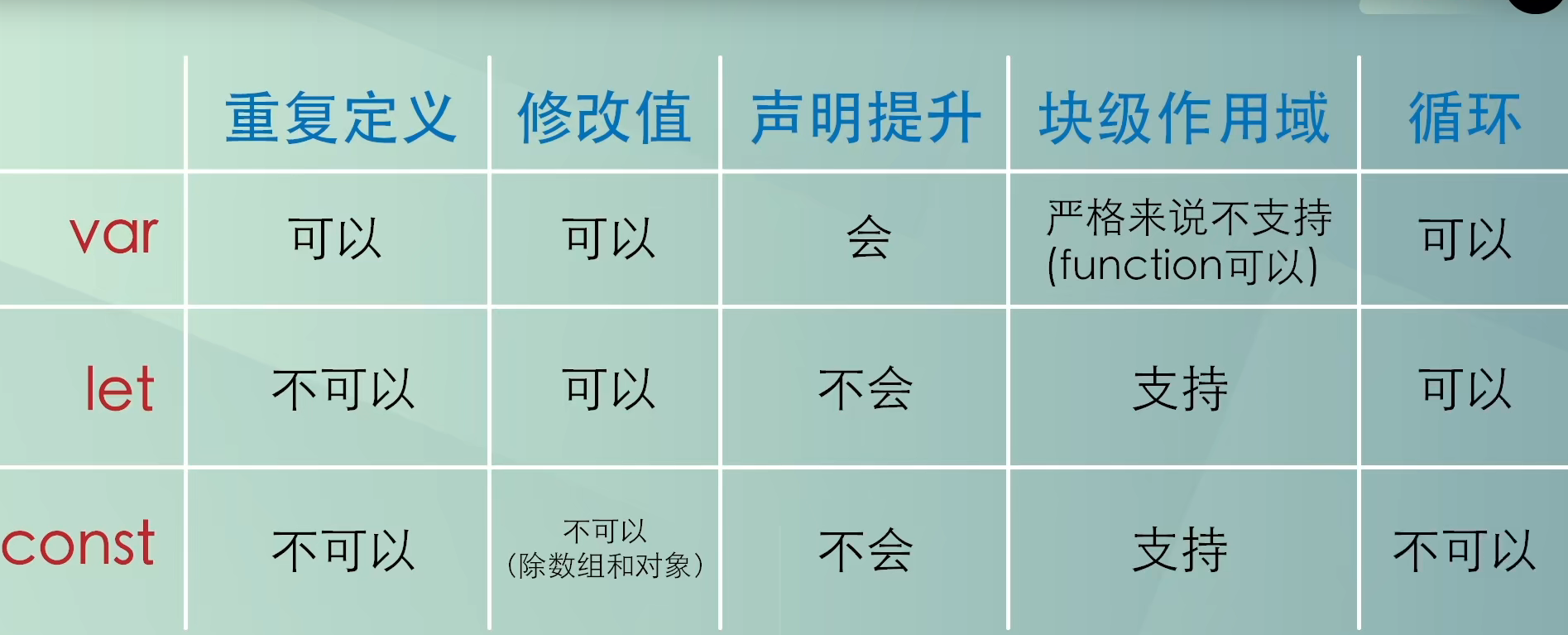
JS中 const var let 的区别
简单来说: let 是为了修复 var 的作用域的一些 bug 而出现的,变的更加好用。var 的作用域是函数作用域,而 let 是块级作用域(就是大括号括起来的内容)
const 声明的变量只可以在声明时赋值,不可随意修改,这是最大的特点。
- var 定义的变量可以修改,如果不初始化会输出 undefined,不会报错。使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
var a = 0;
// var a; 不会报错 undefined
console.log('函数外var定义a:' + a);//可以输出 a=0
function change(){
a = 3;
console.log('函数内var定义a:' + a);//可以输出 a=3
}
change();
console.log('函数调用后var定义a为函数内部修改值:' + a);//可以输出 a=3- const 定义的变量不可以修改,而且必须初始化。使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。
const b = 2;//正确
// const b;//错误,必须初始化
console.log('函数外const定义b:' + b);//有输出值
// b = 5;
// console.log('函数外修改const定义b:' + b);//无法输出 - let 是块级作用域,函数内部使用 let 定义后,对函数外部无影响。使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
let c = 3;
console.log('函数外let定义c:' + c);//输出c=3
function change(){
let c = 6;
console.log('函数内let定义c:' + c);//输出c=6
}
change();
console.log('函数调用后let定义c不受函数内部定义影响:' + c);//输出c=3 
https://blog.csdn.net/qq_31066285/article/details/121126138
分类:
个人笔记




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App