HTML布局篇之双飞翼(圣杯)布局
最近在写页面的时候,总是为布局头疼,倒不是不能布出来,就是感觉不系统,没有成一个体系的感觉。所以决定自己写博文,梳理一下思路。
常用的布局方式大致可以分为三种:
- 浮动布局 Float
- 负边距(双飞翼)布局 margin
- 定位布局 position
本次重点讲解 双飞翼布局
双飞翼布局源于国外的圣杯布局,经过淘宝UED(玉伯)优化后成为了现在的 双飞翼布局,是经典的三栏式布局的解决方案。优点先不说,先看看什么是 双飞翼布局。
我们在利用float布三列式的页面时,一般的布局思路是:
<div class="sub">子列</div> <div class="main">主列</div> <div class="extra">附加列</div>
在利用CSS完成。大概样式如下
此处为——>demo
这样写的话,浏览器解析页面时,是按照子 主 附加的顺序进行加载。
再看看双飞翼布局是怎样的
<div class="content"> <div class="main">我是主列</div> <div class="sub">我是子列</div> <div class="extra">我是附加列</div> </div>
是按主列 子列 附加列的顺序书写的,此时网页被浏览器解析时,按照主 子 附加的顺序进行加载 —— 也就是我们常说的”重要的内容先加载”。这样有利于页面内容的展示。
但是按照上面的写法,我们需要对CSS进行改进,让页面结构符合 子列 主列 附加列 的顺序。CSS如下:
.content { width:960px;margin: 0 auto;overflow:hidden;zoom:1;} .content .main { float:left; width:100%; min-height:30px; background:#ff0; } .sub { float:left; width:190px; min-height:30px; background:#f00; margin-left:-100%; } .extra { float:left; width:190px; min-height:30px; background:#00f; margin-left:-190px; }
对CSS进行分析:
第1行.content是一个布局框的名称,包裹全部。
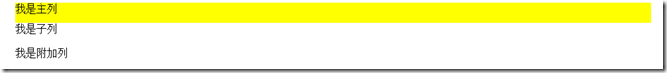
第2行.main 【主列】:浮动左侧,宽度100%,效果如下:
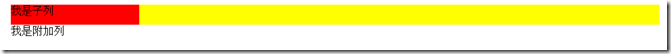
第3行.sub 【子列】:浮动左侧,宽度190,左边界(margin-left)为-100%(此处是关键:浮动情况下,负边界值会导致DIV上移,-100%可以保证它移动到最左侧。)效果如下:
我们可以看出,其实.sub的DIV是覆盖了.main的左侧区域。所以,“我是主列”四个字被遮挡了。
第4行.extra 【附加列】:浮动左侧,宽度190,左边界(margin-left)为-190px(道理同上,注意的是,负左边界一定要大于或等于该DIV的宽度,才能靠到上一行去,大家可以自行尝试下修改margin-left看看效果就明白了)。效果如下:
经过如上步骤,页面已经基本上是按照 “子列 主列 附加列” 的顺序排列了,现在要解决的问题就是主列被遮挡的问题。解决方法如下:
1.给main部分增加一个.main-wrap的DIV。顾名思义,就是让.main包裹它。即
<div class="main"> <div class="main-wrap"> </div> <div>
2.利用CSS调整.main-wrap的位置。代码如下:
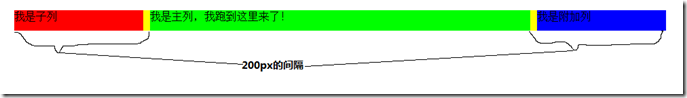
.content .main .main-wrap { margin-left:200px; /*与sub产生10像素间隔*/ margin-right:200px; /*与extra产生10像素间隔*/ background:#0f0; min-height:30px; }
效果如下:
综上,最终实现的是一个左右都是190px,中栏宽度自适应的三列式布局。
点我——>demo
实现原理是先将中栏放好,然后让紧随其后的左右两栏利用margin负值强行挤到合适的位置。
这套布局的优点非常明显:
优点
- 实现了内容与布局的分离,即Eric提到的Any-Order Columns.
- main部分是自适应宽度的,很容易在定宽布局和流体布局中切换。
- 任何一栏都可以是最高栏,不会出问题。
- 需要的hack非常少(就一个针对ie6的清除浮动hack:_zoom: 1;)
- 在浏览器上的兼容性非常好,IE5.5以上都支持。
- 三列布局位置切换起来非常方便,只要修改他们自身的margin属性就可以了。布局灵活啊!
参考文章:http://www.dqqd.me/flying-wing/
http://www.cnblogs.com/langzs/archive/2013/01/27/taobaoshuangfeiyi.html