利用less监视模式实时预览样式刷新浏览器
【前言】此处介绍的方法只是我个人的用法,相信大家有更好更简洁的方式。
上次写到利用LiveReload解放F5。而且LiveReload可以编辑sass/less/stylus。但是可惜发现LiveReload在编译的时候不能抛错,这就很麻烦了,少了个标点less编译就不过,查找起来太麻烦。
我目前的解决方法:
利用Less自带的客户端开发模式(development)。
在开发的时候less的编译还是利用客户端浏览器,即
<link rel="stylesheet/less" type="text/css" href="styles.less" /> <script src="js/less-1.7.3.min.js" type="text/javascript"></script>
less自带监视模式,开启方式是在
<script src="js/less-1.7.3.min.js" type="text/javascript"></script>
的后面加入:
<script>less.watch();</script>
这样的话,less就能实时监视变化并改变样式,而且可以抛错。
还有一种方法
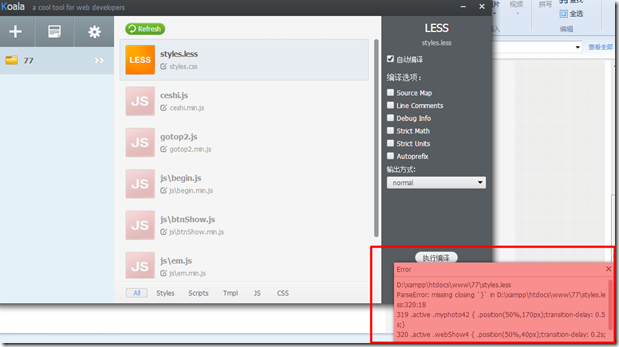
是利用Koala ![]() 这个软件,先提一下,这个软件是国内腾讯一个工程师开发的,是less官方推荐的GUI之一,这个软件功能基本功能和LiveReload差不多,也是监控文件夹的改变。但是扩展功能和设置项更加强大,内置了编译器可以抛错。大家可以关注下,在持续开发中。
这个软件,先提一下,这个软件是国内腾讯一个工程师开发的,是less官方推荐的GUI之一,这个软件功能基本功能和LiveReload差不多,也是监控文件夹的改变。但是扩展功能和设置项更加强大,内置了编译器可以抛错。大家可以关注下,在持续开发中。
但是这个软件不能实时刷新浏览器。本质上是个编译合并压缩工具,希望它后续能增加刷新功能。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号