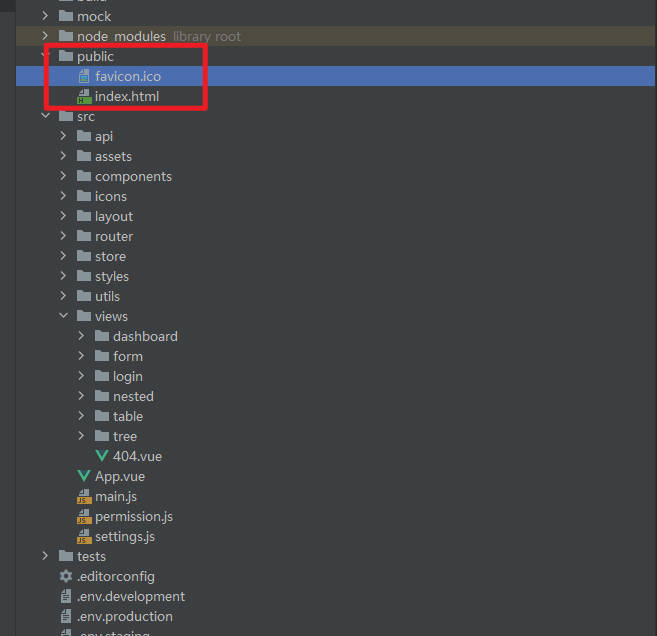
13.修改标签栏上的logo

欢迎提意见 改正!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号