一、Vue API 风格
Vue 的组件可以按两种不同的风格书写: 选项式API(Vue2)和组合式API(Vue3)
大部分的核心概念在这两种风格之间都是通用的。熟悉了一种风格以后,你也能够很快地理解另一种风格
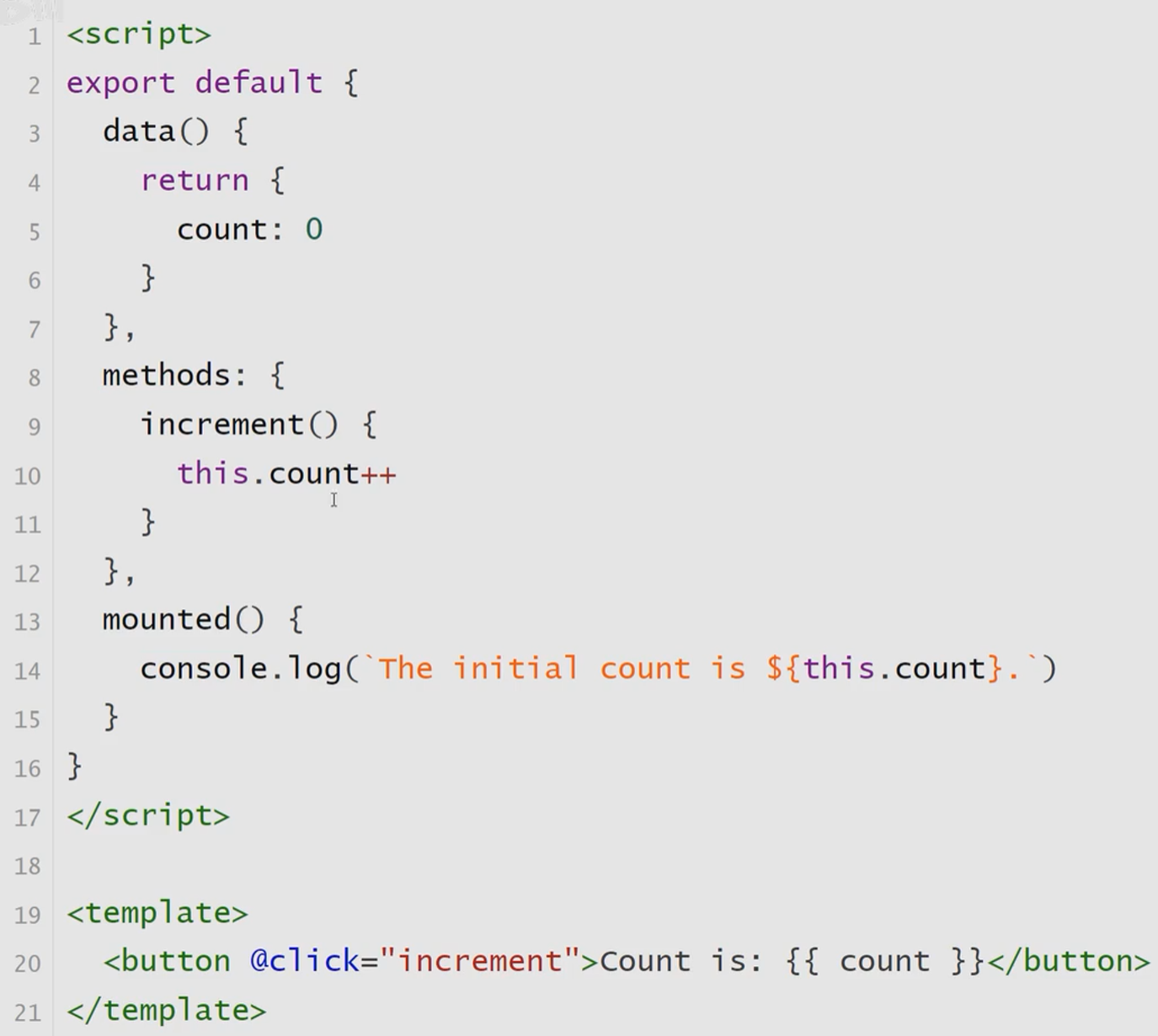
1.1 选项式API (Options API)
使用选项式API,我们可以用包含多个选项的对象来描述组件的逻辑,例如data 、methods 和mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例

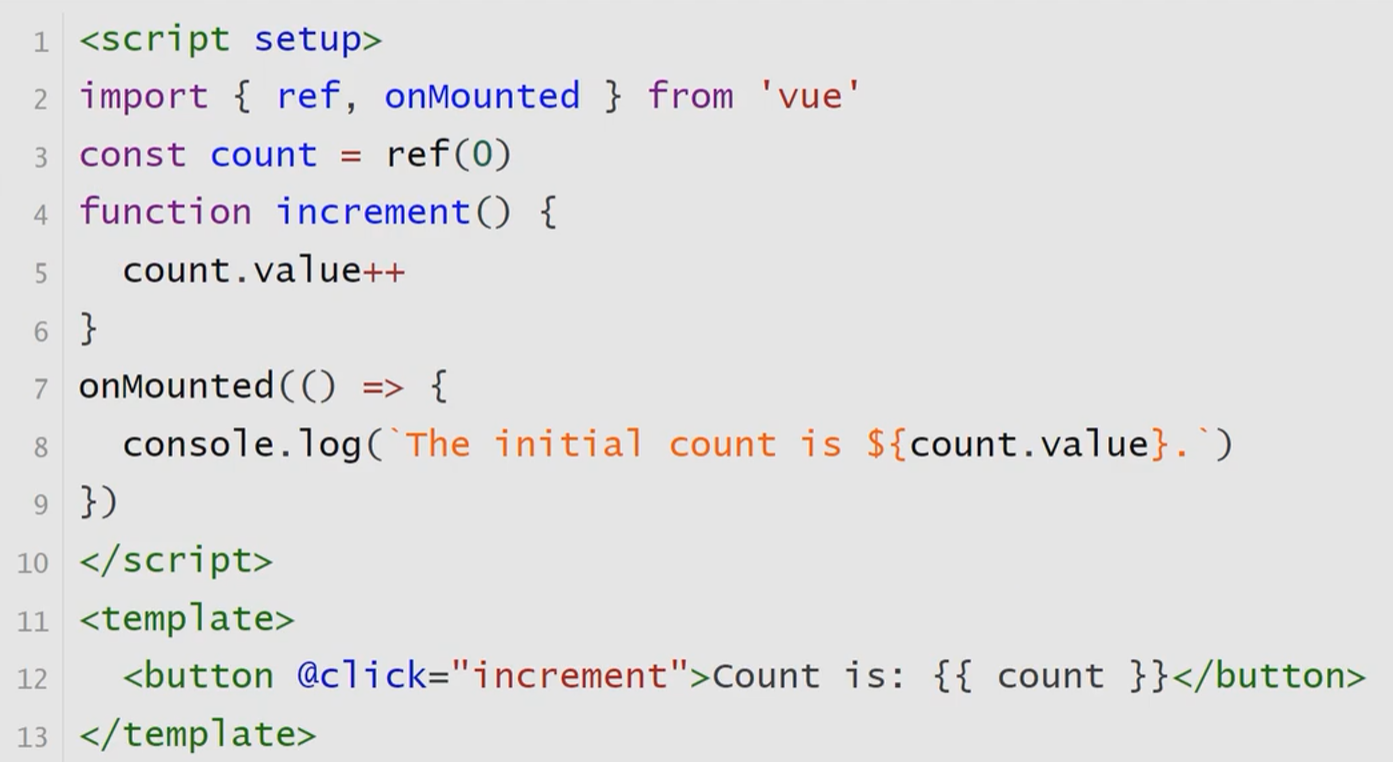
1.2 组合式APl (Composition API)
通过组合式API,我们可以使用导入的API函数来描述组件逻辑。

二、模板语法
Vue使用一种基于HTML的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的DOM上。所有的Vue模板都是语法层面合法的HTML,可以被符合规范的浏览器和HTML解析器解析。
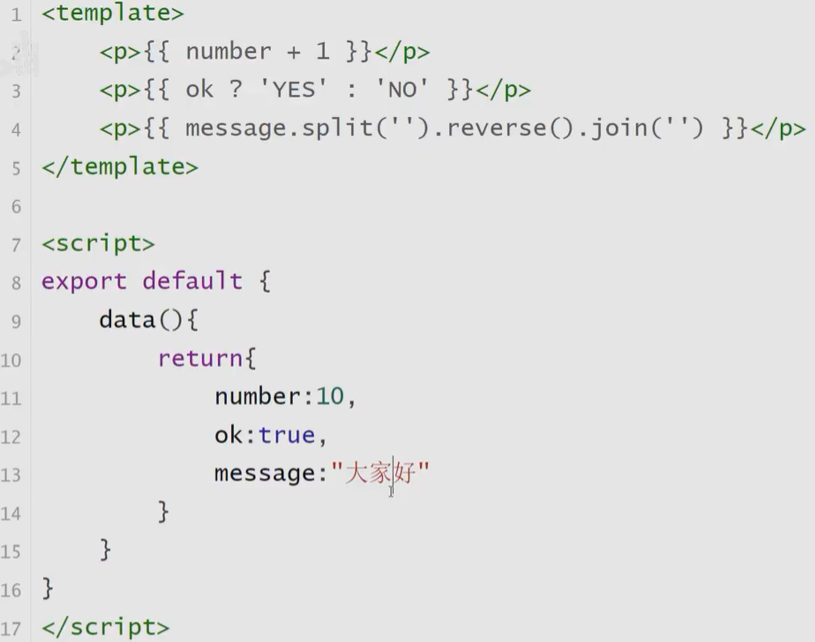
文本插值
最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法(即双大括号):

每个绑定仅支持单一表达式,也就是一段能够被求值的JavaScript代码。一个简单的判断方法是是否可以合法地写在return后面

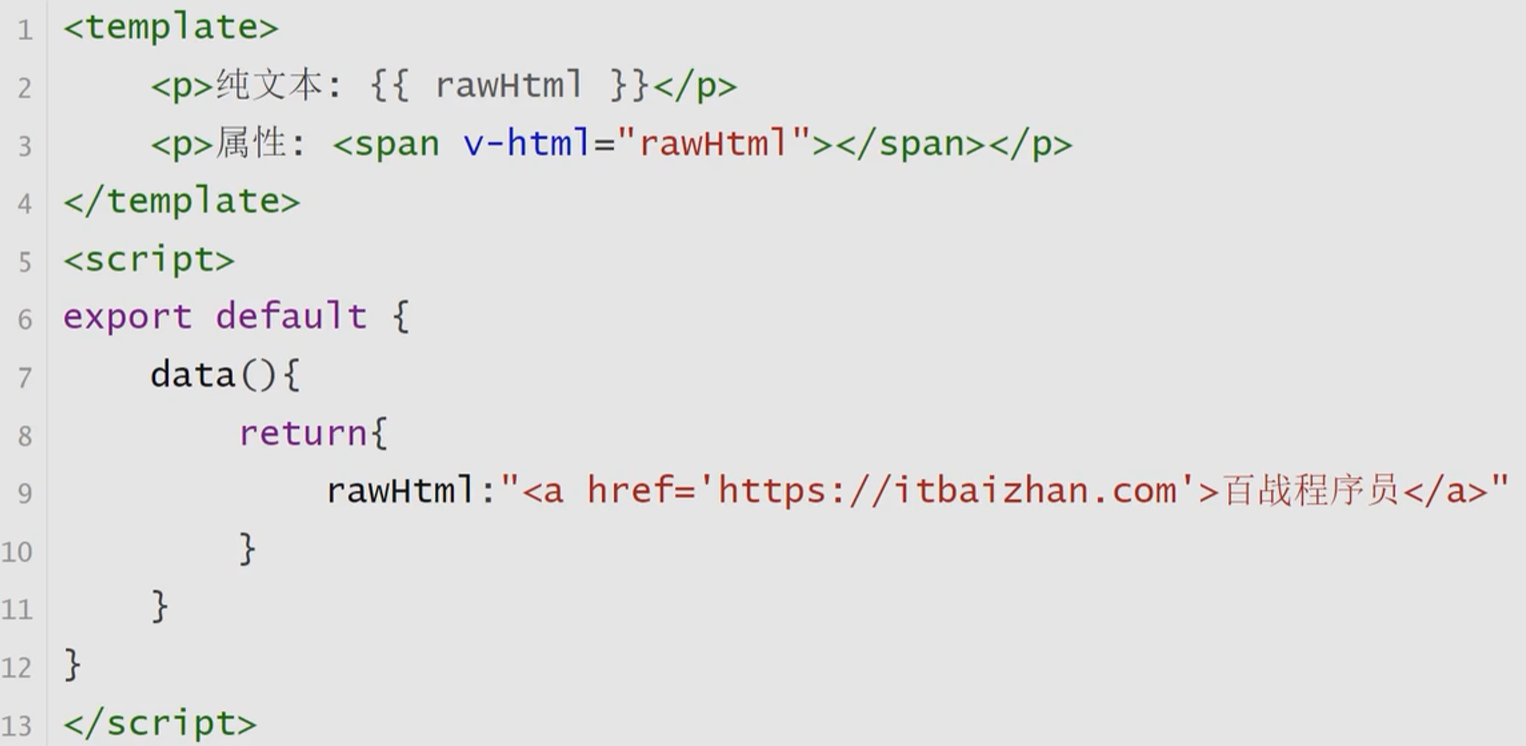
原始HTML
双大括号将会将数据插值为纯文本,而不是HTML。若想插入HTML,你需要使用v-hm指令

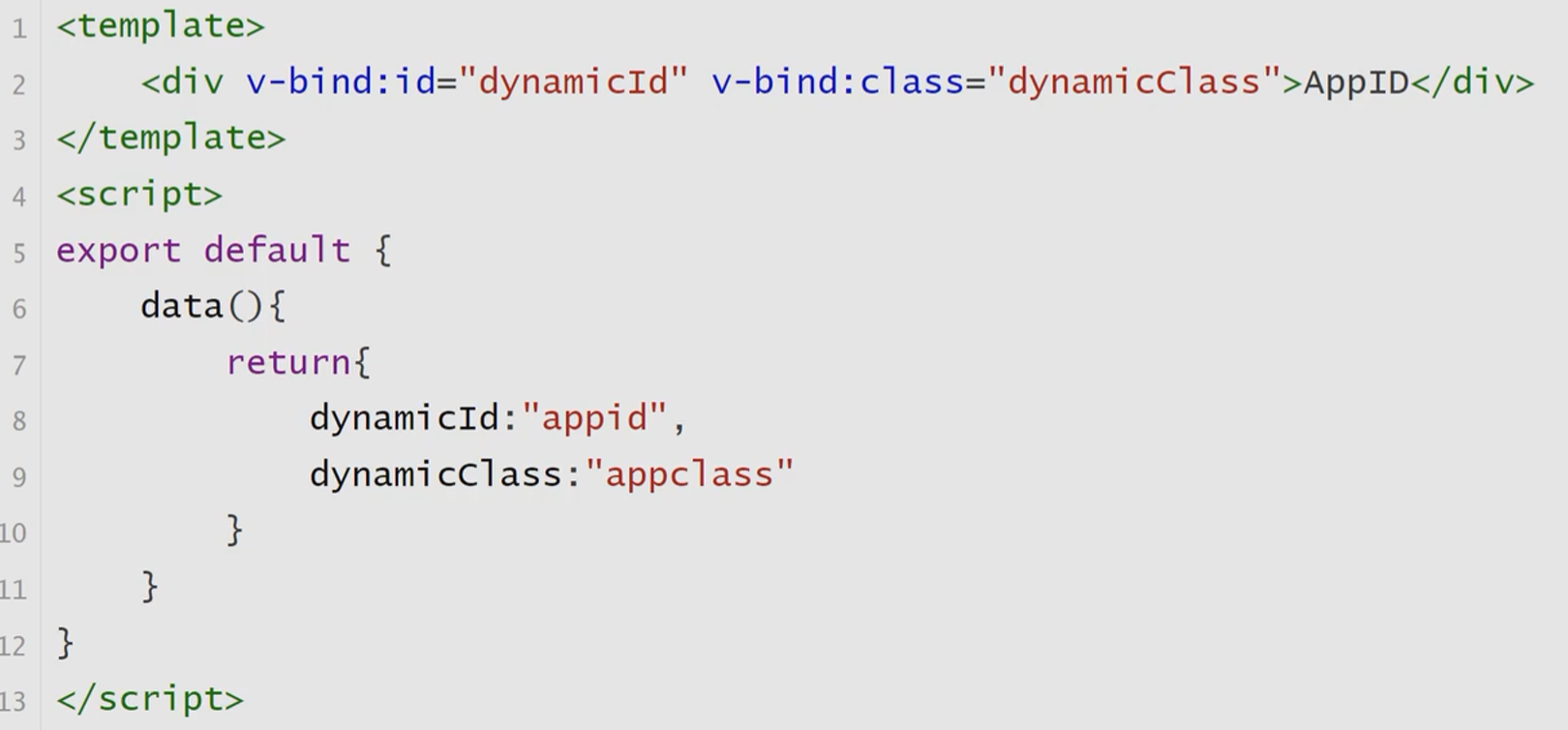
三、属性绑定
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令


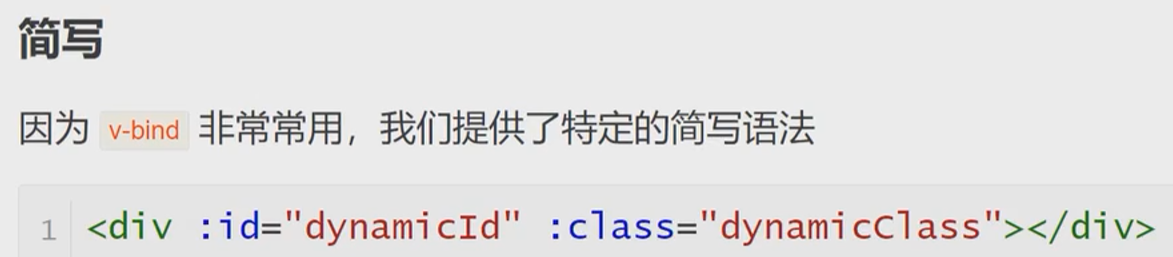
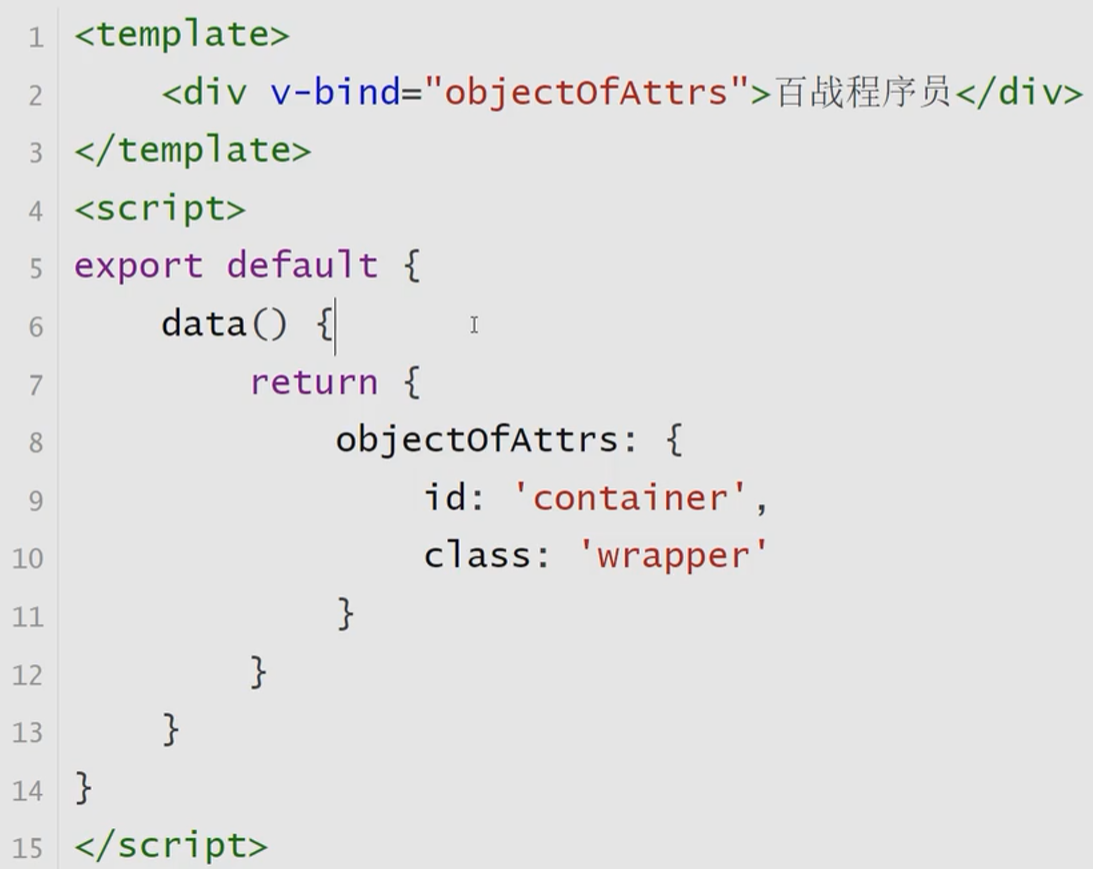
动态绑定多个值
如果你有像这样的一个包含多个attribute的JavaScript对象

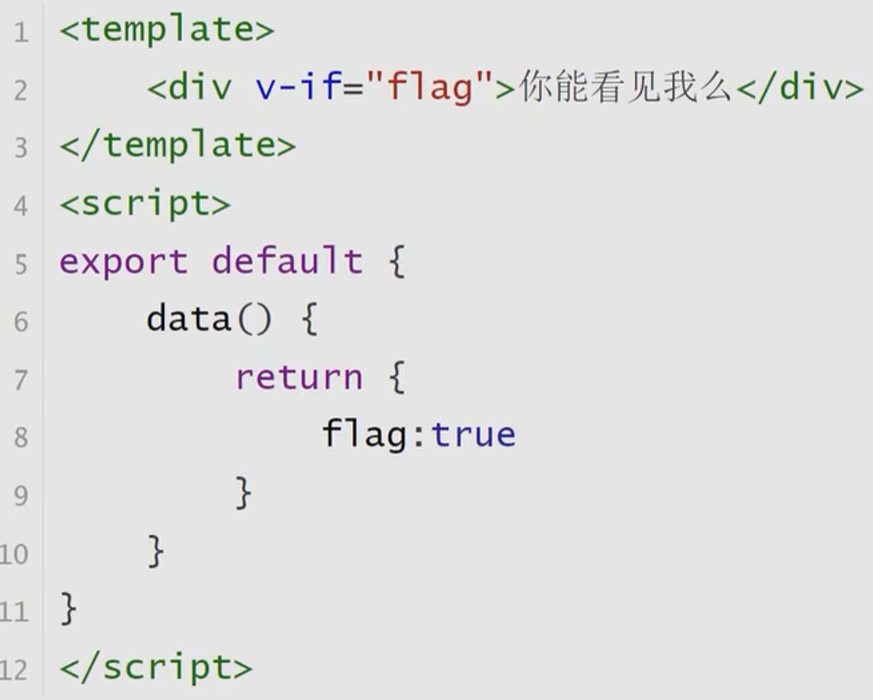
四、条件渲染
在Vue中,提供了条件渲染,这类似于JavaScript中的条件语句
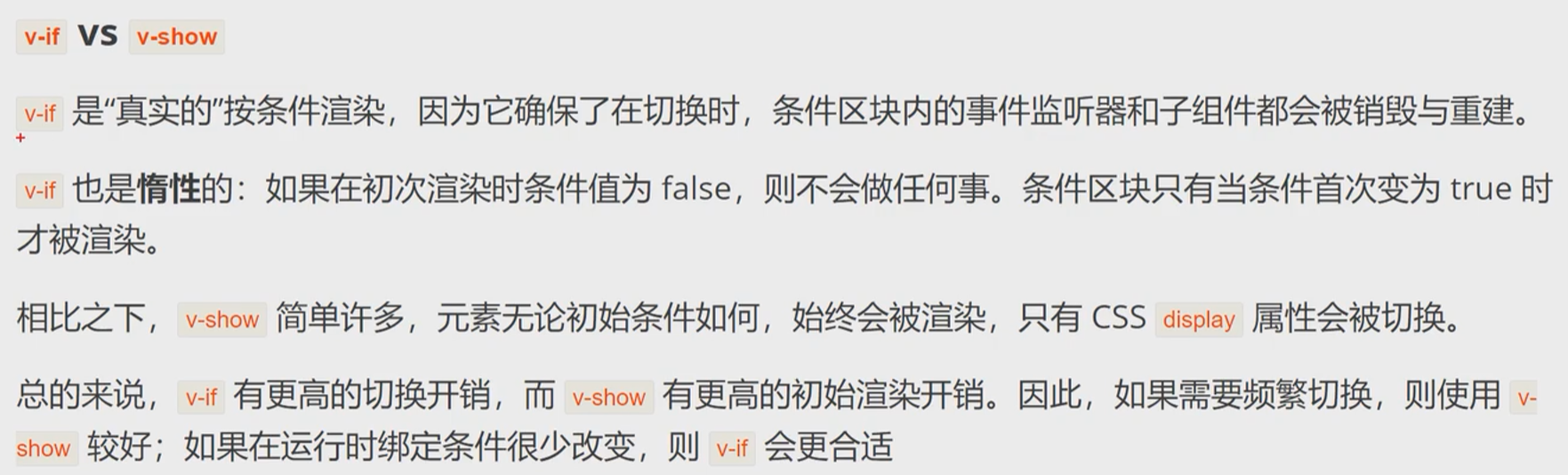
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染

也可以使用 v-else 为 v-if 添加一个 else 区块

v-else-if 提供的是相应于 v-if 的 "else if 区块”。它可以连续多次重复使用
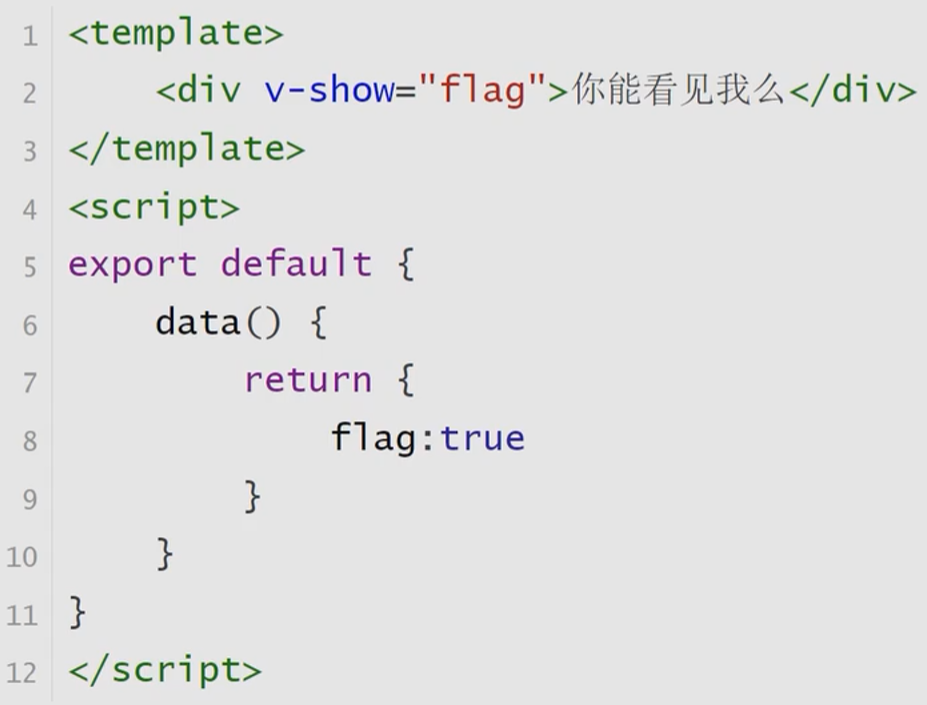
另一个可以用来按条件显示一个元素的指令是 v-show。其用法基本一样


五、列表渲染
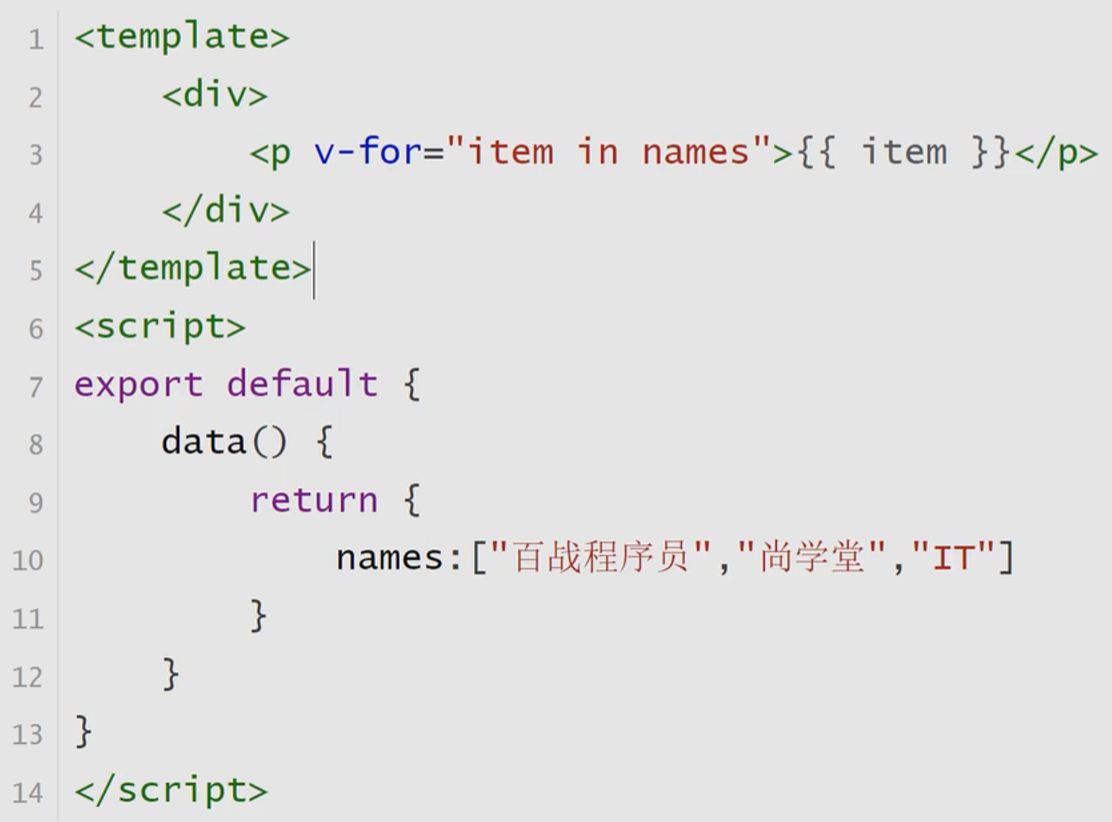
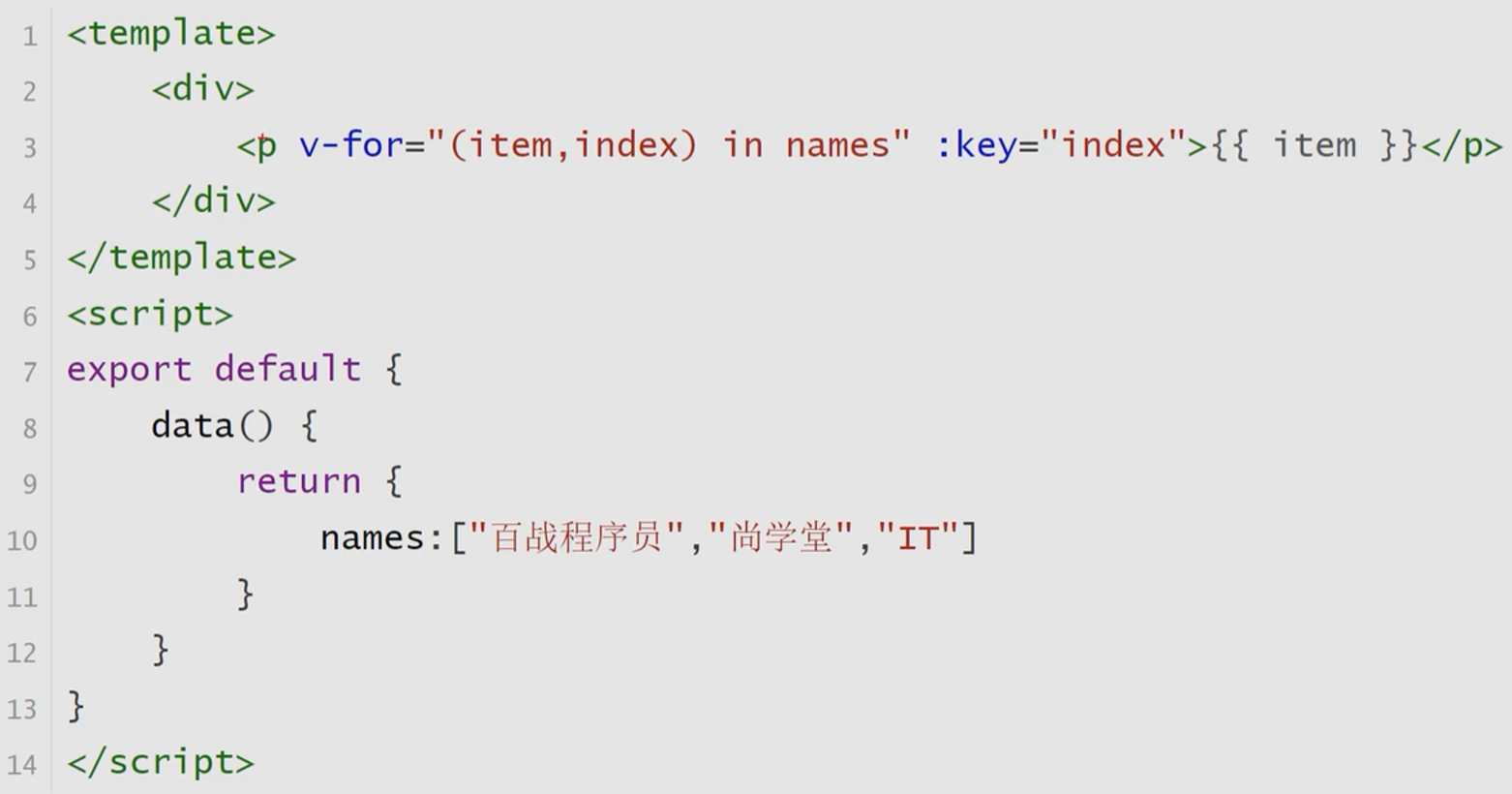
可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中items是源数据的数组,而item是迭代项的别名

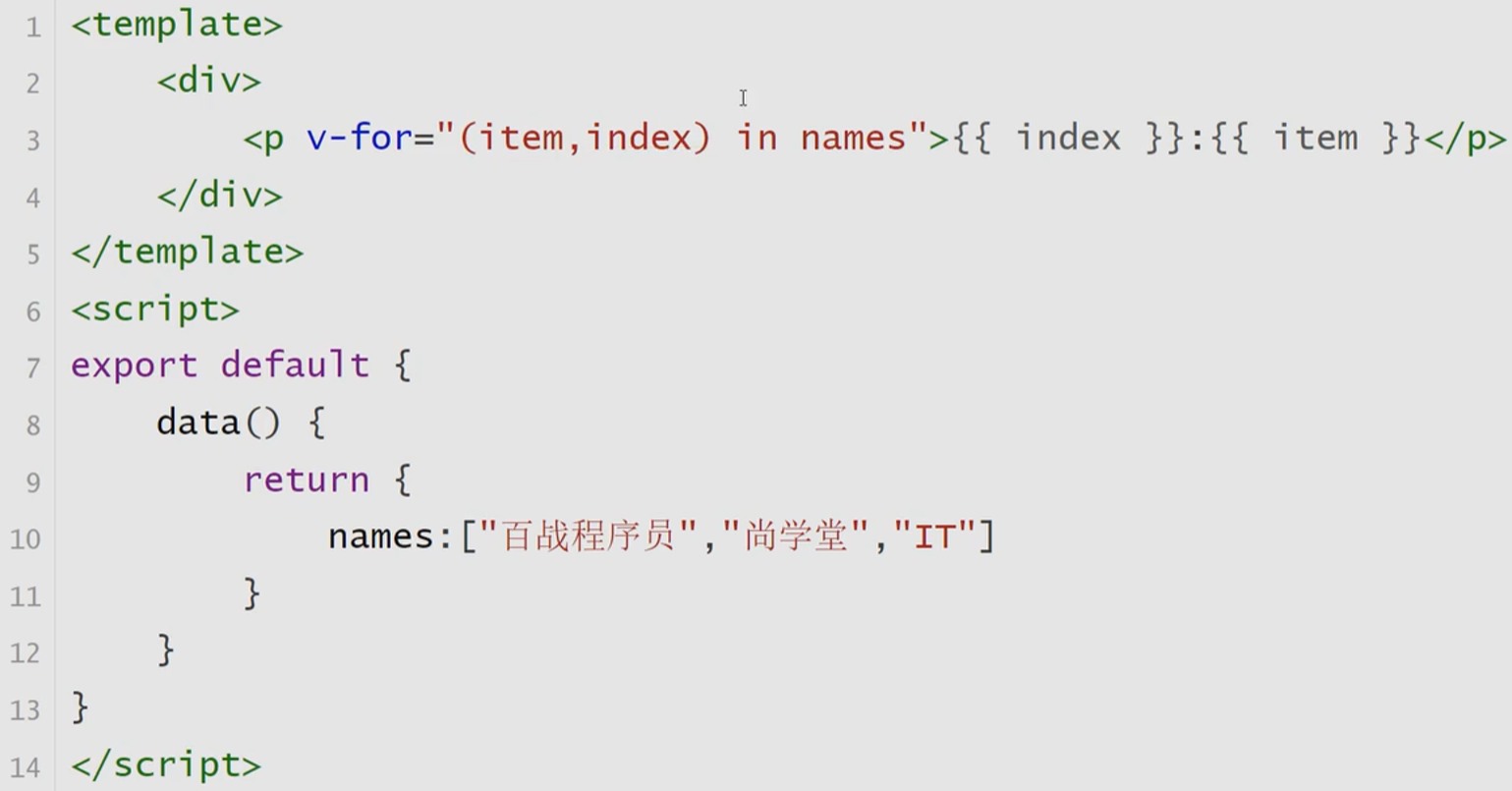
v-for 也支持使用可选的第二个参数表示当前项的位置索引

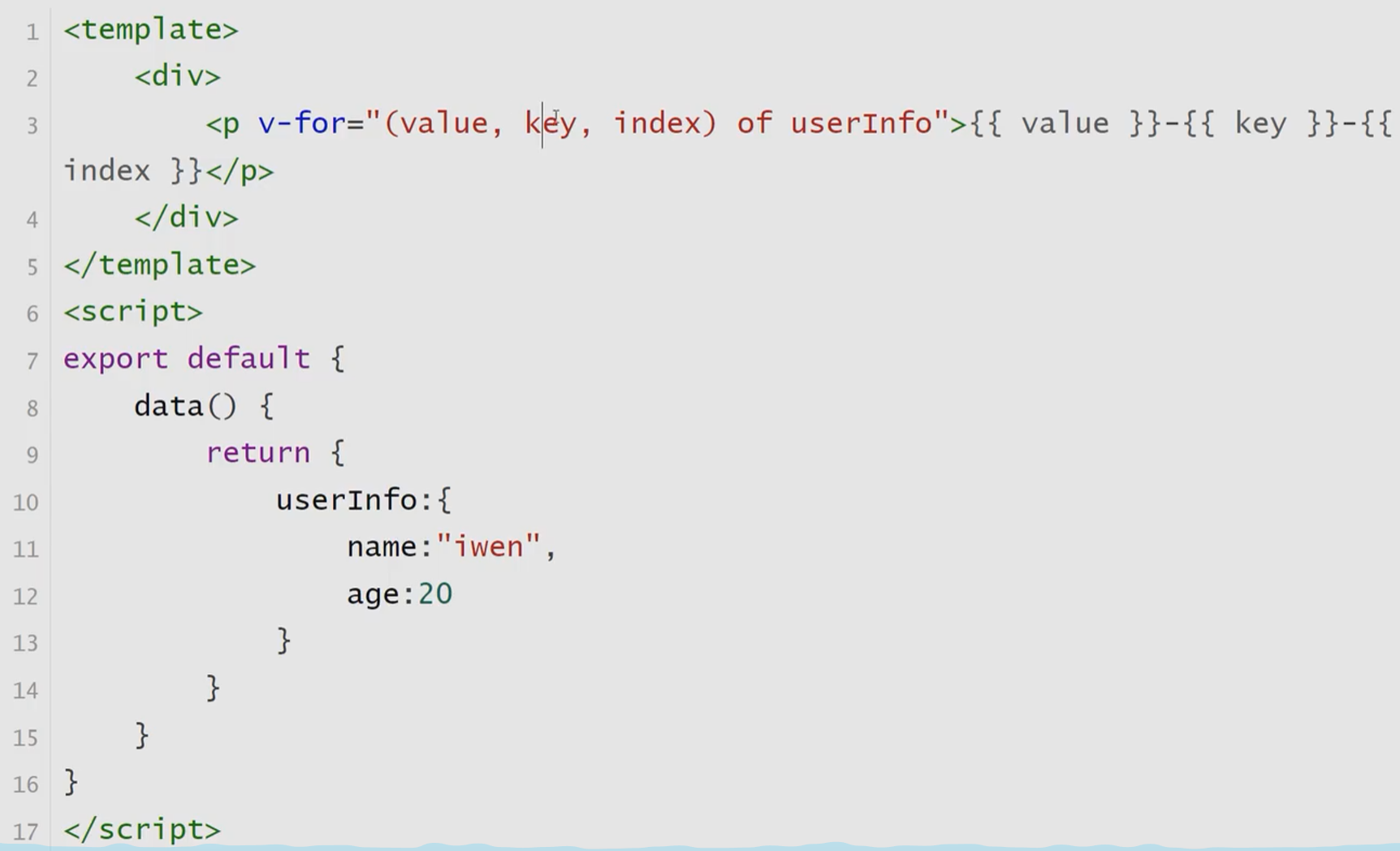
也可以使用 of 作为分隔符来替代 in,这更接近JavaScript的迭代器语法
![]()
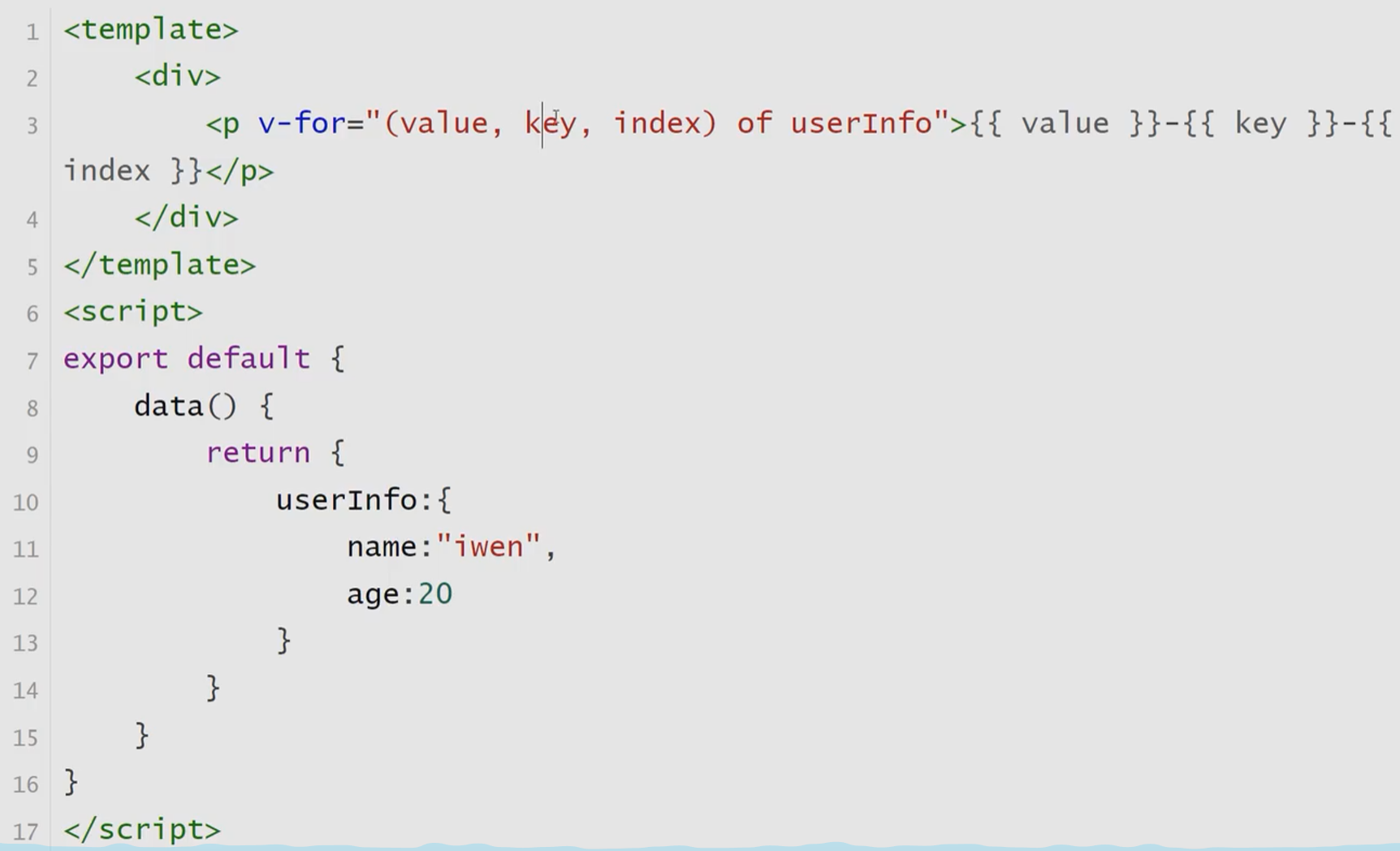
也可以使用 v-for 来遍历一个对象的所有属性


六、通过key管理状态
Vue默认按照"就地更新"的策略来更新通过v-for渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动DOM元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
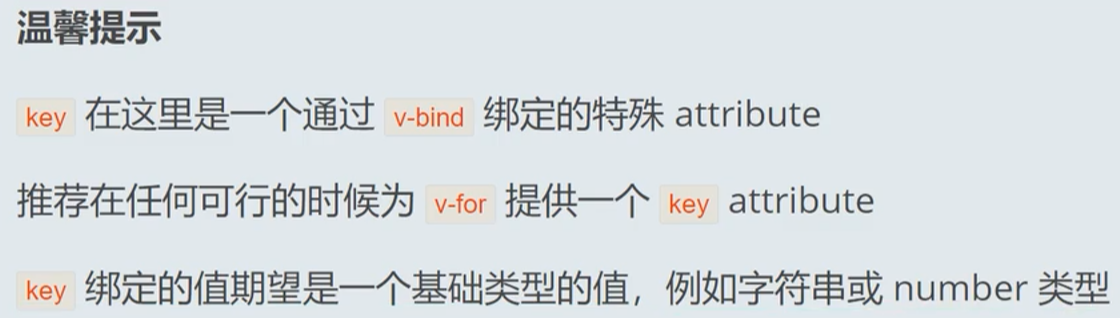
为了给Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,需要为每个元素对应的块提供一个唯一的key attribute:




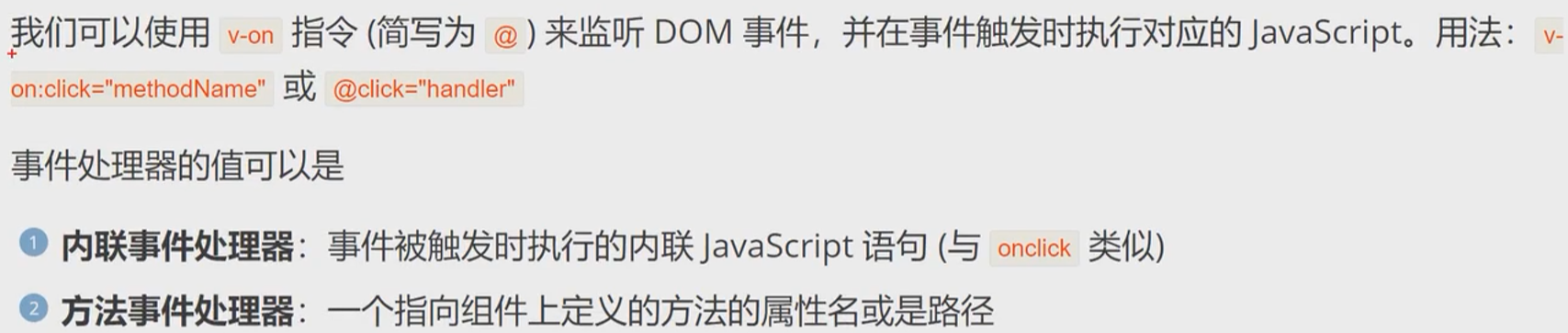
七、事件处理

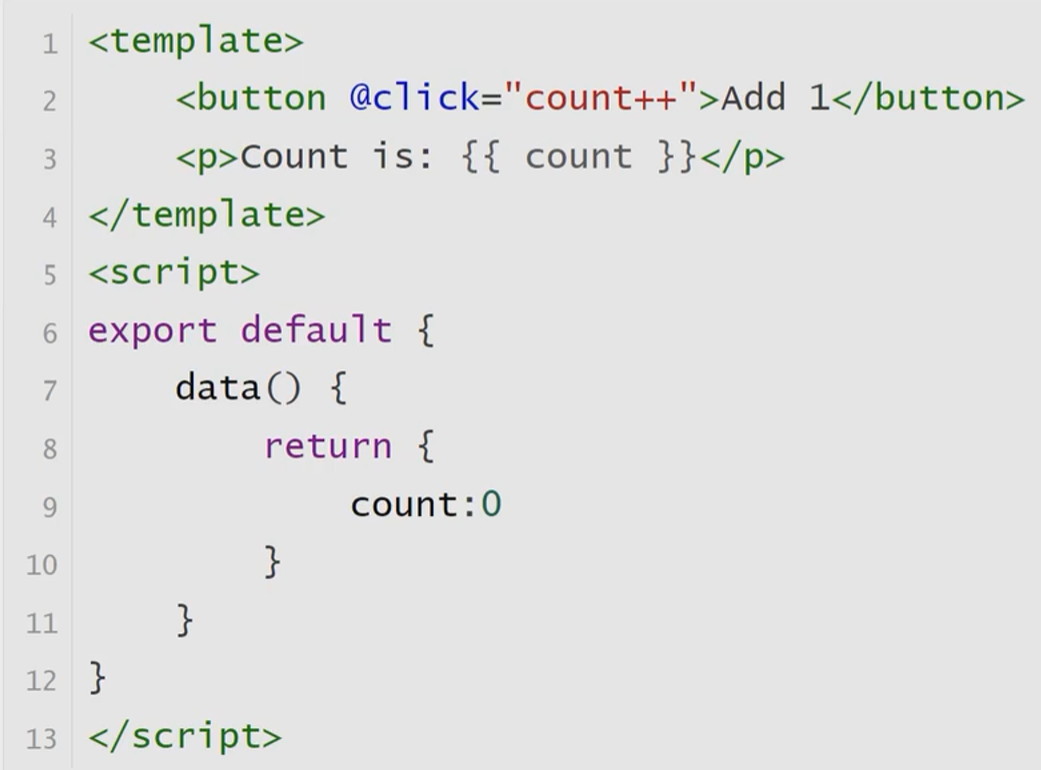
内联事件处理器
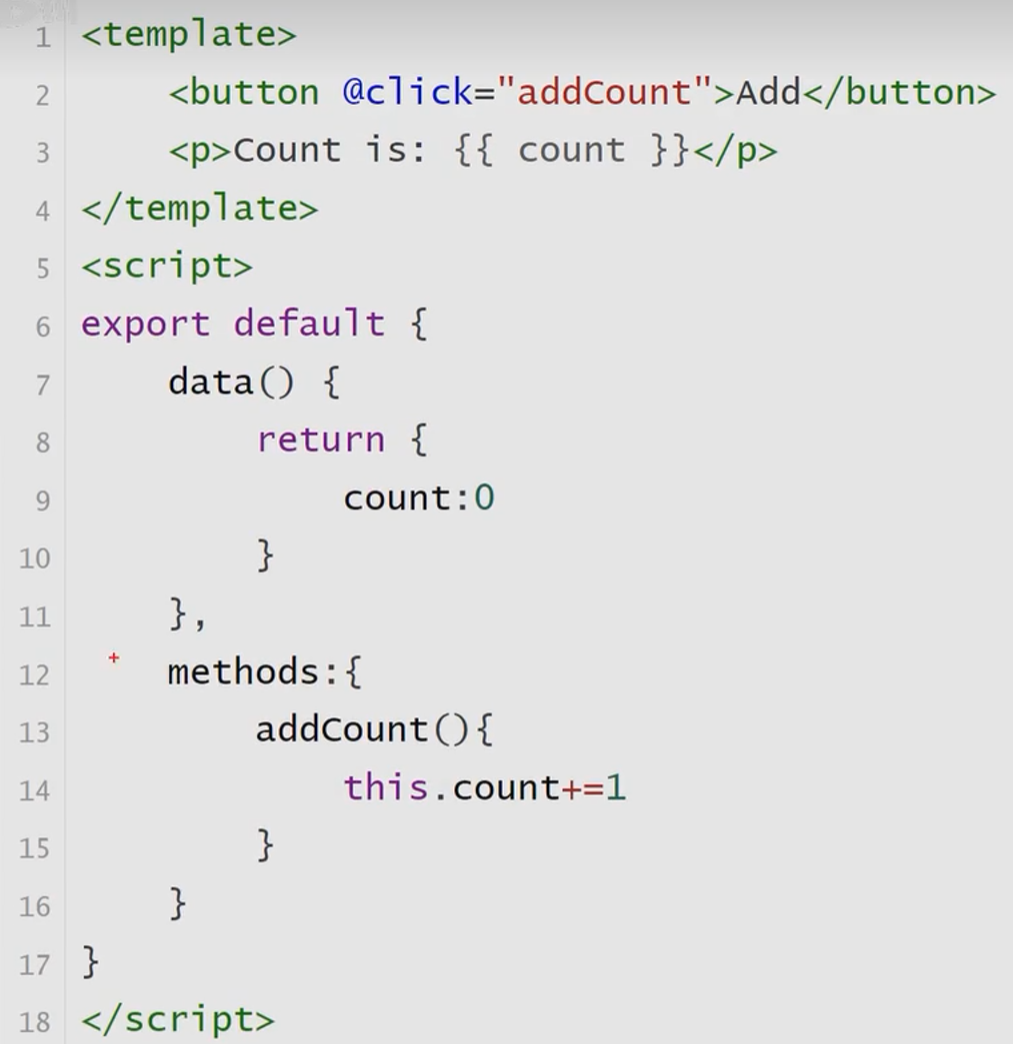
内联事件处理器通常用于简单场景

方法事件处理婴

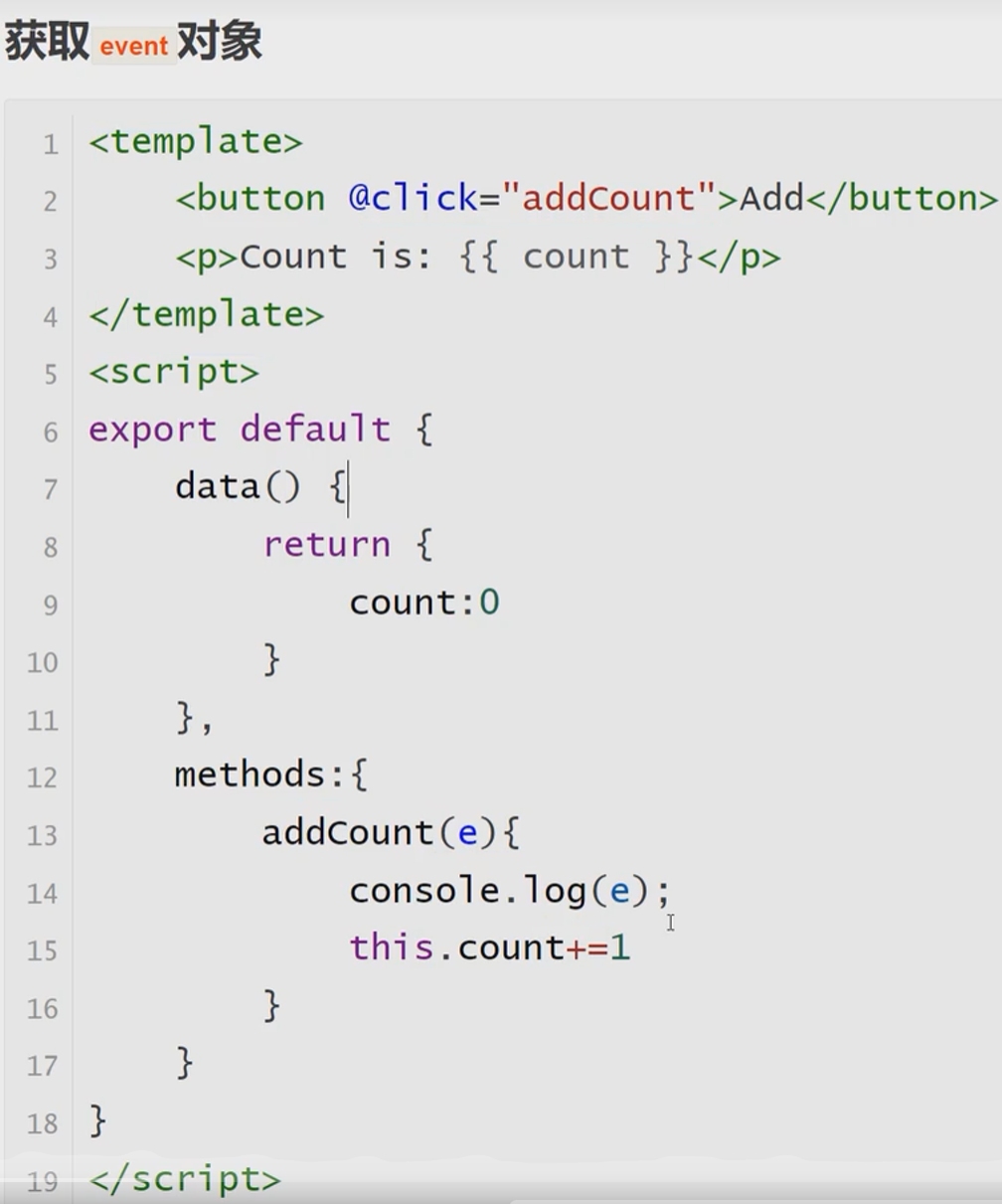
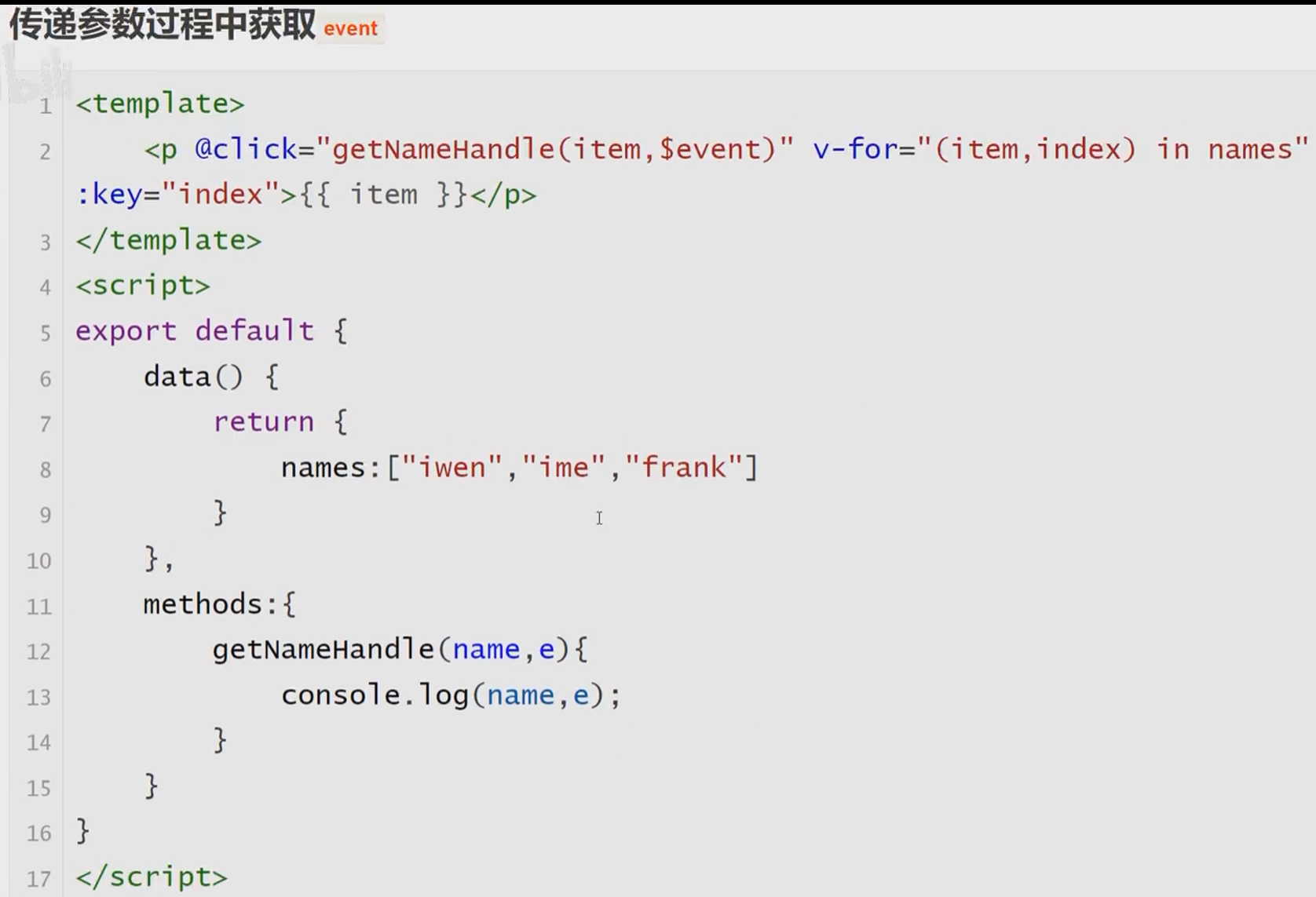
八、事件传参
事件参数可以获取 event 对象和通过事件传递数据



九、事件修饰符
在处理事件时调用 event preventDefault) 或 eventstopPropagation() 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理DOM事件的细节会更好
为解决这一问题,Vue为v-on提供了事件修饰符,常用有以下几个:
具体参考:
十、数组变化侦测
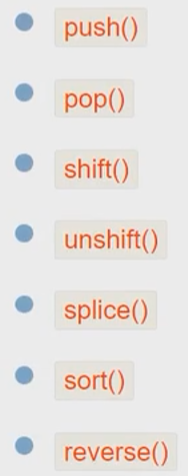
变更方法
Vue能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。这些变更方法包括:

替换一个数组
变更方法,顾名思义,就是会对调用它们的原数组进行变更。相对地,也有一些不可变(immutable)方法,例如flter(),concat()和slice(),这些都不会更改原数组,而总是返回一个新数组。当遇到的是非变更方法时,我们需要将旧的数组替换为新的
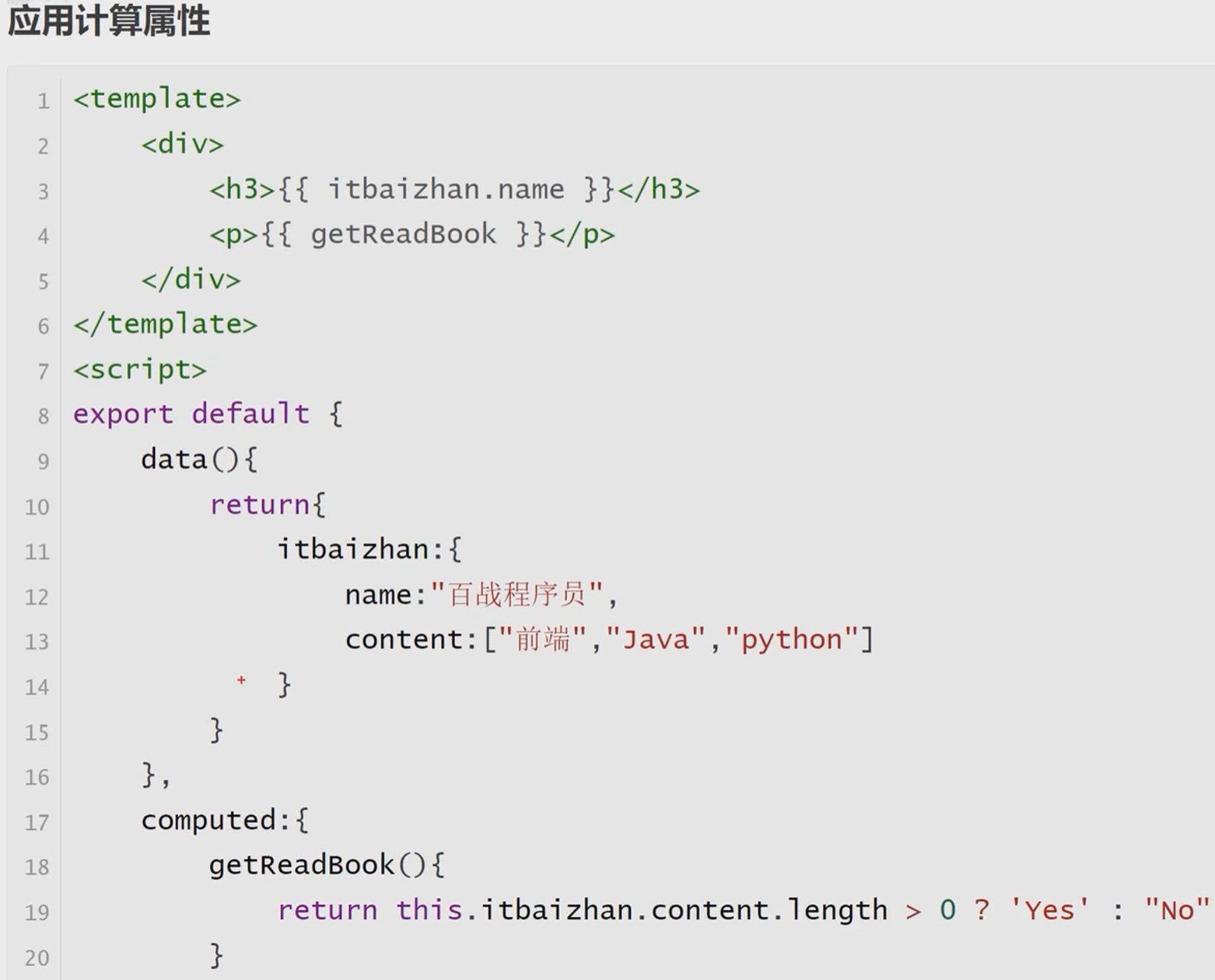
十一、计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑
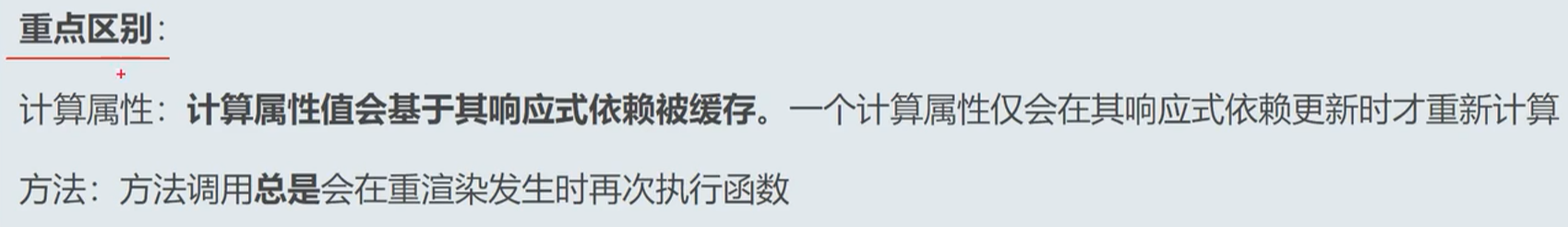
计算属性缓存vs方法
能注意到我们在表达式中像这样调用一个函数也会获得和计算属性相同的结果

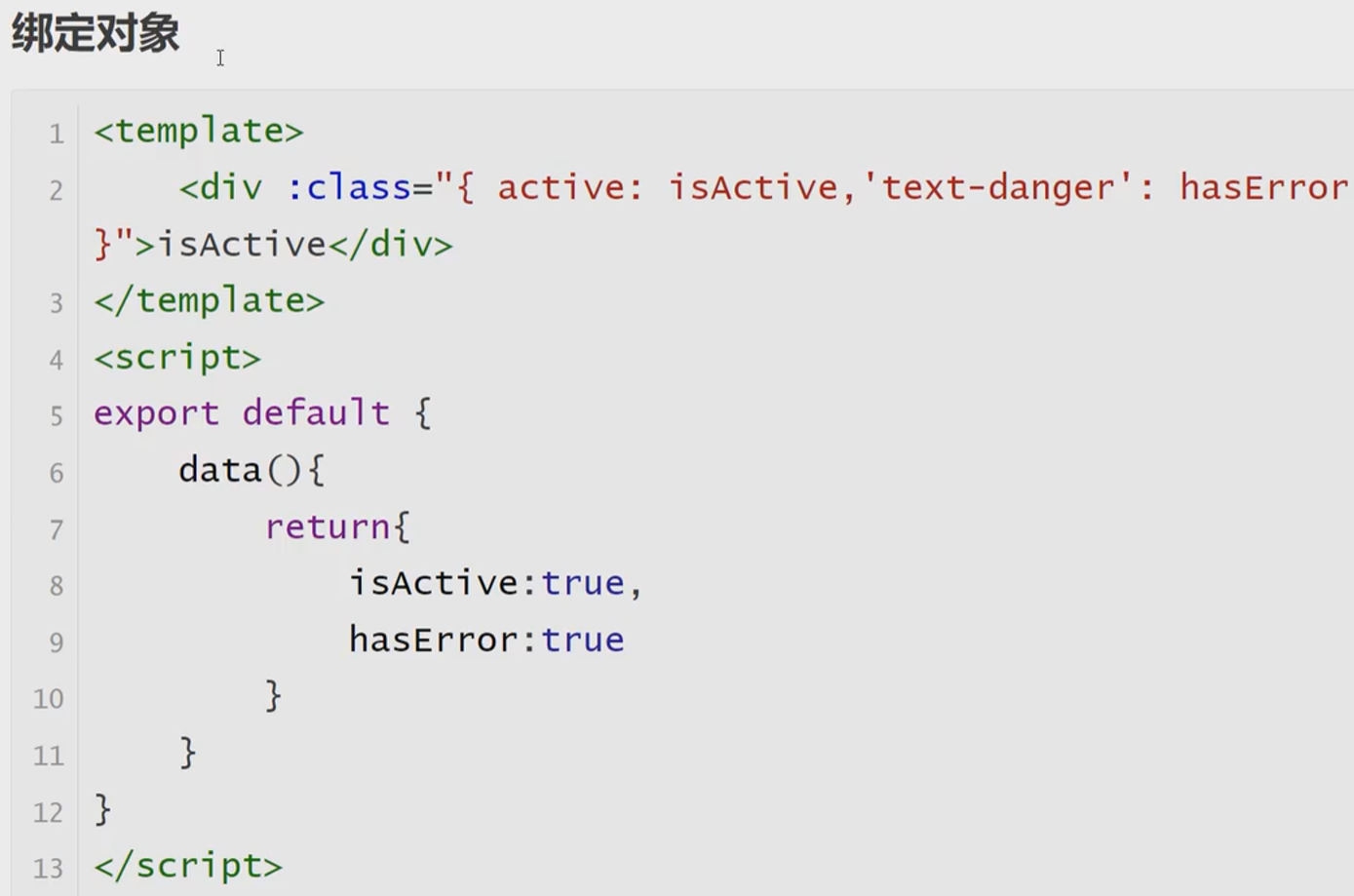
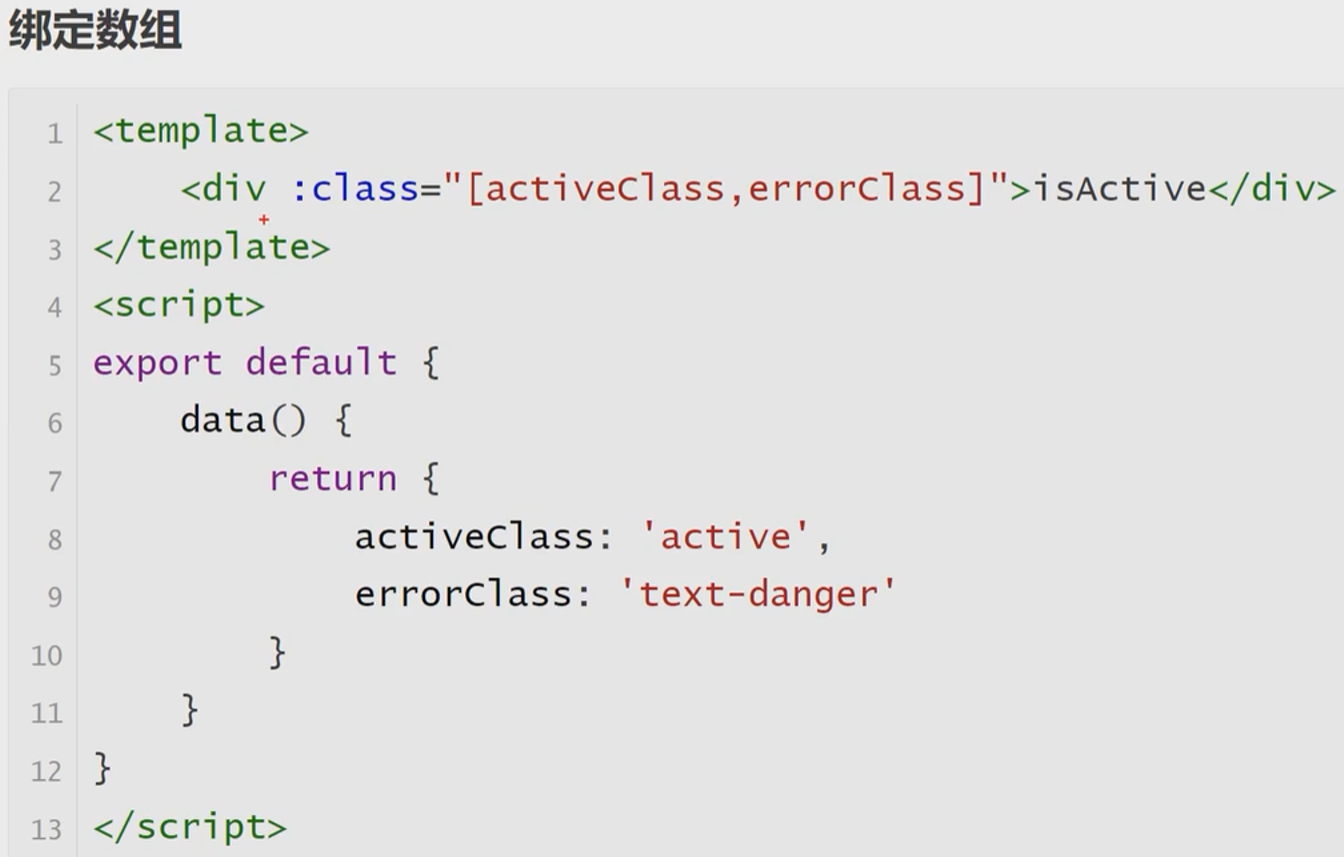
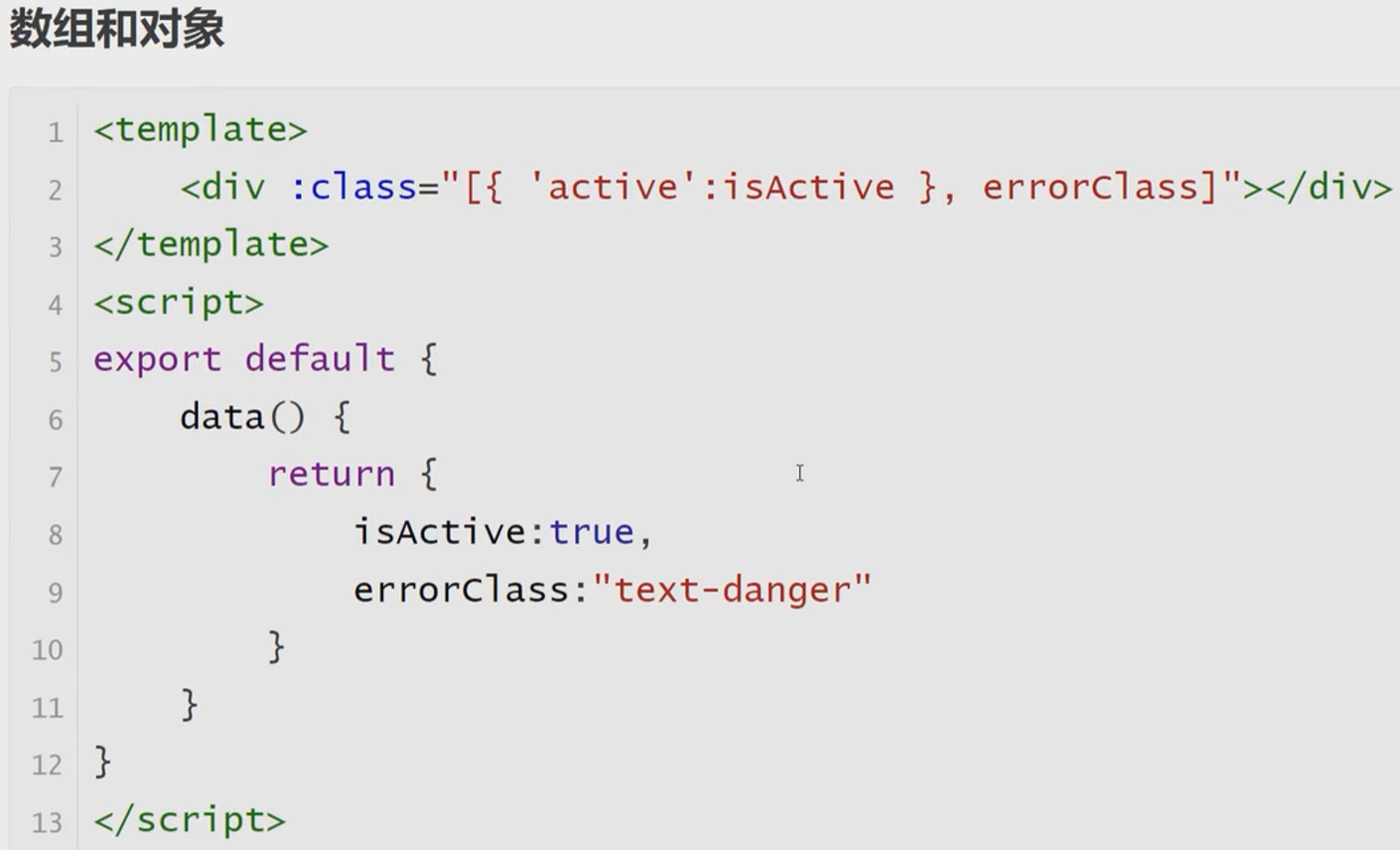
十二、class 绑定
数据绑定的一个常见需求场景是操纵元素的CSS class列表,因为class是attribute,我们可以和其他 attribute 一样使用v-bind 将它们和动态的字符串绑定。但是,在处埋比较复杂的绑正的,通过拼接生成字符串是麻烦且易出错的。因此,Vue专门为 class 的v-bind用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是对象或数组





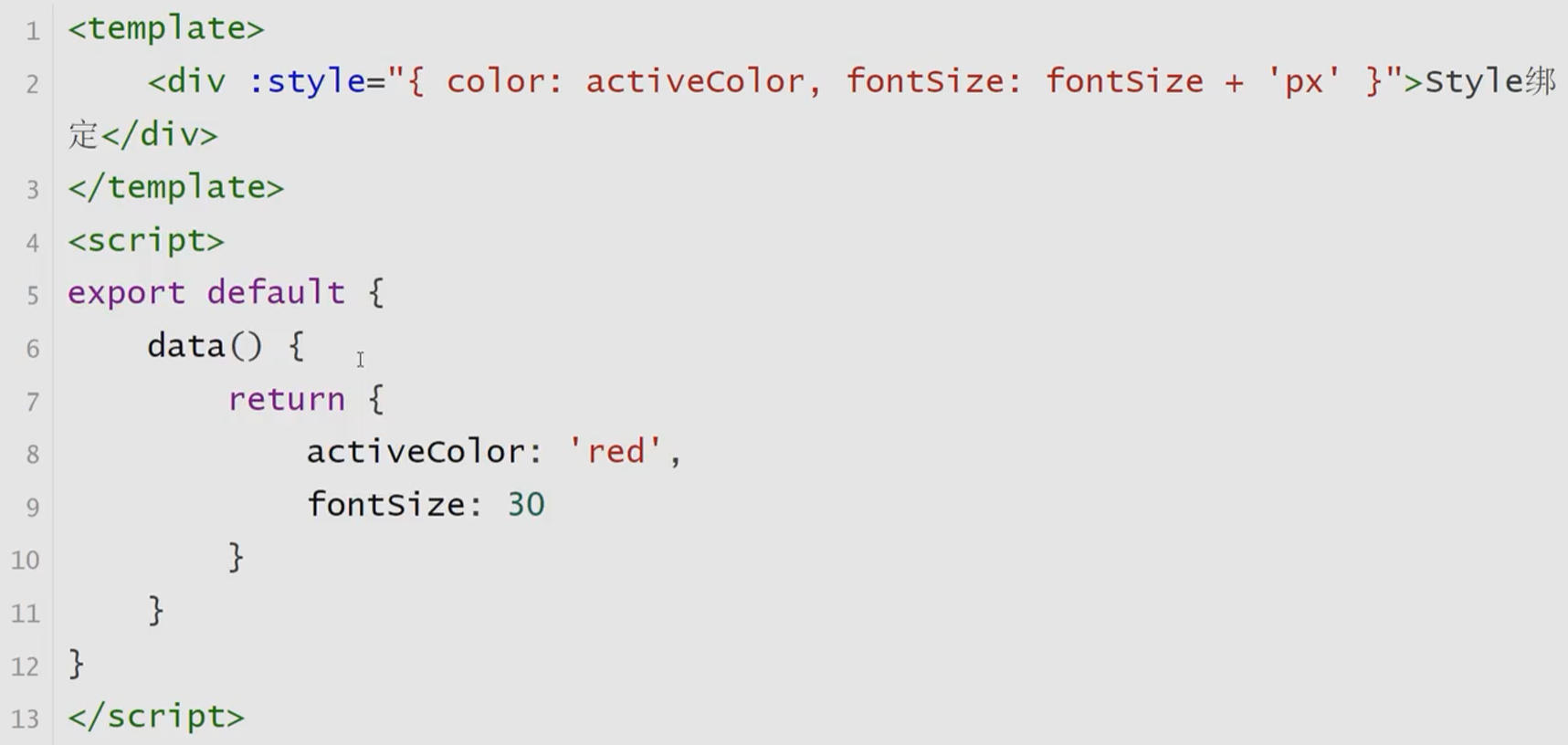
十二、style 绑定
数据绑定的一个常见需求场景是操纵元素的CSS style列表,因为style是attribute,可以和其他attribute一样使用v-bind 将它们和动态的字符串绑定。但是,在处理比较复杂的绑定时,通过拼接生成字符串是麻烦且易出错的。因此,Vue专门为style的v-bind用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是对象或数组

同十一。
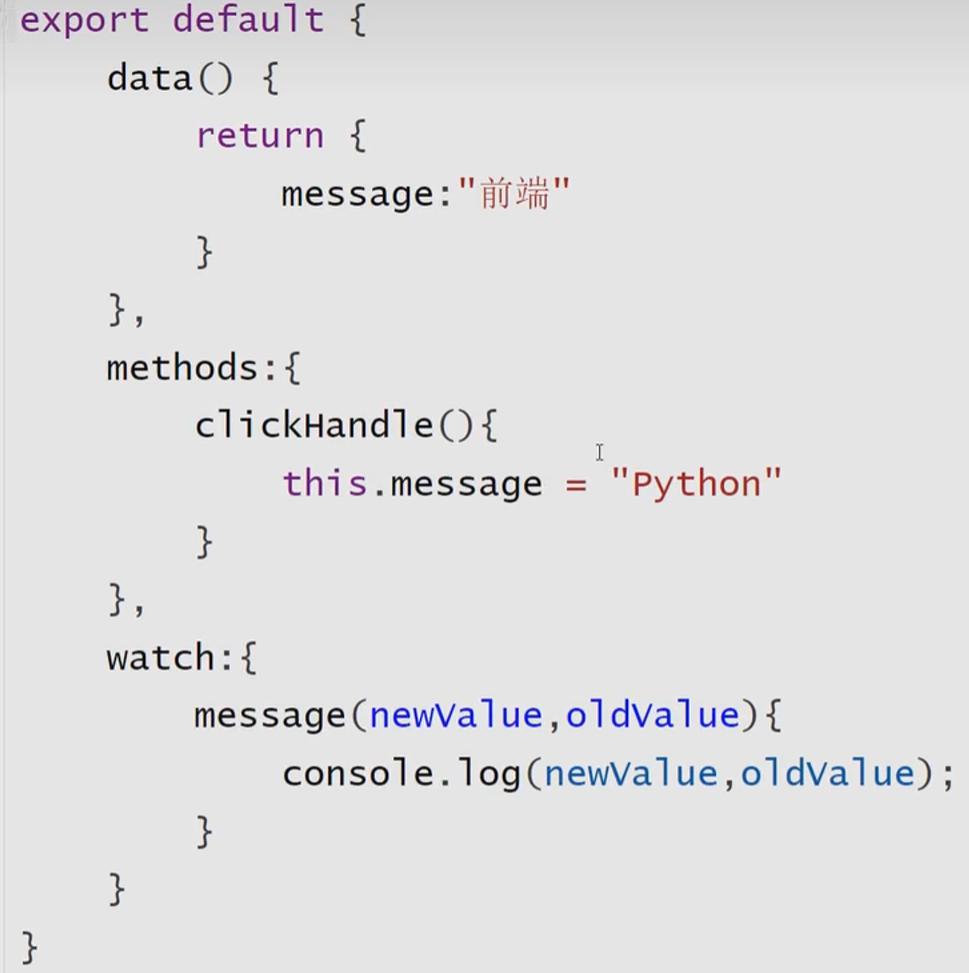
十三、侦听器
我们可以使用watch选项在每次响应式属性发生变化时触发一个函数

函数名必须与侦听的数据对象保持一致
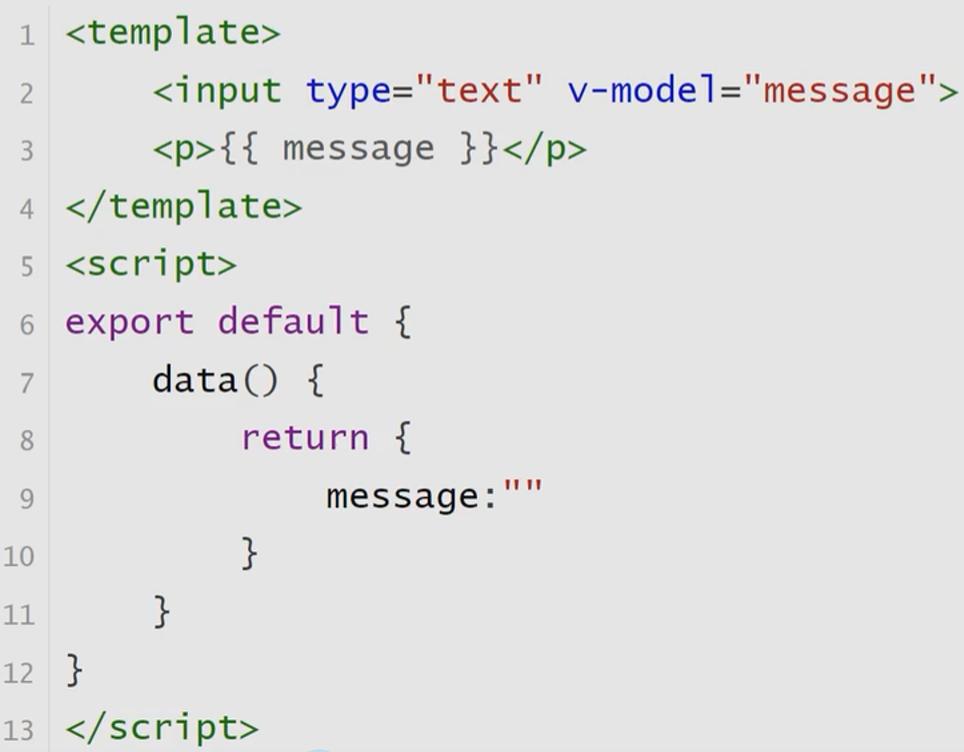
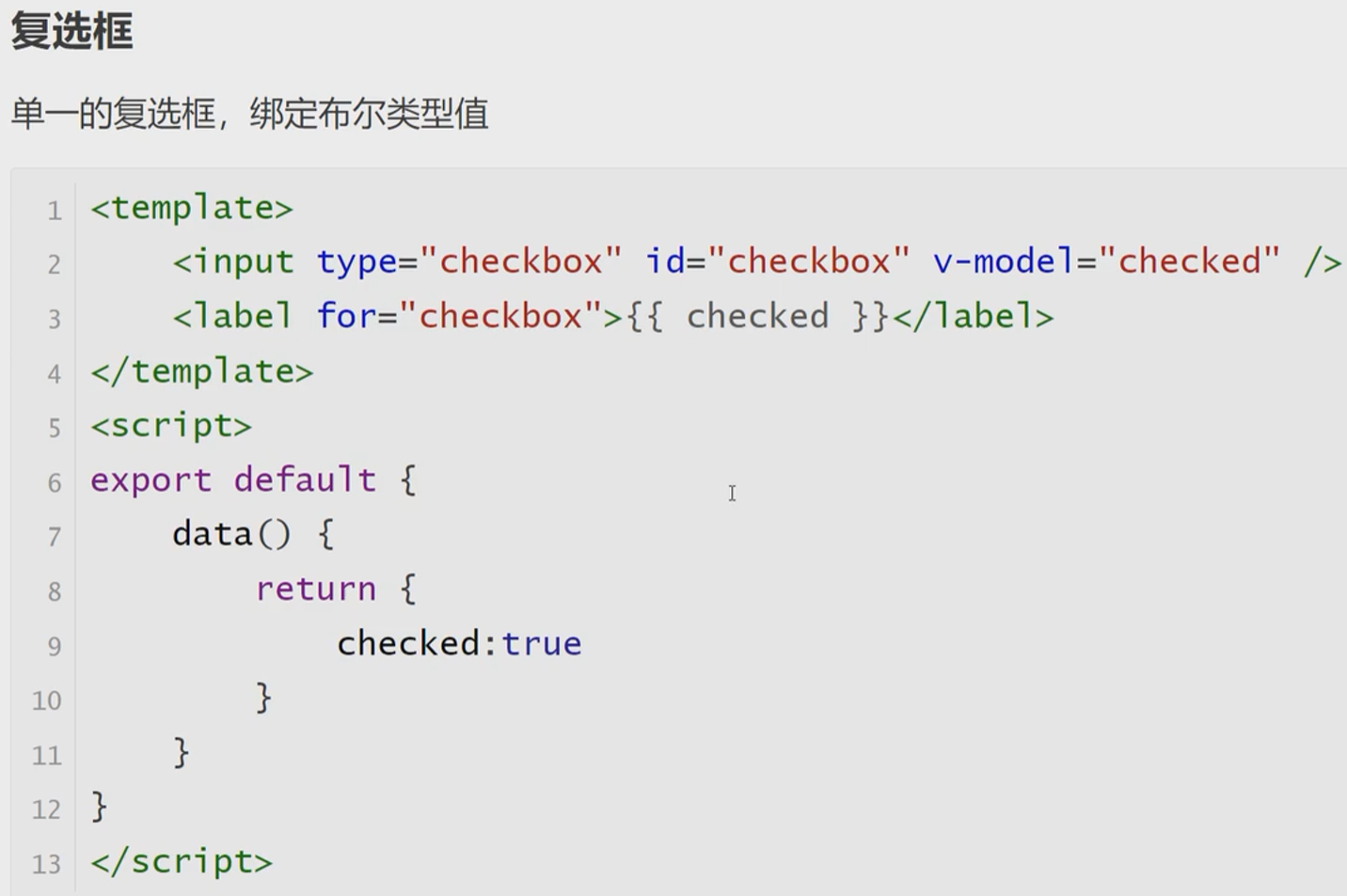
十四、表单输入绑定
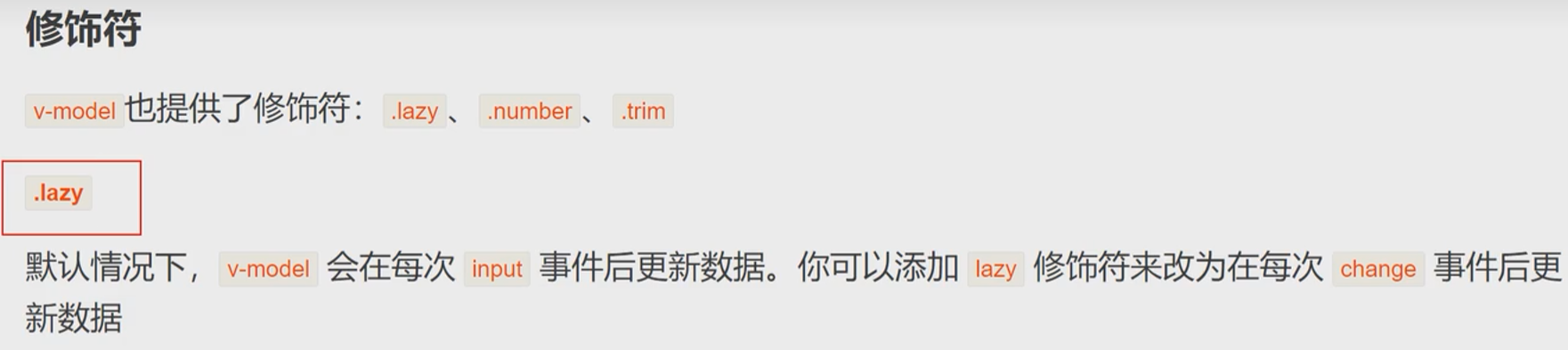
在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript 中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦,v-model指令帮我们简化了这一步骤



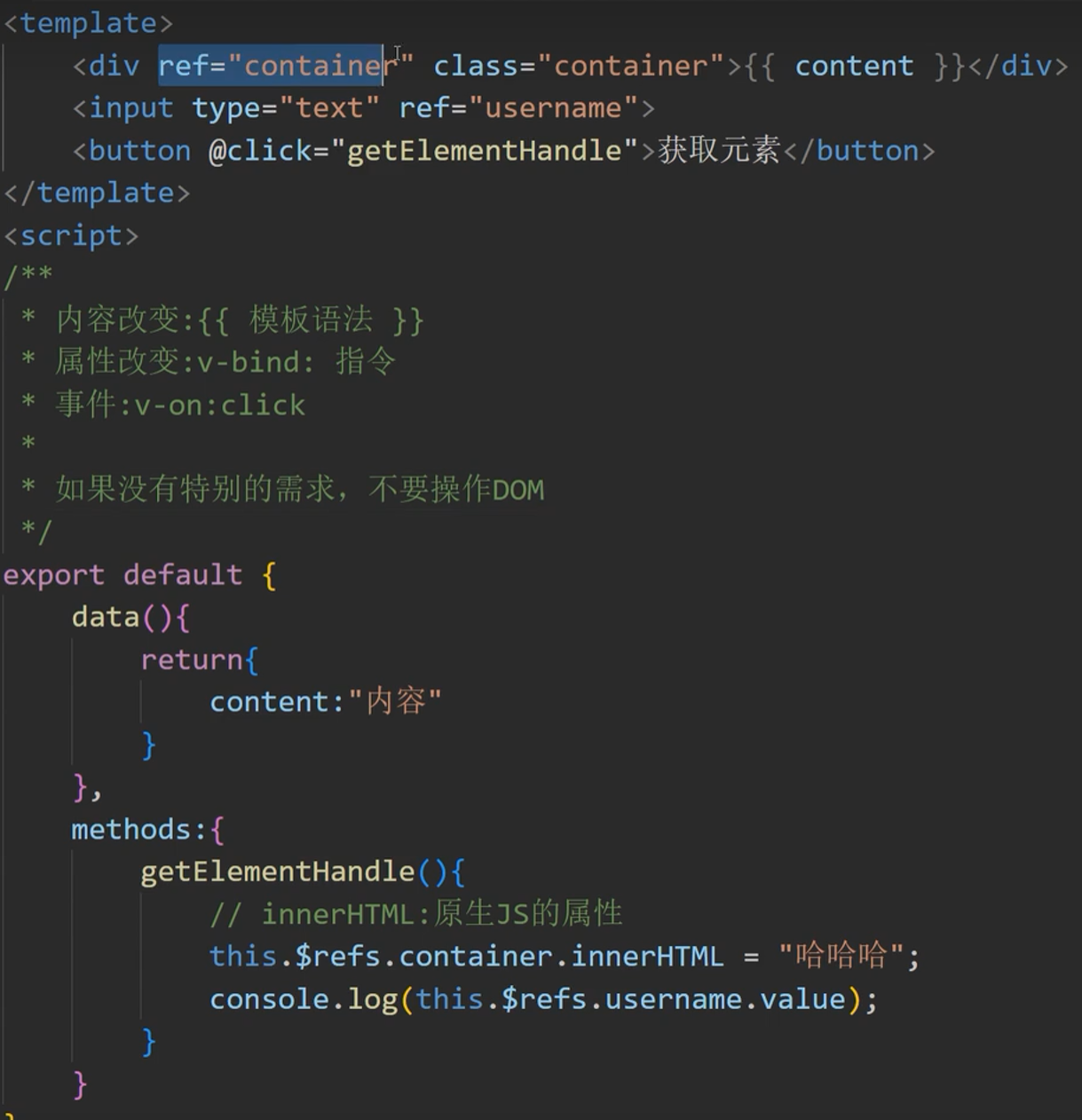
十五、模板引用
虽然Vue的声明性渲染模型抽象了大部分对DOM的直接操作,但在某些情况下,仍然需要直接访问底层DOM元素。要实现这一点,我们可以使用特殊的 ref 属性
挂载结束后引用都会被暴露在this.$refs之上

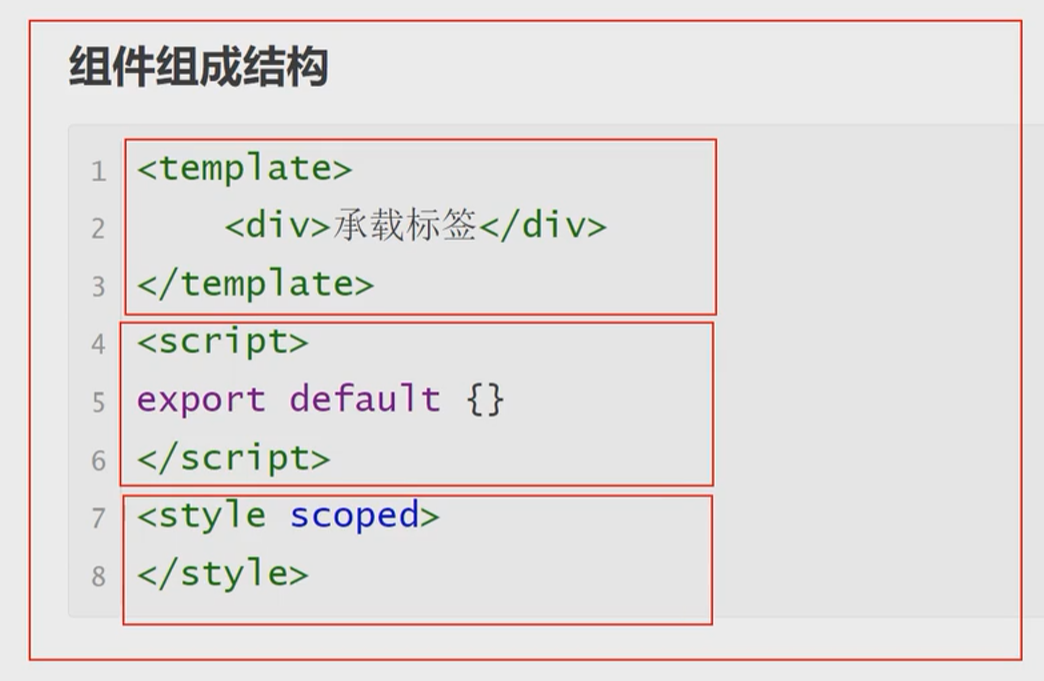
十六、组件组成
组件最大的优势就是可复用性
当使用构建步骤时,我们一般会将Vue组件定义在一个单独的 .vue 文件中,这被叫做单文件组件(简称SFC)


十七、组件注册方式
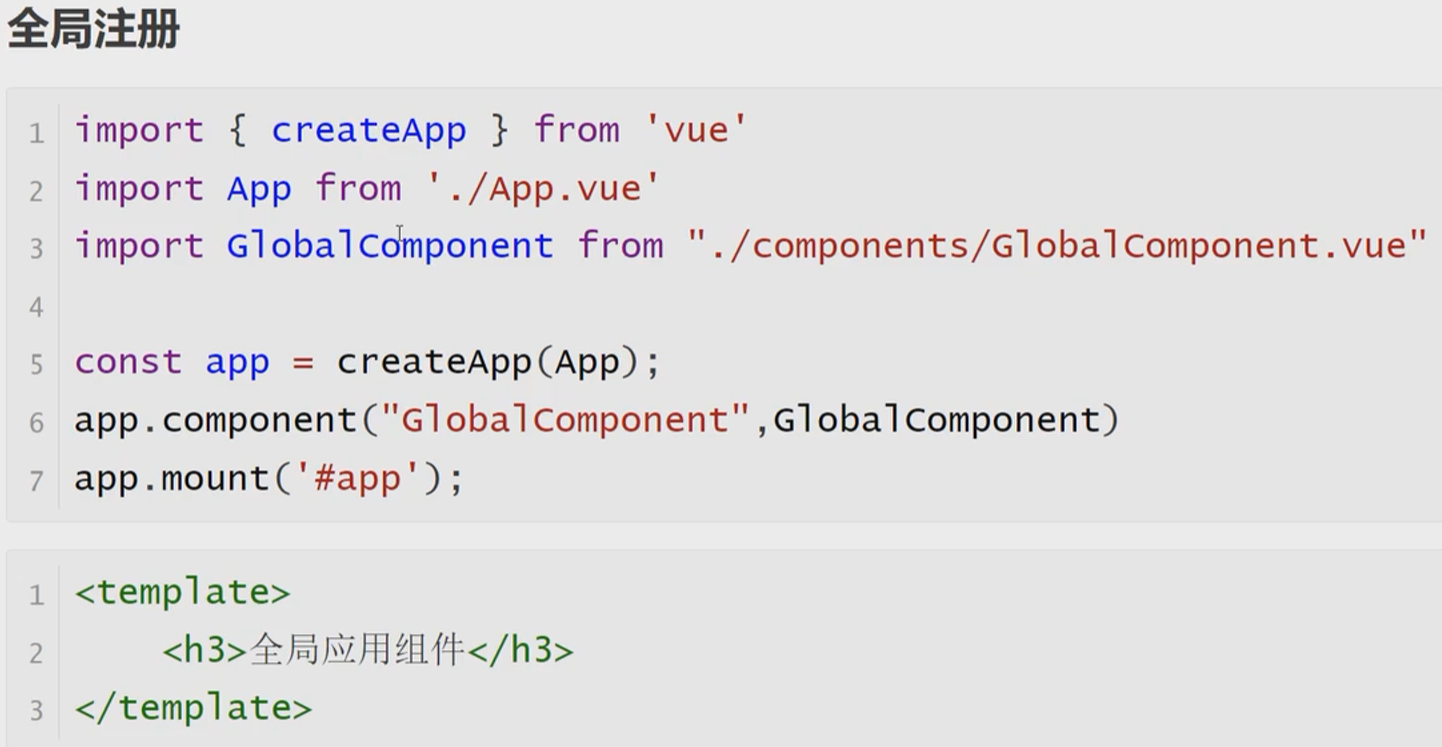
一个Vue组件在使用前需要先被"注册",这样Vue才能在渲染模板时找到其对应的实现。组件注册有两种方式:全局注册和局部注册

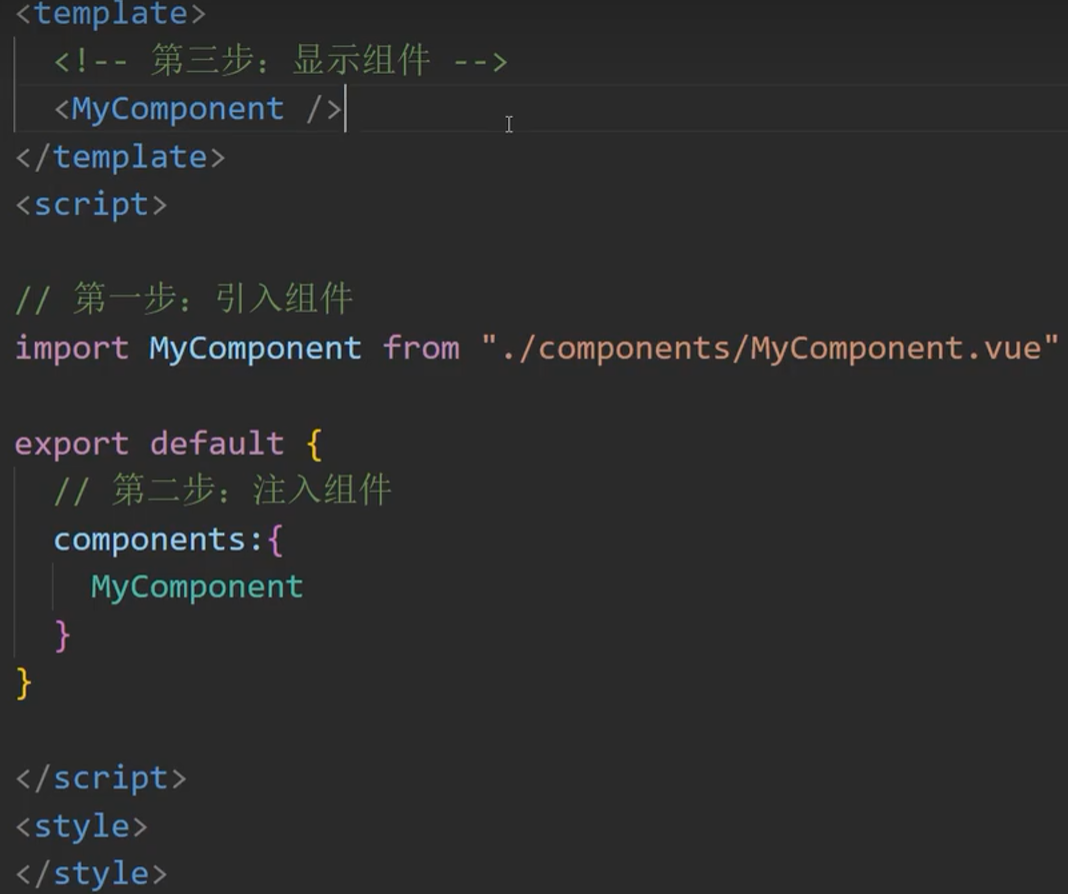
局部注册
全局注册虽然很方便,但有以下几个问题:
- 全局注册,但并没有被使用的组件无法在生产打包时被自动移除(也叫"tree-shaking")。如果你全局注册了—个组件,即使它并没有被实际使用,它仍然会出现在打包后的JS文件中
- 全局注册在大型项目中使项目的依赖关系变得不那么明确。在父组件中使用子组件时,不太容易定位子组件的实现。和使用过多的全局变量一样,这可能会影响应用长期的可维护性
局部注册需要使用components 选项
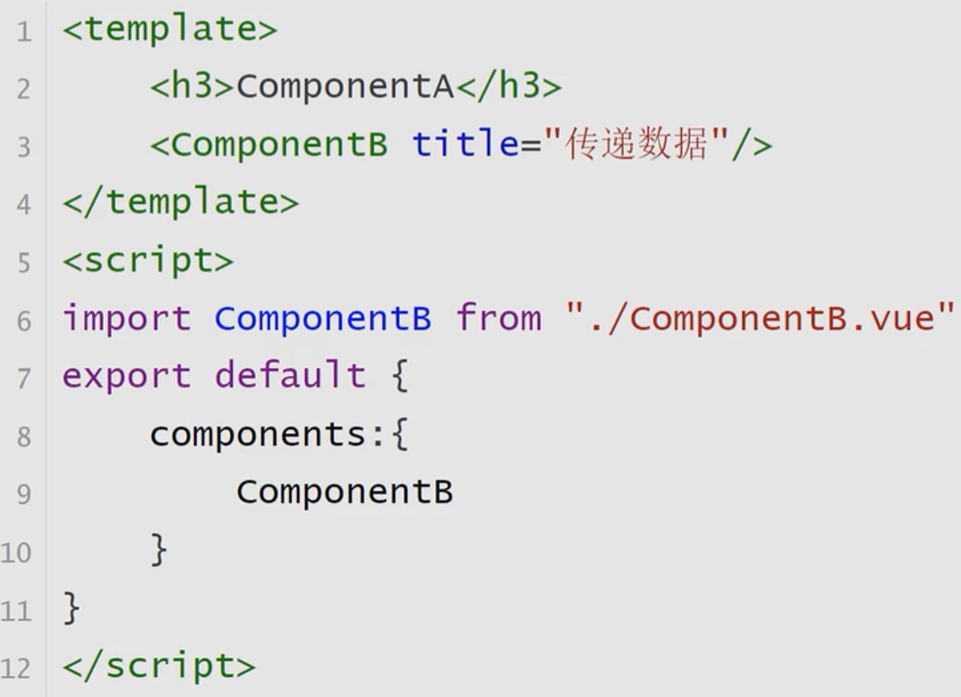
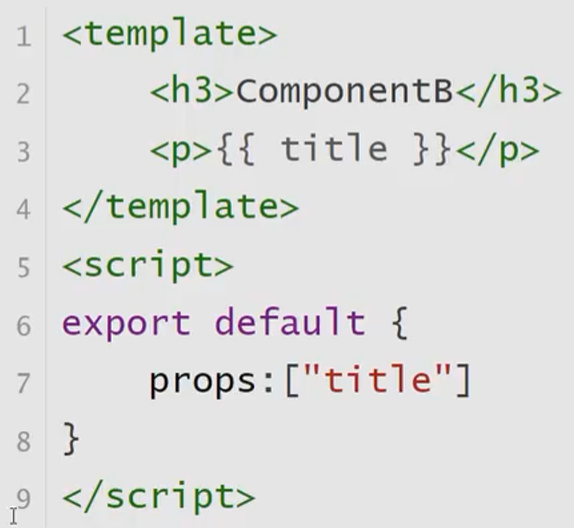
十八、组件传递数据_Props(父传子)
组件与组件之间不是完全独立的,而是有交集的,那就是组件与组件之间是可以传递数据的
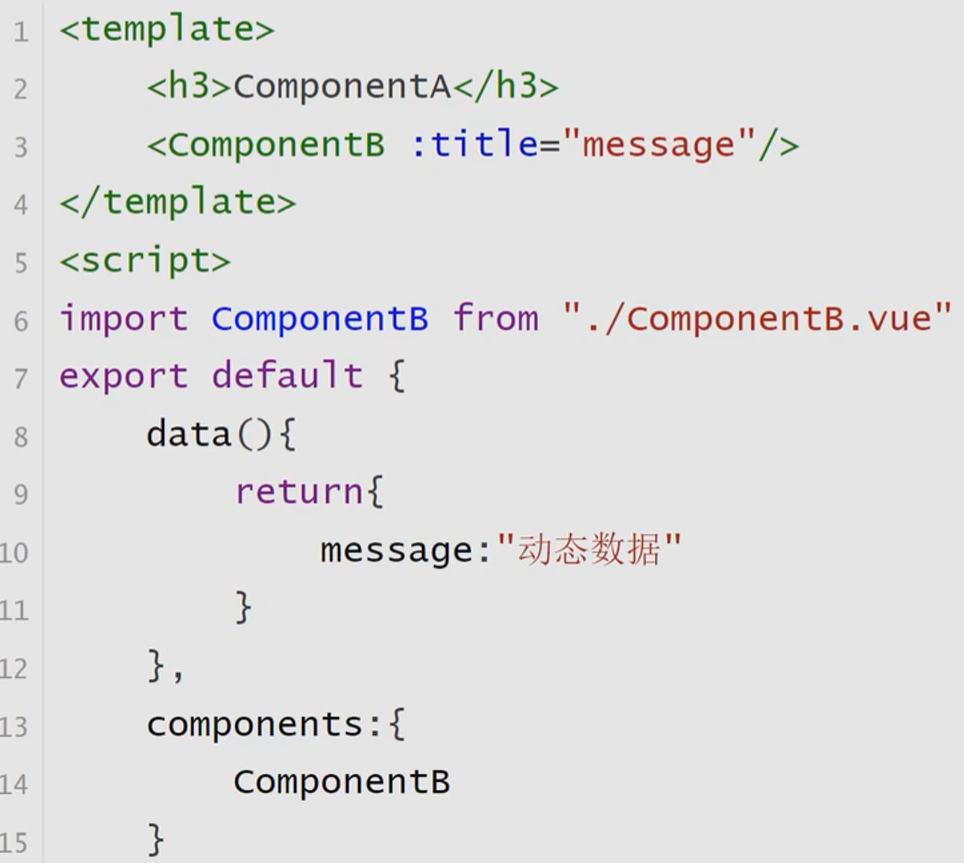
父:

子:

动态数据传递(v-bind)


十九、组件传递Props校验
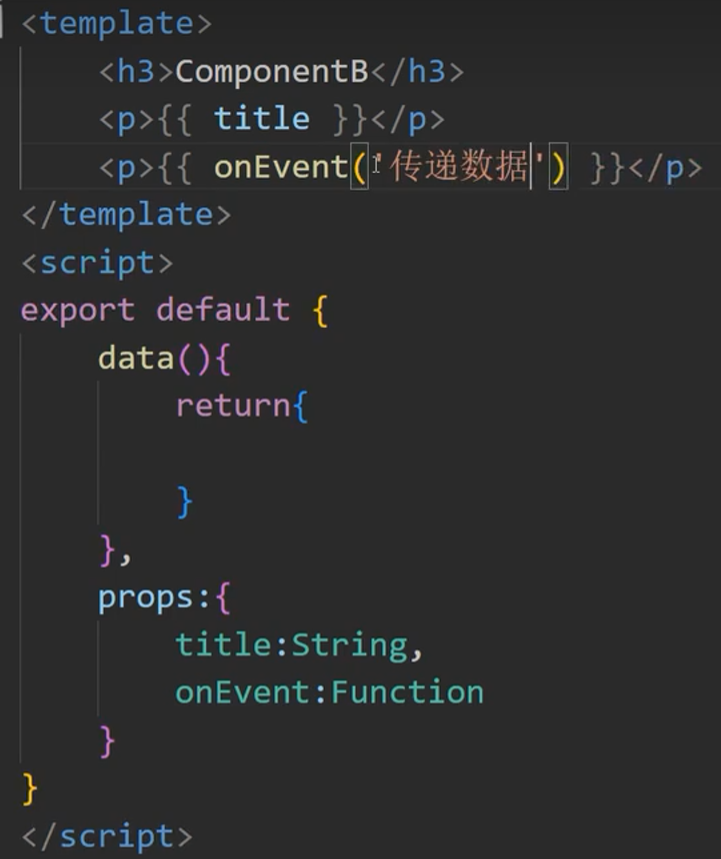
Vue 组件可以更细致地声明对传入的props的校验要求
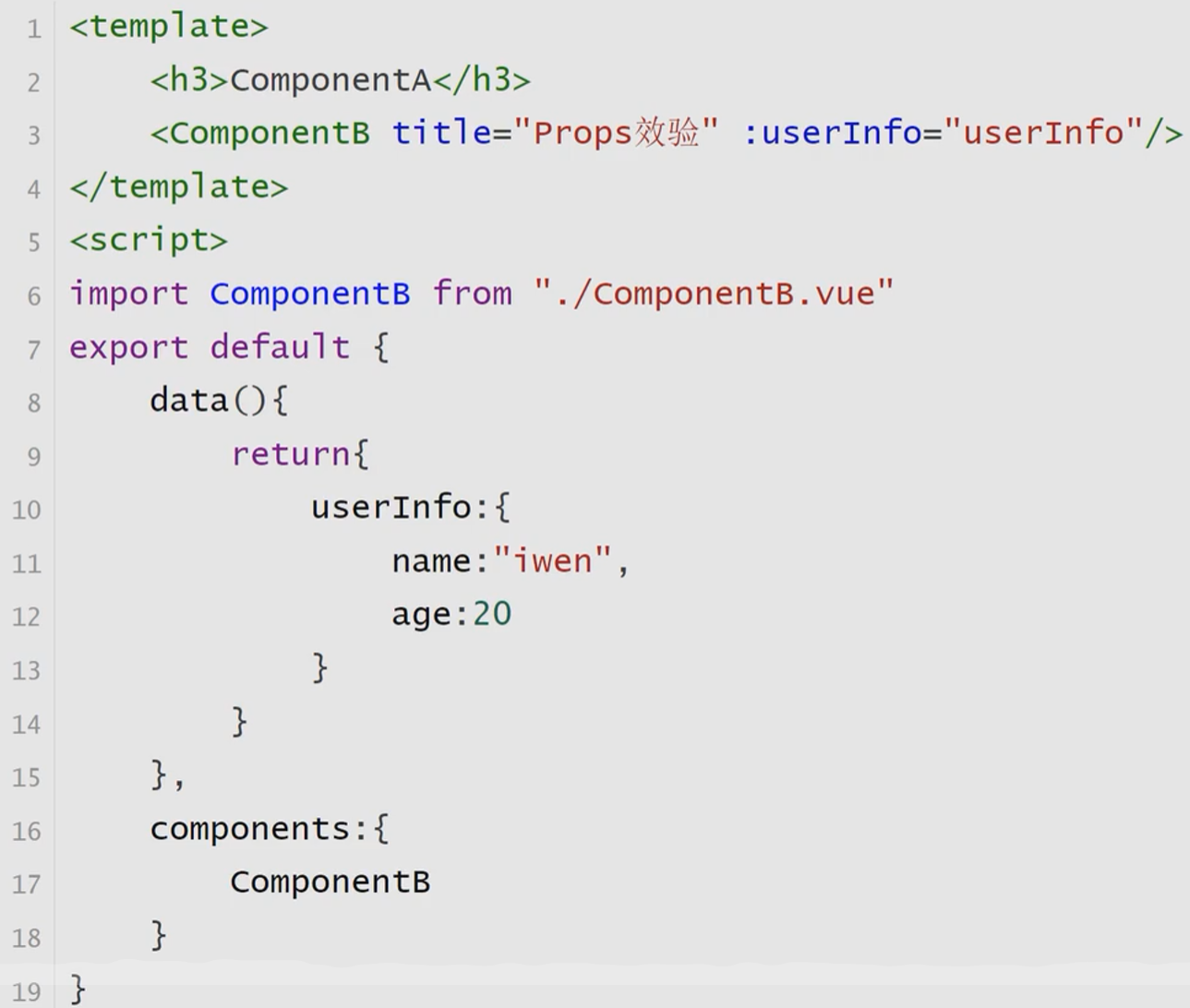
父:

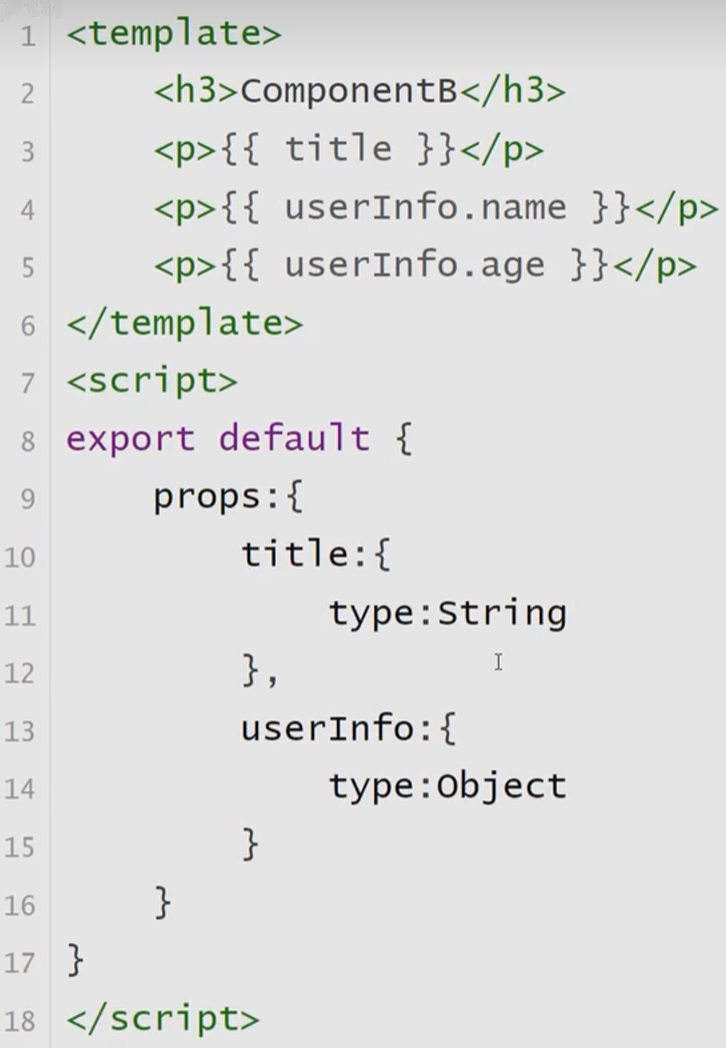
子:

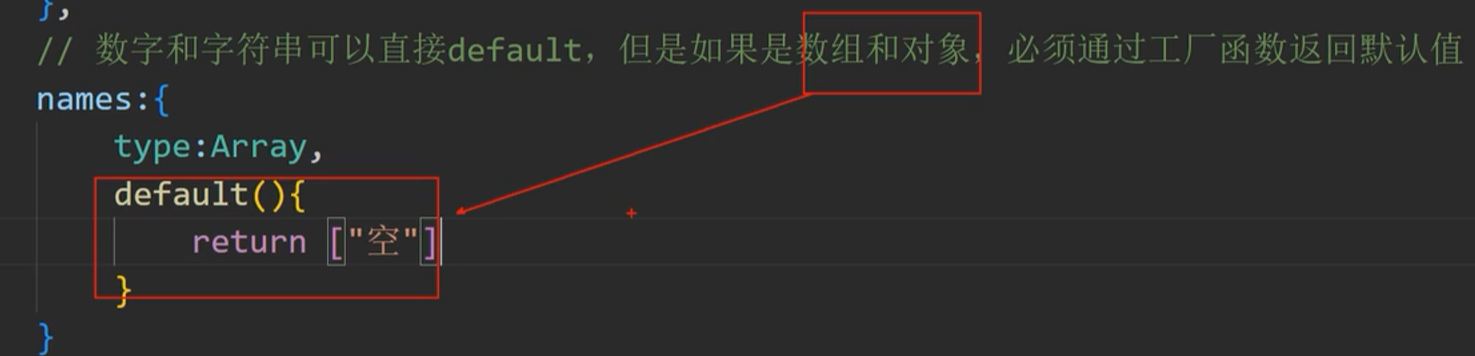
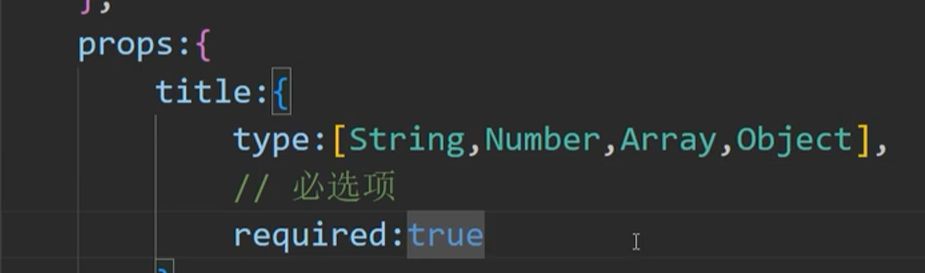
设置默认值:


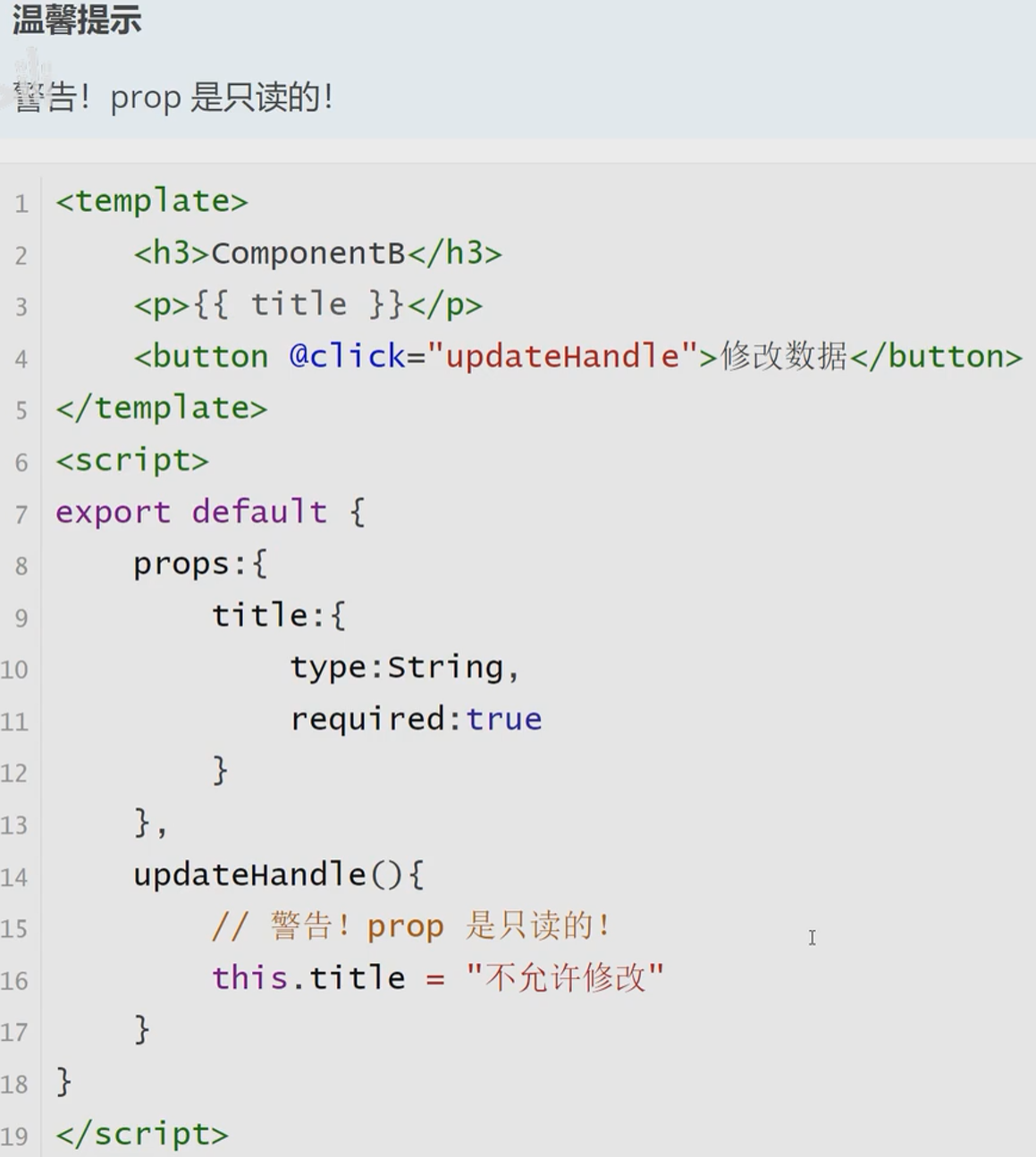
必选项:
子:


二十、组件事件(自定义事件$emit)(子传父)
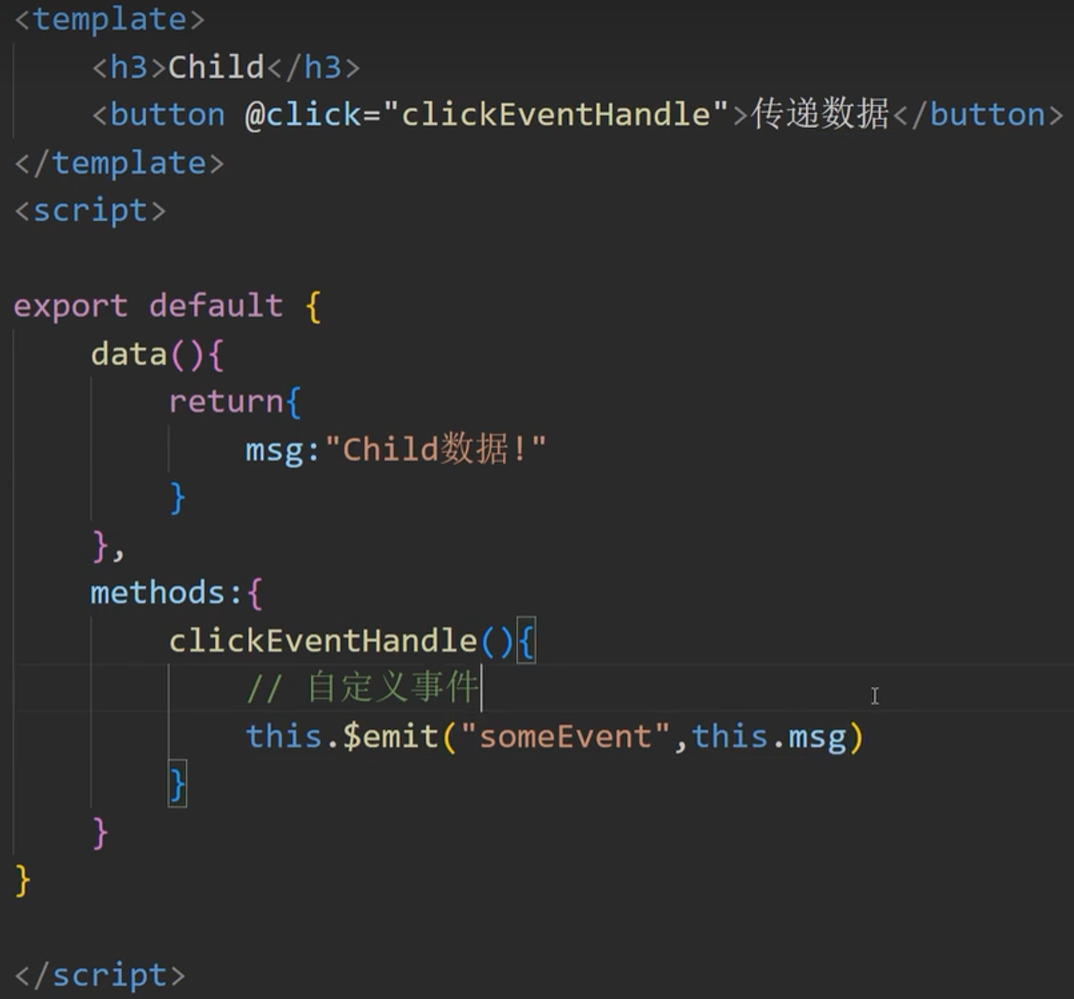
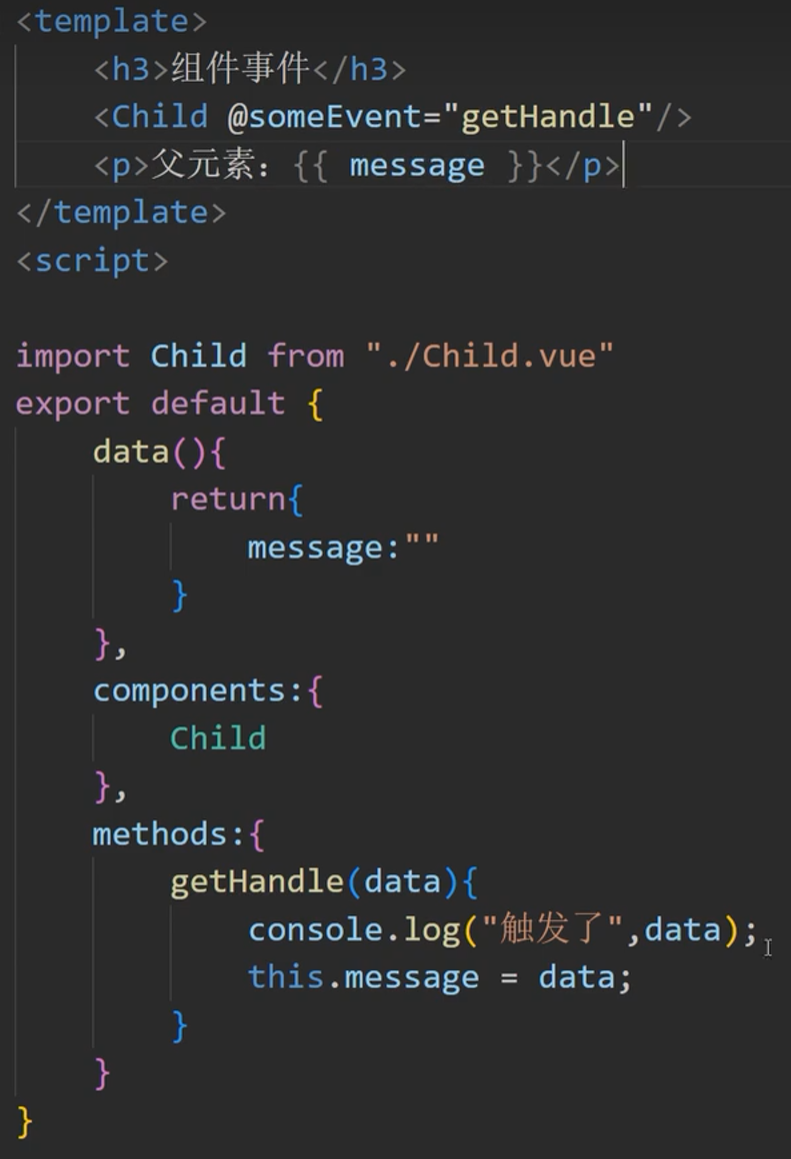
在组件的模板表达式中,可以直接使用 $emit 方法触发自定义事件触发自定义事件的目的是组件之间传递数据
子:

父:


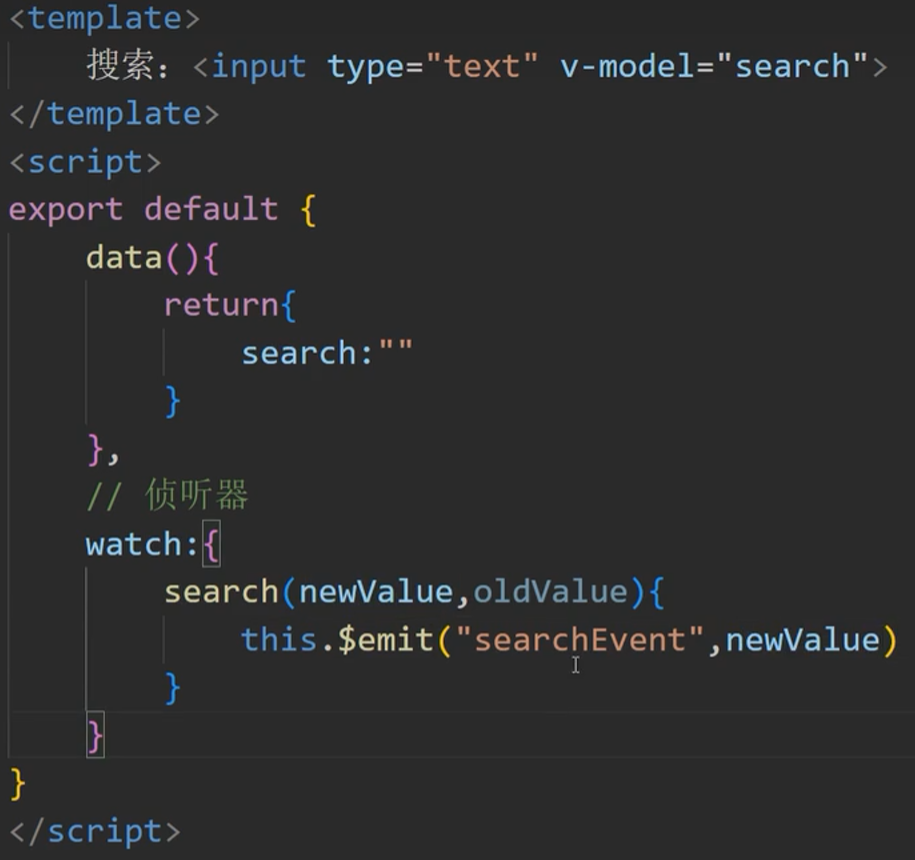
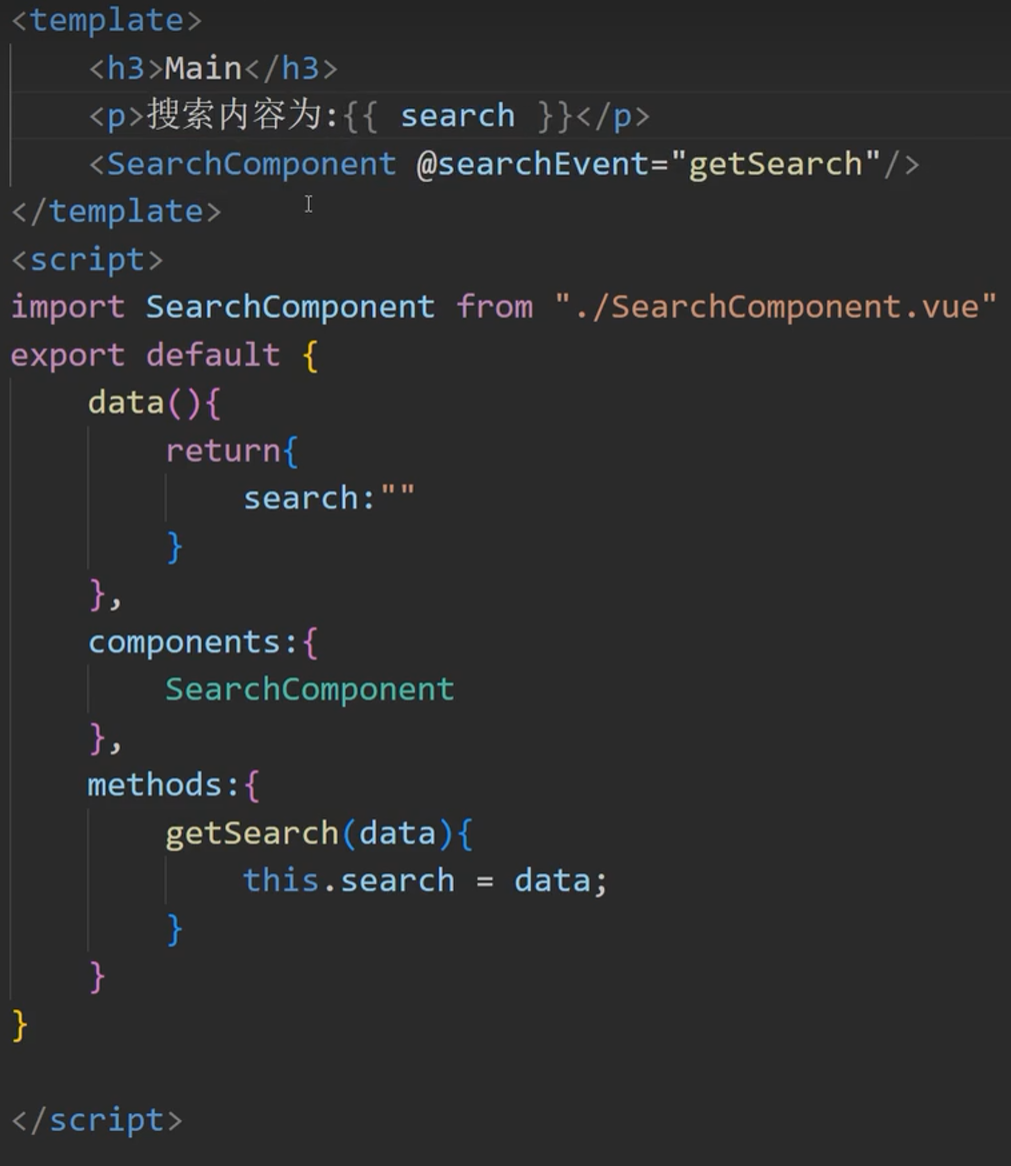
二十一、组件事件配合“v-model”使用
如果是用户输入,我们希望在获取数据的同时发送数据配合v-model来使用
子:

父:

二十二、组件数据传递

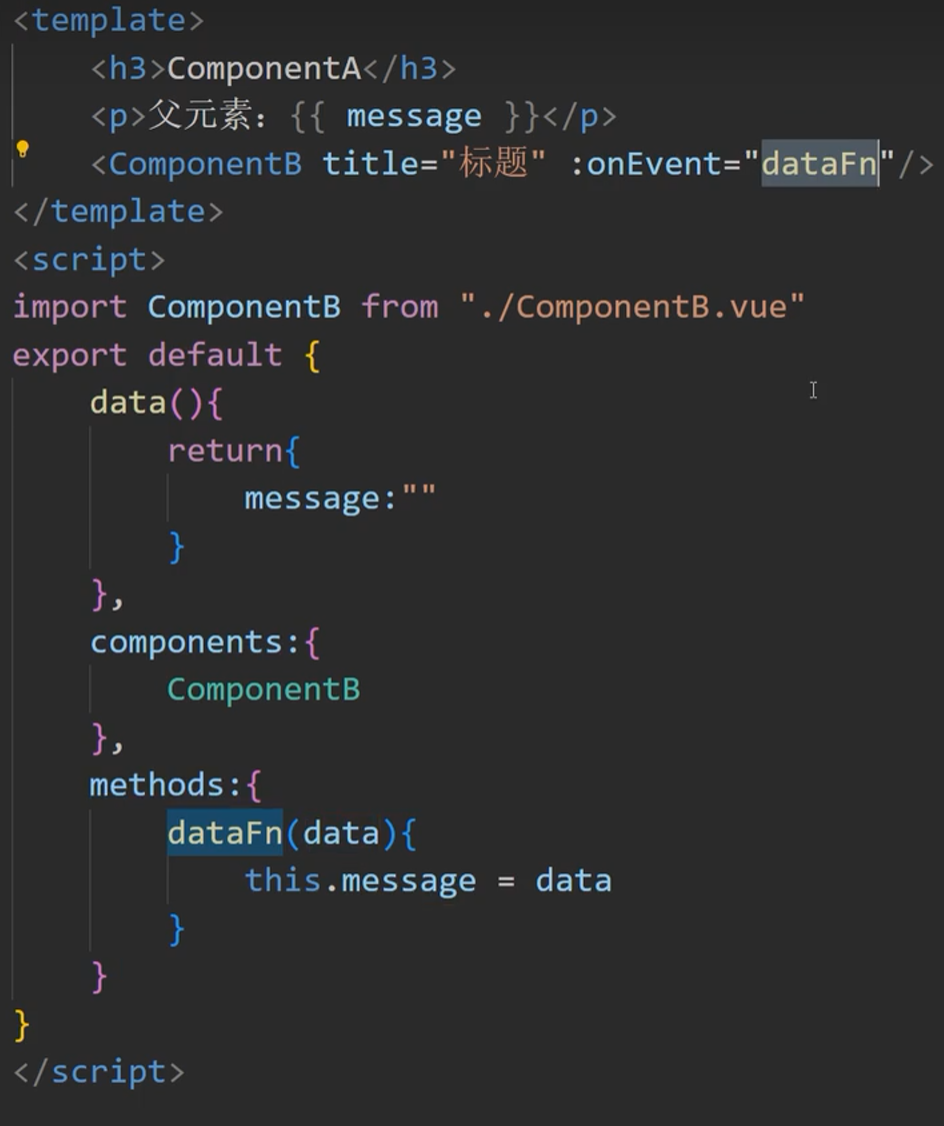
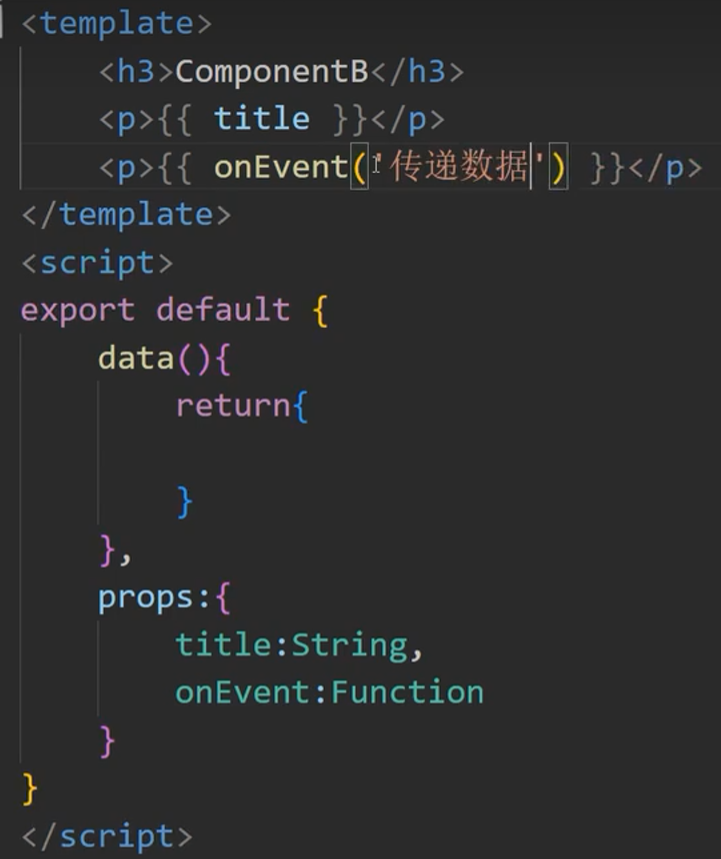
除了上述的方案,props 也可以实现子传父
父:

子:

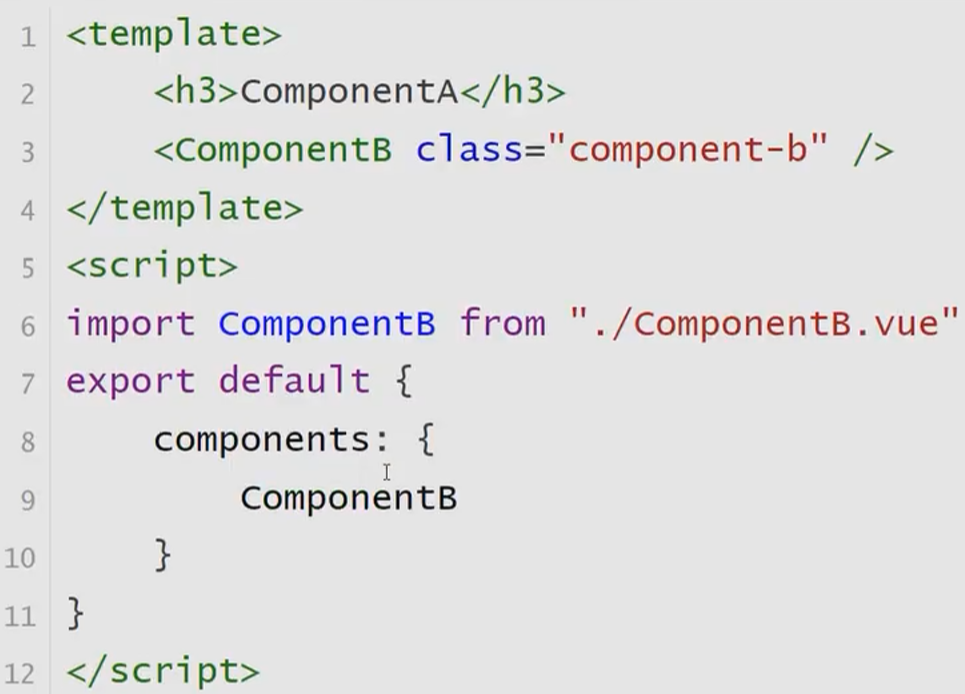
二十三、透传属性
“透传attribute"指的是传递给一个组件,却没有被该组件声明为props或emits的属性或者 v-on事件监听器。最常见的例子就是class 、style和id
当一个组件以单个元素为根作渲染时,透传的attribute 会自动被添加到根元素上


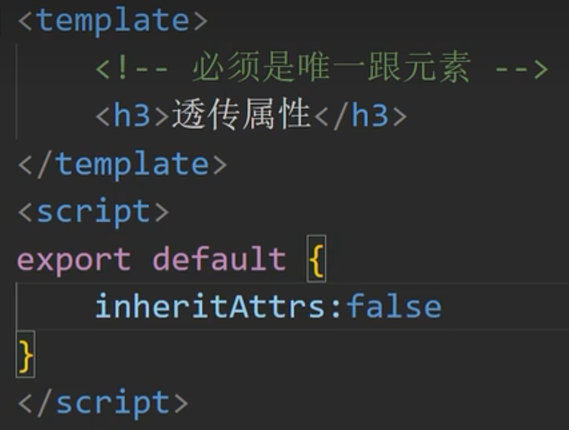
禁用透传属性


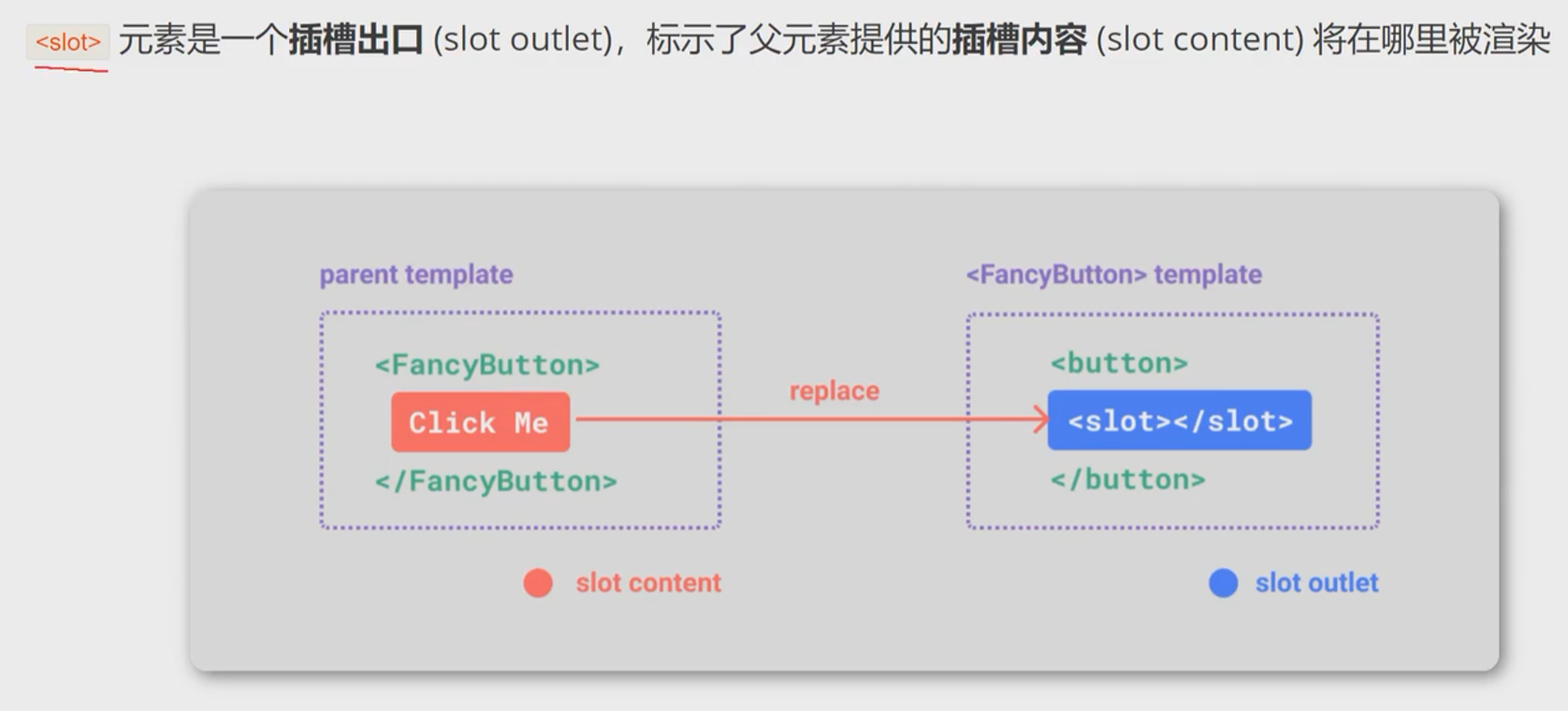
二十四、插槽Slots
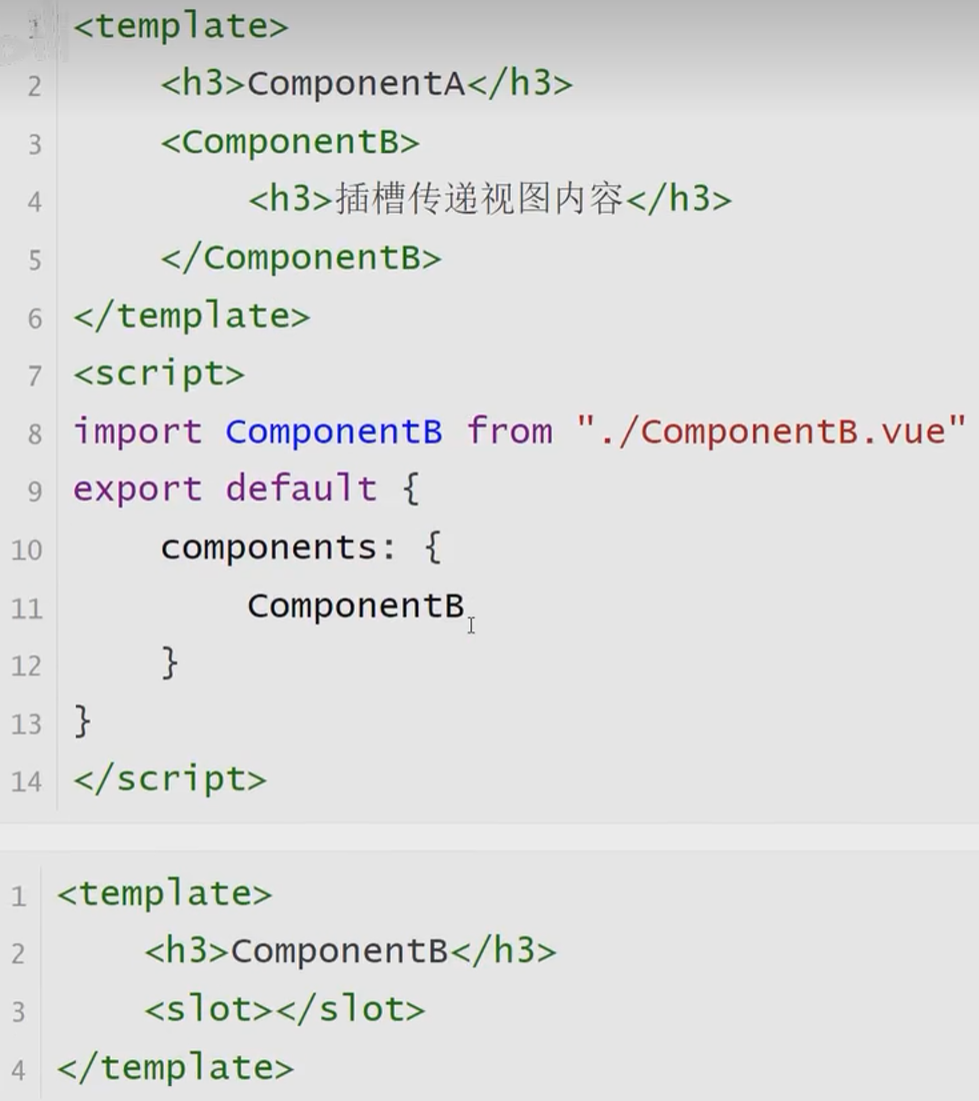
我们已经了解到组件能够接收任意类型的JavaScript值作为props,但组件要如何接收模板内容呢?在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段


渲染作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的
默认内容
在外部没有提供任何内容的情况下,可以为插槽指定默认内容

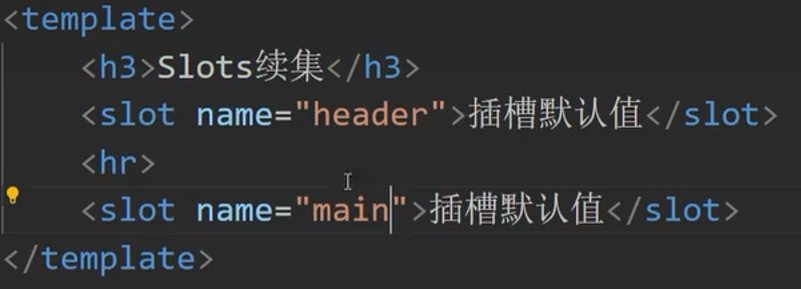
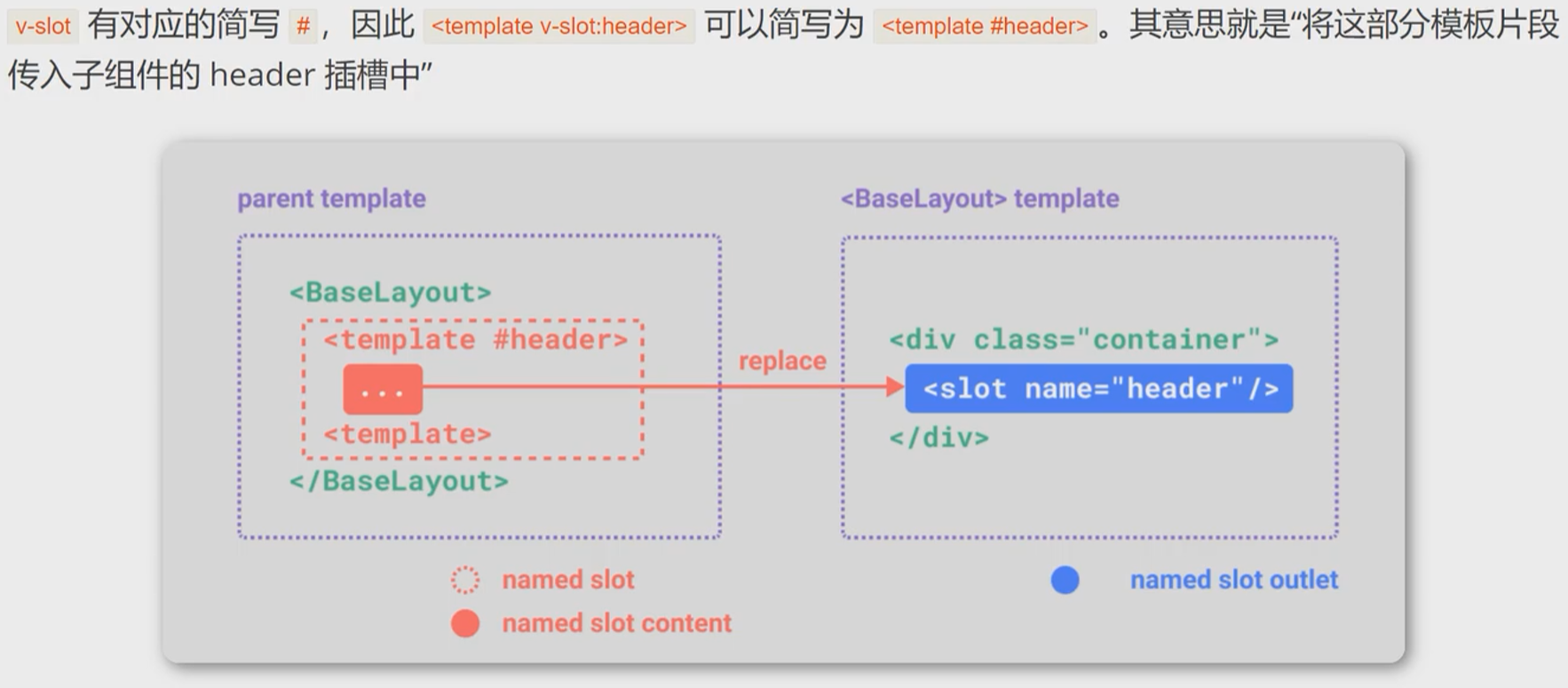
具名插槽



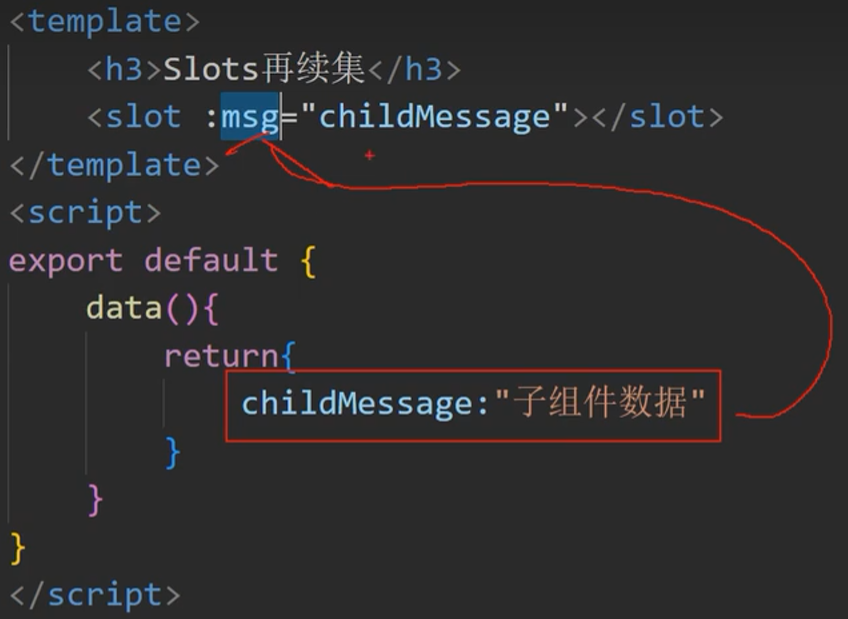
在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据。要做到这一点,我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽
我们也确实有办法这么做!可以像对组件传递props那样,向一个插槽的出口上传递attributes
子:

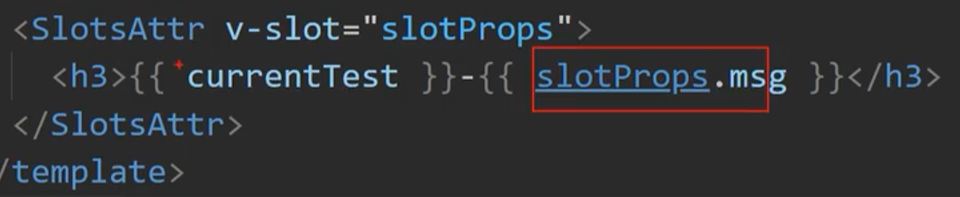
父:

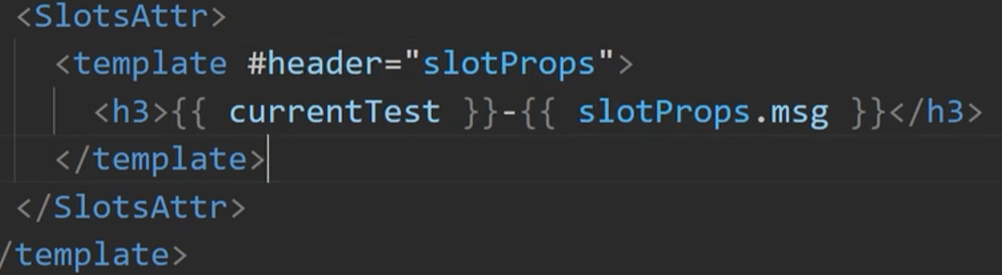
具名插槽:

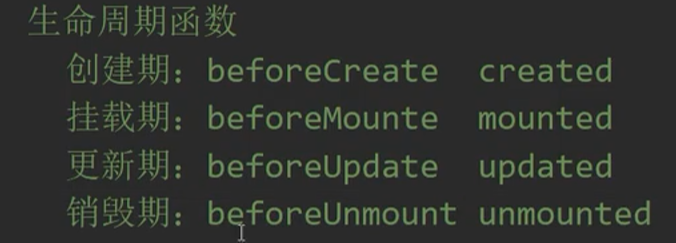
二十五、组件生命周期
每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码
参考:Vue 生命周期总结 - 卡卡Kk - 博客园 (cnblogs.com)

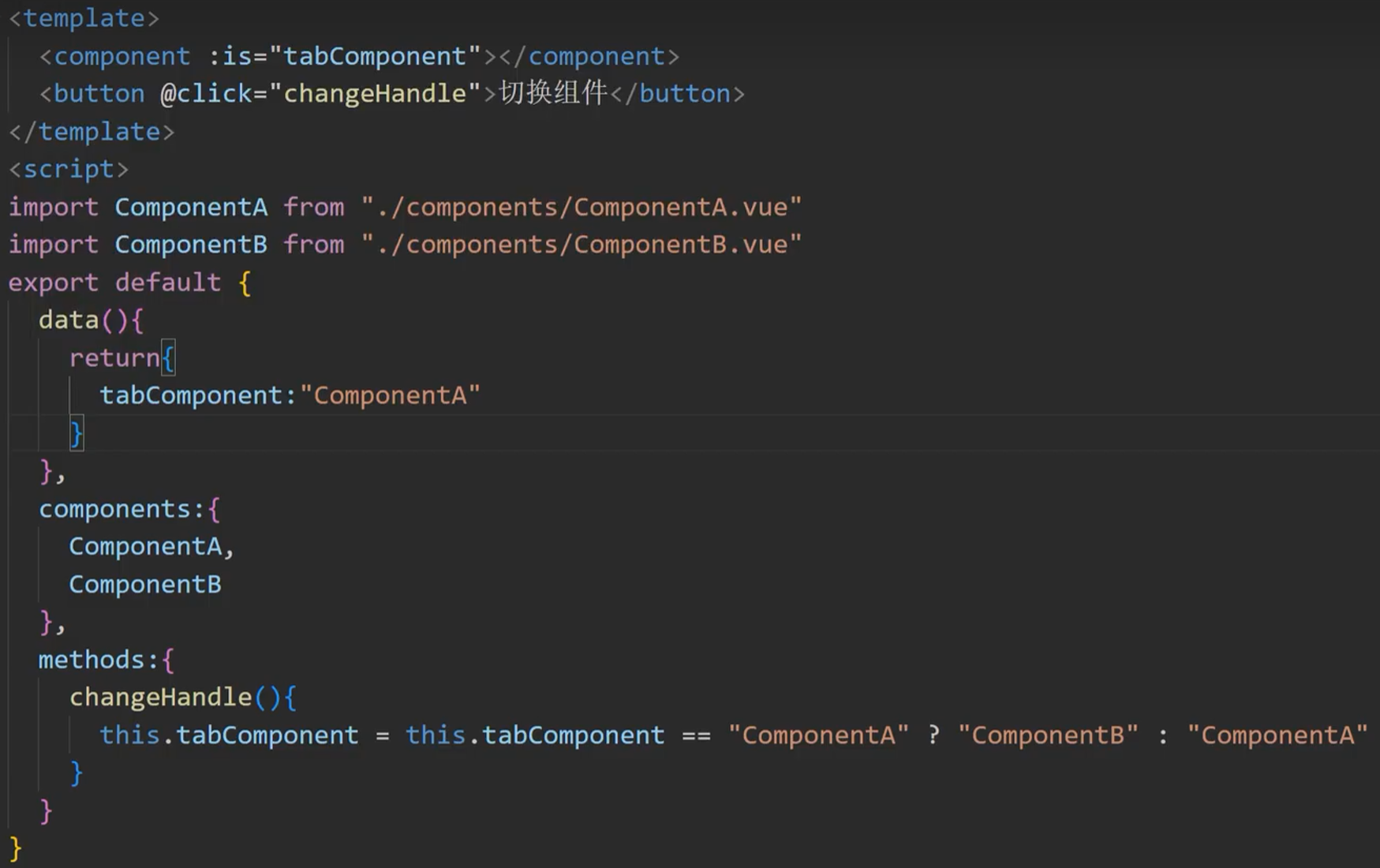
二十六、动态组件
有些场景会需要在两个组件间来回切换,比如Tab界面

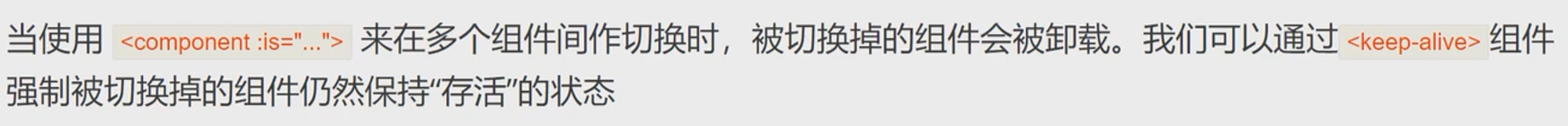
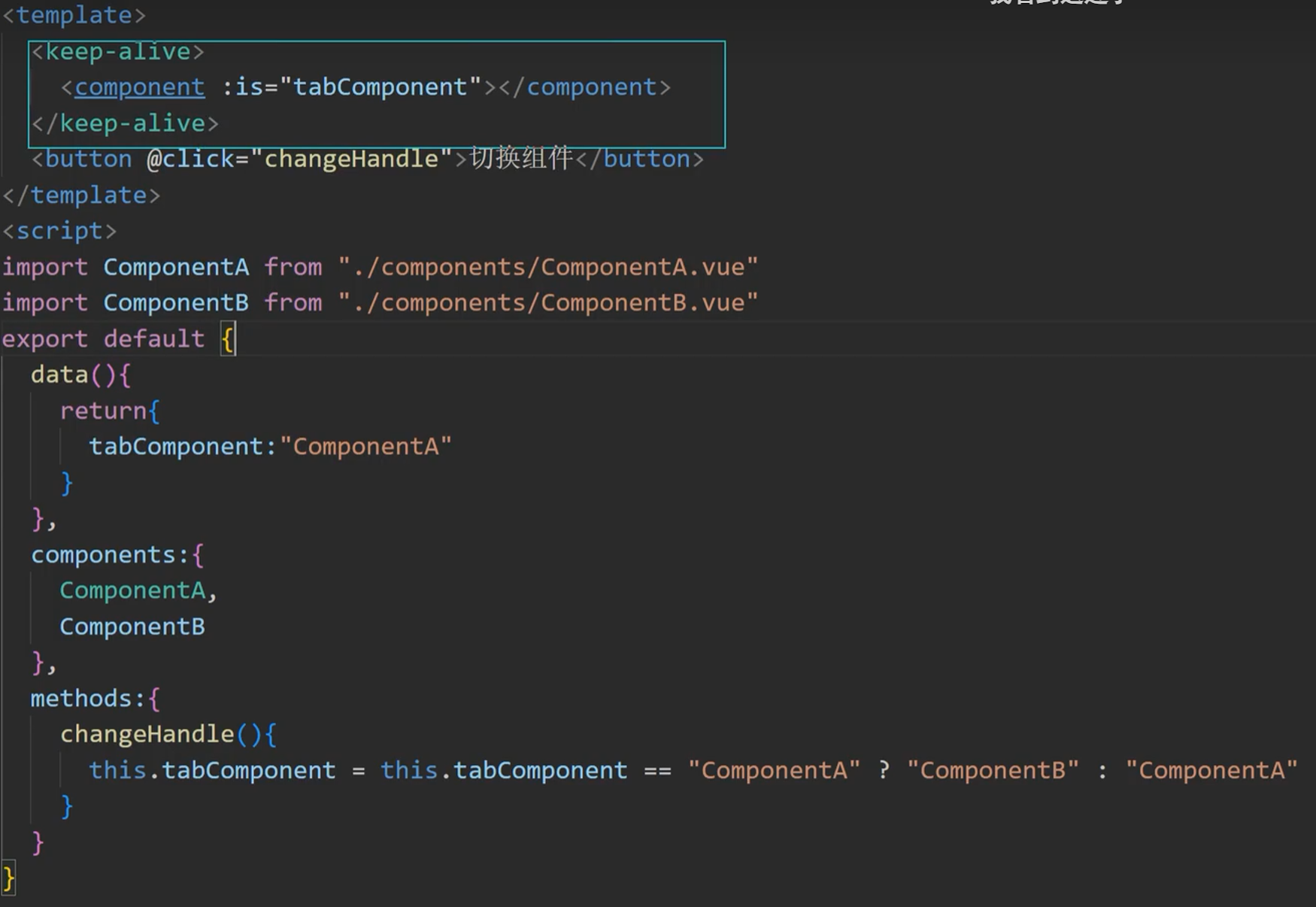
二十七、组件保持存活


二十八、异步组件
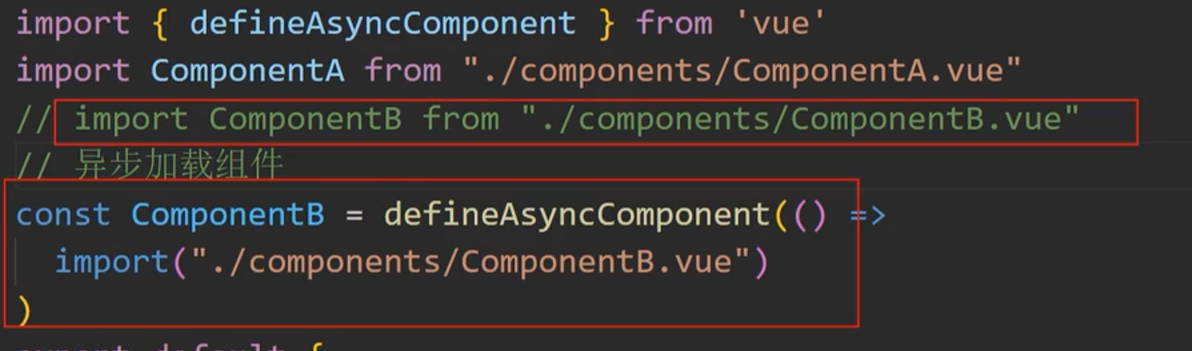
在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue 提供了defineAsyncComponent方法来实现此功能。
就是需要用到这个组件时再加载,不用不加载。

二十九、依赖注入
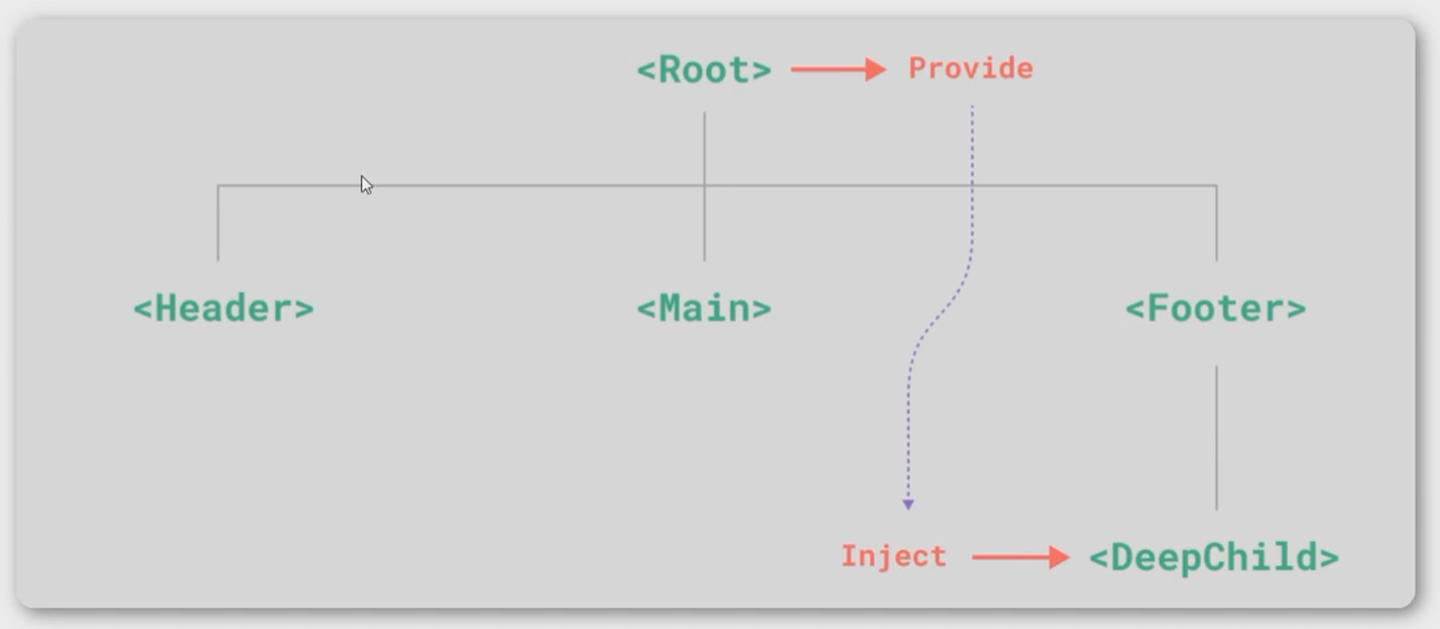
通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用props则必须将其沿着组件链逐级传递下去这会非常麻烦
这一问题被称为"prop 逐级透传”
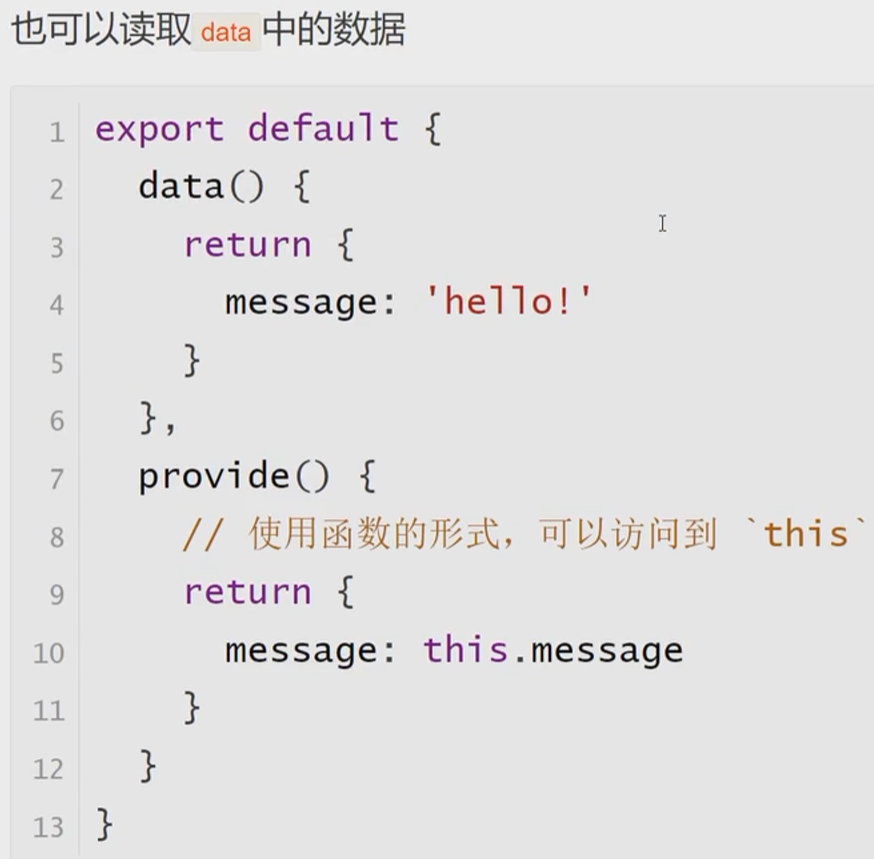
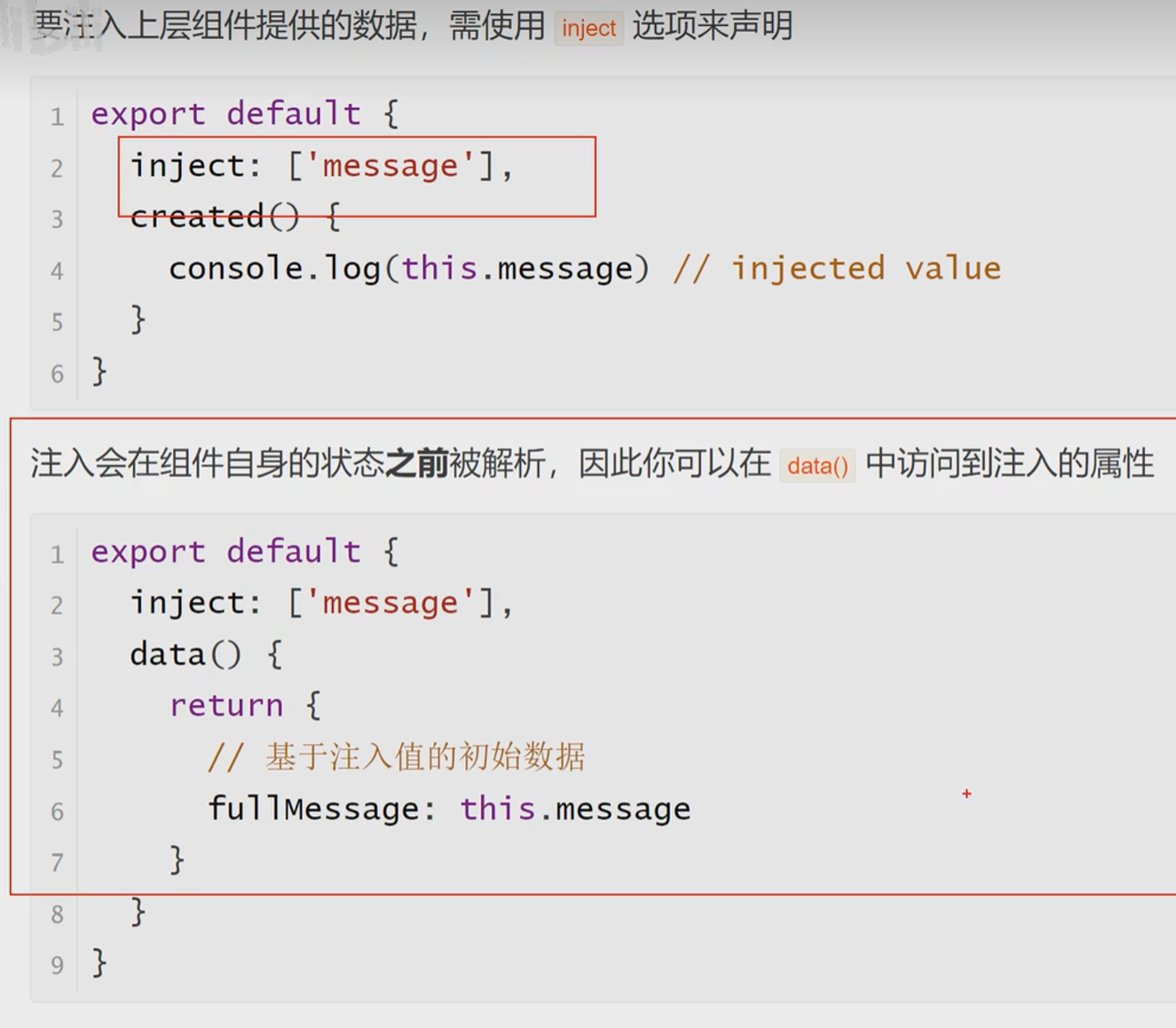
provide 和 inject 可以帮助我们解决这一问题。一个父组件相对于具所有的后代组件,会作为依颖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖






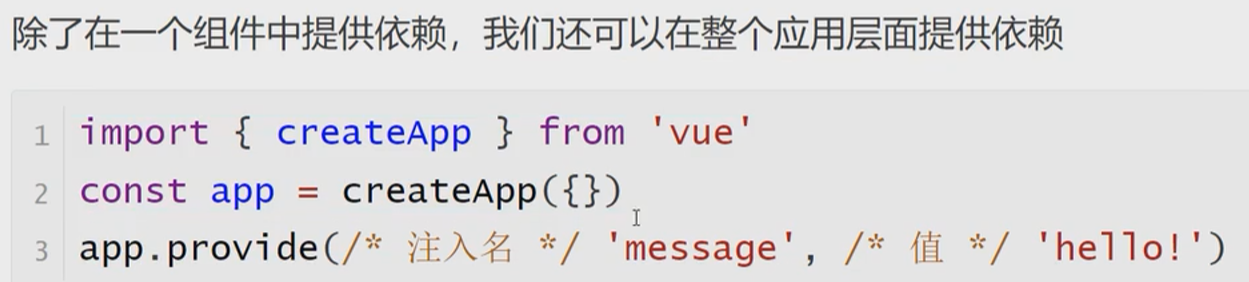
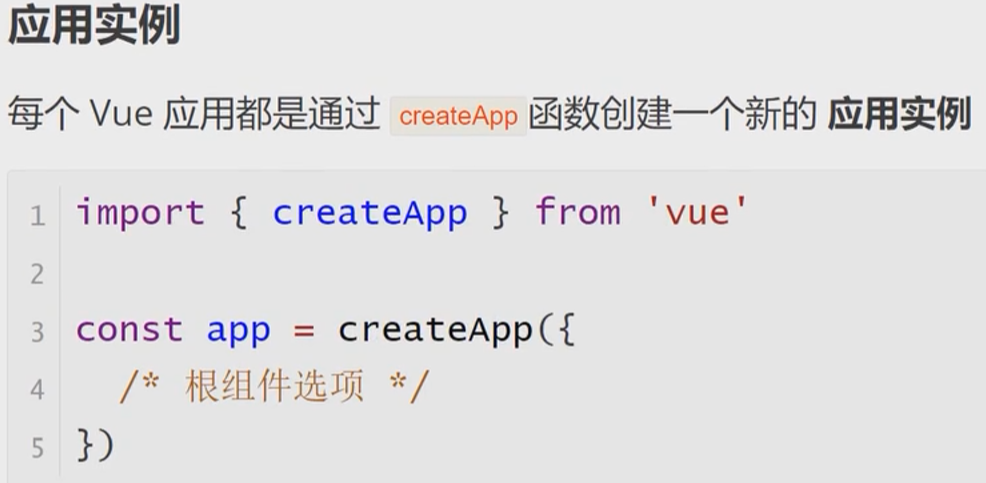
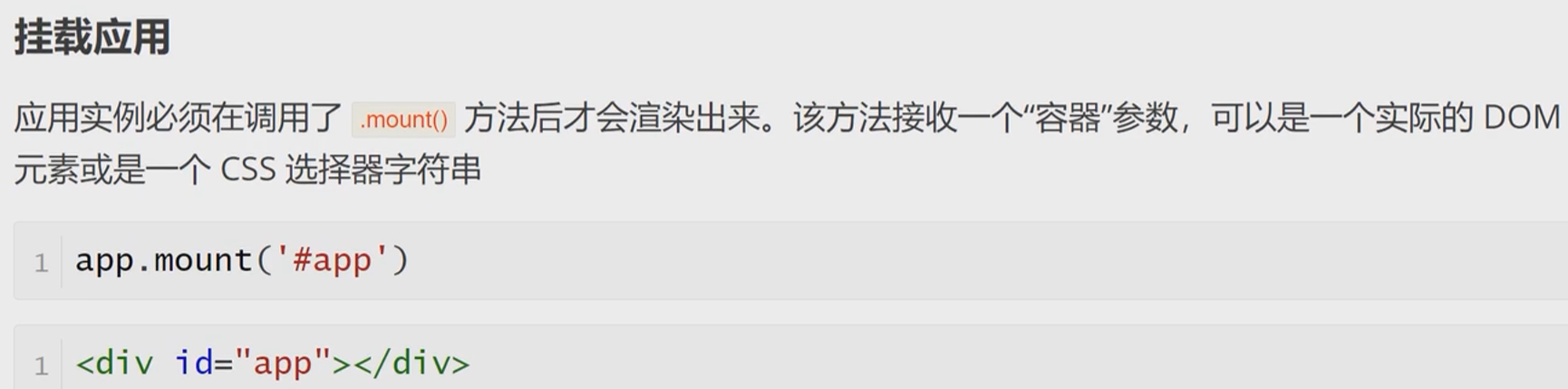
三十、应用Vue

app: Vue的实例对象
在一个Vue项目中,有且只有一个Vue的实例对象
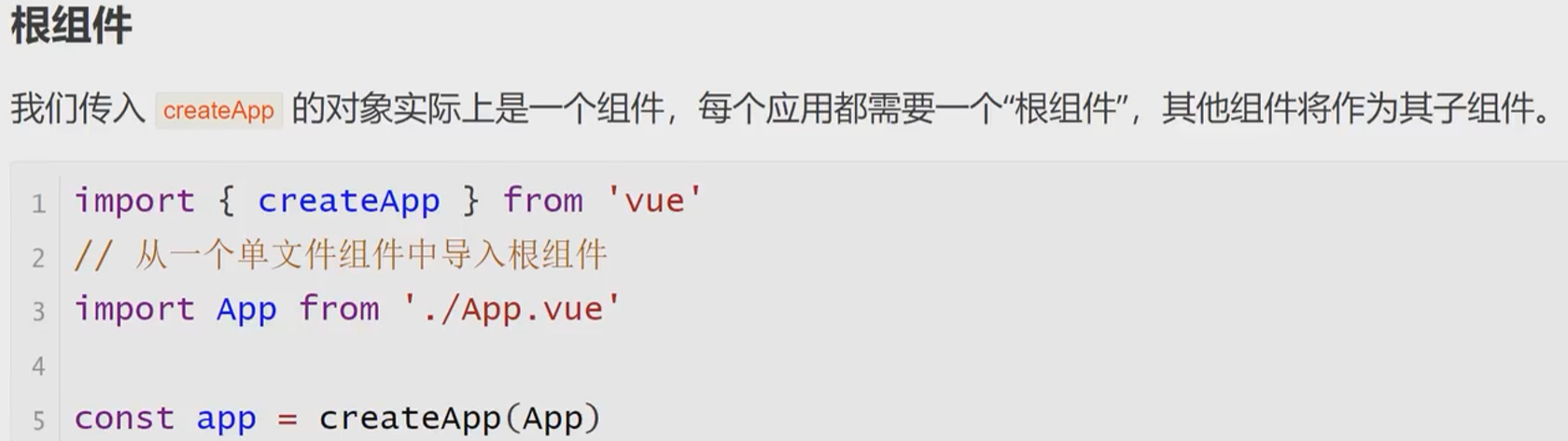
App:根组件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App